一、前言
- 一直想自己做一个简单脚手架,方便自己做点简单的demo
- 网上开源也找不到,大多数都是太重了,或者又太轻了
- 今天把这个几个都揉在一起,方便后面做点小玩意
二、项目包
vite-project.zip - 蓝奏云文件大小:8.8 M|
https://wwwf.lanzout.com/ik7CN0zrhlwd
三、脚手架搭建
3.1、安装 Node.js >=12.0.0(环境配置)
自行百度
3.2、创建vite项目
1、项目创建
npm create vite@latest
2、接下来按照这几个提示进行
3、创建完成——运行项目
3.3、集成vue-router
1、安装官方插件
npm install vue-router@4.0.152、创建文件(用来存放router设置)--要修改对应的路径!
//引入配置文件 import { createRouter, createWebHistory } from 'vue-router'//配置router与组件之间的对应关系 const router = createRouter({history: createWebHistory(), // 必须得有history不然启动不了!!!routes: [{path:'/',component: () => import('../views/index/index.vue') // 对应的路径自行修改},{path:'/login',component: () => import('../views/login/login.vue') // 对应的路径自行修改},{path:'/user',component: () => import('../views/user/user.vue') // 对应的路径自行修改},] })//导出路由对象 使用路由的地方引入即可 一般在入口main.js中使用 export default router;3、创建对应的页面
<template><div>index</div> </template>4、main.js引入
import { createApp } from 'vue'; import App from './App.vue'; import router from './router';const app = createApp(App); app.use(router);5、App.vue改写
<template><router-view></router-view> </template><style></style>
路由集成完成啦!!!
推荐视频:(但是这个是TS的哟!)
小满vue3-Router4教程_哔哩哔哩_bilibili小满vue3-Router4教程共计14条视频,包括:小满Router(第一章-安装)、小满Router(第一章-路由模式)、小满Router(第二章-命名路由-编程式导航)等,UP主更多精彩视频,请关注UP账号。
https://www.bilibili.com/video/BV1oL411P7JX
3.4、集成vueX
1、安装插件
npm install vuex@next npm install vuex-persistedstate2、创建文件夹
import createPersistedState from 'vuex-persistedstate'; import { createStore } from 'vuex';const store = createStore({state() {return {counter: 5,user: null};},mutations: {increment(state) {state.counter++;},setUser(state, user) {state.user = user;}},actions: {async fetchUser({ commit }) {const response = await fetch('https://api.pan.com/user');const user = await response.json();commit('setUser', user);}},getters: {doubleCounter(state) {return state.counter * 2;}},// 持久化存储将保存整个Vuex Store的状态plugins: [createPersistedState()] });export default store3、main.js使用
app.use(router).use(store)4、vue页面——实现持久化存储
<template><div><p>Counter: {{ $store.state.counter }}</p><p>User: {{ $store.state.user }}</p><p>Double Counter: {{ $store.getters.doubleCounter }}</p><button @click="$store.commit('increment')">Increment</button><button @click="$store.dispatch('fetchUser')">Fetch User</button></div> </template><script> export default {} </script><style></style>
3.4、自定义组件(一键全局注册)
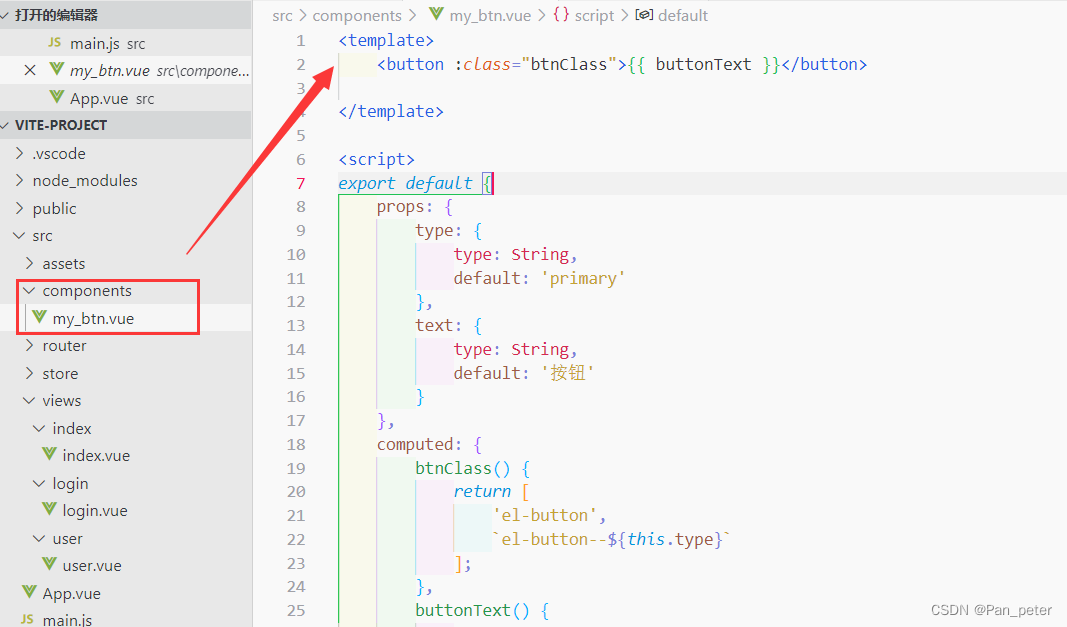
1、创建组件
2、main.js一键全局注册
// 导入 component 目录下的所有组件 const componentFiles = import.meta.globEager('./components/*.vue'); Object.entries(componentFiles).forEach(([path, component]) => {const componentName = path.match(/\.\/components\/(.*)\.vue$/)[1];app.component(componentName, component.default); });附:单个全局注册方法
// 普通导入组件 // import MyButton from './components/my_btn.vue'; // app.component('my_btn', MyButton);对于组件库——有全部引入和按需引入——具体看组件库的说明文档!
路由传参
<template><div><!-- home --><div>Home</div><!-- 路由跳转 --><my_btn @click="toPage('/user')">Go to User</my_btn><my_btn @click="toPage('/login')">Go to login</my_btn><my_btn type="primary" text="开始"></my_btn><my_btn type="warning" text="警告"></my_btn><my_btn type="success" text="开始"></my_btn><my_btn type="error" text="开始"></my_btn></div></template><script> // import { useRouter } from 'vue-router'; import { ref, provide } from 'vue';export default {data() {obj: {nested: { count: 0 };arr: ['foo', 'bar']}return {count: 0}},methods: {// 跳转到指定页面toPage(routePath) {const student = { name: 'Max', age: 10 };this.$router.push({path: routePath,// query这个本身就是一个对象query: {// 在这里添加参数parameterName: '在这里添加参数',student: JSON.stringify(student)},});},}, }; </script><style></style>