把以下代码嵌入到网页中,可以实现在线客服的效果。代码是腾讯提供的。
开通“QQ在线状态”后,您可以通过张贴代码在更多网站生成“QQ在线状态”按钮。
同时,您可在“设置”页面管理以下内容,且不需要重新张贴代码。
1)设置临时会话发送文件(包括截图)、进行语音或视频沟通的能力。
2)开启或关闭来自某网站的临时会话,设置网站黑、白名单。
3)屏蔽来自某QQ号码发起的临时会话。
4)设置接收临时会话的安全级别。
5)开启或关闭“QQ在线状态”。
相关内容分析:
完全公开代码样例:

2) uin为用户QQ号码,此号码是用来发起临时会话的。
3) menu 是否支持菜单功能
4) 临时会话图标<img border="0" src='http://wpa.qq.com/pa?p=2:88888888:43' alt="点击这里给我发消息" title="点击这里给我发消息">
src是图标链接,自定义图标中可以替换这一部分为自己图片的链接,
参数:
P=以冒号“:”分隔多个参数
第一个参数为版本号,目前为2;
第二个为QQ/TM号码,此号码是用来判断在线或离线状态的;
第三个参数为图像风格,支持多种状态。
 style_41
style_41
 style_42
style_42
 style_43
style_43
 style_44
style_44
 style_45
style_45
 style_46
style_46
 style_47
style_47
 style_48
style_48
 style_49
style_49
 style_50
style_50
alt是图标旁留言。
安全加密代码样例:
1) IDKEY为个人鉴权key,请勿修改,否则无法发起临时会话。
2) 临时会话图标<img border="0" src="http://wpa.qq.com/imgd?IDKEY=59ba60199c89ff8f74e2cc0b01455d83fe5e329c6576095f&pic=43" alt="点击这里给我发消息">
src是图标链接,自定义图标中可以替换这一部分为自己图片的链接,
参数:
IDKEY为用户标识,请勿修改,否则将无法正确显示状态图片;
pic为图片风格,支持多种状态。
alt是图标旁留言。
3)除了自定义图标需要修改临时会话图标外,其他情况下建议不要修改代码,因为有可能导致在不同的环境和浏览器下,无法发起临时会话。
自定义在线风格图片:
用JS实现,具体步骤如下:
1) 申请代码
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=271569542&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=2:271569542:43 &r=0.4220318759840679" alt="点击这里给我发消息" title="点击这里给我发消息"></a>
2) 定义online数组,必须是online命名
<script>var online= new Array();</script>
3) 获取在线状态
<script src="http://webpresence.qq.com/getonline?Type=1&271569542:"></script>
可以获取多个,必须以冒号分隔,以冒号结尾,比如:
<script src="http://webpresence.qq.com/getonline?Type=1&271569542:78293657:123456:"></script>
online[0]=0,表示271569542离线
online[1]=1,表示78293657在线
online[2]=1,表示123456在线
填写号码的先后顺序,分别对应数组online的0、1、2
4) 添加代码
把src='http://wpa.qq.com/pa?p=1:80000805:1'替换为自己的图片,比如:
<script>if(online[0]==0){document.write('<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=271569542&site=qq&menu=yes"><img border="0" src="http://xxxxx/outline.jpg" alt="点击这里给我发消息" title="点击这里给我发消息"></a>')}else{document.write('<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=271569542&site=qq&menu=yes"><img border="0" src="http://xxxxx/online.jpg" alt="点击这里给我发消息" title="点击这里给我发消息"></a>')} </script>
5) 自定义图片


WPA 全名为 Wi-Fi Protected Access,有WPA 和 WPA2两个标准,是一种保护无线电脑网络(Wi-Fi)安全的系统,它是应研究者在前一代的系统有线等效加密(WEP)中找到的几个严重的弱点而产生的。WPA 实作了 IEEE802.11i 标准的大部分,是在 802.11i 完备之前替代 WEP 的过渡方案。
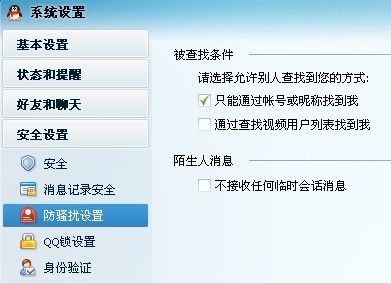
注意:设置防骚扰设置中的陌生人消息,将【不接收任何临时会话消息】去掉!