目标:
1、数据类型简介
2、简单数据类型
3、获取变量数据类型
4、数据类型转换
5、拓展阅读
一、数据类型简介
1、为什么需要数据类型
在计算机中,不同的数据所需占用的存储空间是不同的,为了便于把数据分成所需内存大小不同的数据,充分利用存储空间,于是定义了不同的数据类型。
简单来说,数据类型就是数据的类别型号。比如姓名“张三”,年龄18,这些数据的类型是不一样的。
2、变量的数据类型
变量是用来存储值的所在处,它们有名字和数据类型。变量的数据类型决定了如何将代表这些值的位存储到计算机的内存中。JavaScript是一种弱类型或者说动态语言。这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定。

在代码运行时,变量的数据类型是由JS引擎根据=右边变量值的数据类型来判断的,运行完毕之后,变量就确定了数据类型。
JS拥有动态类型,意味着相同的变量可用作不同的类型。

3、数据类型的分类
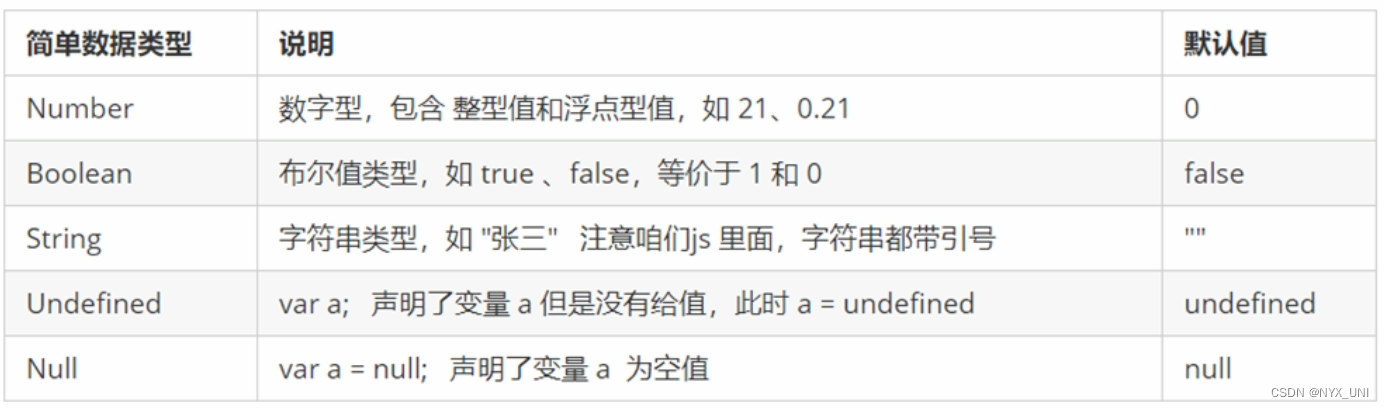
· 简单数据类型
· 复杂数据类型
二、简单数据类型

1、数字型Number
JS数字类型既可以用来保存整数值,也可以保存小数(浮点数)

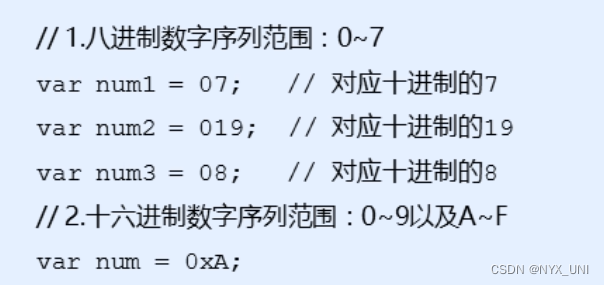
(1)最常见的进制有:二进制、八进制、十进制、十六进制。

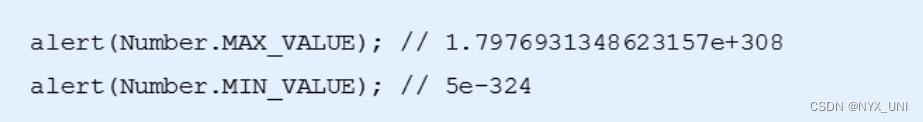
(2)JS中数值的最大和最小值

Infinity,代表无穷大,大于任何数值
-Infinity,代表无穷小,小于任何数值
NaN Notanumber,代表一个非数值
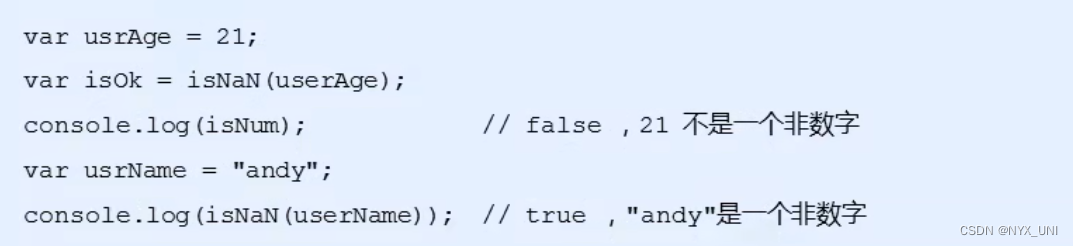
(3)isNaN()
用来判断一个变量是否为非数字的类型,返回true或者false


2、字符串型String
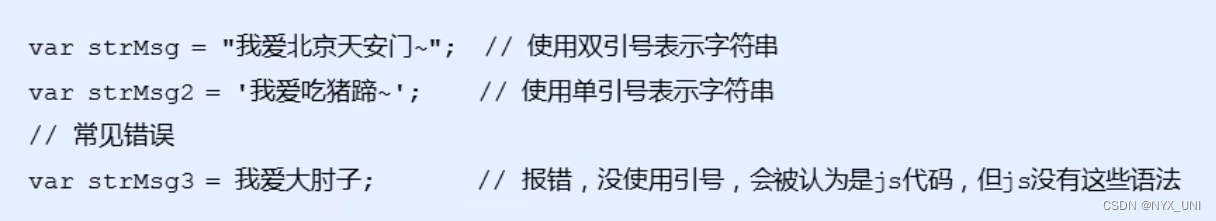
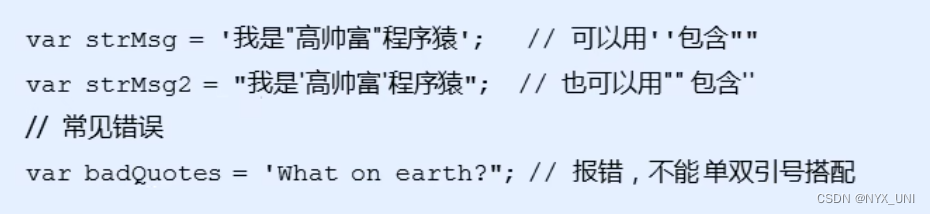
字符串型可以是引号中的任意文本,其语法为双引号""和单引号”

因为HTML标签里面的属性使用的是双引号JS这里我们更推荐使用单引号。
(1)字符串引号嵌套
JS可以用单引号嵌套双引号,或者用双引号嵌套单引号(外双内单,外单内双。

(2)字符串转义符
类似HTML里面的特殊字符,字符串中也有特殊字符,我们称之为转义符。
转义符都是\开头的,常用的转义符及其说明如下:

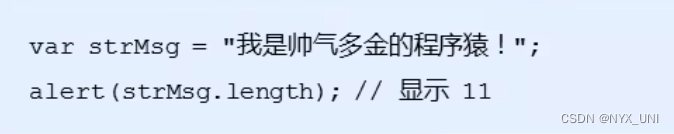
(3)字符串长度
字符串是由若干字符组成的,这些字符的数量就是字符串的长度,通过字符串的length属性可以获取整个字符串的长度。

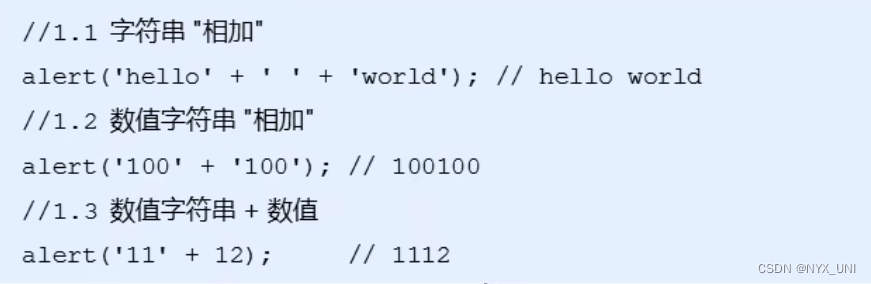
(4)字符串拼接
· 多个字符串之间可以使用+进行拼接,其拼接方式为字符串+任何类型=拼接之后的新字符串
· 拼接前会把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串

+号总结口诀:数值相加,字符相连
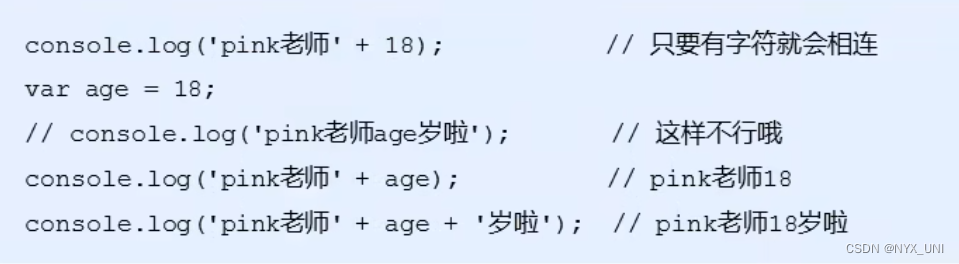
(5)字符串拼接加强

· 我们经常会将字符串和变量来拼接,因为变量可以很方便地修改里面的值。
· 变量是不能添加引号的,因为加引号的变量会变成字符串
· 如果变量两侧都有字符串拼接,口诀“引引加加”,删掉数字,变量写加中间

3、布尔型Boolean
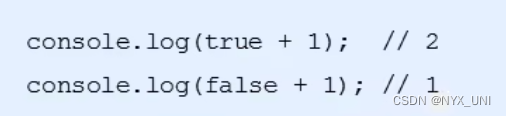
· 布尔类型有两个值:true和false,其中true表示真(对),而false表示假(错)。
· 布尔型和数字型相加的时候,true的值为1,false的值为0。

4、Undefined和Null
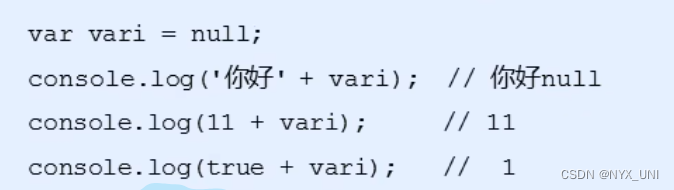
一个声明后没有被赋值的变量会有一个默认值undefined(如果进行相连或者相加时,注意结果)

一个声明变量给null值,里面存的值为空(学习对象时,我们继续研究null)

三、获取变量数据类型
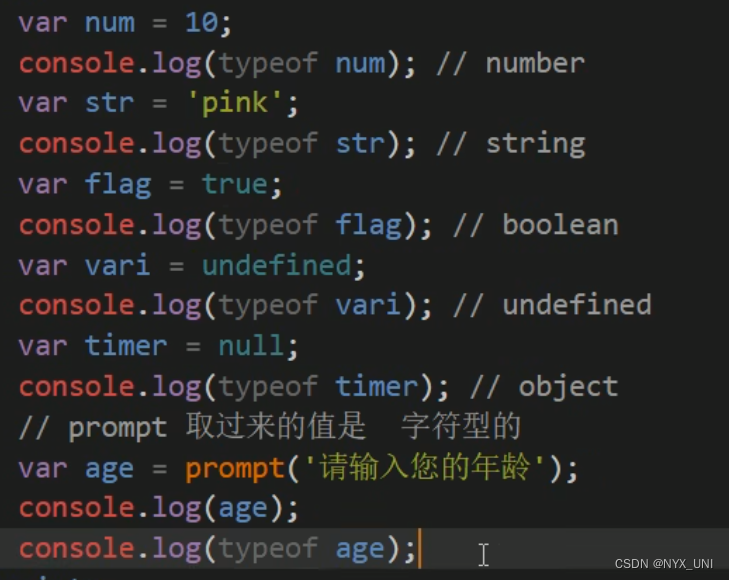
1、typeof可用来获取检测变量的数据类型

2、字面量
字面量是在源代码中一个固定值的表示法,通俗来说,就是字面量表示如何表达这个值。
· 数字字面量:8910
· 字符串字面量:黑马程序员大前端
· 布尔字面量:true,false
四、数据类型转换
使用表单,prompt获取过来的数据默认是字符出类型的,此时就不能有接简单的进行加法运算,而需要转换变
量的数据类型。通俗来说,就是把一种数据类型的变量转换成另外一种数据类型。
我们通常会实现3种方式的转换:
转换为字符串类型
转换为数字型
转换为布尔型
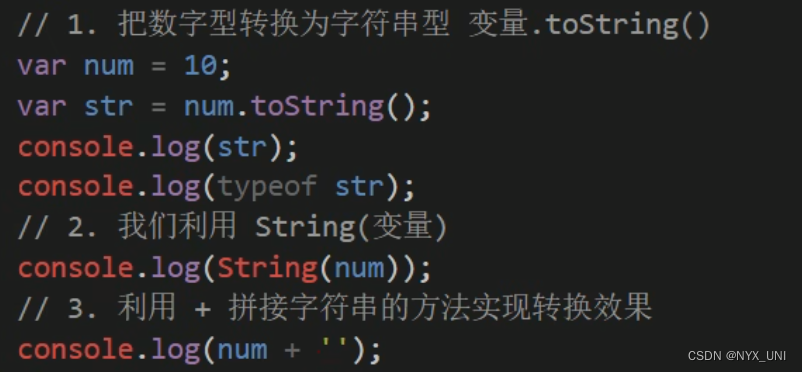
1、转换为字符串类型

· toString()和String0)使用方式不一样。
· 三种转换方式,我们更喜欢用第三种加号拼接字符串转换方式,这一种方式也称之为隐式转换。

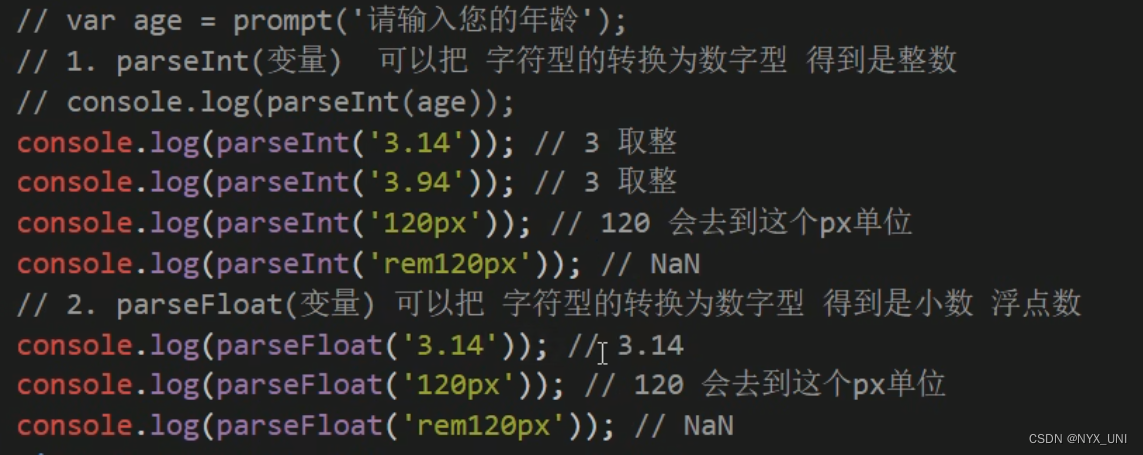
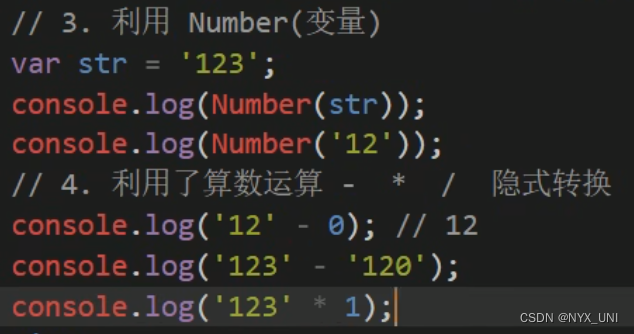
2、转换为数字型

· parseInt和parseFloat单词的大小写,这2个是重点
· 隐式转换是我们在进行算数运算的时候,JS自动转换了数据类型


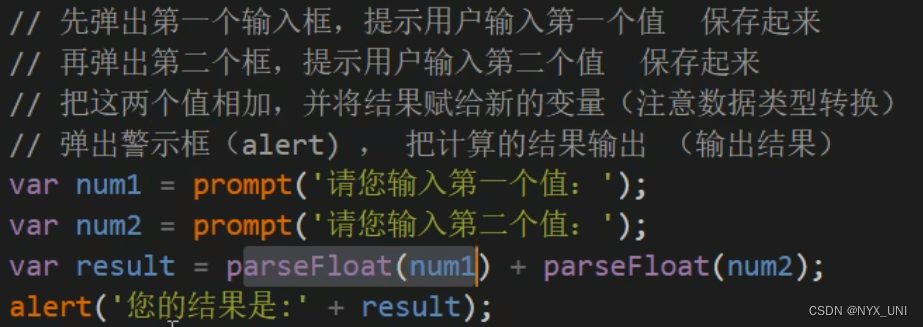
1、案例分析
①先弹出第一个输入框,提示用户输入第一个值保存起来
②再弹出第二个框,提示用户输入第二个值保存起来
③把这两个值相加,并将结果赋给新的变量(注意数据类型转换)
④弹出警示框(alert),把计算的结果输出(输出结果)

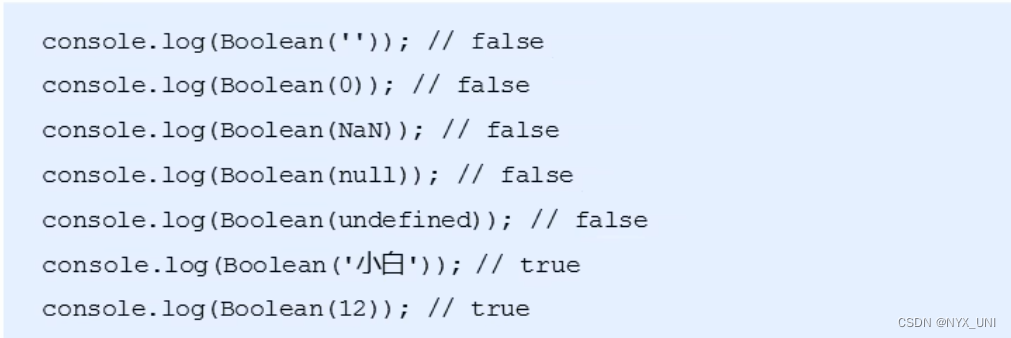
3、转换为布尔型

· 代表空、否定的值会被转换为false,如’'、0、NaN、null、undefined
· 其余值都会被转换为true

五、拓展阅读
1、解释型语言和编译型语言
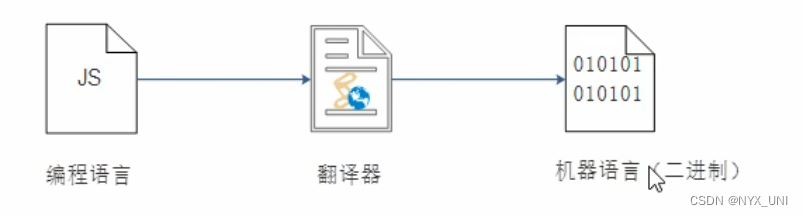
计算机不能直接理解任何除机器语言以外的语言,所以必须要把程序员所写的程序语言翻译成机器语言才能执行程序。程序语言翻译成机器语言的工具,被称为翻译器。

· 翻译器翻译的方式有两种:一个是编译,另外一个是解释。两种方式之间的区别在于翻译的时间点不同
· 编译器是在代码执行之前进行编译,生成中间代码文件
· 解释器是在运行时进行及时解释,并立即执行(当编译器以解释方式运行的时候,也称之为解释器)

类似于请客吃饭:
编译语言:首先把所有菜做好,才能上桌吃饭
解释语言:好比吃火锅,边吃边涮,同时进行
2、标识符、关键字、保留字
(1)标识符
标识(zhi)符:就是指开发人员为变量、属性、函数、参数取的名字。
标识符不能是关键字或保留字。
(2)关键字
关键字:是指JS本身已经使用了的字,不能再用它们充当变量名、方法名。
包括:break、casecatch、continue、defaultdelete、do、else、finallyfor、functionifin.
instanceof、new、return、switch、thisthrowtrytypeofvarvoid、while、with等。
(3)保留字
保留字:实际上就是预留的“关键字”,意思是现在虽然还不是关键字,但是未来可能会成为关键字,同样不能使用它们当变量名或方法名。
包括:booleanbyte char class、constdebugger doubleenumexportextends
fimal、float gotoimplementsimportintinterfacelongmativepackage
private protected public short staticsupersynchronizedthrows transient
volatile等。