安装vue脚手架启动项目
1、nvm安装vue 当前nvm使用的node版本是v10.24.1
npm install -g @vue/cli
安装完成之后报错:
You are using Node v10.24.1, but this version of @vue/cli requires Node ^12.0.0 || >= 14.0.0.
Please upgrade your Node version.
显而易见,需要更新node版本,直接用nvm安装了新版本
nvm install v12.0.0
# 继续安装vue
npm install -g @vue/cli
然后就可以使用了,发现nvm安装不同的node版本 vue还得重新装。
安装后还显示了一个这个
││ New major version of npm available! 6.14.12 → 9.6.3 ││ Changelog: https://github.com/npm/cli/releases/tag/v9.6.3 ││ Run npm install -g npm to update!
让更新npm的,暂时没这个需要,不更新
2、创建一个vue项目
vue create ysdq-bms
选择Default ([Vue 2] babel, eslint)
后端🐶来学习前端,怎么简单怎么来,直接选默认的即可了。
3、 启动项目
$ cd ysdq-bms$ npm run serve
常见问题
npm --save和–save -dev的区别
npm --save和–save -dev的区别
npm install vue-router 等价 npm install vue-router --save
–save是默认的,例如 npm i jquery 和 npm i jquery --save 是等价的
–save是代表着项目上线时所依赖的包
–save-dev 代表着是项目打包或者开发时候需要的包,实际上线的时候所不依赖的
两者可以在package.json里面查看
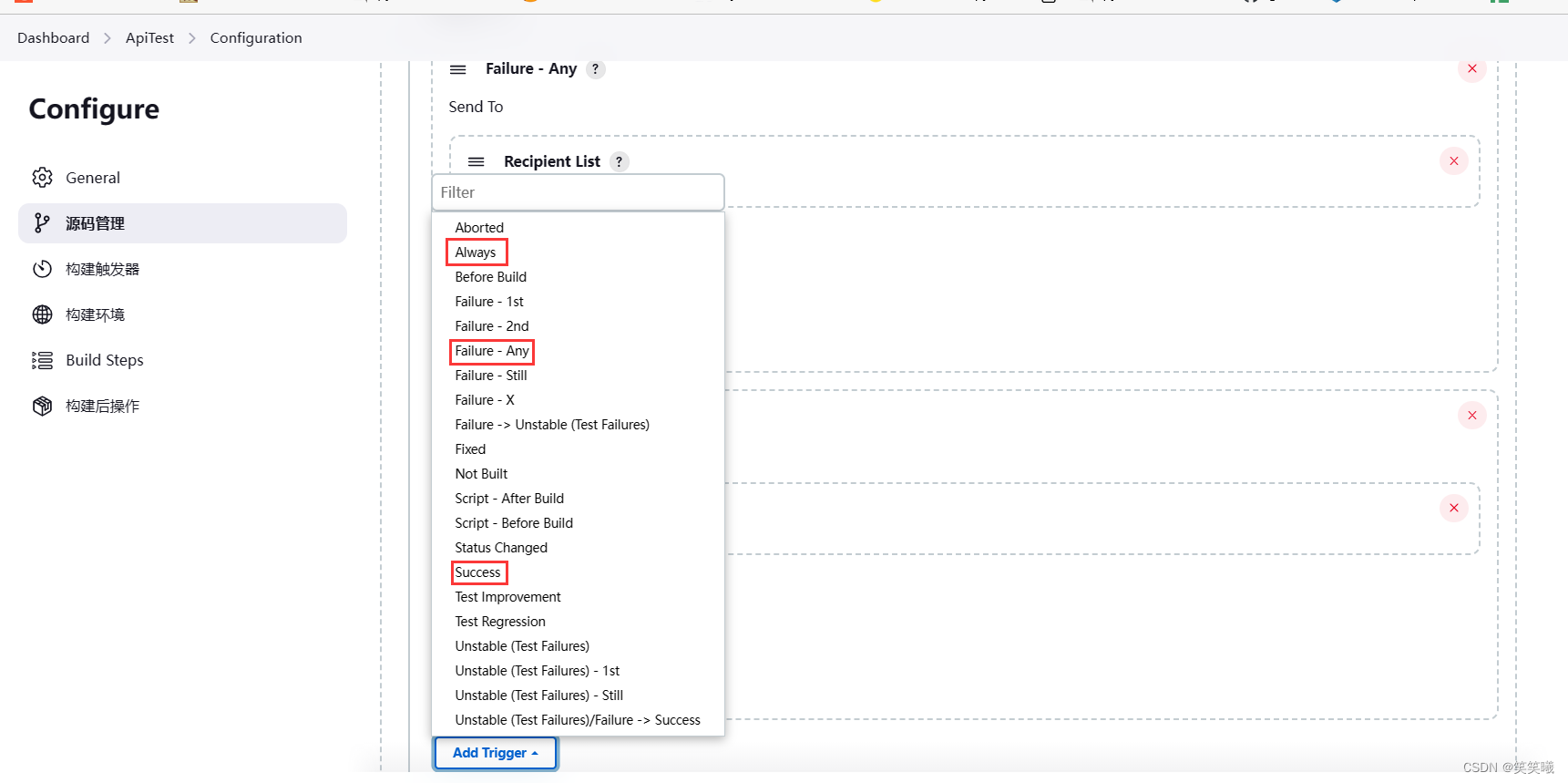
关闭eslint
主要是用idea中有红色波浪线,点击左上角Intellij IDEA -Preference,搜索Eslint点击disable即可
项目中常用依赖
注意是vue2项目
# 安装路由
npm i vue-router@3.5.1
# 安装element-ui
npm i element-ui@2.15.13
# axios
npm i axios@0.24.0
# vuex
npm i vuex@3.6.2vue2项目流程分析
main.js
整个项目的入口文件
执行npm run serve会直接执行main,js文件。
验证方法:
main.js 其他全部注释,启动项目打开控制台看到执行了。
// import Vue from 'vue'
// import App from './App.vue'
// import ElementUI from "element-ui";
// import router from "./router/index.js";
//
// //设置为 false 以阻止 vue 在启动时生成生产提示。
// Vue.config.productionTip = false
// Vue.use(ElementUI);
//
// new Vue({
// render: h => h(App),
// router
// }).$mount('#app')
console.log(666);
分析main.js内容
// 引入Vue 这个是模块引入 实际引入的是一个js文件 在vue文件下package.json中的module属性即dist/vue.runtime.esm.js
import Vue from 'vue'
// 引入App组件 根组件
import App from './App.vue'
//设置为 false 以阻止 vue 在启动时生成生产提示。
Vue.config.productionTip = false
// 创建Vue实例对象 new Vue()--创建对象 -同时要传递参数 ,参数也是一个对象用{}里面是配置 即配置对象
//1、render: h => h(App) 将App组件放入容器中
new Vue({render: h => h(App),router
}).$mount('#app')
import Vue from ‘vue’
1、实际引入的是一个js文件 在vue文件下package.json中的module属性即dist/vue.runtime.esm.js
2、这个是一个残缺的js文件没有模版解析器
比如这个Vue里面不能解析模版
这里抛出一个疑问,挂载的到底是哪个容器上的app?
vue main.js中app绑定的是index.html还是App.vue中?
import Vue from 'vue'
new Vue({el:'#app',template:'<h1>HHHHHHH<h1/>'
})
而引入全部的js文件可以解析
import Vue from 'vue/dist/vue'
new Vue({el:"#app",template:"<h1>HHHH</h1>"
})
以上#app是挂载到public/index.html中的容器中的
3、引入残缺的vue如何挂载到容器上?
render是一个函数,Vue自动帮我们调用,而有一个参数是createElement函数,它能帮我们创建具体元素编写内容,通过打印到控制台看到是createElement 是function即函数
const vm = new Vue({// render: h => h(App)render(createElement){console.log(typeof createElement)}
});
# render就是配置内容的
const vm = new Vue({// render: h => h(App)render(createElement){// console.log(typeof createElement)return createElement('h1','asfasf')}
});
# render没有用到this 那么可以写成箭头函数
render:(createElement)=>{return createElement('h1','asfasf')
}
# 一个参数 括号可以去掉,里面只有一个语句,还可以去掉{}
render:createElement=>createElement('h1','asfasf')
# createElement 用h代替
render:h=>h('h1','asfasf');
# 最后用的是组件那么直接传入组件即可
render: h => h(App)
分析创建Vue对象
1、创建vue对象 同时用el挂载到app容器上
const vm = new Vue({el:"#app",render: h => h(App),
});
2、拿到Vue对象使用$mount(‘#app’)挂载
const vm = new Vue({render: h => h(App),router
});
vm.$mount('#app')
# 当然也可以这样简写
new Vue({render: h => h(App)
}).$mount('#app')