组件自定义事件(绑定)
像click,change这些都是js的内置事件,我们可以直接使用,本次我们学习自己根据需求打造全新的事件,但是js内置的是给html元素用的,本次的自定义事件是给组件用的
注意:组件上也可以绑定原生DOM事件,需要使用native修饰符,销毁组件实例也会销毁组件对应的自定义事件
下面通过案例说明
1 编写案例
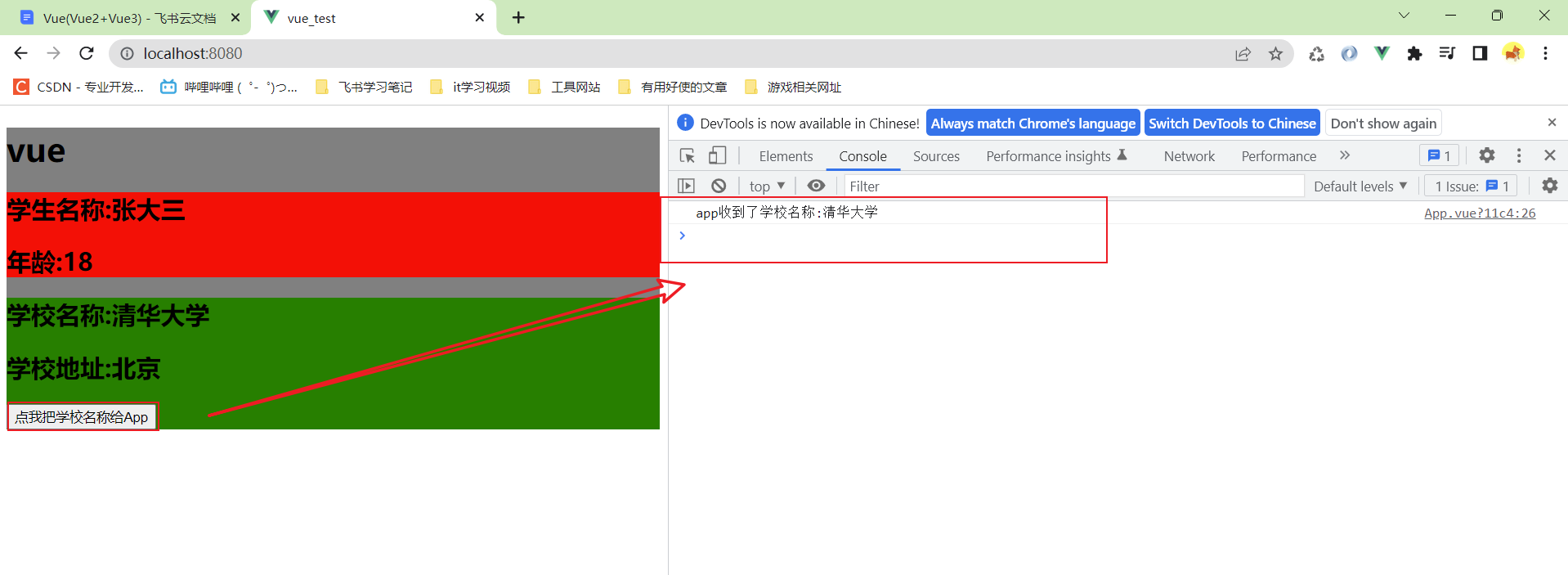
如图,我有三个组件,分别是学生,学校和app,由app管理其他两个组件,这时候想给学校组件一个按钮,点击的时候会把学校名称交给app

2 props实现
通过父组件给子组件传递函数类型的props实现:子给父传递数据
我们可以子组件使用props给父组件传递,所以首先在app里面定义函数,然后通过props进行传递使用


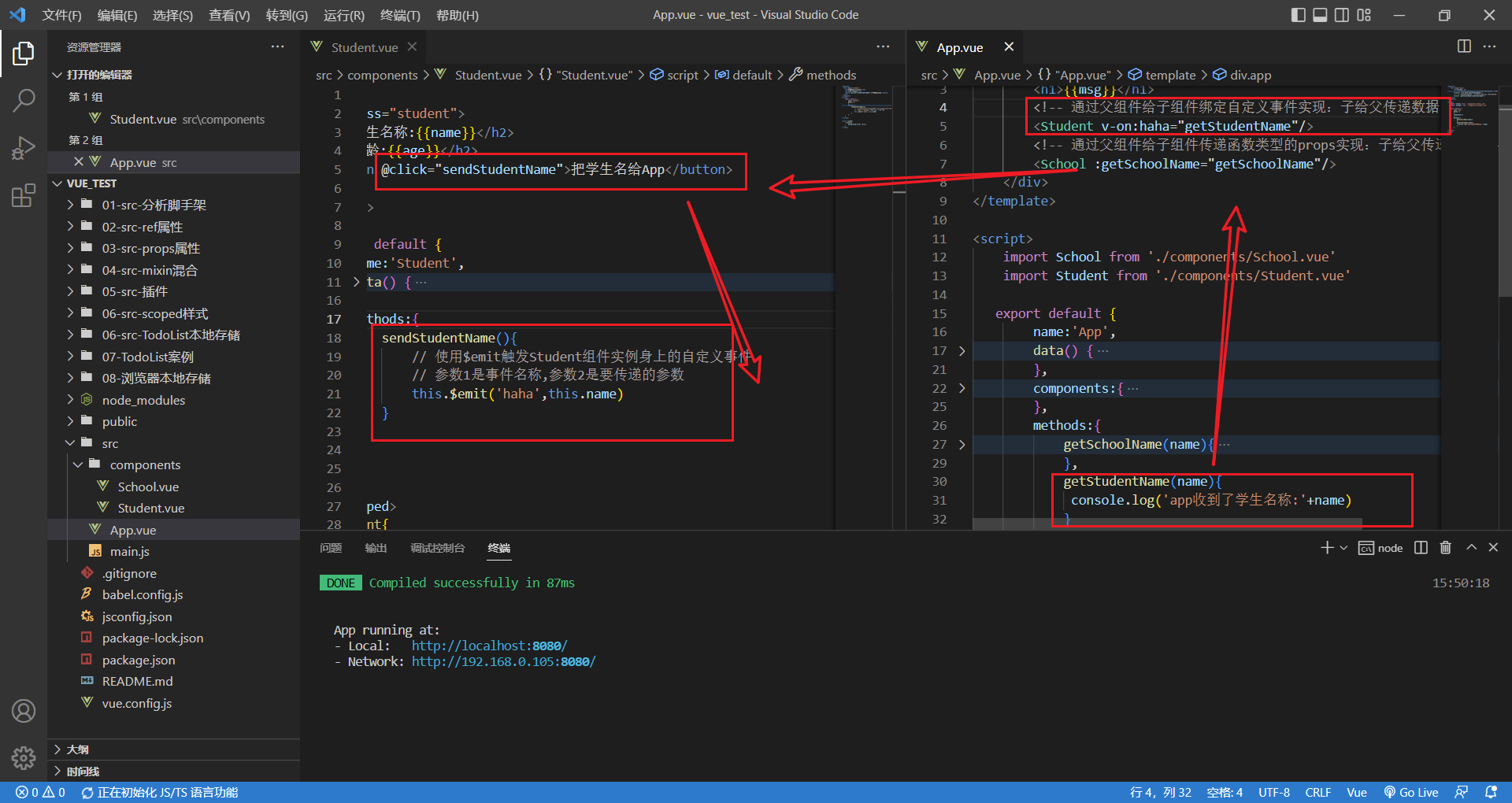
3 自定义事件实现方式1
如果我还想继续给student一个按钮,点击的时候把学生姓名给app组件呢?这次不用props了,使用自定义事件实现
通过父组件给子组件绑定自定义事件实现:子给父传递数据
使用$emit触发组件身上的自定义事件,参数是事件名称
当然,使用@简写形式替代v-on也是可以的,我这里没有简写,事件名称和回调名称可以相同的

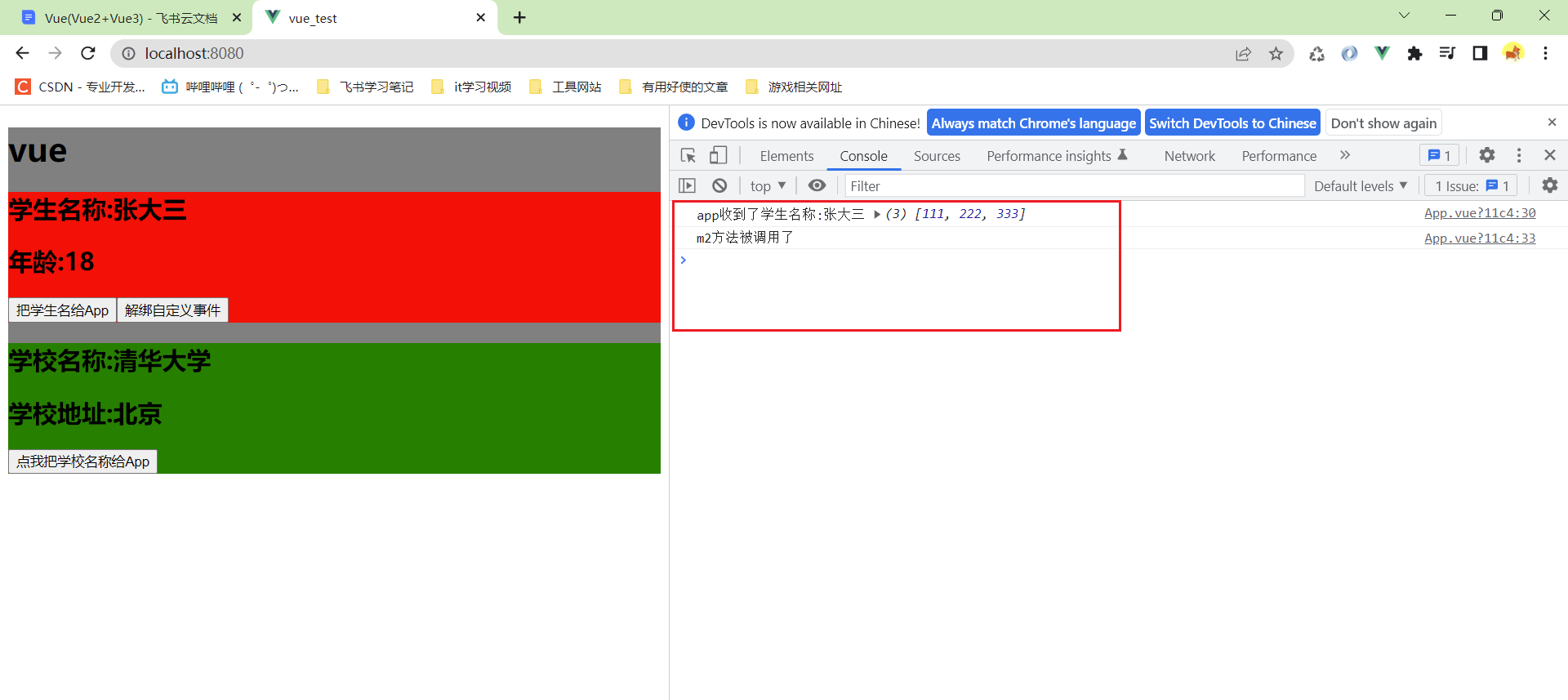
也是可以完成的

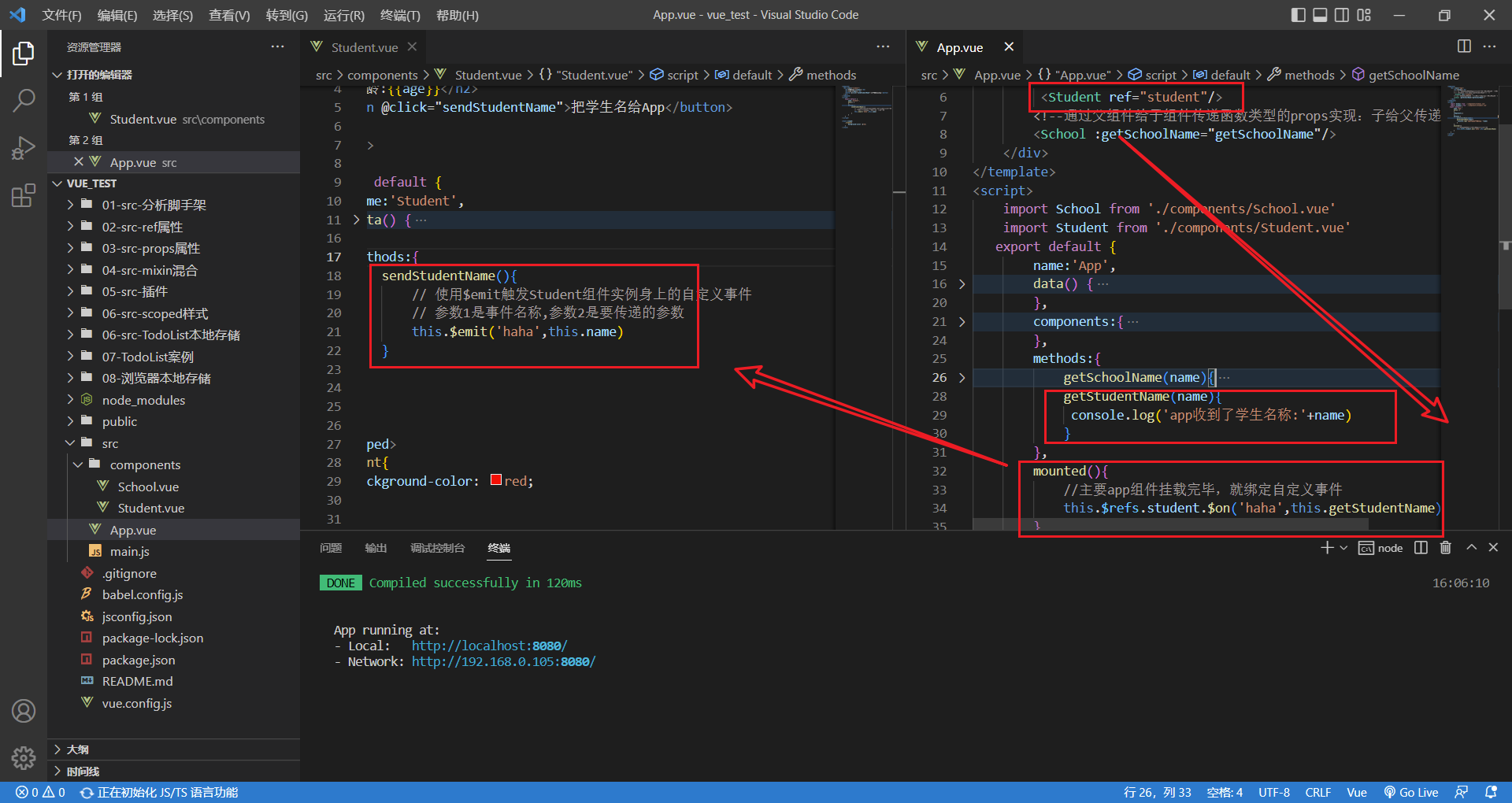
4 自定义事件实现方式2
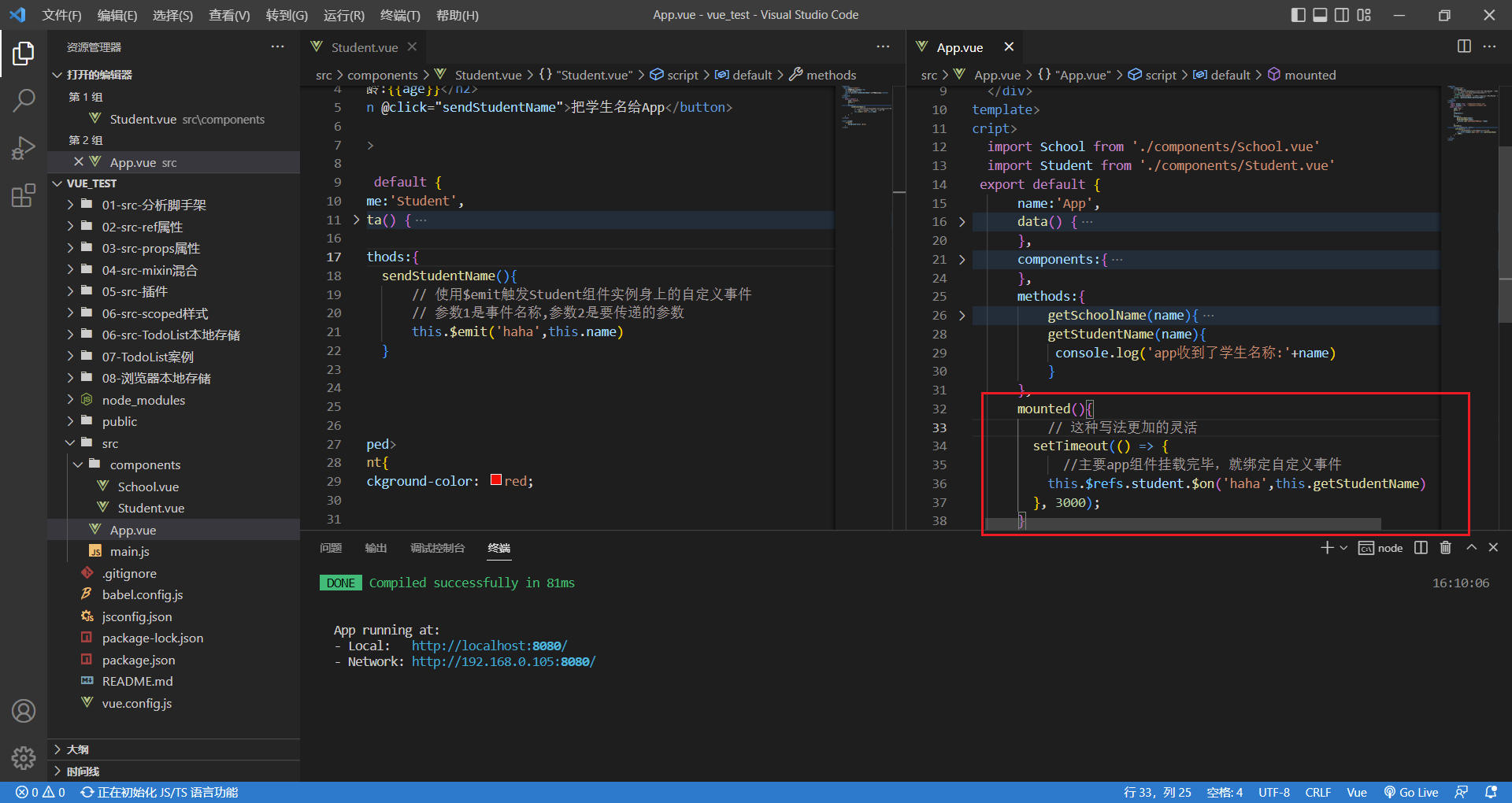
除了上述的方式,还有另外一种方式可以实现,使用ref,写一个加载钩子函数,使用$on
这种写法虽然麻烦,需要写钩子函数,但是它也更加的灵活

效果都是一样的

如果验证它更加的灵活呢?比如现在有这样的一个需求,需要3秒后才能加载事件,这时候使用第一种写法就写不了,但是第二种写法就可以

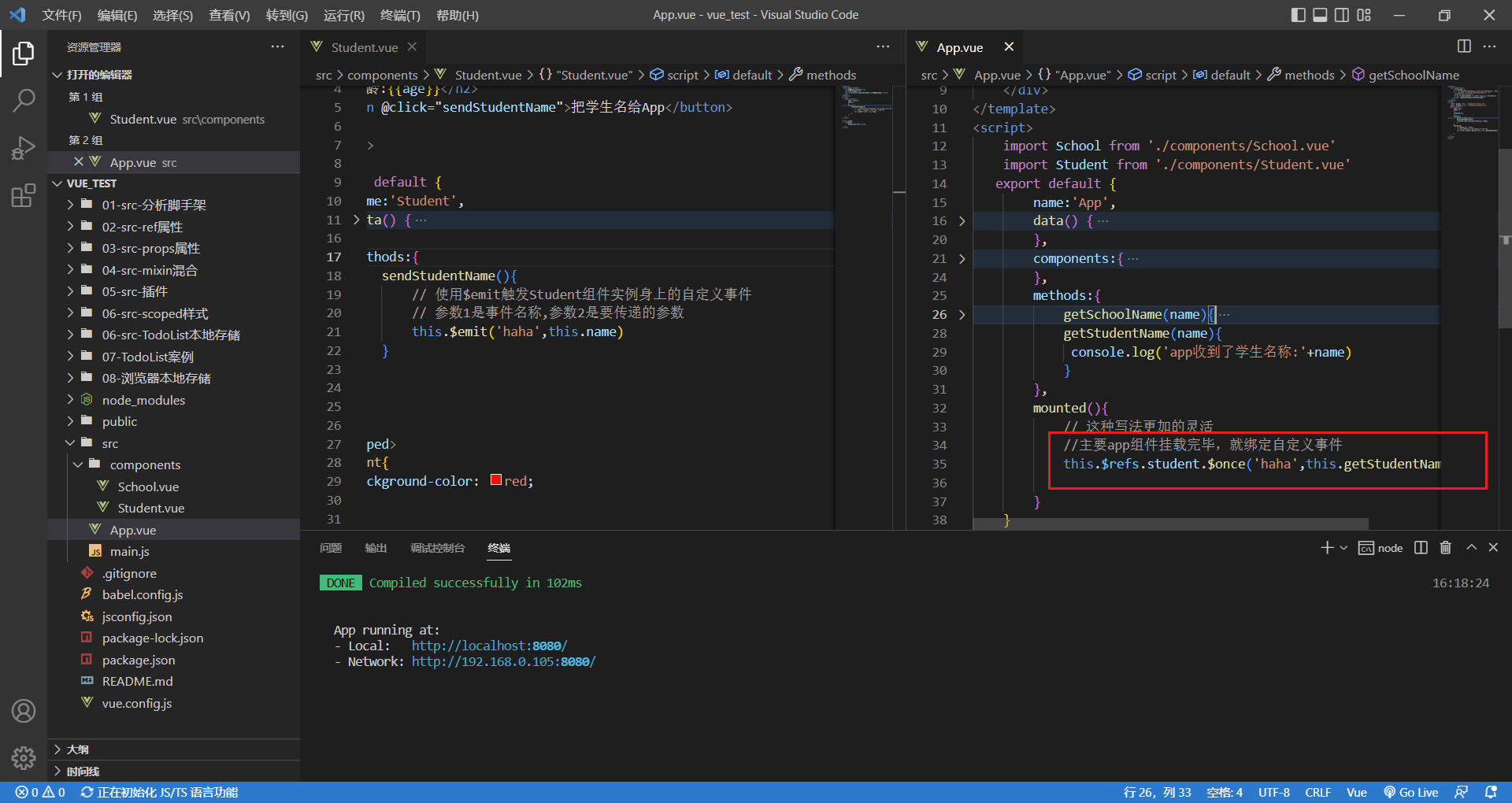
5 只能触发一次事件
有的场景,我想要自定义事件触发一次后就不再触发了,这时候就不能使用 o n 这个 a p i 了,应该使用 on这个api了,应该使用 on这个api了,应该使用once

如果不是这种写法呢?也是一样的道理,在事件名称后.once即可

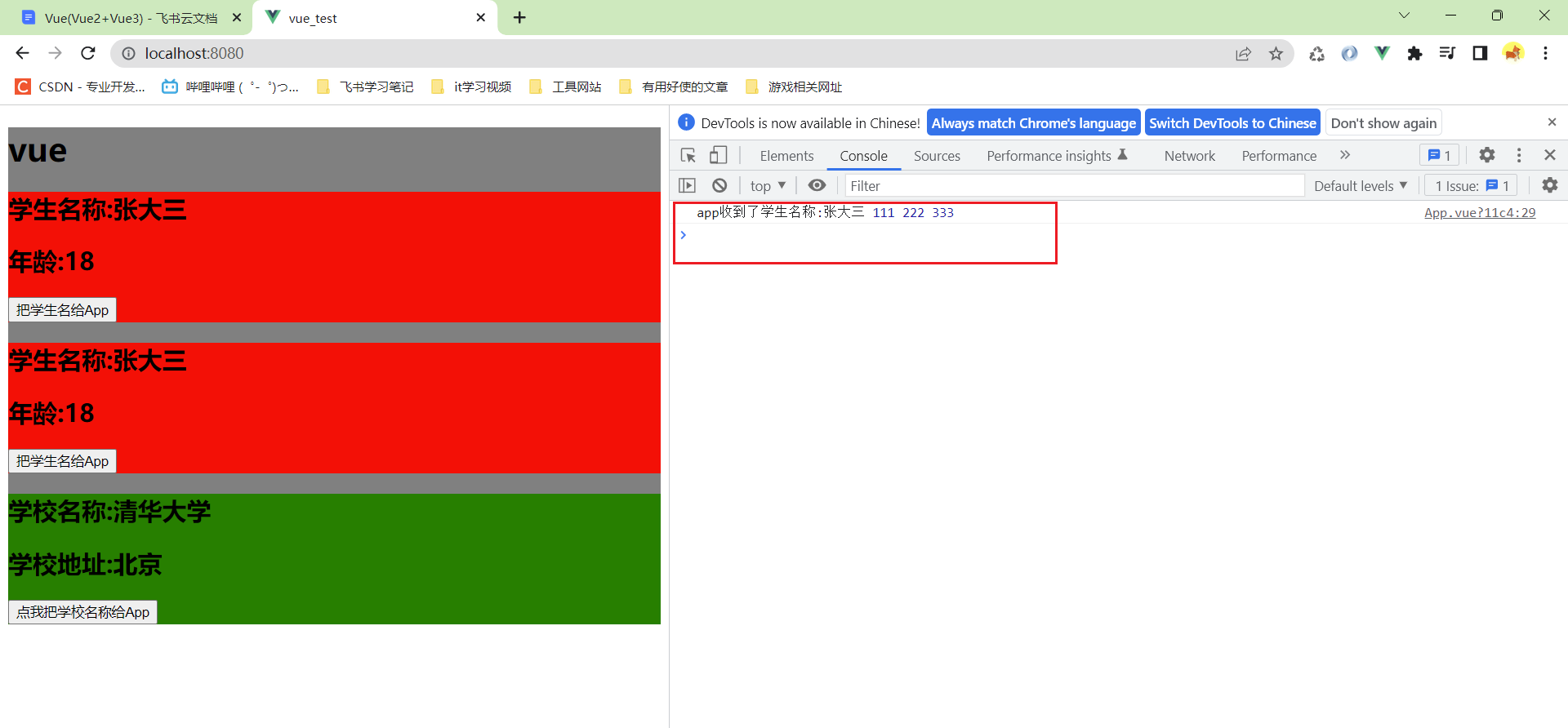
6 多个参数传递
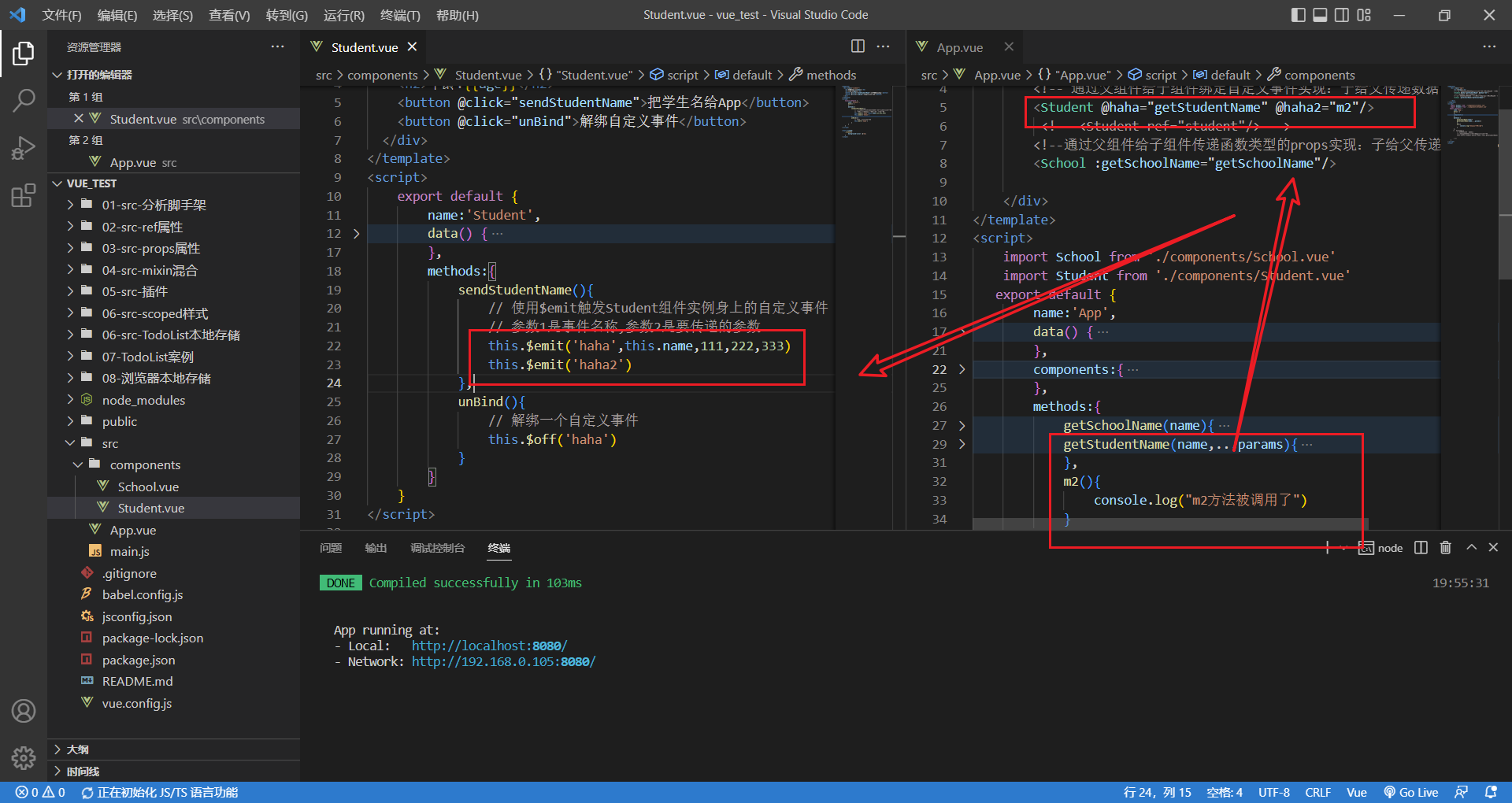
自定义事件也是可以支持传递多个参数的,使用逗号拼接即可


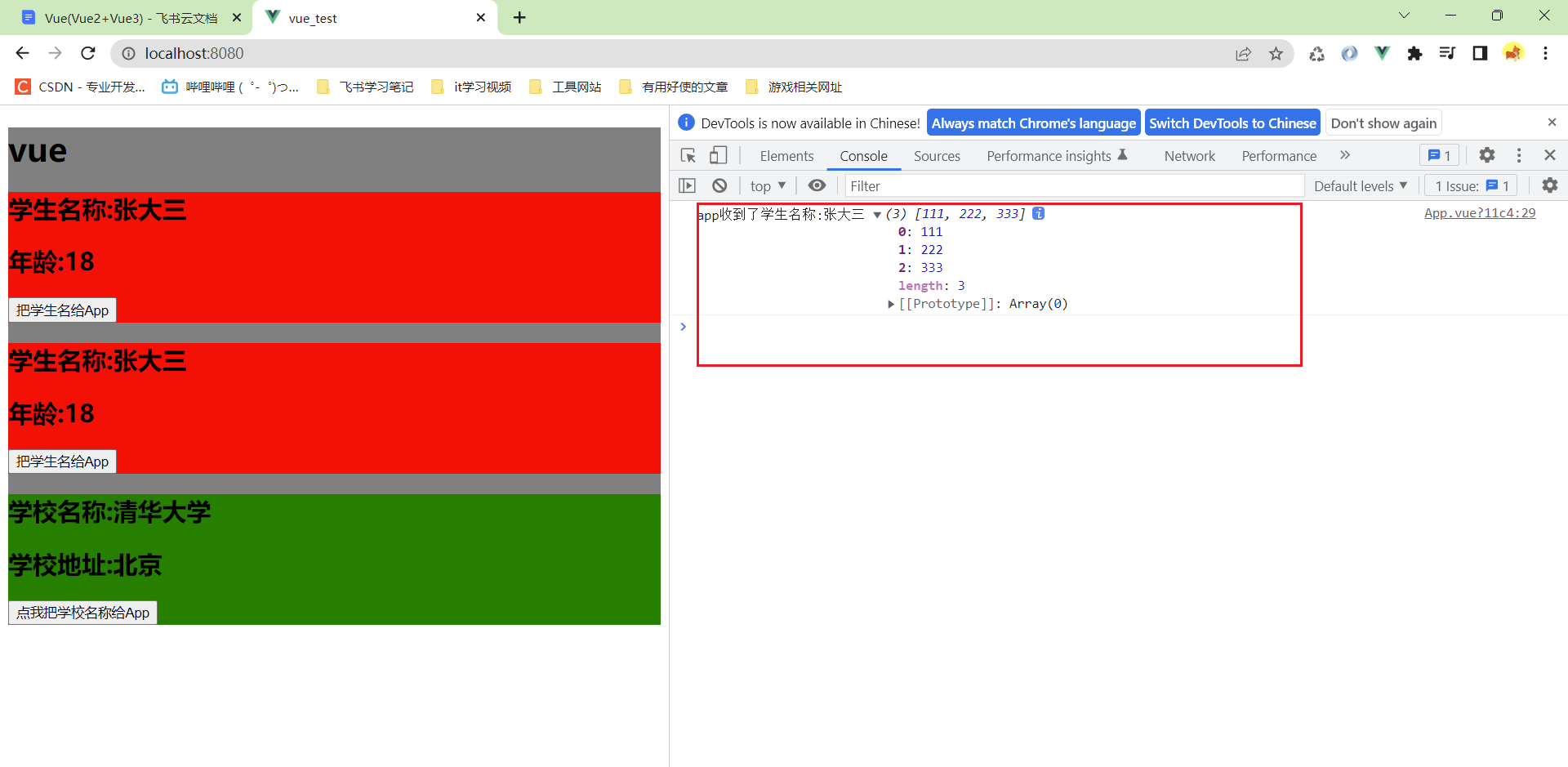
但是一般多个参数不会这么写,而是使用es6里面的…params接收,他会把多个参数拼接成一个数组


组件自定义事件(解绑)
上面介绍了绑定自定义事件,接下来就是对应的解绑自定义事件
1 解绑一个事件
使用$off解绑,参数就是事件名称,这种写法只支持解绑一个事件

那么多个该如何操作呢?
2 解绑多个事件
比如现在有两个自定义事件


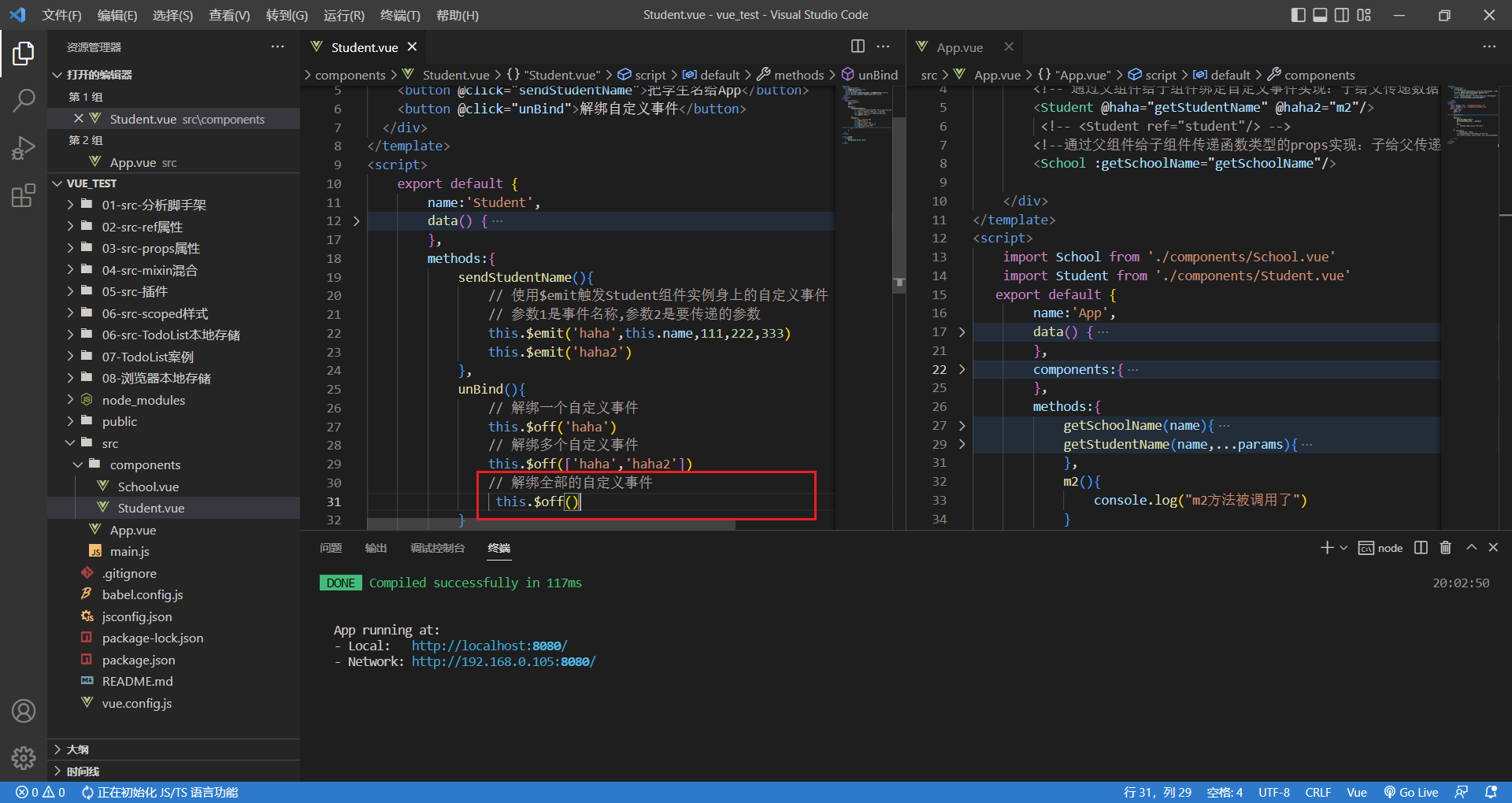
使用$off解绑,参数是一个数组,里面是参数名称

3 解绑全部事件
还有一种更加暴力的写法,使用off方法什么也不传,这便是解绑全部事件

组件的自定义事件总结
-
一种组件间通信的方式,适用于:子组件 ===> 父组件
-
使用场景:A是父组件,B是子组件,B想给A传数据,那么就要在A中给B绑定自定义事件(事件的回调在A中)。
-
绑定自定义事件:
-
第一种方式,在父组件中:
<Demo @atguigu="test"/>或<Demo v-on:atguigu="test"/> -
第二种方式,在父组件中:
<Demo ref="demo"/>......mounted(){this.$refs.xxx.$on('atguigu',this.test)}-
若想让自定义事件只能触发一次,可以使用
once修饰符,或$once方法。 -
触发自定义事件:
this.$emit('atguigu',数据) -
解绑自定义事件
this.$off('atguigu') -
组件上也可以绑定原生DOM事件,需要使用
native修饰符。 -
注意:通过
this.$refs.xxx.$on('atguigu',回调)绑定自定义事件时,回调要么配置在methods中,要么用箭头函数,否则this指向会出问题!



![[学习笔记]2021韩顺平一周学会Linux](https://img-blog.csdnimg.cn/f5874db90539431a8e8690e7229b1a1d.png)