JavaScript在不断的进化和升级,越来越多的新特性让我们的代码变得更加简洁。因此,今天这篇文章,我将跟大家分享 4 个不常用的 JavaScript 运算符。让我们一起研究它们。
1.可选的链接运算符
这个功能非常好用,它可以防止我的代码出错,甚至可以大大简化它。
例如,我们想打印一个人的名字,我敢打赌这很容易!没有困难。
const showName = (data) => {console.log(data.user.name)
}showName({user: {name: 'fatfish'}
})

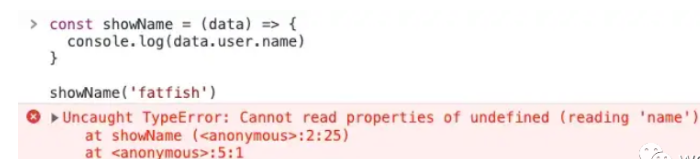
不幸的是,我太粗心了,没有按照showName的要求传合法的参数,结果出事了。
const showName = (data) => {console.log(data.user.name)
}showName('fatfish')

你一定是一个有经验的软件工程师,所以很容易写出像下面这样的代码。
const showName = (data) => {console.log(data && data.user && data.user.name)
}showName('fatfish')

有没有更优雅的方式?如果数据层级嵌套太深,就是一段臭代码。
const showName = (data) => {console.log(data && data.user && data.user.person ...)
}showName('fatfish')
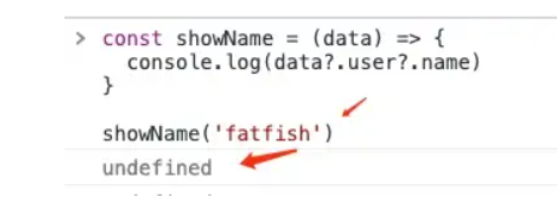
别担心,Optional Chaining Operator 可以帮助我们。下面的代码不再抛出错误,这很棒。
const showName = (data) => {console.log(data?.user?.name)
}showName('fatfish')

什么是可选链接运算符?
来自 mdn的解释:可选的链接运算符 (?.) 访问对象的属性或调用函数。如果对象是 undefined 或 null,它返回 undefined 而不是抛出错误。
const adventurer = {name: 'Alice',cat: {name: 'Dinah'}
}const dogName = adventurer?.dog?.nameconsole.log(dogName)
// expected output: undefined
console.log(adventurer.someNonExistentMethod?.())
// expected output: undefined
2.合并赋值 (??=)
来自mdn的解释:空值合并赋值 (x ??= y) 运算符仅在 x 为空值(null 或未定义)时才赋值。
const obj = {name: 'fatfish'
}obj.name ??= 'medium'
obj.age ??= 100
console.log(obj.name, obj.age)
是的,最后只分配了 age 属性。
小伙伴们,你们觉得哪一行代码更接近??=?的功能呢?答案1还是答案2?
// 1.
x ?? (x = y)
// 2.
x = x ?? y
我想你猜对了,答案是1。
因为答案2在任何情况下都会赋值x,而答案1只有在x为真时才会赋值。
它能为我们做什么?
那么,我们可以用它做什么呢?是的,它可以做与默认参数完全相同的事情。
const showName = (name) => {name ??= 'fatfish'console.log(name)
}showName('medium') // medium
showName() // fatfish
它几乎等同于以下代码。
const showName = (name = 'fatfish') => {console.log(name)
}showName('medium') // medium
showName() // fatfish
好吧,我不得不承认编写默认参数让我更快乐。
3.逻辑或赋值(||=)
来自 mdn的解释:逻辑或赋值 (x ||= y) 运算符仅在 x 为假时才赋值。
const obj = {name: '',age: 0
}obj.name ||= 'fatfish'
obj.age ||= 100console.log(obj.name, obj.age) // fatfish 100
小伙伴们可以看到,当x的值为假值时,赋值成功。
它能为我们做什么?
来自mdn:如果“lyrics”元素为空,则显示默认值:
document.getElementById("lyrics").textContent ||= "No lyrics."
短路在这里特别有用,因为元素不会进行不必要的更新,也不会导致不必要的副作用,例如,额外的解析或渲染工作,或失去焦点等。
4.逻辑与赋值(&&=)
来自mdn:逻辑与赋值 (x &&= y) 运算符仅在 x 为真时才赋值。
与逻辑或赋值 (||=) 相反,只有 x 为真时才会正确赋值。
const obj = {name: 'fatfish',age: 100
}obj.name &&= 'medium' // medium
obj.age &&= 1000 // 1000
console.log(obj.name, obj.age) // medium 1000