相关文章
Ddocker cgroups资源限制
目录
一、概述
1、简介
2、cgroups四大功能
3、cpu时间片概念
二、查看容器的默认CPU使用限制 1、进行CPU压力测试
三、创建容器时设置CPU使用时间限制
四、设置CPU资源占用比(设置多个容器时才有效 1、分别进入容器进行压测 查看容器运行状态
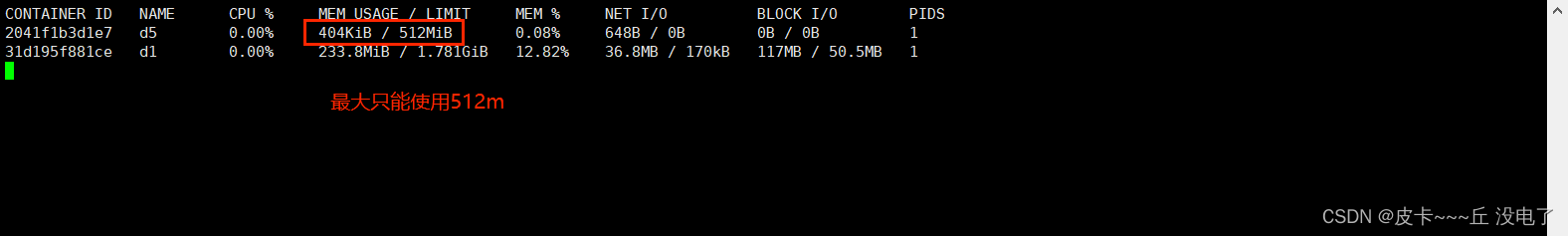
五、设置容器…
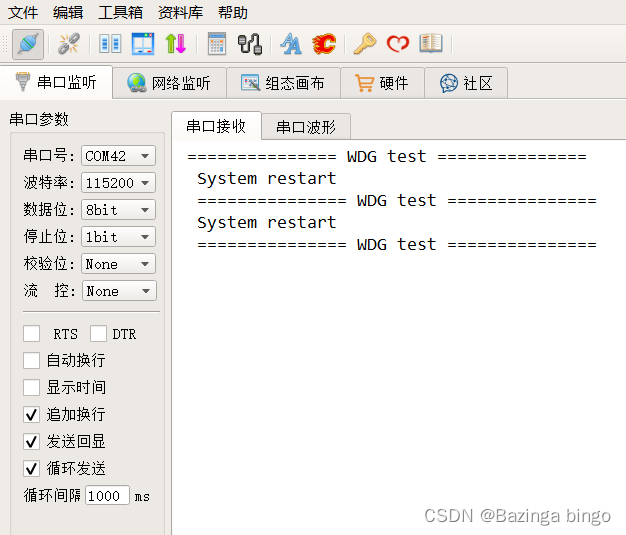
STM32开发(十七)STM32F103 片内资源 —— 独立看门狗 IWDG 详解
文章目录 一、基础知识点二、开发环境三、STM32CubeMX相关配置四、Vscode代码讲解五、结果演示 一、基础知识点
STM32F10xxx内置两个看门狗,提供了更高的安全性、时间的精确性和使用的灵活性。两个看门狗设备(独立看门狗和窗口看门狗)可用来检测和解决由软件错误引…
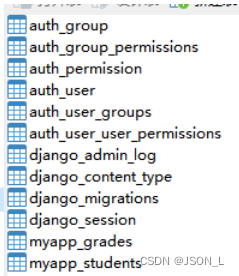
Django框架之定义模型和表迁移
django3.0 定义表模型并通过定义好的模型实现源代码创建数据表。 概述
模型是一个用于表示数据的Python类,包含基本的数据字段和行为。
通常一个模型就代表一张数据库表。
模型继承自django.db.models.Model,模型的每一个属性代表一个数据的字段。 定…
什么是索引(保姆级)
目录 索引:
1、什么是索引?
2、索引是用来做什么的?
3、使用索引有什么好处
四、索引的分类:
1、普通索引
2、唯一索引
3、主键索引
4、全文索引
5、空间索引
六、索引的作用:
七、普通索引
1、普通索引的…
2023全网汇总PMP备考攻略(附答题技巧)
一,多复习和学习新版考纲
01《PMBOK》看三遍
这边建议看三遍《PMBOK》,更有利于我们巩固知识,查缺补漏。
第一遍
第一遍是老师带着我们去看。这个时候一定要非常专心,千万不要上课走神或者玩手机。因为这一遍老师会告诉我们&a…
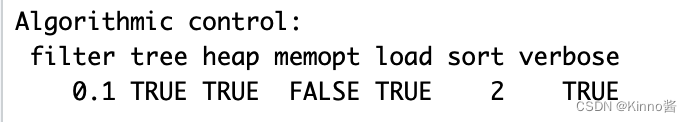
数据挖掘实验-week8-关联规则挖掘(Association Rule Mining)
Contents 0. 引言0.1 关联规则挖掘0.2 Apriori算法 实验Step 1:Familiarize yourself with the arules package in R.1.1 Load the package.1.2 To load data into R enter.1.3 To get information about the total number of transactions in a file sample1.csv e…
从Qt5升级至Qt6的总结
升级过程 整体工作分为如下几个阶段:
调研Qt6和Qt5的差异,收集官方文档和中文相关的资料。梳理产品源码中使用到的Qt5的特性和模块。参照Qt官方文档和产品的构建说明,整理Qt6软件包的构建脚本。按照产品的构建规范,制作软件包。在…
Python 标准方形信号定义(完美实现)
之前我们介绍了如何定义一个标准的正弦信号,这里我们做一下延申,简单说明一下如何定义一个方形函数。
方形信号表达式 square signal = g ( t ) = sign [ sin ( 2 π f t +