表格标签的常用属性
<table></table>:表格
<tr></tr>:行
<td></td>:列
td要写在tr里面
<tr><td></td>
</tr>常用属性:
border---指定边框
width---宽度
height---高度
bgcolor---背景颜色。加在table上,设置的是整个table的颜色,加在<tr>里设置的是一行的颜色。加在<td>设置的是一格的颜色。
align---对齐方式 ,加在table上,设置的是整个table的对齐方式,加在<tr>里设置的是一行中的数据的对齐方式。加在<td>设置的 是一格里的数据的对齐方式。
例如:
<!DOCTYPE html>
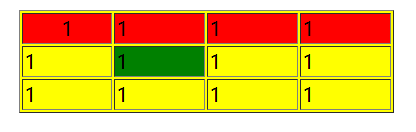
<html><head><meta charset="UTF-8"><title></title></head><body><table border="1px" width="300px" bgcolor="yellow" align="center"><tr bgcolor="red"> <td align="center">1</td><td>1</td><td>1</td><td>1</td> </tr><tr> <td>1</td><td bgcolor="green">1</td><td>1</td><td>1</td> </tr><tr> <td>1</td><td>1</td><td>1</td><td>1</td> </tr></table></body>
</html>
运行截图:

表格的合并:
colspan:跨列
rowspan;跨行
<!DOCTYPE html>
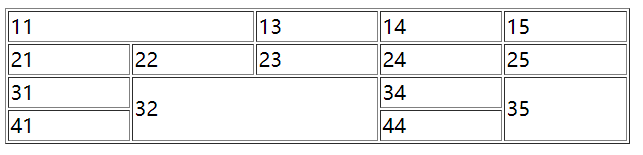
<html><head><meta charset="UTF-8"><title></title></head><body><table border="1px" width="500px"><!--一个4行5列的表格--><tr><!--将11和12合并(要把12删除)--><td colspan="2">11</td> <!--<td>12</td>--><td>13</td><td>14</td> <td>15</td> </tr><tr><td>21</td><td>22</td><td>23</td><td>24</td> <td>25</td> </tr><tr><td>31</td><!--将32,33,42,43合并--><td colspan="2" rowspan="2">32</td><!--<td>33</td>--><td>34</td> <!--将35和45合并(要将45删除)--><td rowspan="2">35</td> </tr><tr><td>41</td><!--<td>42</td><td>43</td>--><td>44</td> <!--<td>45</td>--> </tr></table></body>
</html>
运行截图:

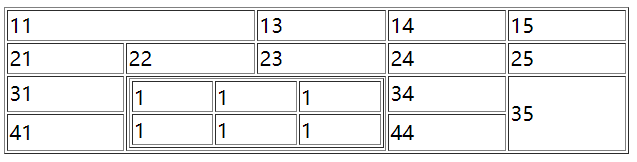
表格的嵌套 :
<tr><td>31</td><td colspan="2" rowspan="2"><table border="1px" width="100%"><tr><td>1</td><td>1</td><td>1</td> </tr><tr><td>1</td><td>1</td><td>1</td> </tr></table> </td><td>34</td> <td>35</td>
</tr>运行截图: