目录
前言
一.下载
二.安装
三.VS Code的插件安装
💖插件正常安装
💖插件安装异常
四.VS Code的配置
五.VS Code的基本使用
总结
🎁个人主页:tq02的博客_CSDN博客-C语言,Java领域博主
🎥 本文由 tq02 原创,首发于 CSDN🙉
🎄 本章讲解内容:vsCode的下载及其基本使用🎁欢迎各位→点赞👍 + 收藏⭐ + 评论📝+关注✨
往期专栏:🎥JavaSE 🎥 C语言
前言
俗话说的好,工欲善其事必先利其器,所以在前端语言当中,我们需要使用VS Code。
Visual Studio Code(简称:VS Code)是Microsoft于2015年4月发布的一款代码编辑器。
✨本博客主要教会新手们如何安装VS Code 以及 前端插件的安装✨
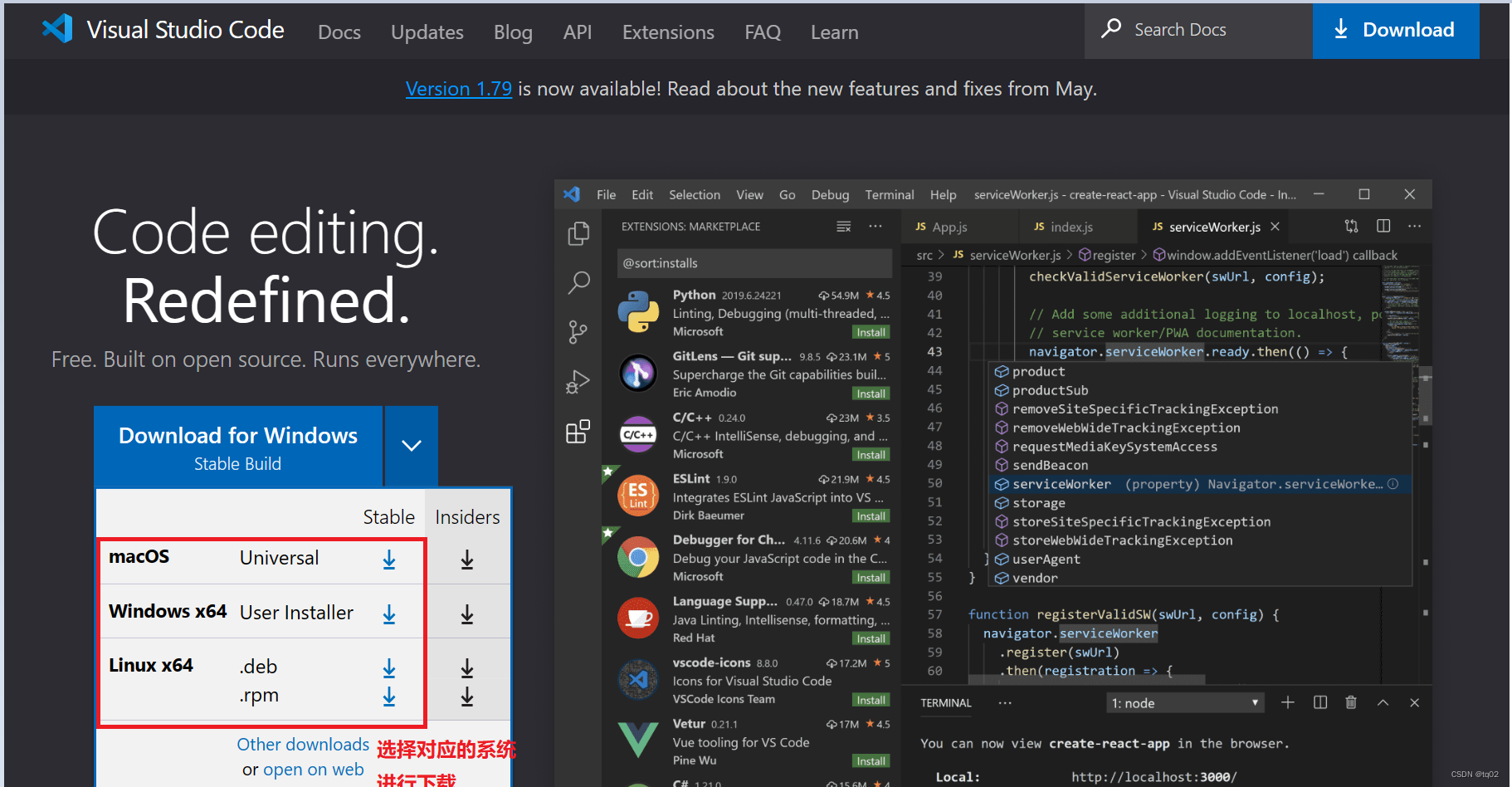
一.下载
点击官方网站:https://code.visualstudio.com/ 选择对应的版本,进行下载

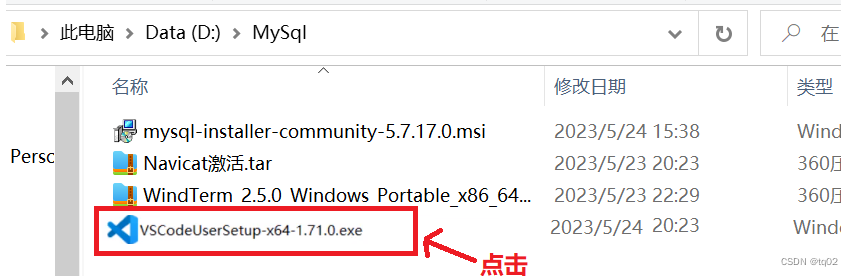
二.安装
第一步,双击下载好的VS Code安装包。

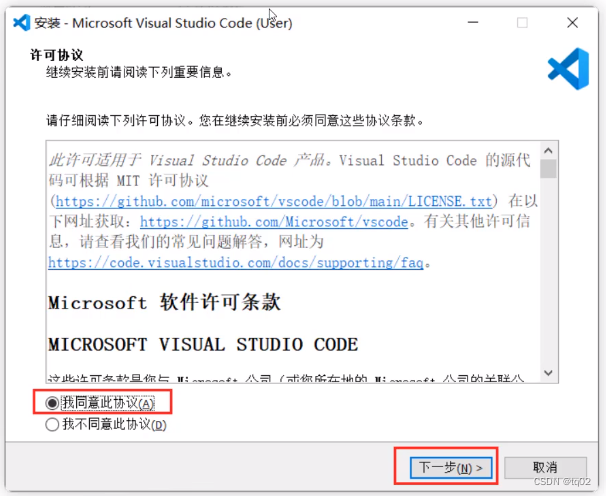
第二步,选择 同意此协议

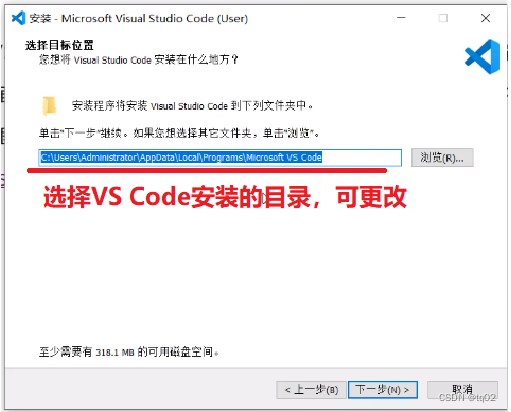
第三步,选择安装目录

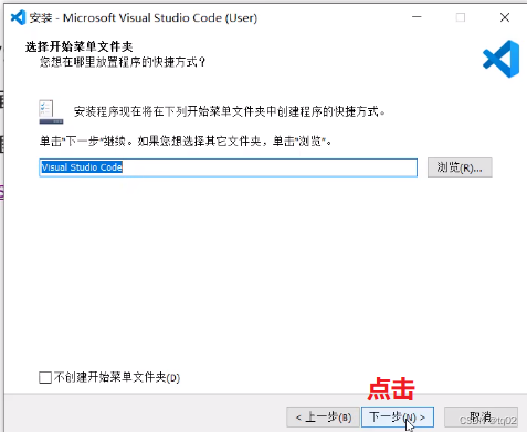
第四步,创建快捷方式

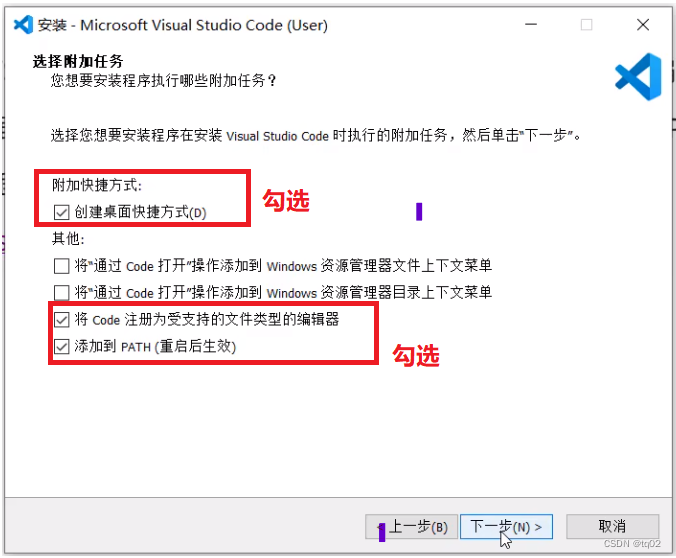
第五步,选择附加任务

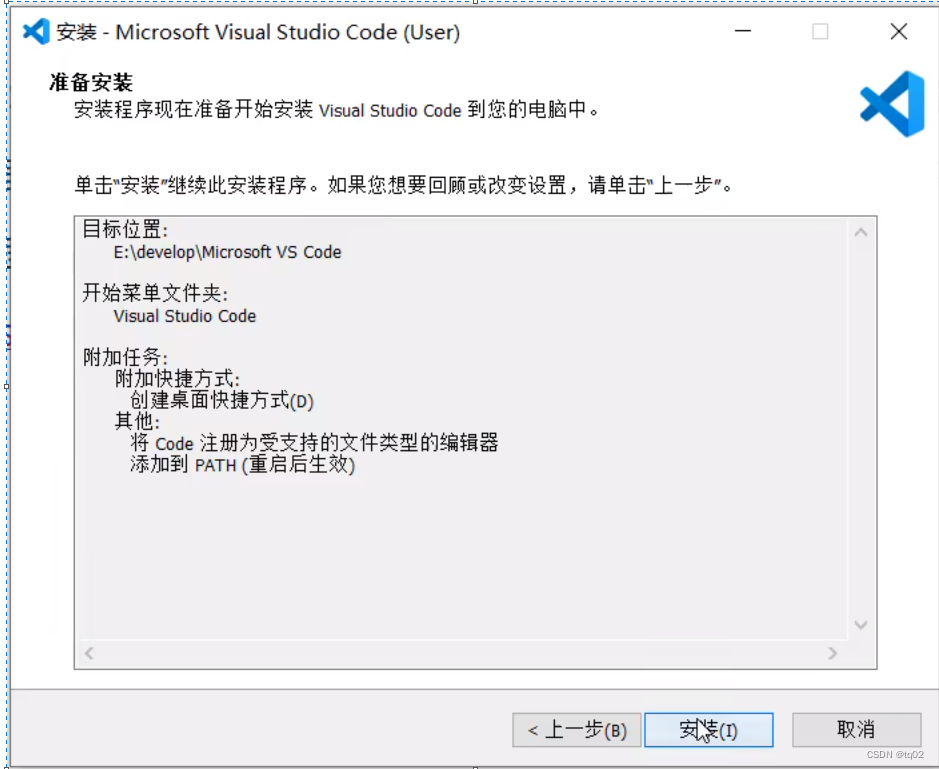
第六步,点击安装

到此,我们稍微等待一会,便安装成功了,在桌面上就会显示出VS Code的快捷方式了。
三.VS Code的插件安装
VS Code提供了很多丰富的插件功能,可以根据你的需求,安装对应的插件从而提高开发效率
而博主是为了前端开发,而下载的 VS Code。因此以 前端常用插件 为例
| 插件名称 | 解析 |
| Chinese (Simplified) LanguagePack | VS Code的中文简体语言包,将VS Code的内容变成中文 |
| Code Spell Checker | 拼写检测器,当你拼写错误时,会自动提醒你 |
| HTML Css Support | 拼写样式表时,会自动补全功能 |
| JavaScript (ES6) code snippets | 支持ES6语法提示 |
| Mithril Emmet | 代码快速编写工具 |
| Path Intellisense | 路径自动补全 |
| Vue 3 Snippets | 代码格式化和代码提示 |
| VueHelper | 代码提示 |
| Auto Close Tag | 自动闭合 |
| Auto Rename Tag | 自动命名 |
| Beautify | 格式化代码,可美化JS、JSON、CSS、Sass、HTML |
| Bracket Pair Colorizer | 为各种结对的括号提供了颜色高亮 |
| open in browser | 把编辑的HTML文件等用浏览器打开 |
| Vetur | Vue代码高亮显示 |
| IntelliJ IDEA Keybindings | 在VSCode使用IDEA的快捷键 |
安装方式都是一样的,因此在这,我们讲解2种安装情况
💖插件正常安装
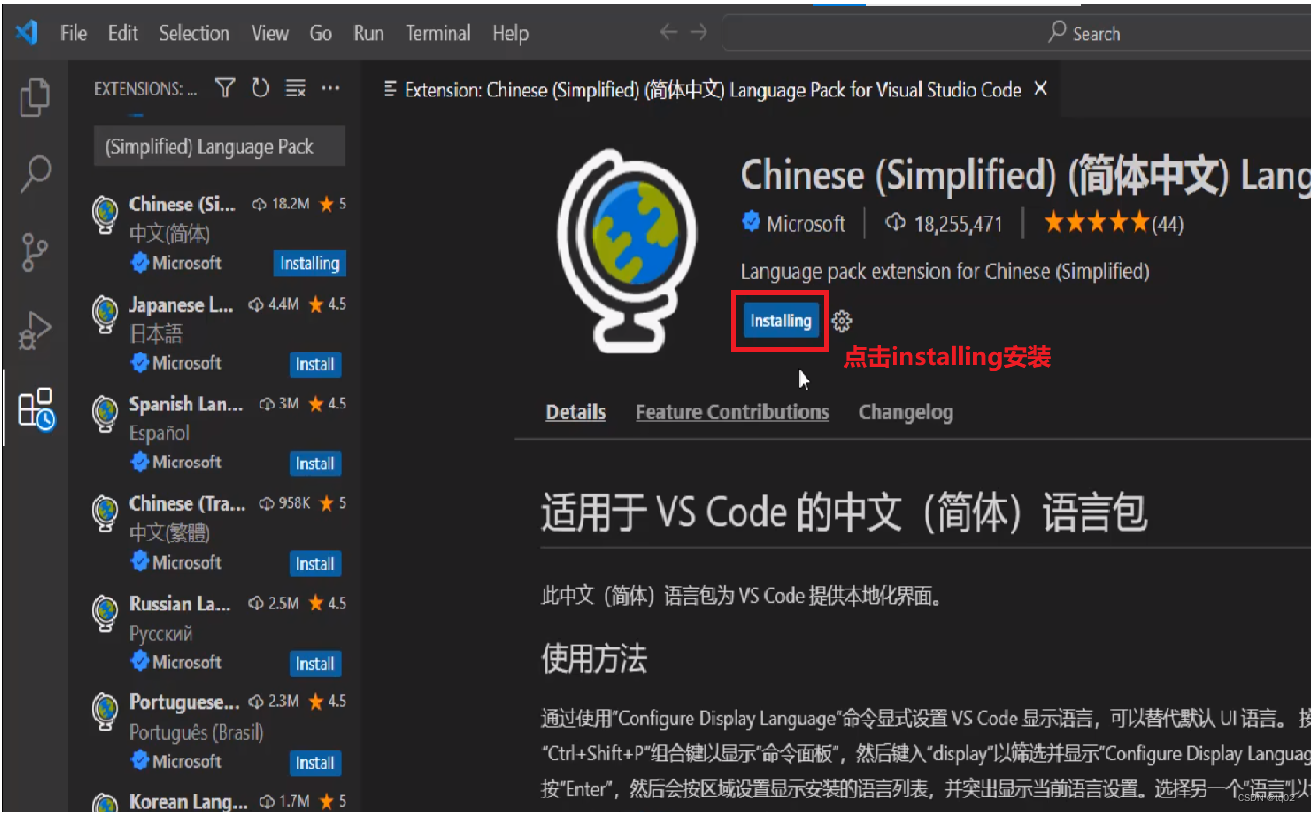
例:安装Chinese (Simplified) LanguagePack 插件
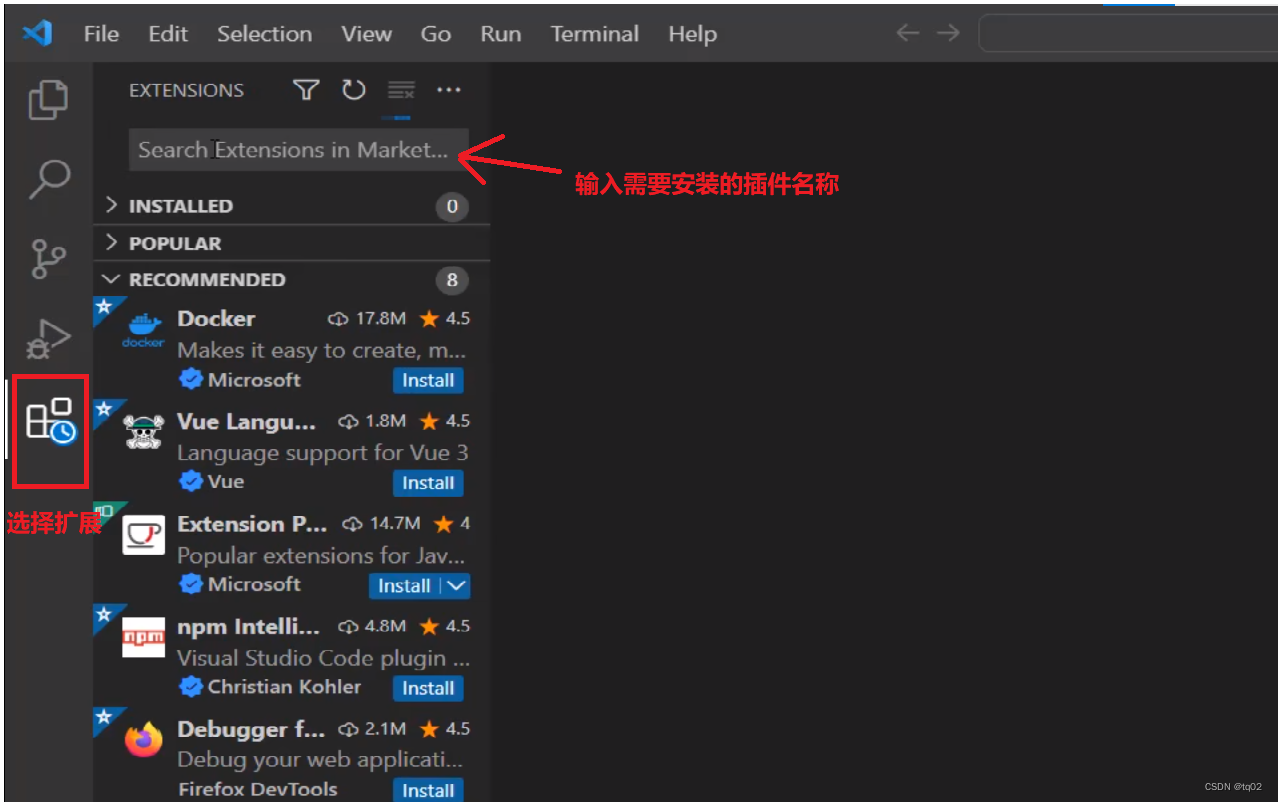
第一步,打开VS Code 选择 扩展 输入需要下载的插件名

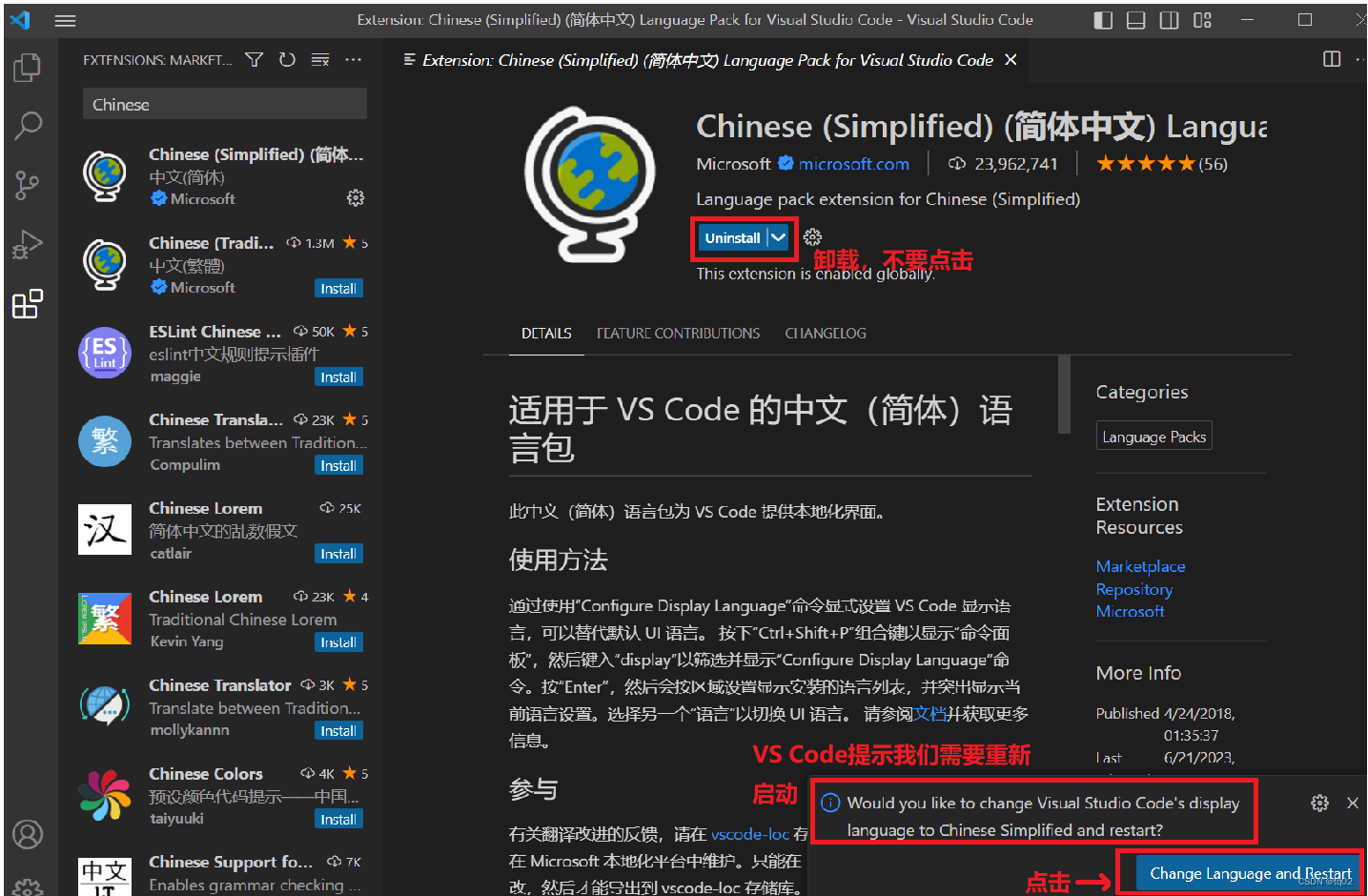
第二步,选择安装,并等待安装成功。


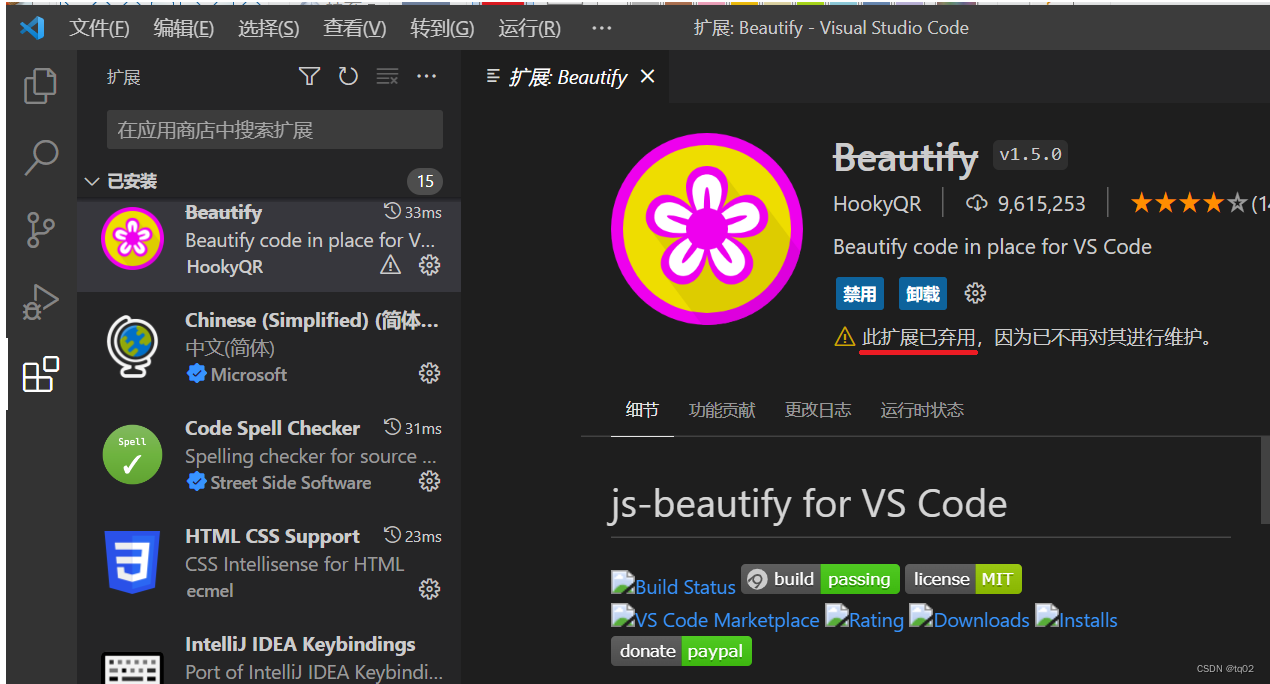
💖插件安装异常
安装异常,是指插件已经弃用,后续不会再进行维护。
而被弃用的原因有2种:
- 该插件有了更新版本。
- 该插件内置于 VS Code,需要进行设置使用
注:虽然插件已经弃用,但功能还在,只是不会被维护了。因此我们依然可以安装使用。
例如:安装beautify插件 虽然已被弃用,但是依然可以安装使用

四.VS Code的配置
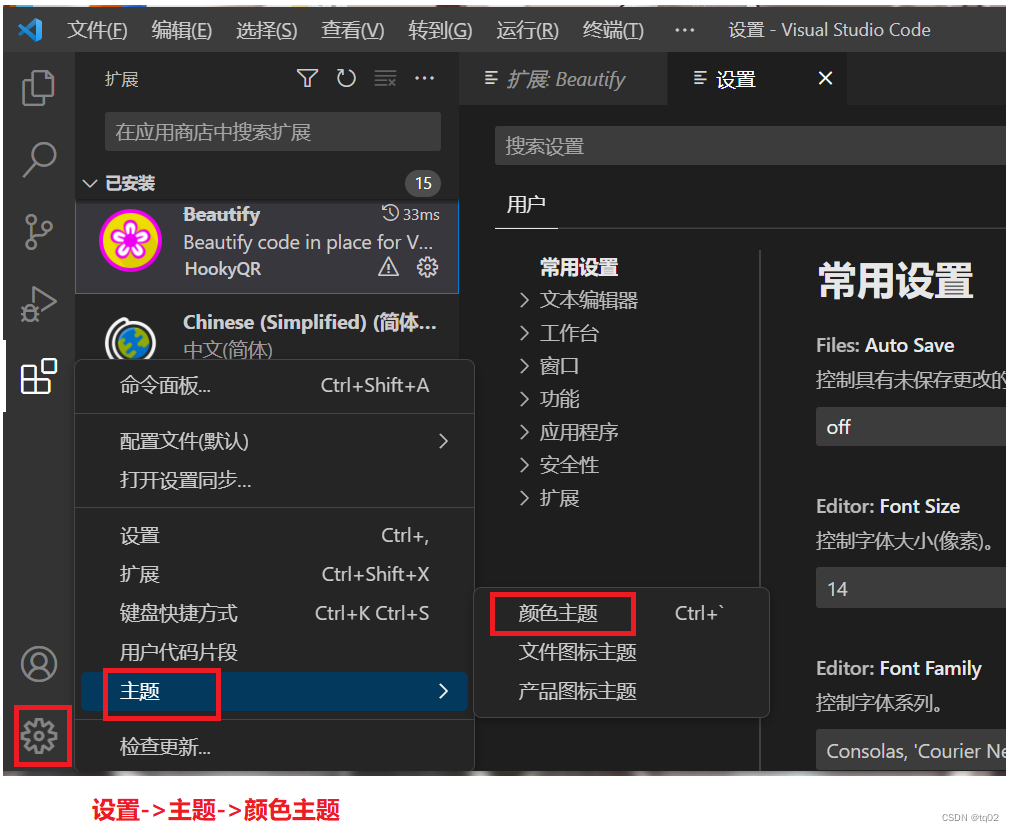
VS Code的配置是指 修改字体、背景样式等偏好设置
例如:修改背景颜色

五.VS Code的基本使用
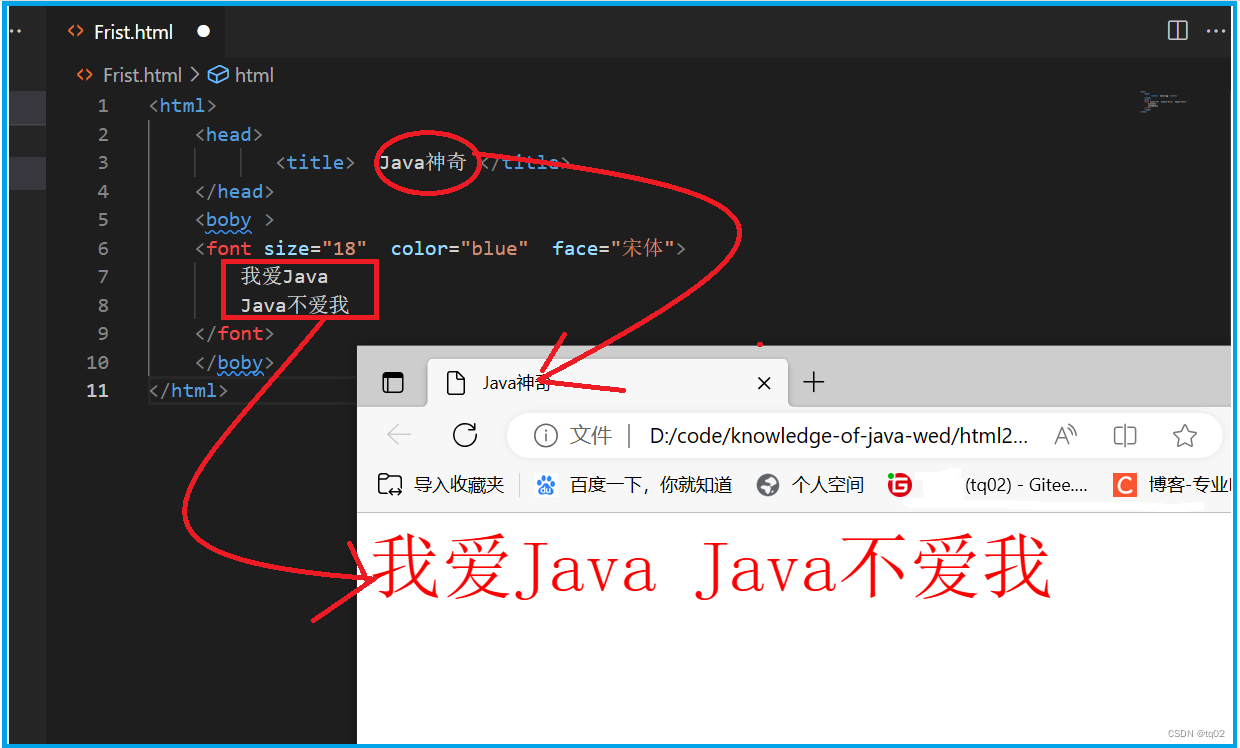
由于VS Code功能强大,可以使用多个编程语言,所以在这里我们使用HTML前端语言展示
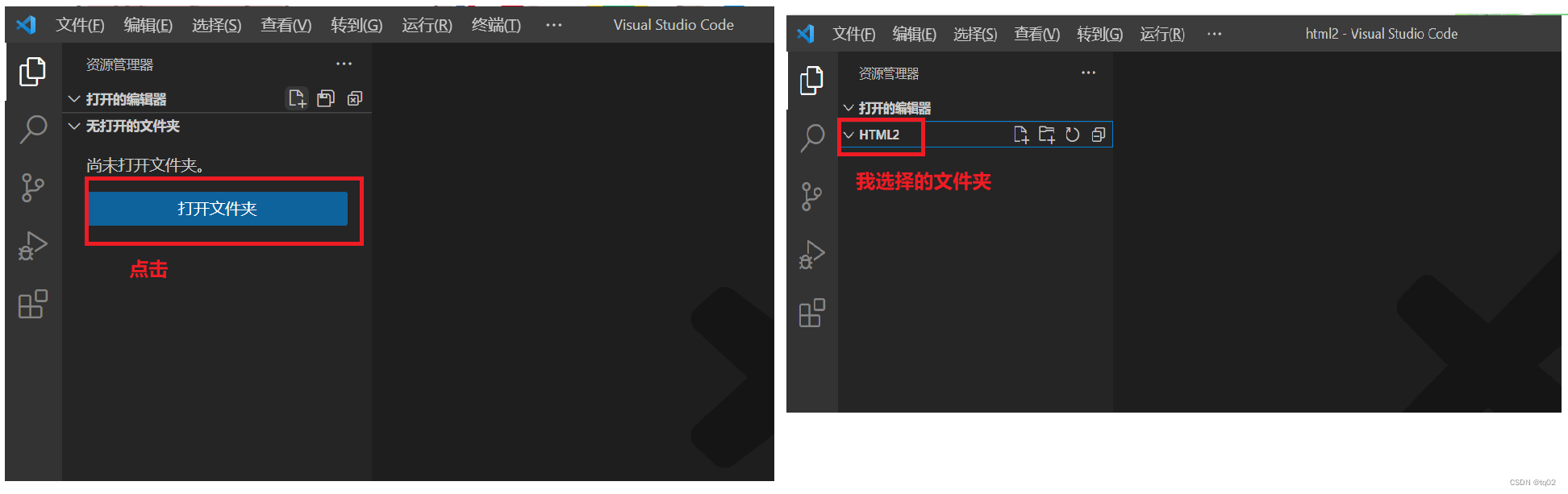
第一步:打开VS Code,选择文件夹,可以选择已有的代码文件,也可以选择空白的文件夹 。

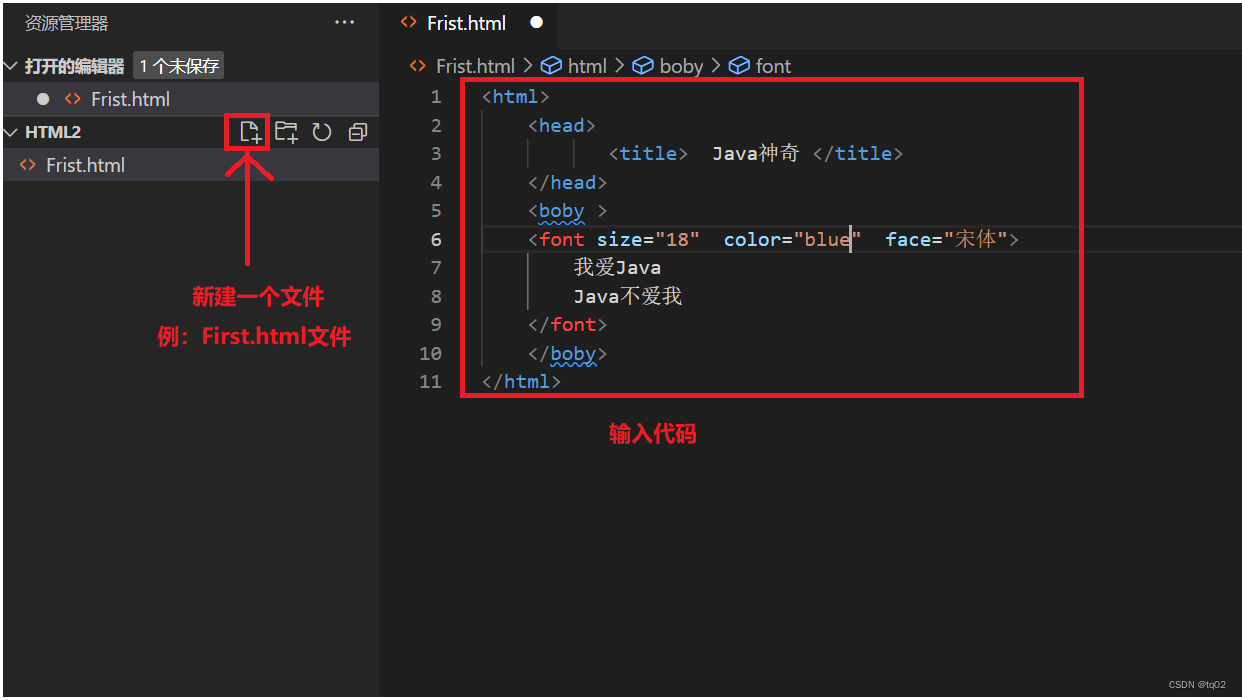
第二步:点击新建文件,记住后缀要正确,然后往文件当中输入代码

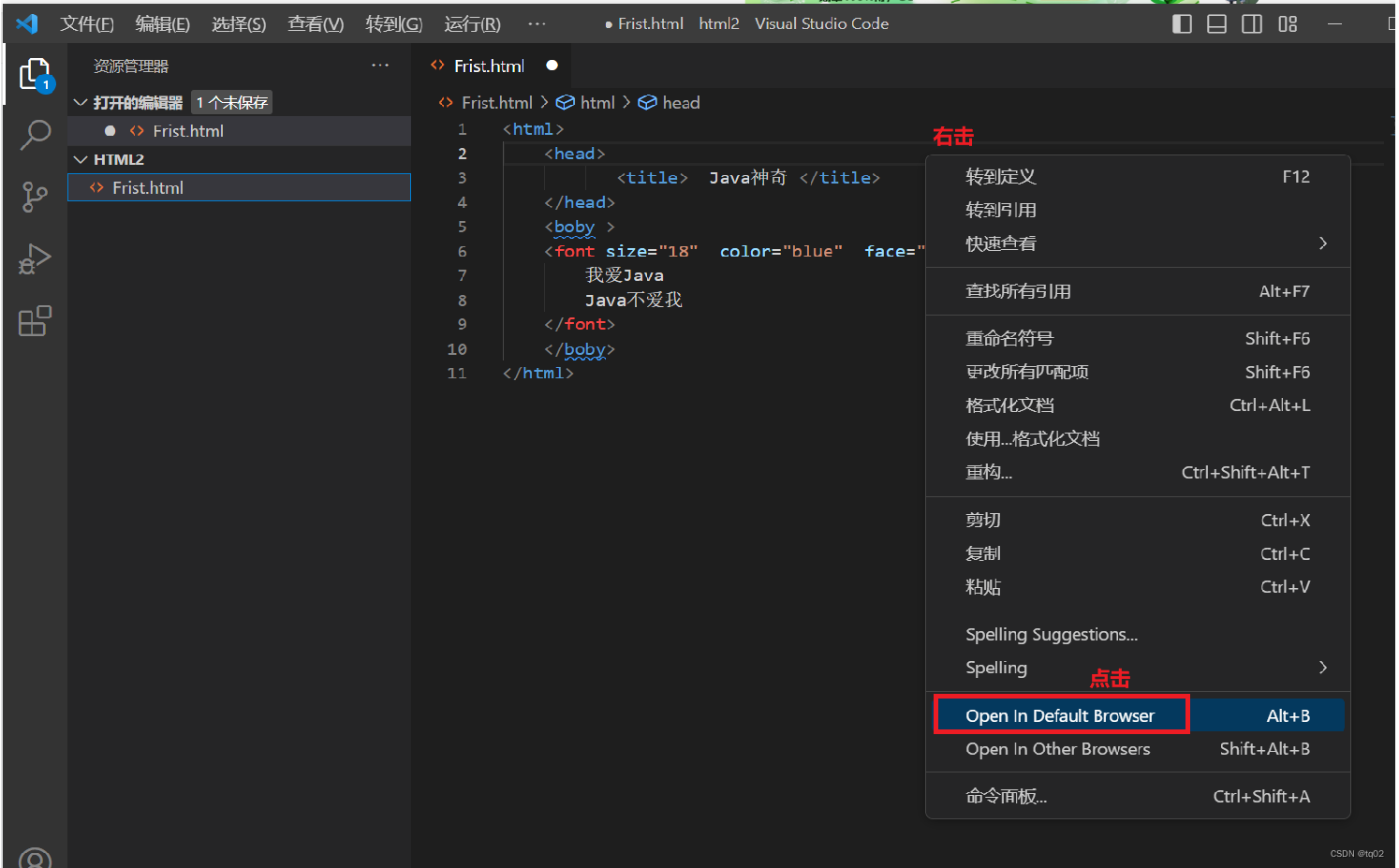
第三步:保存代码,编译程序

编译结果:

总结
VS Code十分强大,可以编译众多语言,但是是需要使用插件的。而博主使用VS Code是为了接下来的Javawed中了解前端的知识。
谢谢各位观看,希望对你们有帮助!祝各位财源滚滚,鸿运当头!
---------懒惰的tq02





![[主板] 如何通过BIOS设置自动开机](https://img-blog.csdnimg.cn/img_convert/4027a8282ec3714a4d40f53cb3547497.png)