使用第三方qq登录需要在QQ互联官网https://connect.qq.com/中申请成功才可以使用。
1.登录成功后进入个人设置中心设置个人信息

2.选择公司或个人接入,这里我选择个人接入

3.注册审核通过以后,点击应用管理,右侧会显示审核已通过,然后就可以申请网站应用的第三方登录了

4.填写网站信息


5.然后就可以获得APP ID和 APP Key,有了这两个就可以使用qq登陆了

6.然后下边是如何使用登录接口进行授权登录
这个java使用qq接口登录的源码链接:https://pan.baidu.com/s/1-KM80g5k4OWpO1v8KwtO_A 提取码:sdkh
6.1首先创建一个springboot应用learnstudy
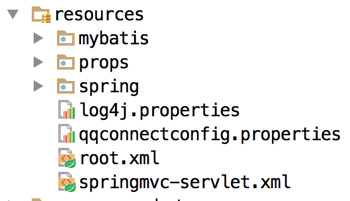
目录结构


6.2导入依赖
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency>!--qq互联--><!-- https://mvnrepository.com/artifact/net.gplatform/Sdk4J --><dependency><groupId>net.gplatform</groupId><artifactId>Sdk4J</artifactId><version>2.0</version></dependency><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId></dependency>
6.3创建登录控制类 LoginController
package com.study.learn.controller;import com.qq.connect.QQConnectException;
import com.qq.connect.api.OpenID;
import com.qq.connect.api.qzone.PageFans;
import com.qq.connect.api.qzone.UserInfo;
import com.qq.connect.javabeans.AccessToken;
import com.qq.connect.javabeans.qzone.PageFansBean;
import com.qq.connect.javabeans.qzone.UserInfoBean;
import com.qq.connect.oauth.Oauth;
import com.study.learn.pojo.User;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.HashMap;
import java.util.Map;@Controller
public class LoginController {@RequestMapping("/hello")@ResponseBodypublic String hello(){return "hello";}@RequestMapping("/")public String index(){return "index";}/*请求qq登录*/@RequestMapping("/LoginByQQ")public void LoginByQQ(HttpServletRequest request, HttpServletResponse response){try {response.sendRedirect(new Oauth().getAuthorizeURL(request));} catch (QQConnectException | IOException e) {e.printStackTrace();}}/*回调地址*/@RequestMapping("/login")public String AfterLoginRedirect(HttpServletRequest request, HttpServletResponse response, Model model){try {AccessToken accessTokenObj = (new Oauth()).getAccessTokenByRequest(request);String accessToken = null,openID = null;long tokenExpireIn = 0L;if (accessTokenObj.getAccessToken().equals("")) {
// 我们的网站被CSRF攻击了或者用户取消了授权
// 做一些数据统计工作System.out.print("没有获取到响应参数");} else {accessToken = accessTokenObj.getAccessToken();tokenExpireIn = accessTokenObj.getExpireIn();request.getSession().setAttribute("demo_access_token", accessToken);request.getSession().setAttribute("demo_token_expirein", String.valueOf(tokenExpireIn));// 利用获取到的accessToken 去获取当前用的openid -------- startOpenID openIDObj = new OpenID(accessToken);openID = openIDObj.getUserOpenID();// out.println("欢迎你,代号为 " + openID + " 的用户!");request.getSession().setAttribute("demo_openid", openID);// out.println("<a href=" + "/shuoshuoDemo.html" + " target=\"_blank\">去看看发表说说的demo吧</a>");// 利用获取到的accessToken 去获取当前用户的openid --------- end// out.println("<p> start -----------------------------------利用获取到的accessToken,openid 去获取用户在Qzone的昵称等信息 ---------------------------- start </p>");UserInfo qzoneUserInfo = new UserInfo(accessToken, openID);UserInfoBean userInfoBean = qzoneUserInfo.getUserInfo();// out.println("<br/>");if (userInfoBean.getRet() == 0) {Map<String,Object> map= new HashMap<>();String name=userInfoBean.getNickname();String gender=userInfoBean.getGender();String imgurl=userInfoBean.getAvatar().getAvatarURL30();map.put("openId",openID);map.put("name",name);map.put("gender",gender);map.put("imgUrl",imgurl);User user=new User(openID,name,gender,imgurl);model.addAttribute("user",user);// out.println(userInfoBean.getNickname() + "<br/>");
// out.println(userInfoBean.getGender() + "<br/>");
// out.println("黄钻等级: " + userInfoBean.getLevel() + "<br/>");
// out.println("会员 : " + userInfoBean.isVip() + "<br/>");
// out.println("黄钻会员: " + userInfoBean.isYellowYearVip() + "<br/>");
// out.println("<image src=" + userInfoBean.getAvatar().getAvatarURL30() + "/><br/>");
// out.println("<image src=" + userInfoBean.getAvatar().getAvatarURL50() + "/><br/>");
// out.println("<image src=" + userInfoBean.getAvatar().getAvatarURL100() + "/><br/>");} else {// out.println("很抱歉,我们没能正确获取到您的信息,原因是: " + userInfoBean.getMsg());System.out.println("很抱歉,我们没能正确获取到您的信息,原因是: " + userInfoBean.getMsg());}}} catch (QQConnectException e) {}return "AfterLogin";}}
6.4创建实体类 User
package com.study.learn.pojo;import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;@Data
@AllArgsConstructor
@NoArgsConstructor
public class User {private String openId;private String name;private String gender;private String imgurl;}
6.5前端编写
创建登录主页index.html
![]() (图片素材)
(图片素材)
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>test</title>
</head>
<body>
<a th:href="@{/LoginByQQ}"> <img th:src="@{/images/qq2.png}"></a>
</body>
</html> 效果
创建登录点击登录授权成功的页面AfterLogin.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><div th:text="${user.openId}"></div>
<div th:text="${user.gender}"></div>
<div th:text="${user.imgurl}"></div>
<div th:text="${user.name}"></div>
</body>
</html>最后加入qqconnectconfig.properties

app_ID = 1012394
app_KEY = 0bf9ea3558af4d82056472476d9d
redirect_URI = http://wanhhh.grouggp/studffy/login
scope = get_user_info,add_topic,add_one_blog,add_album,upload_pic,list_album,add_share,check_page_fans,add_t,add_pic_t,del_t,get_repost_list,get_info,get_other_info,get_fanslist,get_idollist,add_idol,del_ido,get_tenpay_addr
baseURL = https://graph.qq.com/
getUserInfoURL = https://graph.qq.com/user/get_user_info
accessTokenURL = https://graph.qq.com/oauth2.0/token
authorizeURL = https://graph.qq.com/oauth2.0/authorize
getOpenIDURL = https://graph.qq.com/oauth2.0/me
addTopicURL = https://graph.qq.com/shuoshuo/add_topic
addBlogURL = https://graph.qq.com/blog/add_one_blog
addAlbumURL = https://graph.qq.com/photo/add_album
uploadPicURL = https://graph.qq.com/photo/upload_pic
listAlbumURL = https://graph.qq.com/photo/list_album
addShareURL = https://graph.qq.com/share/add_share
checkPageFansURL = https://graph.qq.com/user/check_page_fans
addTURL = https://graph.qq.com/t/add_t
addPicTURL = https://graph.qq.com/t/add_pic_t
delTURL = https://graph.qq.com/t/del_t
getWeiboUserInfoURL = https://graph.qq.com/user/get_info
getWeiboOtherUserInfoURL = https://graph.qq.com/user/get_other_info
getFansListURL = https://graph.qq.com/relation/get_fanslist
getIdolsListURL = https://graph.qq.com/relation/get_idollist
addIdolURL = https://graph.qq.com/relation/add_idol
delIdolURL = https://graph.qq.com/relation/del_idol
getTenpayAddrURL = https://graph.qq.com/cft_info/get_tenpay_addr
getRepostListURL = https://graph.qq.com/t/get_repost_list
version = 2.0.0.0最后就大功告成了!!!!!
要是网站应用还没通过审核会显示以下情况

通过审核后显示如下