TemplateView是Django提供的通用视图类之一,它允许您在不编写任何Python代码的情况下将模板与视图关联起来。下面是关于TemplateView类的一些介绍:
-
渲染模板:
TemplateView负责渲染指定的模板并返回生成的HTML响应。您只需提供模板名称或路径即可,TemplateView将自动将其与相应的模板引擎关联起来。 -
URL配置:您可以通过URL配置将
TemplateView与特定的URL关联起来。这意味着当用户请求与该URL匹配的页面时,Django将自动调用TemplateView来处理请求。 -
上下文数据:您可以通过重写
get_context_data方法向模板提供额外的上下文数据。这允许您在渲染模板之前向模板传递一些自定义的变量或对象。 -
类视图的优点:与函数视图相比,类视图具有许多优势。它们使代码更加模块化,易于维护和扩展。
TemplateView作为类视图的一种形式,为开发人员提供了一个方便的方式来处理不需要太多逻辑处理的简单页面。
通过使用TemplateView,您可以轻松地将模板、视图、模板变量关联起来,而无需编写大量的重复代码,这对于构建简单的静态页面非常方便。
下面是一个简单的示例,展示如何使用TemplateView类:
E:\Python_project\P_001\myshop-test\myshop\app1\views_class.py 中的代码:
# -*- coding: utf-8 -*-from django.views.generic import TemplateViewclass TestTemplateView(TemplateView):# 设置模板文件template_name = "index.html"# 重写父类TemplateView中的get_context_data()方法def get_context_data(self, **kwargs):context = super().get_context_data(**kwargs)# 增加模板变量infocontext["info"] = "这里是昊虹君写的技术笔记-昊虹AI笔记"return contextE:\Python_project\P_001\myshop-test\myshop\templates\index.html 中的代码:
<div>这里是一个关于视图类TemplateView的示例<br>以下是通过重写父类TemplateView中的get_context_data()方法引入的新写的变量'info'的值<br>{{info}}
</div>
E:\Python_project\P_001\myshop-test\myshop\myshop\urls.py 中的代码:
from django.urls import path
from app1.views_class import TestTemplateViewurlpatterns = [path('test_templateview/', TestTemplateView.as_view()),
]运行Django应用:
CD E:\Python_project\P_001\myshop-test\myshop
E:
python manage.py runserver 127.0.0.1:8010访问下面的URL路径:
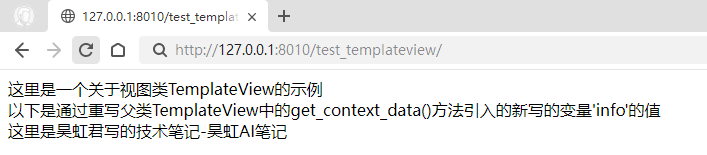
http://127.0.0.1:8010/test_templateview/
效果如下:

可见,通过视图类TemplateView很方便的把视图层中的模板和变量整合在了一起。