前言
网上的文章代码非常乱,各种无注释及平台不通用的问题,根本无法改造为自己想要的效果。
本文站在小白的角度,从 0-1 详细描述了 uniapp H5 网页平台下,图片上传前 “压缩降低大小” 功能组件,支持自定义降低图片质量参数、图片控制在多大内等等,并提供了压缩完如何上传到后端服务器的示例及一些常见的问题。
您只需要复制组件源码、示例源码,运行起来稍微改改就能用了,保证 100% 包可用!
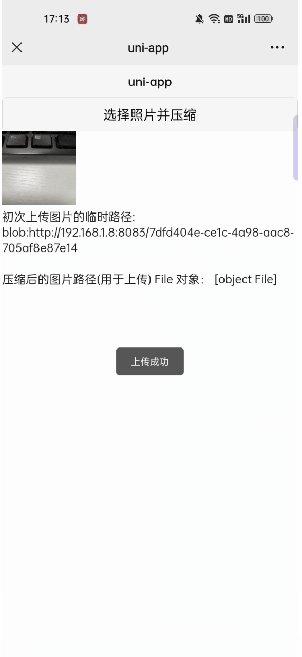
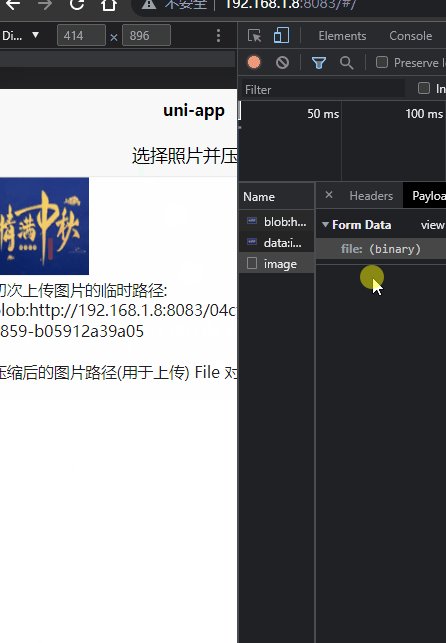
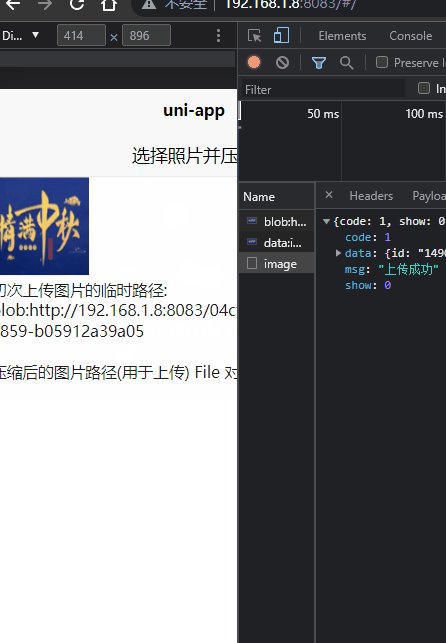
如下图真机运行所示,手机拍出来的照片是非常大的,但是经过压缩后很快就传到服务器上去了,
手机拍出来的照片基本上都好几兆,用此压缩后能到达 500KB 内,并且图片几乎无损伤!
示例代码干净整洁,无任何乱七八糟无关的代码


组件源码
组件位置无所谓,只要后面确保正确引入即可。
在 components 文件夹下,新建 compress 文件夹,
然后在里面新建一个 compress.vue 文件,一键复制以下源码。

![[日常] 面试知识点总结(持续更新)](/images/no-images.jpg)




