如果想用程序模拟在浏览器中使用百度搜索的结果,最先想到的就是爬虫了,
然而,还有一个更简单的方式可以使用,那就行直接使用百度的 API ,返回是 json 格式的数据,简直不要太爽。。。
API:
https://www.baidu.com/s?wd=apple&pn=1&rn=10&tn=json
参数说明:
-
wd:关键词
-
pn : 查询偏移位置(偏移位置对应浏览器中的行数)
-
rn: 每页显示多少条,默认为10条,最多50条
-
tn:返回数据类型,默认为 baidu 格式,可修改为 json 格式
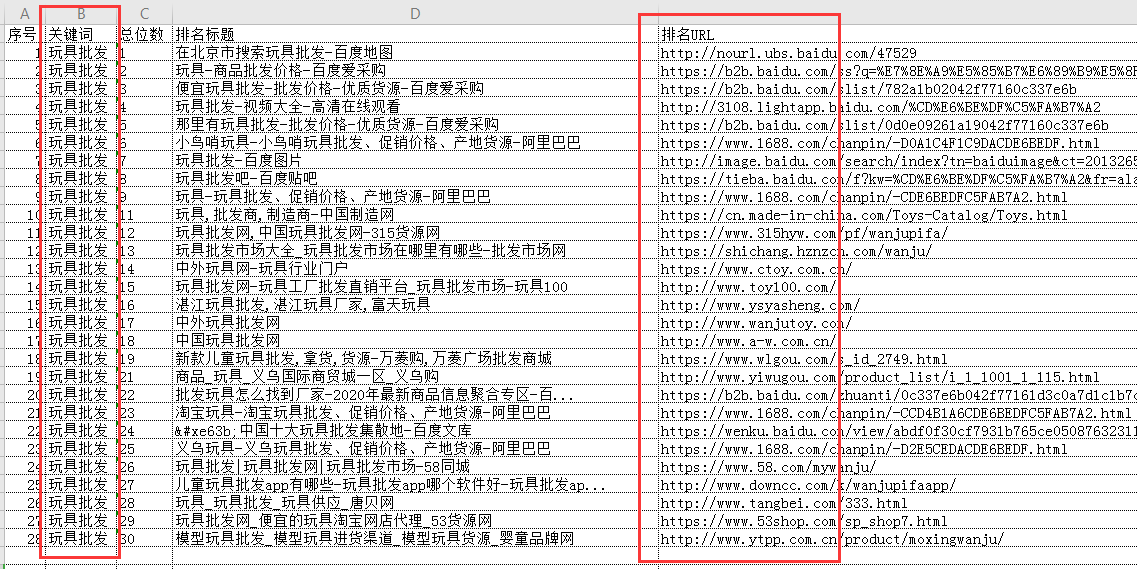
所谓便宜没好货,哈哈。API 返回的数据,和真实浏览器中的位置和搜索结果还是大有不同的。
如果用爬虫的话,也会出现和上述一毛一样的问题,就是结果和真实浏览器中的不一致。。。。。。
最后,告诉大家一个神器,使用测试框架 selenium,用它来模拟人手动登录,这样效果就和真实浏览器一致了,就是慢了点儿
你以为这就完了吗?告诉你,没有!在多次测试以后发现 selenium 和真实浏览器也不太一致了(大部分都一样),这是怎么回事呢?正好这时,技术总监到我面前,我就顺嘴问了下,他告诉我把程序中的窗口大小调整下:
# 设置窗口大小row = random.randint(500, 1000)col = random.randint(1000, 2000)self.driver.set_window_size(row, col)
啥玩儿?你扯淡吧!这和我的情况有关系吗?
。。。。。。众所周知,王境泽是为哲学家!谁都逃不逃真香定律!
结果我把程序中的窗口大小调整以后,确确实实的是好了。可能你会想:“这是为什么呢”?其实我也在想为什么。结果我就去问了,总监淡淡的说了一句:直觉!!!
后来呀,又报错了。。。。
Firefox中报错如下:
org.openqa.selenium.ElementClickInterceptedException: Element <div class="el-submenu__title"> is not clickable at point (115,358) because another element <div class="el-loading-mask is-fullscreen el-loading-fade-leave-active el-loading-fade-leave-to"> obscures it
错误的意思是:无法点击这个元素,因为被另一个div掩盖(obscure)住了。
Chrome 中报错如下:
org.openqa.selenium.WebDriverException: unknown error: Element <div class="el-submenu__title" style="padding-left: 20px;">...</div> is not clickable at point (115, 358). Other element would receive the click: <div class="el-loading-mask is-fullscreen el-loading-fade-leave-active el-loading-fade-leave-to" style="z-index: 2000;">...</div>(Session info: chrome=67.0.3396.99)
错误的意思是:无法点击这个元素,另外一个div元素接收了这个点击
可能出错的原因是窗口大小是随机的,会出现元素覆盖在一起的情况
解决的话也简单,把程序中的窗口大小调整为全屏
# 设置窗口大小
# row = random.randint(500, 1000)
# col = random.randint(1000, 2000)
# self.driver.set_window_size(row, col)self.driver.maximize_window()







![[Verfication]如何在env中实现task/function 形参类型可变](/images/no-images.jpg)