前言
上篇文件讲述了,Vue全局过滤器的基本使用:Vue过滤器的基本使用
本篇将延续上文,讲述vue中过滤器的进阶操作
过滤器传参
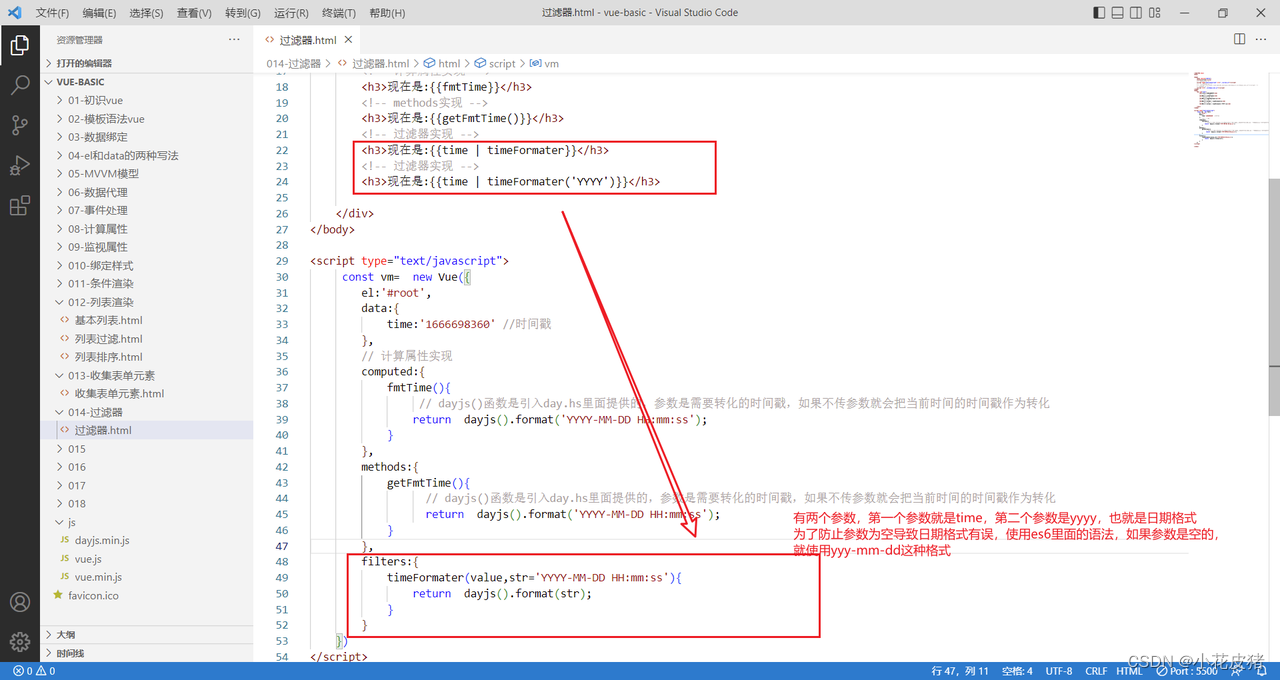
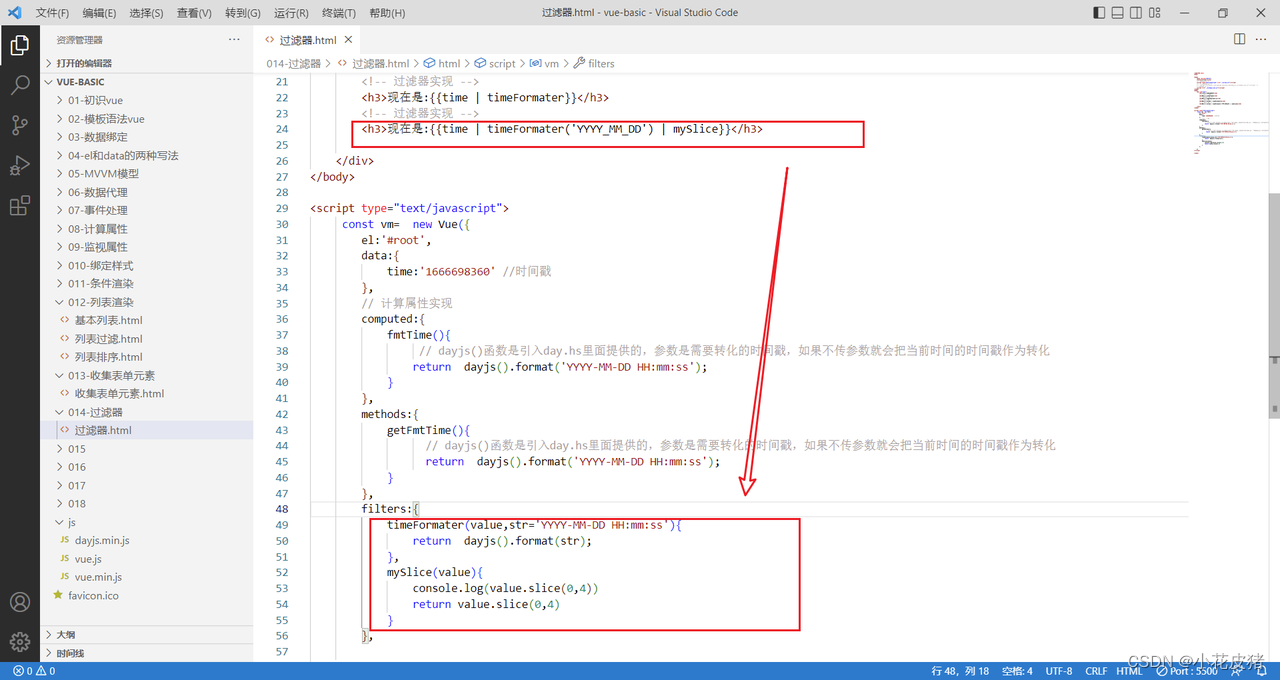
如果有一天,多个地方使用过滤器,而且需要传递参数,那么可以这么写


多个过滤器串联使用
多个过滤器直接是可以串联的,使用 |(管道符)xxx拼接即可
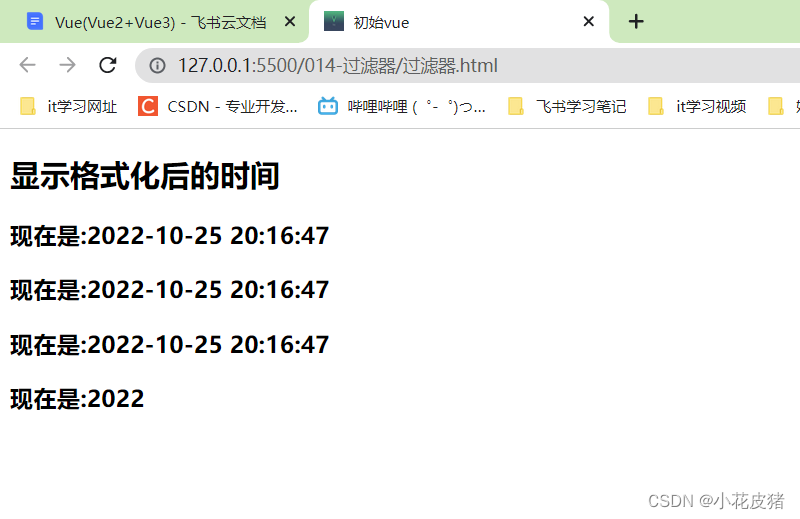
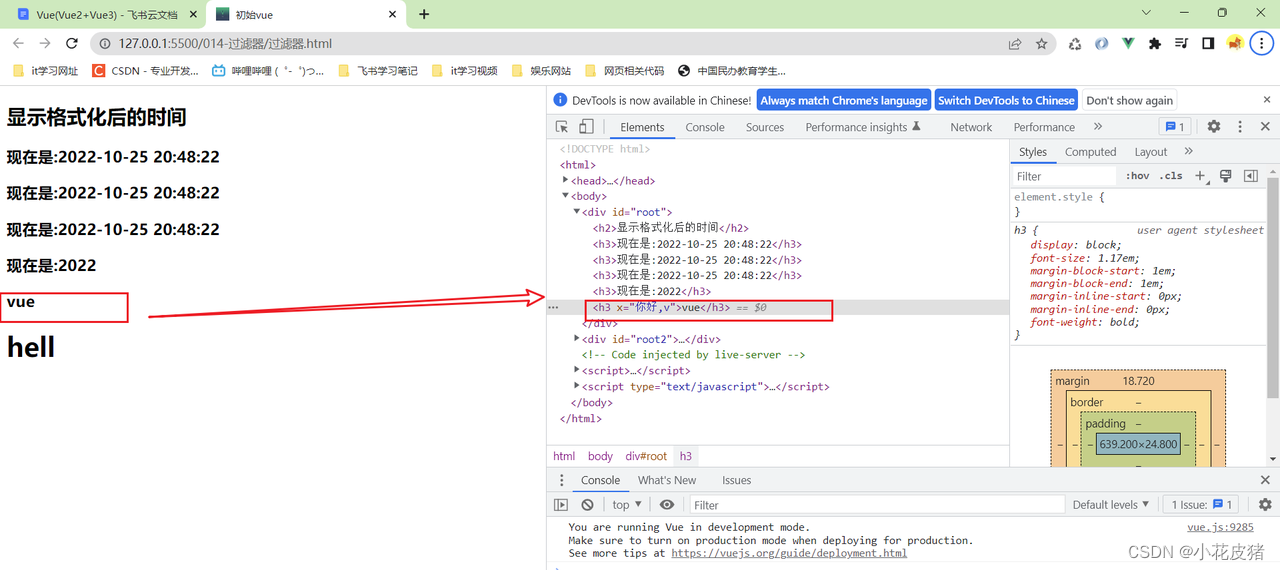
比如我要转化后截取当前年,就可以这么写


全局过滤器
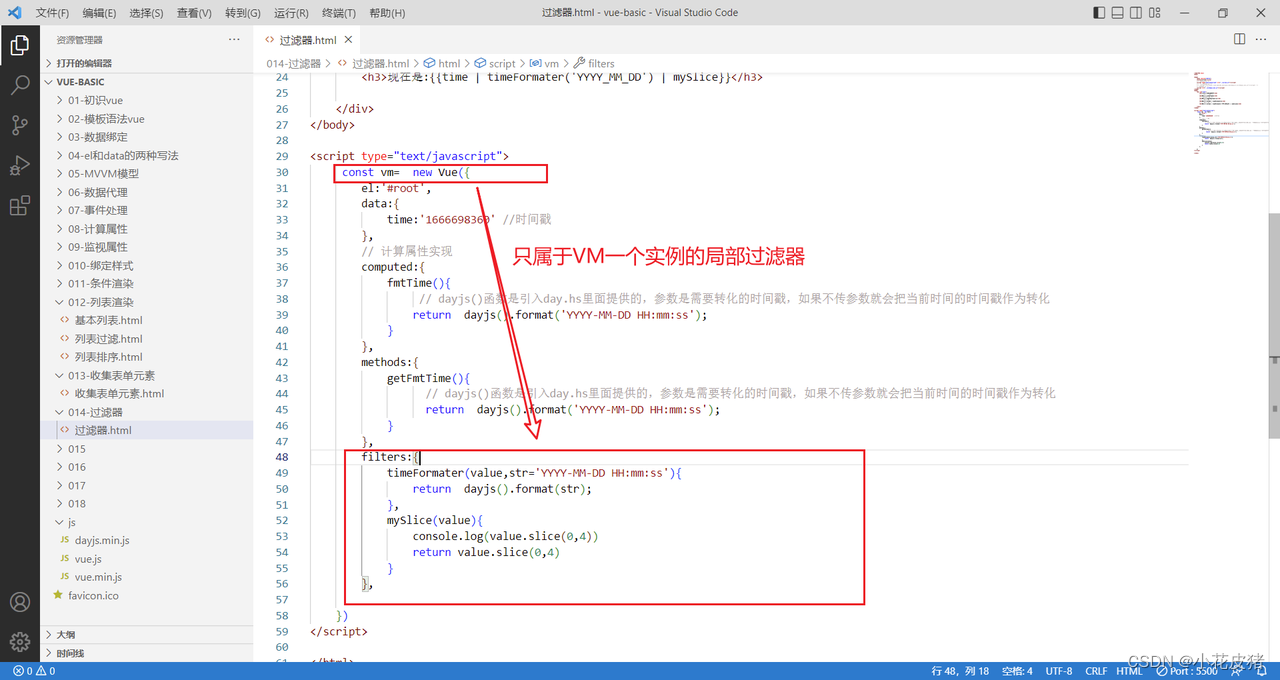
现在写的filter过滤器,都是局部的,只能在vm中使用,但是如果有组件,比如组件A写了一个filterA过滤器,组件B写了一个filterB过滤器,那么组件B就不能使用filterA,当然组件A也不能使用filterB,如何解决这个问题呢,就要使用全局过滤器

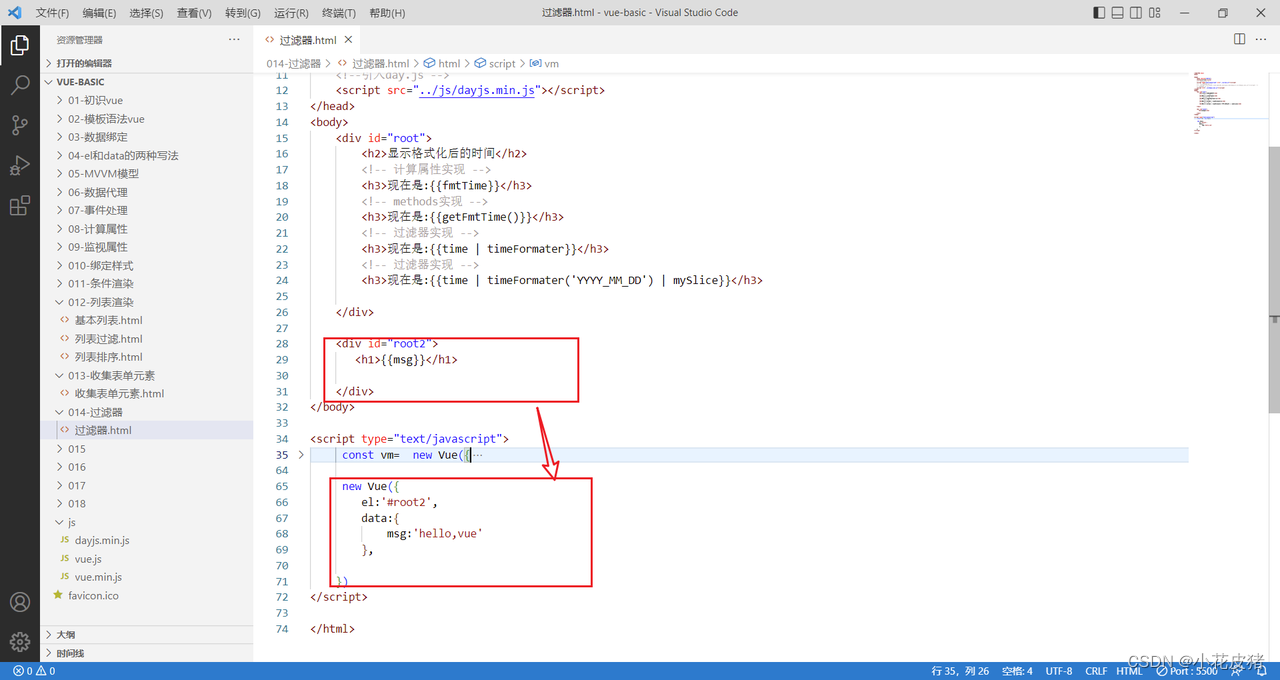
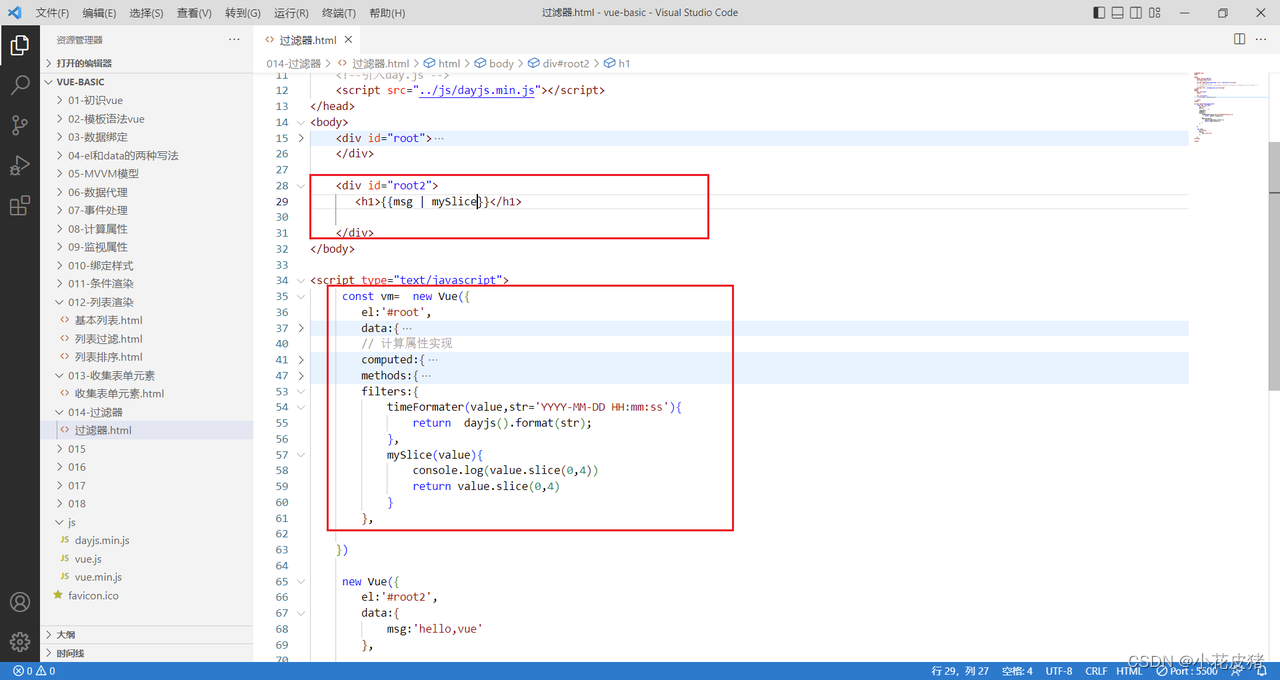
通过例子验证说明局部过滤器,现在再写一个div容器创建一个vue实例


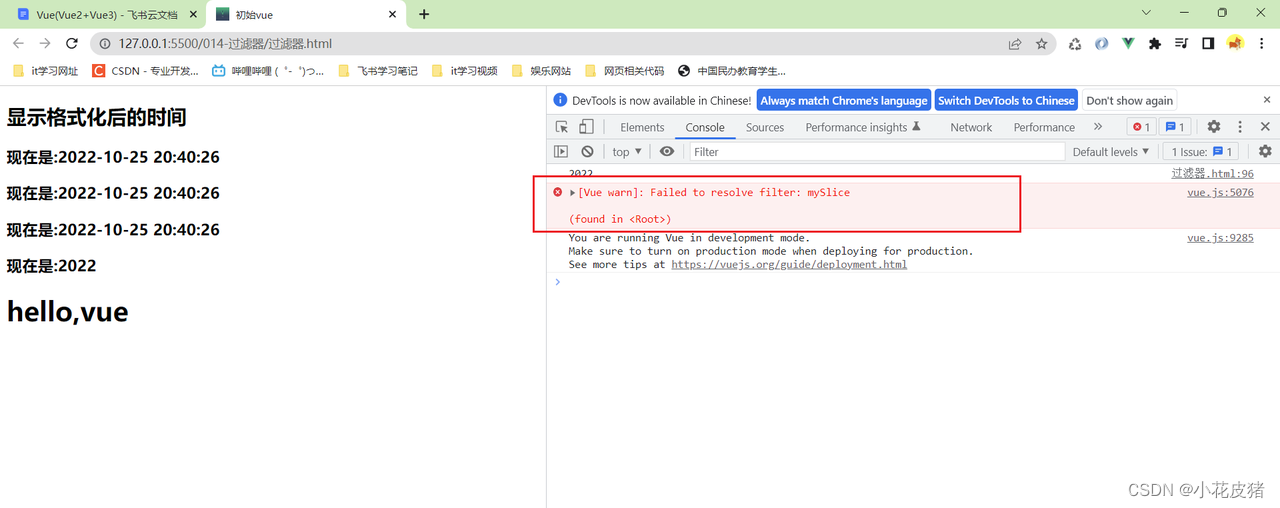
现在我觉得msg的内容太长了,想调用截取过滤器

看到报错了,说不能找到过滤器mySlice,强有力的证明了局部过滤器的局限性

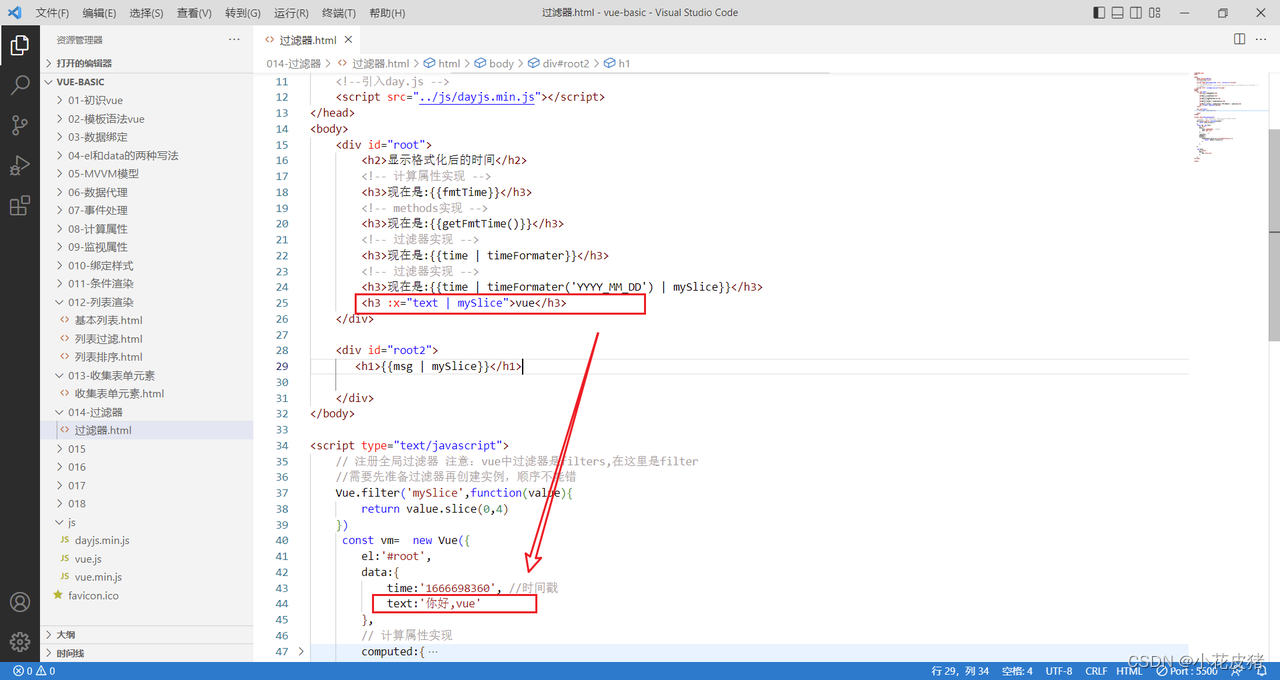
如果想开启全局的过滤器配置,可以使用命令
// 注册全局过滤器 注意:vue中过滤器是filters,在这里是filter//需要先准备过滤器再创建实例,顺序不能错Vue.filter('mySlice',function(value){return value.slice(0,4)})

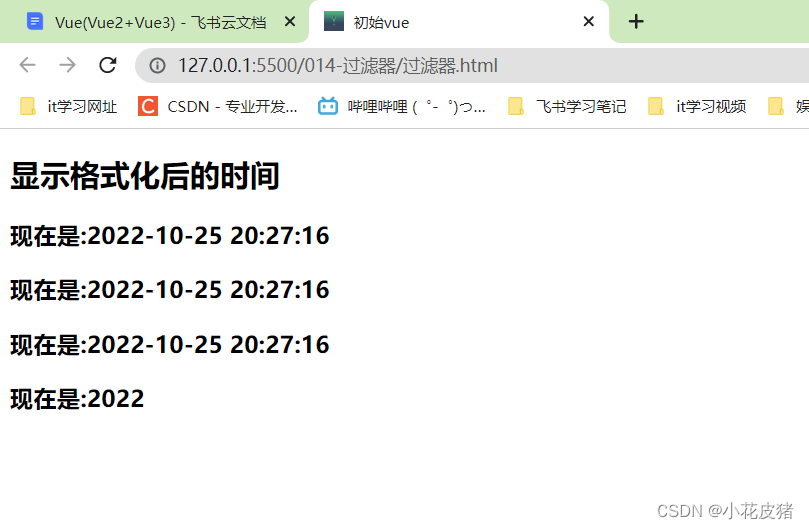
查看页面,使用过滤器成功

v-bind使用过滤器
过滤器不止是只能写在插值语法里面的,还可以写在v-bind,但是通常这些写法比较少,下面一起看下把
比如这个例子,很明显有多余的字符,我就可以使用过滤器截取

查看页面,截取到了

只能配合插值语法或者v-bind使用!使用v-model会报错的!这里就不演示了
总结
过滤器
定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理,过于复杂的可以使用计算属性)
语法:
1:注册过滤器,Vue.filter(name,callback)或new Vue(filters:{})
2:使用过滤器:{{xxx | 过滤器名称}}或v-bind:属性=“xxx” | 过滤器名称
备注:
1:过滤器也可以接收额外参数,多个过滤器之间可以配合使用
2:并没有改变原来的数据,是产生新的对应的数据