😄作者简介:
小曾同学.com,一个致力于测试开发的博主⛽️,主要职责:测试开发、CI/CD
如果文章知识点有错误的地方,还请大家指正,让我们一起学习,一起进步。😊
座右铭:不想当开发的测试,不是一个好测试✌️。
如果感觉博主的文章还不错的话,还请点赞、收藏哦!👍
之前分享过 Pytest 基础知识,可参考Pytest 实战专栏,今天手把手教大家如何借助Pytest与Jenkins做持续集成,具体步骤如下:
-
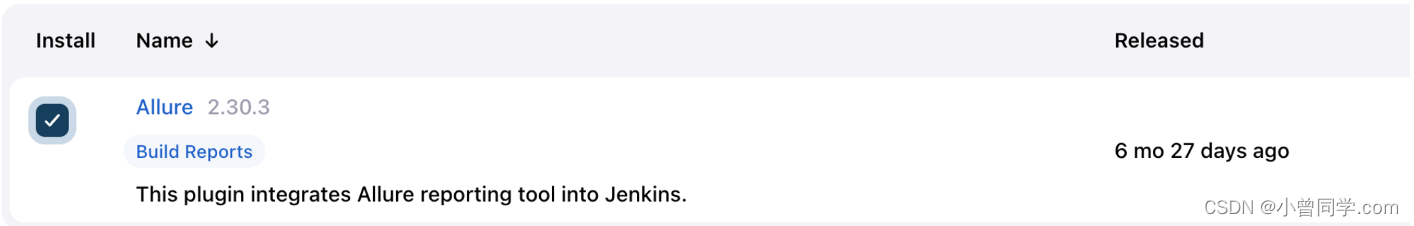
安装Allure插件
在Jenkins中安装Allure 插件,如果你没有Jenkins的话,可自行安装,具体的安装步骤也可以参考小编的Jenkins实战专栏。

如果你在安装插件过程中出现安装失败的问题,可以通过换下载镜像来解决。如果你遇到Jenkins忘记密码,或者Jenkins打开失败问题,可以参考Jenkins疑难杂症问题。 -
Allure 配置
在Manage Jenkins—> Global Tool Configuration—> Allure Commandline中选择对应的 allure 对应的版本,选择自动安装,我安装的是allure v2.13.2版本,Allure的名字可以根据版本号进行命令,这样便于区分。

-
创建Jenkins job
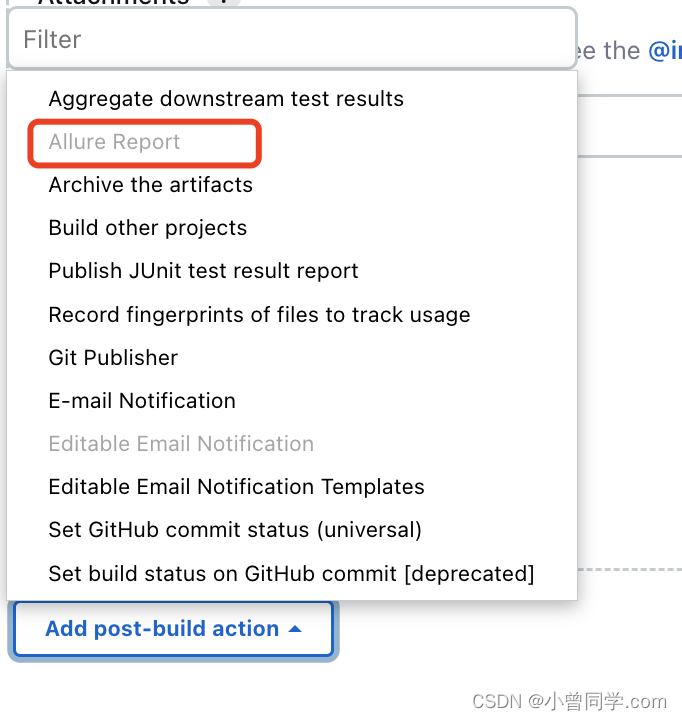
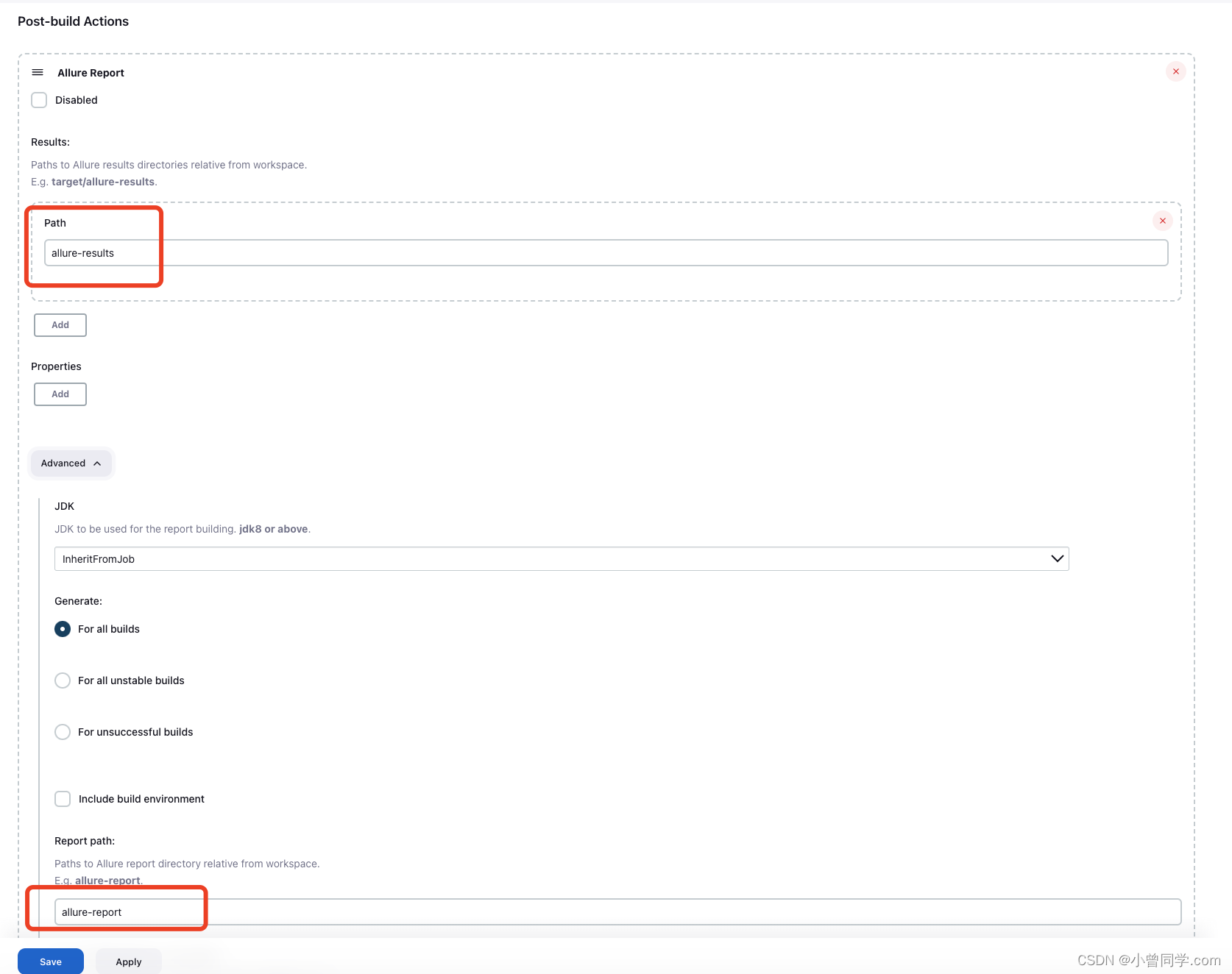
在Post-build Actions模块,选择Allure Report配置

其中,主要配置测试报告所在路径,可以参考下面图中的写法。

-
build Steps
当从github拉取代码之后,该如何运行?我们通过脚本运行,在build Step中,选择shell 脚本,输入以下内容。rm -rf allure-results || true /usr/local/bin/pytest -sv testcase01 --alluredir=./allure-resultsrm -rf allure-results || true先判断allure-result文件是否存在,如果存在则删除,如果不存在,则继续执行脚本。 -
运行 job
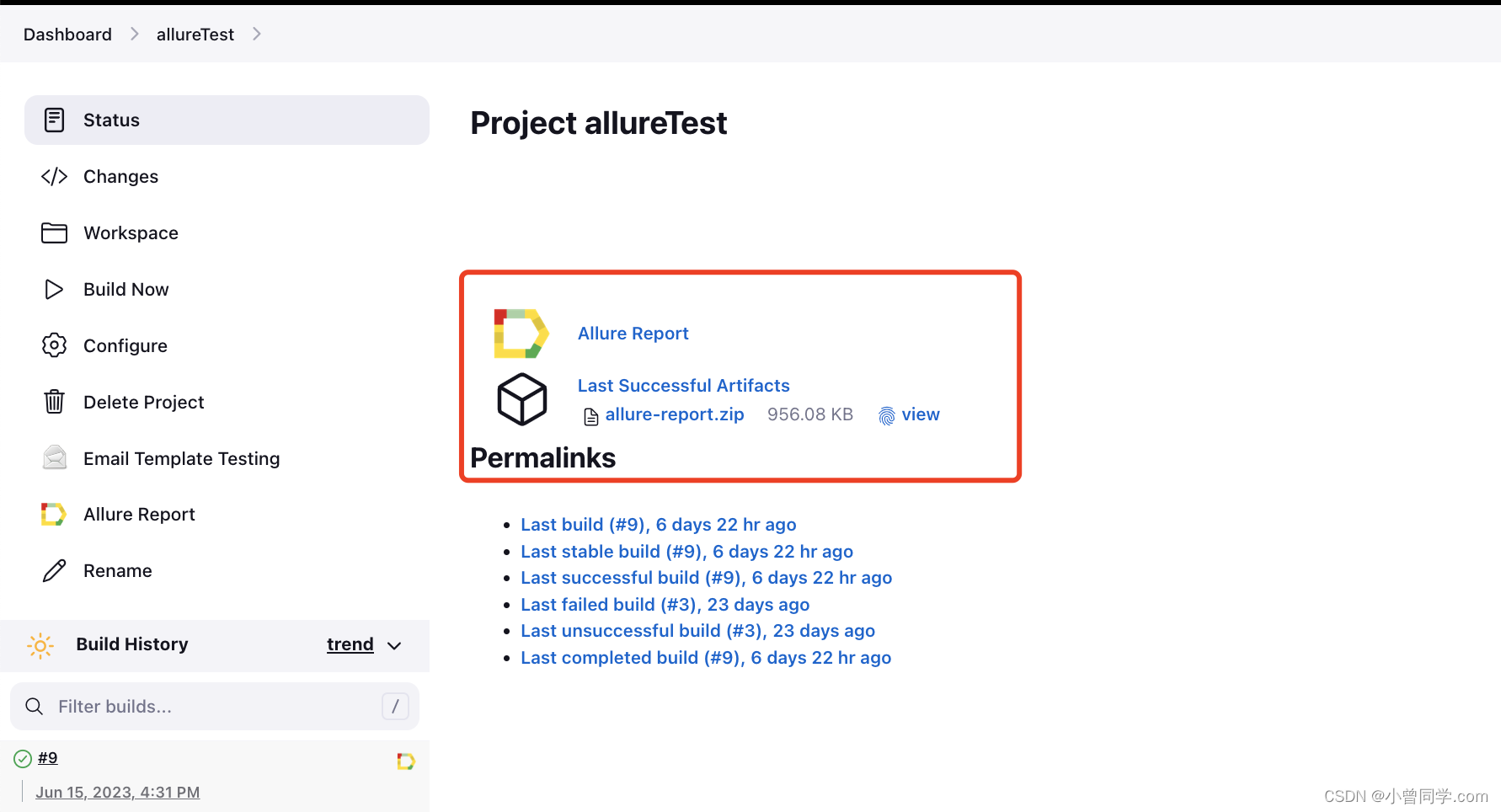
当运行job之后,会看到主页中有Allure Report,点击 Allure Report之后,会跳转到Allure主页,即可看到测试报告详情。


-
Jenkins自动发送测试报告。
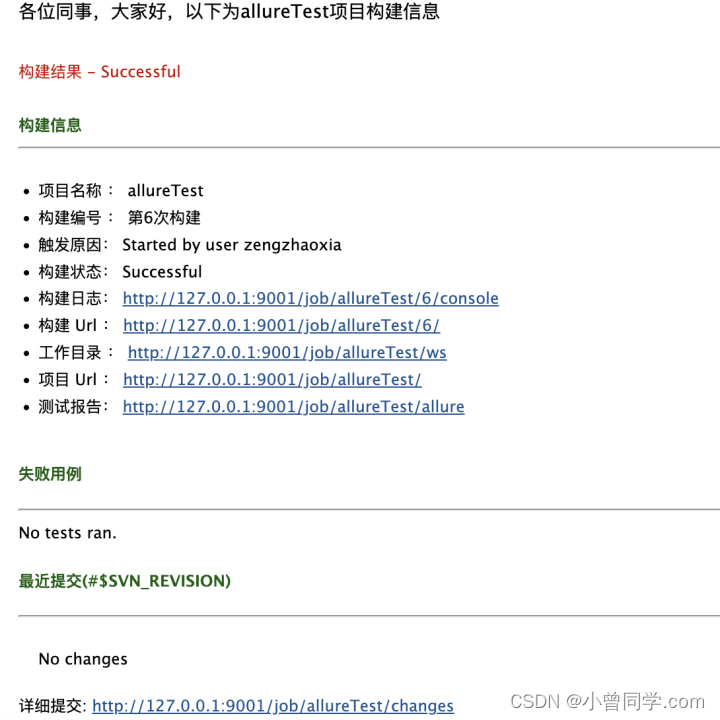
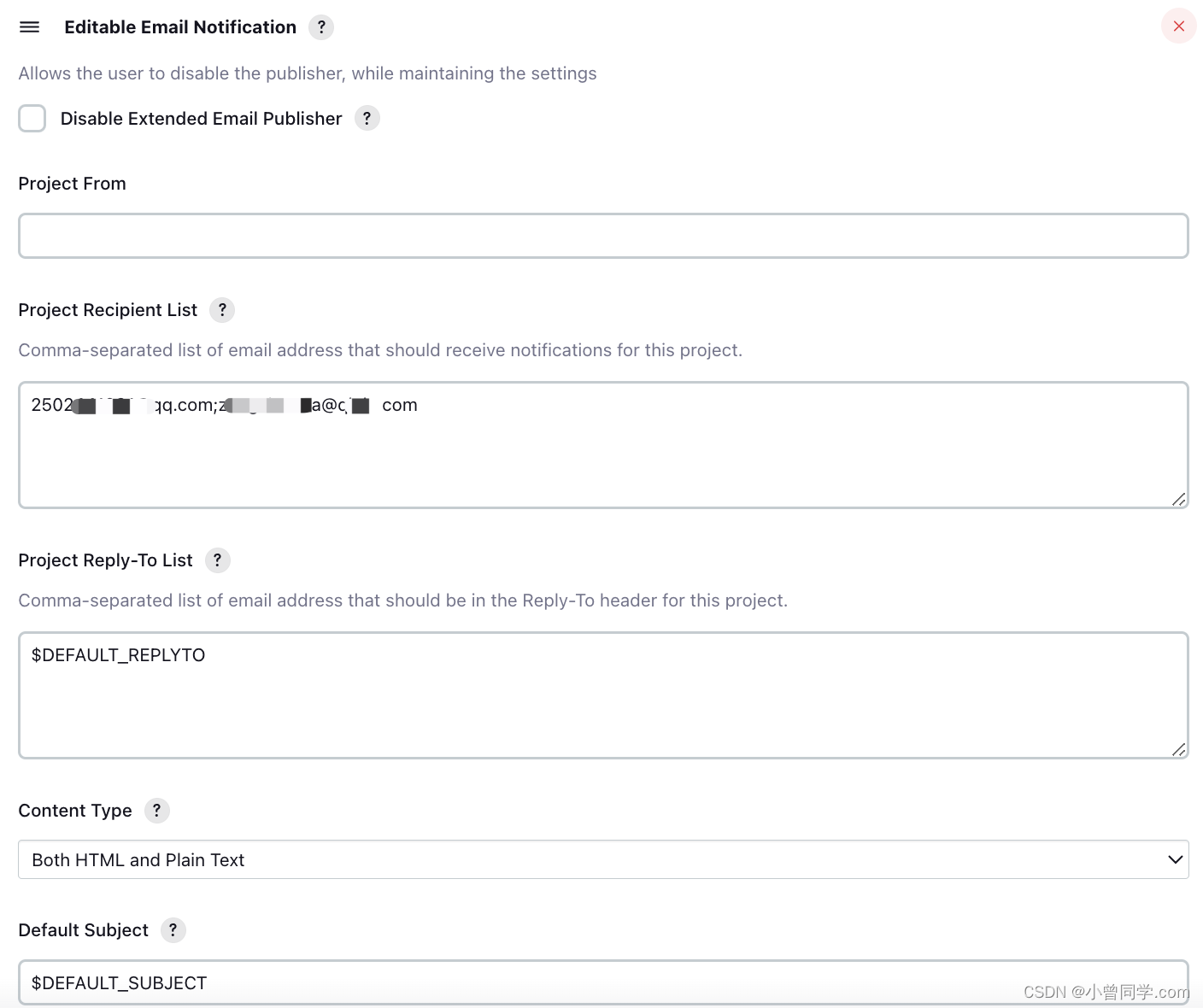
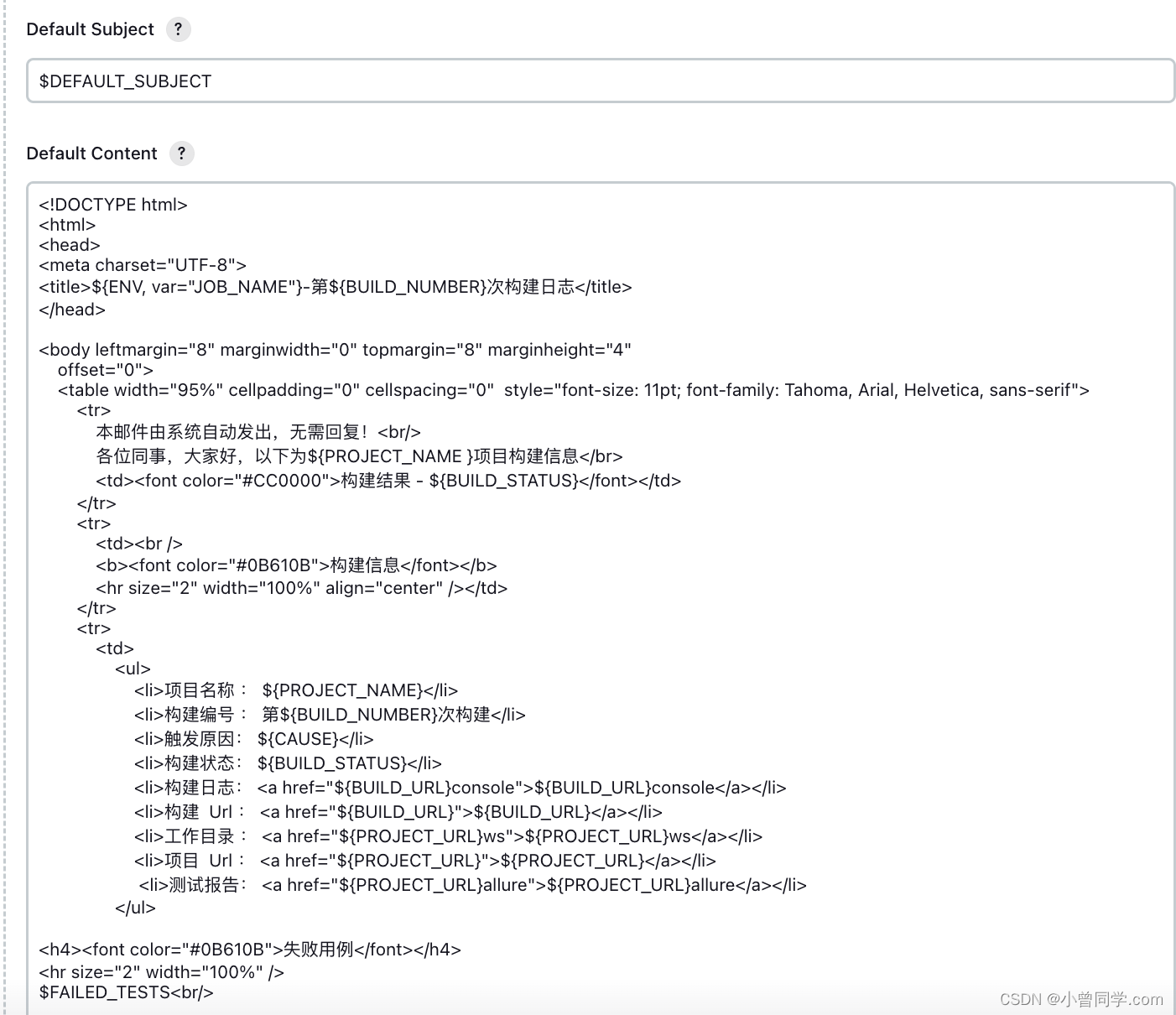
在Editable Email Notification中 编写所要发送的信息,如何填写和参考下图,如果你在Jenkins中找不到这个插件的话,则需要先安装Email相关的插件,之后再配置中进行配置,即可使用。


具体通知中要输入哪些信息,代码也贴了,有需要的话,可以自行拿去。<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title> </head> <body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4" offset="0"> <table width="95%" cellpadding="0" cellspacing="0" style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif"> <tr> 本邮件由系统自动发出,无需回复!<br/> 各位同事,大家好,以下为${PROJECT_NAME }项目构建信息</br> <td><font color="#CC0000">构建结果 - ${BUILD_STATUS}</font></td> </tr> <tr> <td><br /> <b><font color="#0B610B">构建信息</font></b> <hr size="2" width="100%" align="center" /></td> </tr> <tr> <td> <ul> <li>项目名称 : ${PROJECT_NAME}</li> <li>构建编号 : 第${BUILD_NUMBER}次构建</li> <li>触发原因: ${CAUSE}</li> <li>构建状态: ${BUILD_STATUS}</li> <li>构建日志: <a href="${BUILD_URL}console">${BUILD_URL}console</a></li> <li>构建 Url : <a href="${BUILD_URL}">${BUILD_URL}</a></li> <li>工作目录 : <a href="${PROJECT_URL}ws">${PROJECT_URL}ws</a></li> <li>项目 Url : <a href="${PROJECT_URL}">${PROJECT_URL}</a></li> <li>测试报告: <a href="${PROJECT_URL}allure">${PROJECT_URL}allure</a></li> </ul> <h4><font color="#0B610B">失败用例</font></h4> <hr size="2" width="100%" /> $FAILED_TESTS<br/><h4><font color="#0B610B">最近提交(#$SVN_REVISION)</font></h4> <hr size="2" width="100%" /> <ul> ${CHANGES_SINCE_LAST_SUCCESS, reverse=true, format="%c", changesFormat="<li>%d [%a] %m</li>"} </ul> 详细提交: <a href="${PROJECT_URL}changes">${PROJECT_URL}changes</a><br/></td> </tr> </table> </body>邮件通知如下