我是HullQin,公众号线下聚会游戏的作者(欢迎关注公众号,发送加微信,交个朋友),转发本文前需获得作者HullQin授权。我独立开发了《联机桌游合集》,是个网页,可以很方便的跟朋友联机玩斗地主、五子棋等游戏,不收费没广告。还开发了《Dice Crush》参加Game Jam 2022。喜欢可以关注我 HullQin 噢~我有空了会分享做游戏的相关技术。
1. 《联机五子棋》简介
游戏地址在这篇《我做了个《联机桌游合集: UNO+斗地主+五子棋》无需下载,点开即玩!叫上朋友,即刻开局!不看广告,不做任务,享受「纯粹」的游戏!》文章的开头,你可以去体验一下。
不知道你玩起来感觉怎么样,反正我在开发的时候,处处为极致用户体验着想。绞尽脑汁也要把用户体验做到最好!
这篇文章,带你分析一下,我在这方面,做了哪些努力。
2. 移动端适配
它的所有页面,我都做了移动端适配。因为我知道,大部分用户,都会用手机访问我的网页。
2.1 棋盘宽度尽可能大
在移动端,棋盘宽度刚好撑满手机屏幕的宽度,这是最大程度上,给用户下棋的便利,避免误操作。
其中移动端适配,我已经分享了一点经验,见:《2行代码,让你的UI适配移动端、PC端,快来收藏》。我五子棋游戏移动端适配的方法,就采用了文中介绍的方法,只用了2行代码。
2.2 网页允许双指放大
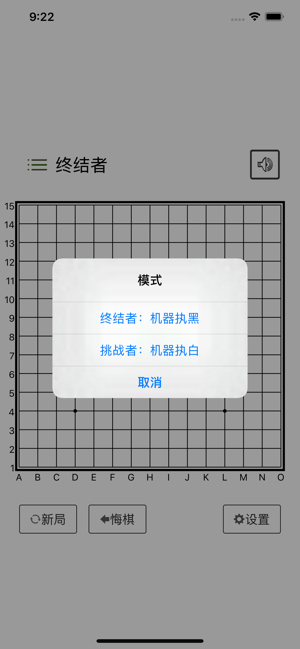
此外,如果部分用户手机还是太小,导致经常点错棋子,我也允许用户双指放大棋盘,如图:

3. PC端适配
除了移动端,PC端体验也是非常好的,如图:

这主要得益于我设置了棋盘的max-width属性,使得在屏幕特别宽的时候,它能保持一个合理的棋盘大小,争取在大部分PC上,一页能展示完整棋盘。
当然,如果屏幕宽度小于棋盘的max-width,那么宽度就会使用默认值100%,使之撑满屏幕宽度。
4. 点击一次下棋 VS 点击两次下棋
我调研过,很多移动端五子棋,为了避免用户点错棋子,是做了二次确认的:即第一次点击空位,会先用红圈标记它,再次点击红圈标记,才会真正下棋。
| 优点 | 缺点 | |
|---|---|---|
| 点击一次下棋 | 相对后者,降低了50%用户下棋的交互次数 | 容易点错位置 |
| 点击两次下棋 | 点错位置几率大大降低 | 交互繁琐 |
我认为:本来在小屏幕上找准一个位置就不容易,还要连续2次找准点击,才能下棋成功,太累了!
所以我坚持:点击一次就下棋。降低了50%用户下棋的交互次数。
此外,我这个点击一次下棋,是有办法应对“容易点错位置”这个缺点的!
- 应对方式一:允许屏幕双指放大后,再下棋,点错概率降低。
- 应对方式二:提供悔棋功能,即使点错了,跟朋友求求情,他会同意你悔棋的~
而其它五子棋APP,因为不支持双指放大棋盘、且是在线匹配玩法(导致悔棋成功率下降,因为陌生人看到你下错了,老开心了,就等着赢你挣分升段位了),所以不能忍受“容易点错位置”的缺点。最终他们使用“点击两次下棋”的方案,我也能理解其原因。
5. 棋子的Hover态
在PC端,你鼠标移动到棋盘上,只要该你下棋了,它就会半透明展示棋子,表明:如果你点击,那么你就在这里下棋了。如图:

但是在移动端,是没有Hover态的,因为移动端没有鼠标。需要把移动端的Hover态取消掉,否则会有奇怪的现象:
移动端其实有光标,你点击哪里,光标就停留在那里了。如果你点击了某个地方下棋了,然后又悔棋了。那么那个地方会半透明展示棋子,给用户很大的困惑。
我在这篇文章分享了,如何实现PC端有Hover态、移动端无Hover态,见:《用户体验好的 Button,在手机上不应该有 Hover 态》
当然,还有更多小细节噢,请期待下篇~
6. 写在最后
如果你只是为了完成别人的需求,挣点工资,还是直接用组件库堆积功能吧,就没这么多要操心的了 😁
我是HullQin,公众号线下聚会游戏的作者(欢迎关注公众号,发送加微信,交个朋友),转发本文前需获得作者HullQin授权。我独立开发了《联机桌游合集》,是个网页,可以很方便的跟朋友联机玩斗地主、五子棋等游戏,不收费没广告。还开发了《Dice Crush》参加Game Jam 2022。喜欢可以关注我 HullQin 噢~我有空了会分享做游戏的相关技术。