文章目录
- 一、详解display属性
- 1.display属性的作用
- 2.display-outside(外部值)
- 3.display-inside(内部值)
- 4.display-listitem(列表值)
- 5.display-internal(属性值)
- 6.display-box(显示值)
- 7.display-legacy(混合值)
- 8.global(全局值)
一、详解display属性
1.display属性的作用
在CSS中display属性表示“显示框类型”,即不同的盒模型。简单来说,可以把块级盒子转成内联盒子,也可以把内联盒子转成块级盒子。
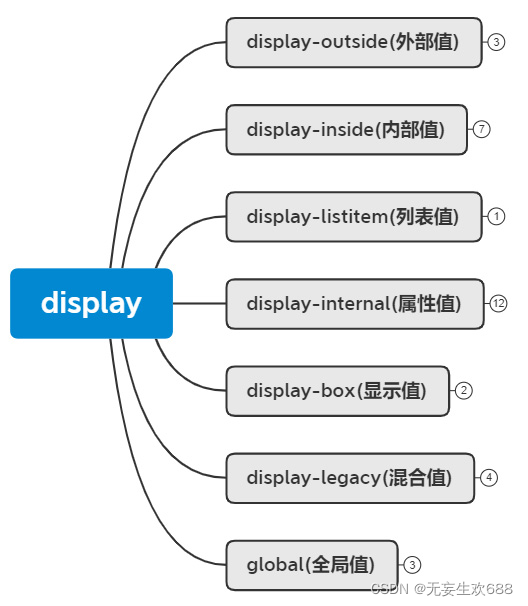
display属性可以分为以下几类:

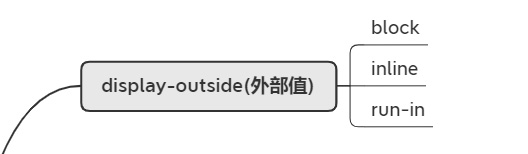
2.display-outside(外部值)

外部值就是定义自身元素的外部表现,而不影响其内的子元素。
• block:表示块级盒子像p、div等标签默认就是块级盒子。
• inline:表示内联盒子 像span、i等默认就是内联盒子。
• run-in:实验性质的属性,浏览器支持不好。
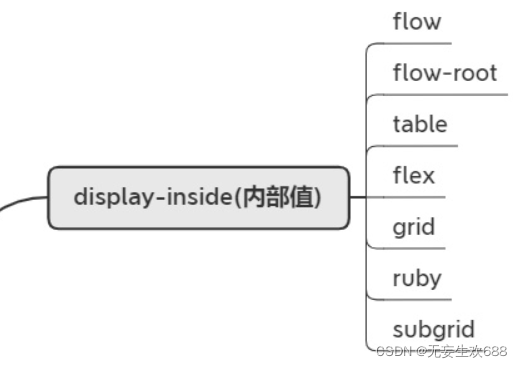
3.display-inside(内部值)

和外部值相反,内部值就是定义子元素布局的。像flex、grid这些设置都会影响到子元素的布局形式。
• flow-root:一个BFC的块级盒子。
• table:带有内部表格布局的块级盒子。
• flex:带有内部弹性布局的块级盒子。
• grid:带有内部网格布局的块级盒子。
4.display-listitem(列表值)

list-item属性值是生成一个容纳内容和单独的列表行内元素盒的块级盒子,目的是为了用div去代替
• 标签之类的,
• 元素默认就是list-item;
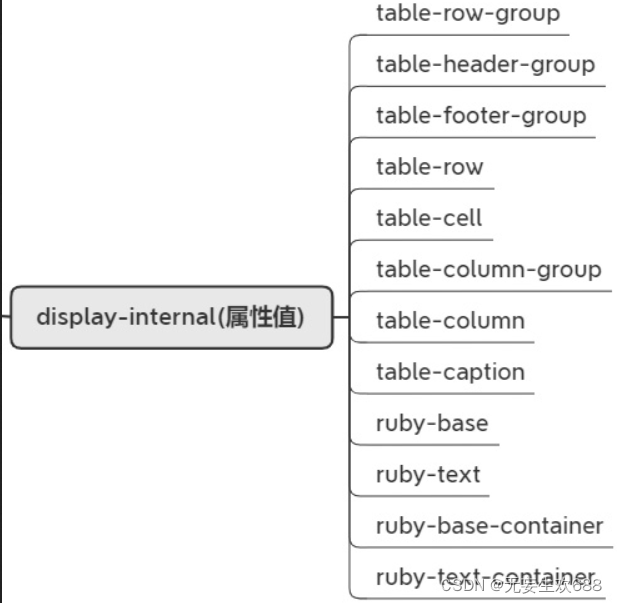
5.display-internal(属性值)

和table布局、ruby搭配一起控制页面布局的属性值,因为使用的比较少,这里不展开探讨。
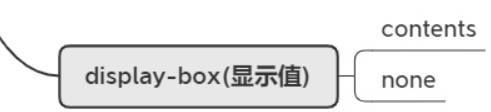
6.display-box(显示值)

• contents:只影响其内容的样式生效,比如:字体大小、文字颜色等;但是像背景色、边框是不会生效的。
• none:从盒子树中移除,包括其所有后代元素。
7.display-legacy(混合值)

• inline-block:对外表现成内联盒子,对内表现成块级盒子
• inline-table:对外表现成内联盒子,对子元素表现成表格盒子
• inline-flex:对外表现成内联盒子,对子元素表现成弹性盒子
• inline-grid:对外表现成内联盒子,对子元素表现成网格盒子
8.global(全局值)

• inherit:继承父元素的display属性
• initial:不管父元素怎么设定,恢复到浏览器最初始时的display属性
• unset:unset混合了 inherit 和 initial。如果父元素设值了,就用父元素的设定,如果父元素没设值,就用浏览器的缺省设定。







