互联网和智慧终端的普及促进了电商的产生和蓬勃发展,而新技术的产生,则推动着电商领域的不断升级。疫情使得人们更加习惯于使用电商进行购物,但对传统的线上购物模式已经产生了一些厌倦,电商市场急需模式上的变革,让老用户耳目一新,提供便捷的同时促进他们的购物欲望,同时也能凭借爆点吸引到新用户的加入。以此为背景,我们以HMS Core提供的智能图像处理能力,识别用户的面部和身体特征,再结合显示模式,让用户直接在手机上就能体验产品的佩戴效果,提供更加便利的购物体验。
场景
在淘宝、京东、天猫等购物app,以及小红书、得物、什么值得买等好物分享app,可以对产品进行AR体验,便于消费者感受产品效果,也能减少后续的退换货比例。
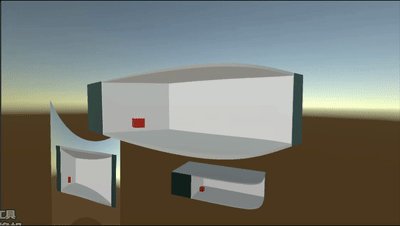
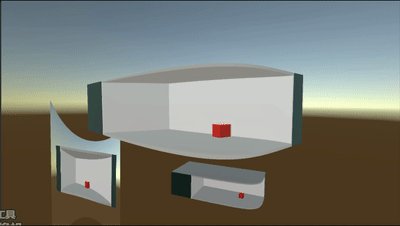
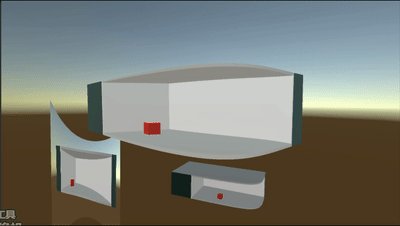
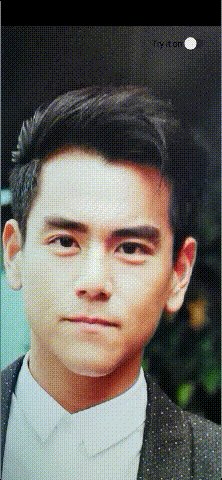
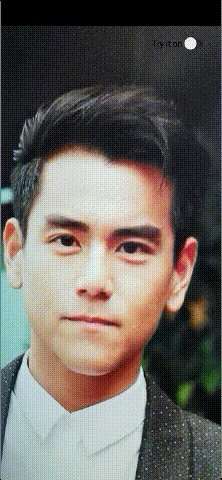
先看效果
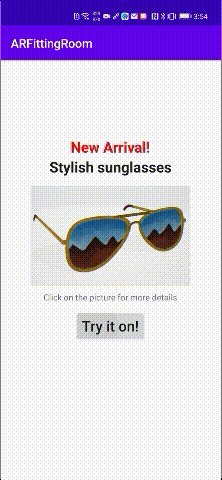
打开App
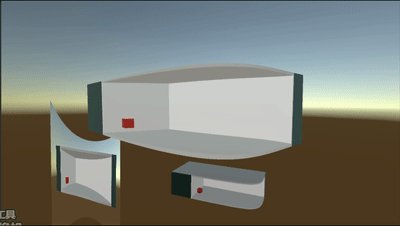
点击图片可以查看商品的3D模型,可以进行旋转和缩放 

开发准备
配置华为Maven仓地址
打开AndroidStudio项目中的build.gradle文件
在“buildscript > repositories”和“allprojects > repositories”中增加SDK的Maven仓地址:
buildscript {repositories{... maven {url 'http://developer.huawei.com/repo/'}}
}
allprojects {repositories { …maven { url 'http://developer.huawei.com/repo/'}}
}添加编译SDK依赖
打开应用级的“build.gradle”文件
在dependencies中添加图形引擎的SDK包,使用Full-SDK,以及AR Engine的SDK包
dependencies {
….
implementation 'com.huawei.scenekit:full-sdk:5.0.2.302'
implementation 'com.huawei.hms:arenginesdk:2.13.0.4'
}上述步骤可以参考开发者网站中的应用开发介绍
在AndroidManifest.xml中添加权限
打开main中的AndroidManifest.xml文件,在<application 前添加相机的使用权限<!--相机权限-->
<uses-permission android:name="android.permission.CAMERA" />
开发步骤
MainActivity配置
在MainActivity的layout配置文件中添加两个按钮,一个背景设为产品的预览图,另一个添加文字“Try it on!”,引导用户进行试戴。
<Buttonandroid:layout_width="260dp"android:layout_height="160dp"android:background="@drawable/sunglasses"android:onClick="onBtnShowProduct" />
<Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Try it on!"android:textAllCaps="false"android:textSize="24sp"android:onClick="onBtnTryProductOn" />点击onBtnShowProduct按钮,会加载产品的3D模型,而点击onBtnTryProductOn,则会进入AR试戴界面。
产品3D模型展示
1、创建一个继承自SceneView的SceneSampleView
public class SceneSampleView extends SceneView {public SceneSampleView(Context context) {super(context);}public SceneSampleView(Context context, AttributeSet attributeSet) {super(context, attributeSet);}}重写surfaceCreated完成SceneView的创建和初始化,loadScene加载的是要进行渲染显示的模型文件,目前支持glTF和glb格式素材的渲染,loadSkyBox、loadSpecularEnvTexture、loadDiffuseEnvTexture分别进行天空盒纹理、镜面反射纹理和漫反射纹理的加载,目前支持的是cubemap格式的dds文件。
所加载的素材都存放在src->main->assets->SceneView文件夹内。
@Overridepublic void surfaceCreated(SurfaceHolder holder) {super.surfaceCreated(holder);// 加载渲染素材loadScene("SceneView/sunglasses.glb");//调用loadSkyBox加载天空盒纹理贴图素材loadSkyBox("SceneView/skyboxTexture.dds");//调用loadSpecularEnvTexture加载环境光反射贴图素材loadSpecularEnvTexture("SceneView/specularEnvTexture.dds");//调用loadDiffuseEnvTexture加载环境光漫反射贴图素材loadDiffuseEnvTexture("SceneView/diffuseEnvTexture.dds");}
2、新建一个SceneViewActivity,继承自Activity,在其中用onCreate方法调用setContentView,传入在layout文件中用xml标签创建的SampleView,
public class SceneViewActivity extends Activity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_sample);}}layout文件中的SampleView创建为
<com.huawei.scene.demo.sceneview.SceneSampleViewandroid:layout_width="match_parent"android:layout_height="match_parent"/>
3、在MainActivity中新建onBtnShowProduct,当点击对应的按钮时,就会调用SceneViewActivity,将商品的3D模型加载,进行渲染,然后显示出来
public void onBtnShowProduct(View view) {startActivity(new Intent(this, SceneViewActivity.class));}产品AR试戴展示
通过HMS Core提供的面部识别、图像渲染和AR显示能力,可以非常便捷的实现产品的AR试戴展示
1、创建一个FaceViewActivity,继承自Activity,同时创建对应的layout文件
在layout中创建face_view,用于显示试戴效果
<com.huawei.hms.scene.sdk.FaceViewandroid:id="@+id/face_view"android:layout_width="match_parent"android:layout_height="match_parent"app:sdk_type="AR_ENGINE"></com.huawei.hms.scene.sdk.FaceView>同时创建一个开关,用于对比佩戴与不佩戴的效果差别
<Switchandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:id="@+id/switch_view"android:layout_alignParentTop="true"android:layout_marginTop="15dp"android:layout_alignParentEnd="true"android:layout_marginEnd ="15dp"android:text="Try it on"android:theme="@style/AppTheme"tools:ignore="RelativeOverlap" />2、在FaceViewActivity中重写onCreate方法,获取FaceView
public class FaceViewActivity extends Activity {private FaceView mFaceView;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_face_view);mFaceView = findViewById(R.id.face_view);}}3、创建switch开关的监听方法,当开关打开时,使用loadAsset方法加载商品的3D模型,LandmarkType可以选定与人脸的识别位置
mSwitch.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {@Overridepublic void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {mFaceView.clearResource();if (isChecked) {// Load materials.int index = mFaceView.loadAsset("FaceView/sunglasses.glb", LandmarkType.TIP_OF_NOSE);}}});模型的大小和位置可以通过setInitialPose进行调整,建立position,rotation,scale数组,将要调整的数值传入
final float[] position = { 0.0f, 0.0f, -0.15f };final float[] rotation = { 0.0f, 0.0f, 0.0f, 0.0f };final float[] scale = { 2.0f, 2.0f, 0.3f };在loadAsset语句下面加入
mFaceView.setInitialPose(index, position, scale, rotation);4、在MainActivity中新建onBtnTryProductOn,点击按钮时调用FaceViewActivity让用户查看AR试戴效果
public void onBtnTryProductOn(View view) {if (ContextCompat.checkSelfPermission(this, Manifest.permission.CAMERA)!= PackageManager.PERMISSION_GRANTED) {ActivityCompat.requestPermissions(this, new String[]{ Manifest.permission.CAMERA }, FACE_VIEW_REQUEST_CODE);} else {startActivity(new Intent(this, FaceViewActivity.class));}}访问华为开发者联盟官网
获取开发指导文档
华为HMS Core官方论坛
AR Engine开源仓库链接:GitHub、Gitee
解决集成问题请到Stack Overflow
关注我们,第一时间了解 HMS Core 最新技术资讯~