django中模板的使用
- 第一步 创建模板文件夹
- 第二步 把模板存放进去
- 第三步 把模板路径 加入到setting.py
- 第四步 在视图函数处理
- 第五步 路由挂载
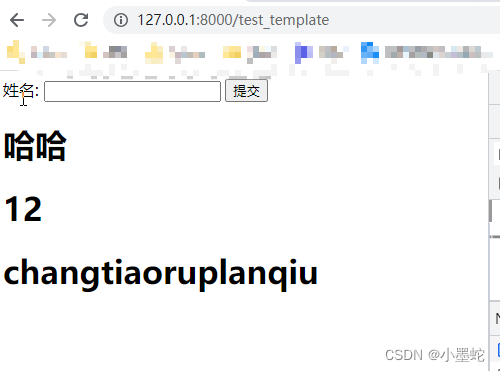
- 第六步 网页访问
第一步 创建模板文件夹
在项目的同层级下 新建模板文件夹

第二步 把模板存放进去

index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><form method="post" action="/text_get_post">姓名: <input type="text" name="username" ><input type="submit" value="提交"></form><h1>{{user}}</h1><h1>{{age}}</h1><h1>{{like}}</h1>
</body>
</html>
第三步 把模板路径 加入到setting.py

'DIRS': [os.path.join(BASE_DIR, 'templates')],
第四步 在视图函数处理
方式一
def test_template(request):from django.template import loader#方式一 setting 设置 模板文件# 引入loader 加载需要魔板t = loader.get_template('index.html')# 转为文字 可以发送字典的参数# render(字典参数) 可以不传递 如果需要就要传递html = t.render()return HttpResponse(html)
方式二
from django.shortcuts import render
# 方式二# 数据data = {'user': "哈哈","age": "12","like": "changtiaoruplanqiu"}# 把data 渲染到模板中去#index.html 就是template文件夹里面的index.htmlreturn render(request,"index.html",data)
data的数据会放到index,html
要想使用 需要{{key}}
data = {'user': "哈哈","age": "12","like": "changtiaoruplanqiu"}<h1>{{user}}</h1><h1>{{age}}</h1><h1>{{like}}</h1>
第五步 路由挂载
# templatepath('test_template', views.test_template),
第六步 网页访问