Tkinter之窗口布局介绍
关于Python 的Tkinter窗口基础可参见https://blog.csdn.net/cnds123/article/details/127227651
Tkinter 之几何管理器(geometry manager),也叫布局(layout),是用来控制窗体中小部件(Widgets)的排版和布局的。使用几何管理器可以自动计算窗口部件的位置和尺寸,并将它们放置在指定的位置,从而实现GUI界面的灵活布局。Tkinter提供了pack、grid和place三种内置的几何管理器方法,每种geometry manager都有自己的优点和适用场景,开发者可以根据需求选择最适合的布局方式。
小部件(Widget)也称为组件(component)或控件(control),这些术语可以互换使用,在Tkinter官方文档中称为Widget。它们都指代用户界面中的可视化元素。Tkinter中,一些常见的Widget如下:
Label(标签):用于显示文本或图像。
Button(按钮):用于触发响应事件或执行操作。
Entry(输入框):用于接收用户的单行文本输入。
Text(文本框):用于接收和显示多行文本输入。
Checkbutton(复选框):用于选择一个或多个选项。
Radiobutton(单选按钮):用于从多个选项中选择一个。
Listbox(列表框):用于显示列表或选择列表项。
Combobox(组合框):结合了文本框和下拉列表的功能。
Frame(框架):用于创建容器,可以包含其他Widget。
Canvas(画布):用于绘制图形、图像和自定义界面元素。
Scrollbar(滚动条):用于在大内容区域上实现滚动。
等等
Tkinter 中各种小部件(Widget)的通用语法格式如下:
widget = WidgetClass(parent, options)
其中,WidgetClass 是控件类名,parent 是父窗口对象,options 是控件的选项和属性,可以是一个或多个参数。下面是一些常用的选择器和属性:
text: 控件的显示文本。
width 和 height: 控件的宽度和高度(以像素为单位)。
bg 和 fg: 控件的背景色和前景色。
font: 控件的字体设置。
command: 按钮控件点击后执行的函数。
variable: 多选框和单选框等控件的状态变量。
value: 控件的值。
image: 图像控件的图像对象。
以上是一些常用的控件选项和属性,不同的控件还有其他不同的选择器和属性。
例如:
Label: label = Label(root, text="Hello, World!")
Button: button = Button(root, text="Click me!", command=callback)
Entry: entry = Entry(root, width=10)
Text: text = Text(root, height=5, width=30)
Canvas: canvas = Canvas(root, width=300, height=200)
Listbox: listbox = Listbox(root)
Checkbutton: checkbutton = Checkbutton(root, text="Check me!")
Radiobutton: radiobutton = Radiobutton(root, text="Option 1", value=1)
Scale: scale = Scale(root, from_=0, to=100, orient=HORIZONTAL)
其中 root 是主窗口对象,这些语法格式也称为构造函数(Constructor),它们用于创建各种小部件(Widget)的实例。每个小部件(Widget)都必须有一个父容器(parent),即该控件所属的主窗口或子窗口。在创建小部件(Widget)时,需要将其父窗口对象作为第一个参数传递给构造函数。
在 tkinter 中使用小部件(Widget)通常需要经过以下步骤:
1.导入 tkinter 库。
2.创建根窗口(Root Window)对象:接下来,您可以创建一个根窗口对象,它是 tkinter 程序的顶级窗口。使用以下代码行创建根窗口:
root = tk.Tk()
根窗口是整个 tkinter 程序的主窗口。
3.创建小部件(Widget)对象:创建小部件对象之前,需要先了解每个小部件的类型和属性。根据需要选择合适的小部件。
例如,要创建一个标签小部件,可以使用以下代码行:
label = tk.Label(root, text="Hello, world!")
上述代码创建了一个名为 label 的标签小部件,并将其放置在根窗口中。text 是标签的文本。
4.布局小部件(Widget):一旦小部件被创建,您可以使用布局管理器来放置小部件在根窗口中的位置和大小。常用的布局管理器有 pack()、grid() 和 place()。
5.注册事件处理函数,例如按钮的点击事件等
6.进入主消息循环(Main Event Loop):最后,您需要进入主消息循环以响应用户的操作和事件。使用以下方法进入主消息循环:
root.mainloop()
需要注意的是,在不同的控件中可能会有不同的属性和方法,因此具体使用语法需要根据不同的控件进行调整。另外,另外,也可以通过 config() 方法或直接访问属性来动态修改控件的属性值。
pack布局
pack() 是一种较为简单的布局方法,在不使用任何参数的情况下,它会将控件以添加时的先后顺序,自上而下,一行一行的进行排列,并且默认居中显示。pack方法的基本语法如下:
widget.pack(options)
其中,widget表示要放置的窗口部件;options是一个可选的参数列表,如下所示:
| 参数 | 说明 |
| anchor | 组件在窗口中的对齐方式,有 9 个方位参数值,比如"n"/"w"/"s"/"e"/"ne",以及 "center" 等(这里的 e w s n分别代表,东西南北) |
| expand | 是否可扩展窗口,参数值为 True(扩展)或者 False(不扩展),默认为 False,若设置为 True,则控件的位置始终位于窗口的中央位置 |
| fill | 参数值为 X/Y/BOTH/NONE,表示允许控件在水平/垂直/同时在两个方向上进行拉伸,比如当 fill = X 时,控件会占满水平方向上的所有剩余的空间。 |
| ipadx,ipady | 需要与 fill 参数值共同使用,表示组件与内容和组件边框的距离(内边距),比如文本内容和组件边框的距离,单位为像素(p),或者厘米(c)、英寸(i) |
| padx,pady | 用于控制组件之间的上下、左右的距离(外边距),单位为像素(p),或者厘米(c)、英寸(i) |
| side | 组件放置在窗口的哪个位置上,参数值 'top','bottom','left','right'。注意,单词小写时需要使用字符串格式,若为大写单词则不必使用字符串格式 |
pack布局方法用法示例代码如下:
import tkinter as tkroot = tk.Tk()button1 = tk.Button(root, text="Button 1")
button1.pack(side="left")button2 = tk.Button(root, text="Button 2")
button2.pack(side="left")button3 = tk.Button(root, text="Button 3")
button3.pack(side="right")root.mainloop()
grid布局
grid是一种网格布局,相当于把窗口看成了一张由行和列组成的表格,表格内的每个单元格都可以放置一个控件。grid方法的基本语法如下:
widget.grid(options)
其中,widget表示要放置的窗口部件;options是一个可选的参数列表,如下所示:
| 参数 | 说明 |
| column | 控件位于表格中的第几列,窗体最左边的为起始列,默认为第 0 列 |
| columnsapn | 控件实例所跨的列数,默认为 1 列,通过该参数可以合并一行中多个领近单元格。 |
| ipadx,ipady | 用于控制内边距,在单元格内部,左右、上下方向上填充指定大小的空间。 |
| padx,pady | 用于控制外边距,在单元格外部,左右、上下方向上填充指定大小的空间。 |
| row | 控件位于表格中的第几行,窗体最上面为起始行,默认为第 0 行 |
| rowspan | 控件实例所跨的行数,默认为 1 行,通过该参数可以合并一列中多个领近单元格。 |
| sticky | 该属性用来设置控件位于单元格那个方位上,参数值和 anchor 相同,若不设置该参数则控件在单元格内居中 |
grid布局方法用法示例代码如下:
import tkinter as tkroot = tk.Tk()label1 = tk.Label(root, text="Label 1")
label1.grid(row=0, column=0)label2 = tk.Label(root, text="Label 2")
label2.grid(row=0, column=1)label3 = tk.Label(root, text="Label 3")
label3.grid(row=1, column=0, columnspan=2)root.mainloop()
place布局
与前两种布局方法相比,采用 place() 方法进行布局管理要更加精细化,通过 place() 布局管理器可以直接指定控件在窗体内的绝对位置,或者相对于其他控件定位的相对位置。
place方法的基本语法如下:
widget.place(options)
其中,widget表示要放置的窗口部件;options是一个可选的参数列表,如下所示:
| 参数 | 说明 |
| anchor | 定义控件在窗体内的方位,参数值N/NE/E/SE/S/SW/W/NW 或 CENTER,默认值是 NW |
| bordermode | 定义控件的坐标是否要考虑边界的宽度,参数值为 OUTSIDE(排除边界) 或 INSIDE(包含边界),默认值 INSIDE。 |
| x、y | 定义控件在根窗体中水平和垂直方向上的起始绝对位置 |
| relx、rely | 1. 定义控件相对于根窗口(或其他控件)在水平和垂直方向上的相对位置(即位移比例),取值范围再 0.0~1.0 之间 |
| height、width | 控件自身的高度和宽度(单位为像素) |
| relheight、relwidth | 控件高度和宽度相对于根窗体高度和宽度的比例,取值也在 0.0~1.0 之间 |
place布局方法用法示例代码如下:
import tkinter as tkroot = tk.Tk()button1 = tk.Button(root, text="Button 1")
button1.place(x=10, y=10, width=100, height=50)button2 = tk.Button(root, text="Button 2")
button2.place(x=120, y=10, width=100, height=50)button3 = tk.Button(root, text="Button 3")
button3.place(x=10, y=70, width=210, height=50)root.mainloop()
Tkinter 提供这三种布局管理器,每种管理器都有其适用的场景和特点。通常不建议将pack、grid和place布局管理器混合使用。但在一些特殊的情况下,也可以在不同的部件中使用不同的布局管理器。例如,使用pack布局管理器创建二个框架(Frame),然后在该框架中使用grid或place布局管理器来进一步布局部件。这种方式可以在一定程度上结合不同的布局需求,但仍需要小心处理以避免出现混乱的布局结果。
【在Tkinter中,有几种类型的容器可以用于组织和容纳其他Widget,除了Frame外,还有Toplevel、LabelFrame等也可用作容器。容器是一种特殊的Widget,其特殊之处在于具有容纳其他部件的能力,并在界面设计中起到组织和管理作用。】
下面是登录界面用三种布局的实现代码
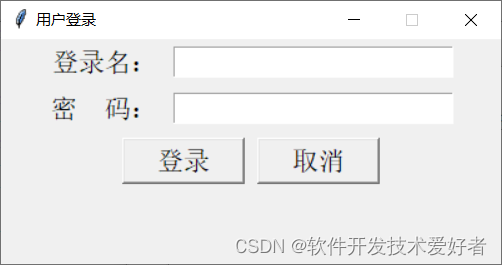
1.用pack布局的情况,先看效果

源码如下,在上述代码中,我们创建了三个 Frame 容器,分别用于放置每一行的控件:
#pack布局
from tkinter import *# 创建一个窗体,名称为root
root = Tk()
# 为窗体添加标题
root.title("用户登录")
root.geometry("400x180")root.resizable(width=False, height=False) # 不可调整大小frame1 = Frame(root)
frame1.pack(side=TOP, pady=5)
Label_username = Label(frame1,text = "登录名:",font = ("华为黑体",16)).pack(side = LEFT, padx=5)
Entry_username = Entry(frame1,font = ("华文黑体",16),width = 20).pack(side = LEFT, padx=5)frame2 = Frame(root)
frame2.pack(side=TOP, pady=5)
Label_password = Label(frame2,text = "密 码:",font = ("华为黑体",16)).pack(side = LEFT, padx=5)
Entry_password = Entry(frame2,font = ("华文黑体",16),width = 20, show="*").pack(side = LEFT, padx=5) #使用show属性将密码显示为星号frame3 = Frame(root)
frame3.pack(side=TOP, pady=5)
Button_login = Button(frame3,text = "登录",font = ("华文黑体",16),width = 8).pack(side = LEFT, padx=5)
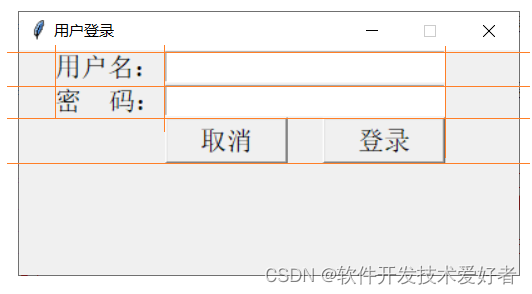
Button_cancer = Button(frame3,text = "取消",font = ("华文黑体",16),width = 8).pack(side = LEFT, padx=5)root.mainloop()2.用grid布局的情况,先看效果

【提示,上图中橙色线条是我为增强理解添加的,实际运行效果没有】
源码如下:
# grid布局
from tkinter import *root = Tk()
root.title("用户登录")
root.geometry("400x180")root.resizable(width=False, height=False) # 不可调整大小# 占位
label = Label(root,text = " ").grid(row = 0,column = 0,rowspan = 2)Label_username = Label(root,text = "用户名:",font = ("华文黑体",16)).grid(row = 0,column = 1)
Entry_username = Entry(root,font = ("华文黑体",16)).grid(row =0,column = 2)
Label_password = Label(root,text = "密 码:",font = ("华文黑体",16)).grid(row = 1,column = 1)
Entry_password = Entry(root,font = ("华文黑体",16), show="*").grid(row =1,column = 2) #使用show属性将密码显示为星号
Button_login = Button(root,text = "登录",width = 8,font = ("华文黑体",16)).grid(row = 3,column = 2,sticky = "e")
Button_cancer = Button(root,text = "取消",width = 8,font = ("华文黑体",16)).grid(row =3,column = 2,sticky = "w")root.mainloop()
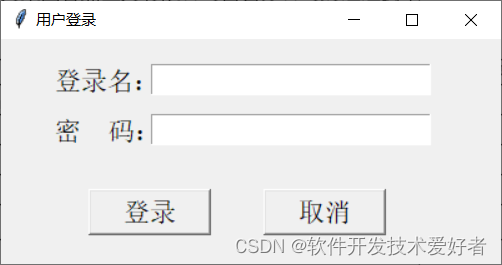
3.用place布局的情况,先看效果

源码如下:
# place布局
from tkinter import *root = Tk()
root.title("用户登录")
root.geometry("400x180")root.resizable(width=False, height=False) # 不可调整大小Label_username = Label(root,text = "登录名:",font = ("华为黑体",16)).place(x = 40,y = 20)
Entry_username = Entry(root,font = ("华文黑体",16),width = 20).place(x = 120,y = 20)
Label_password = Label(root,text = "密 码:",font = ("华为黑体",16)).place(x = 40,y = 60)
Entry_password = Entry(root,font = ("华文黑体",16),width = 20, show="*").place(x = 120,y = 60) #使用show属性将密码显示为星号
Button_login = Button(root,text = "登录",font = ("华文黑体",16),width = 8).place(x = 70,y = 120)
Button_cancer = Button(root,text = "取消",font = ("华文黑体",16),width = 8).place(x = 210,y = 120)root.mainloop()
对上面代码的几点附加说明
1.在 Entry 控件的构造函数中添加一个 show="*" 参数,将输入的文本替换为星号。这样用户输入的密码就不会被明文显示了。
2.可以使用minsize()方法和maxsize()方法分别设置了窗口的最小尺寸和最大尺寸。如:
root.minsize(400, 180) # 设置最小尺寸
root.maxsize(600, 380) # 设置最大尺寸
3.可以使用 resizable() 方法控制 tkinter 窗口是否可以改变大小。该方法接受两个参数(第一个是水平方向,第二个是垂直方向)来控制窗口的可调整边界情况,其中每个参数可以设置的值:
True:可调整;
False:不可调整;
resizable() 方法默认情况下对于所有方向的调整均为 True,即默认情况下可以在水平和垂直方向上调整窗口大小,这相当于设置 resizable(True, True)。如果想要禁用窗口在任何方向上的大小调整,可以将两个参数都设置为 False。如果只想禁用在水平或垂直方向上的大小调整,可以将对应的参数设置为 False。
如果要禁用在所有方向上调整大小,可以将两个参数都设为 False。如:
root.resizable(False, False) # 不可调整大小 或root.resizable(width=False, height=False)