最近公司的项目中出了需要在局部播放视频的需求,我们都知道HTML5中有一个专门的标签video用来嵌入视频。不过,这个video标签有很多的属性可能很多同学并不是很熟悉,下面我们来认识一下:
在网页里嵌入HTML5视频播放器的方法非常简单:
<videocontrolsautoplaylooppreload="auto"poster="img/popup-img.png"webkit-playsinline="true"playsinline="true"x5-video-player-type="h5"x5-video-player-fullscreen="true"x-webkit-airplay="allow" x5-video-orientation="portraint"style="object-fit:fill"><source src="./img/WeChatSight125.mp4" type="video/mp4"><source src="./img/WeChatSight125.ogg" type="video/ogg; codecs=dirac, speex"><p>你的浏览器不支持 <code>video</code> 标签.</p></video>
-
controls : 显示标准的 HTML5 视频/音频播放器控制条、控制按钮。
-
autoplay : 让文件自动播放。
-
loop : 让文件循环播放。
-
preload="auto" 属性是用来缓存大体积文件的。它有三个可选值:
- "none" 不缓存
- "auto" 缓存
- "metadata" 只缓存文件元信息
-
poster="img/popup-img.png" /视频封面/
-
webkit-playsinline="true" /这个属性在 ios 10中设置有用,其他的目前还不起作用,让视频在小窗内播放,也就是不是全屏播放/
-
playsinline="true" /IOS微信浏览器支持小窗内播放/
-
x5-video-player-type="h5" /启用H5播放器,是wechat安卓版特性/
-
x5-video-player-fullscreen="true" /全屏设置,设置为 true 是防止横屏/>
-
x5-video-orientation="portraint" /播放器屏幕的方向,landscape横屏,portraint竖屏,默认值为竖屏/
-
source标签是为了能够兼容各种浏览器对不同媒体类型的支持,我们可以用多个 <source> 元素来提供多个不同的媒体类型。支持mp4格式视频流的浏览器可以播放mp4文件。如果不支持,可以播放Ogg文件。
-
codecs=dirac, speex 是用来指定播放使用的解码器(codecs); 这样就可以更精确的让浏览器如何播放提供的视频。
以上这些属性可根据自身的情况来添加,并不一定全部都要。
上面这些属性中有几个特别要说明一下:
webkit-playsinline和playsinline:视频播放时局域播放,不脱离文档流 。但是这个属性比较特别, 需要嵌入网页的APP比如WeChat中UIwebview 的allowsInlineMediaPlayback = YES,webview.allowsInlineMediaPlayback = YES,才能生效。换句话说,如果APP不设置,你页面中加了这标签也无效,这也就是为什么安卓手机WeChat 播放视频总是全屏,因为APP不支持playsinline,而ISO的WeChat却支持。
这里就要补充下,如果是想做全屏直播或者全屏H5体验的用户,ISO需要设置删除 webkit-playsinline 标签,因为你设置 false 是不支持的 ,安卓则不需要,因为默认全屏。但这时候全屏是有播放控件的,无论你有没有设置control。
x-webkit-airplay="allow" 暂时无法确切的知道其作用,但是小编猜测,这个属性应该是使此视频支持ios的AirPlay功能。使用AirPlay可以直接从使用iOS的设备上的不同位置播放视频、音乐还有照片文件,也就是说通过AirPlay功能可以实现影音文件的无线播放,当然前提是播放的终端设备也要支持相应的功能。
x5-video-player-type:启用同层H5播放器,就是在视频全屏的时候,div可以呈现在视频层上,也是WeChat安卓版特有的属性。同层播放别名也叫做沉浸式播放,播放的时候看似全屏,但是已经除去了control和微信的导航栏,只留下"X"和"<"两键。目前的同层播放器只在Android(包括微信)上生效,暂时不支持iOS。至于为什么同层播放只对安卓开放,是因为安卓不能像ISO一样局域播放,默认的全屏会使得一些界面操作被阻拦,如果是全屏H5还好,但是做直播的话,诸如弹幕那样的功能就无法实现了,所以这时候同层播放的概念就解决了这个问题。不过在测试的过程中发现,不同版本的ISO和安卓效果略有不同。
x5-video-orientation:声明播放器支持的方向,可选值landscape 横屏, portraint竖屏。默认值portraint。无论是直播还是全屏H5一般都是竖屏播放,但是这个属性需要x5-video-player-type开启H5模式
x5-video-player-fullscreen:全屏设置。它又两个属性值,ture和false,true支持全屏播放,false不支持全屏播放。
其实,ISO 微信浏览器是Chrome的内核,相关的属性都支持,也是为什么X5同层播放不支持的原因。安卓微信浏览器是X5内核,一些属性标签比如playsinline就不支持,所以始终全屏。
还有个问题,在Android的微信里面,就算加上了上面的属性,还会出现上下有黑边,不能全屏的问题。
解决办法:给video加上object-fit: fill;的style属性。如果还是有黑边有可能是视频尺寸不合适。
但是光用上面这些属性并不能解决页面在移动端不全屏播放的问题,而我们下面这个方法也只能阻止视频在苹果手机上全屏播放,安卓的部分机型用下面的方法也解决不了全屏播放的问题。
下面重点来了——具体方法就是用这个特别好的一个插件:iphone-inline-video
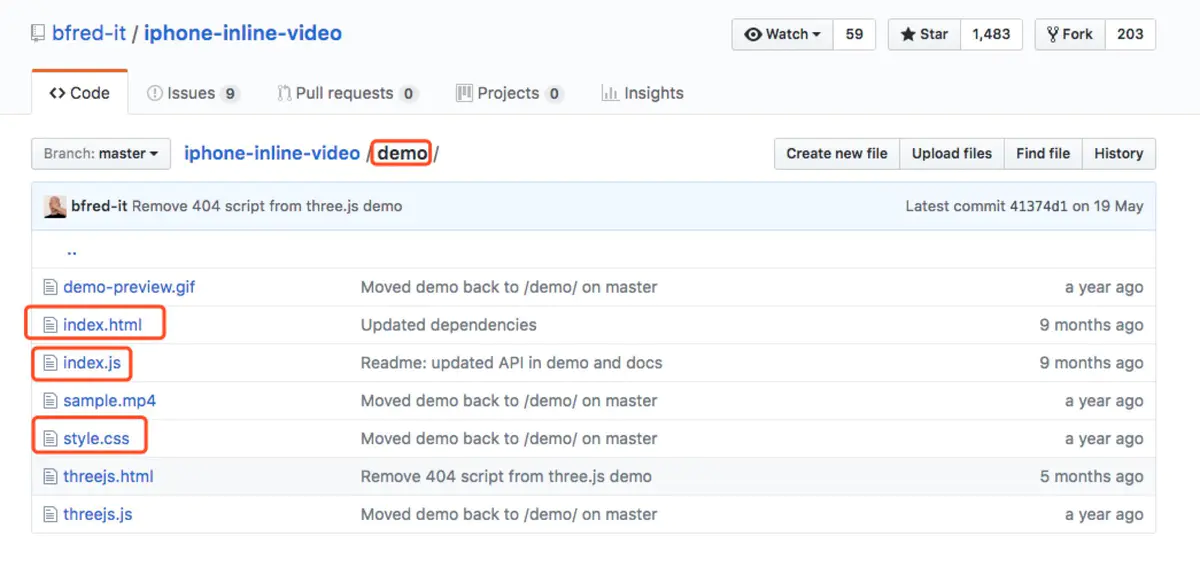
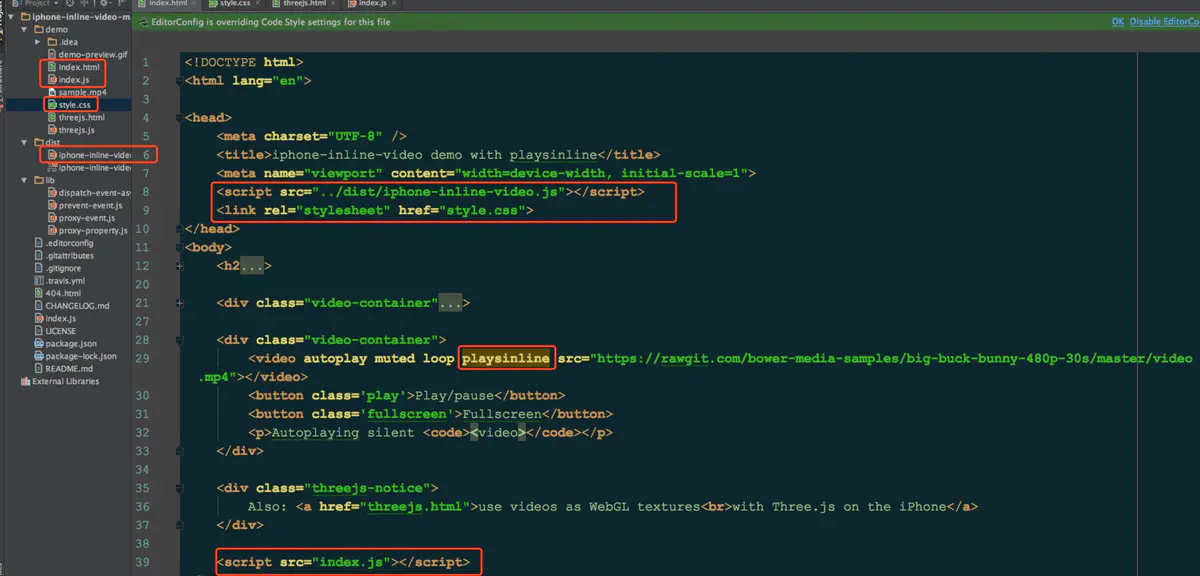
进入到github地址中,可以看到一个demo的文件夹,目录结构如下:

iphone-inline-video.jpeg
demo中还有一个用来展示3d效果的页面——threejs.html,目前项目中用不到,可以先不管它。
通过查看选中的几个文件的代码可以知道具体如何使用这个插件,我下载到本地,也截好了图,我们一起来看一下。

index.html.jpeg
在使用的时候,必须要加上playsinline这个属性,这个很关键,其余的几个属性可以根据自己的情况来添加,引用iphone-inline-video.js这个文件也是必须的,另外,还有一些css代码,也是必须要加的,我自己在项目根据自身的情况做了一些删减,具体的可以看看下面我自己使用的代码:
HTML代码:
<div class="video-container"><video controls playsinlinepreload="auto"poster="img/popup-img.png"webkit-playsinline="true"playsinline="true"x5-video-orientation="portraint"><source src="./img/WeChatSight125.mp4" type="video/mp4"><p>你的浏览器不支持 <code>video</code> 标签.</p></video>
</div>
css代码:
.video-container{width: 100%;height: 5.6rem;overflow: hidden;
}
video {display: block;width: 100%;height: calc(100vw / 16 * 9);margin: auto;
}@media (min-width: 500px) {video {height: calc(500px / 16 * 9)}
}
.IIV::-webkit-media-controls-play-button,
.IIV::-webkit-media-controls-start-playback-button {opacity: 0;pointer-events: none;width: 5px;
}
figure {width: 100%;
}
js代码:
<script src="js/iphone-inline-video.js"></script>
<script src="js/videos.js"></script>
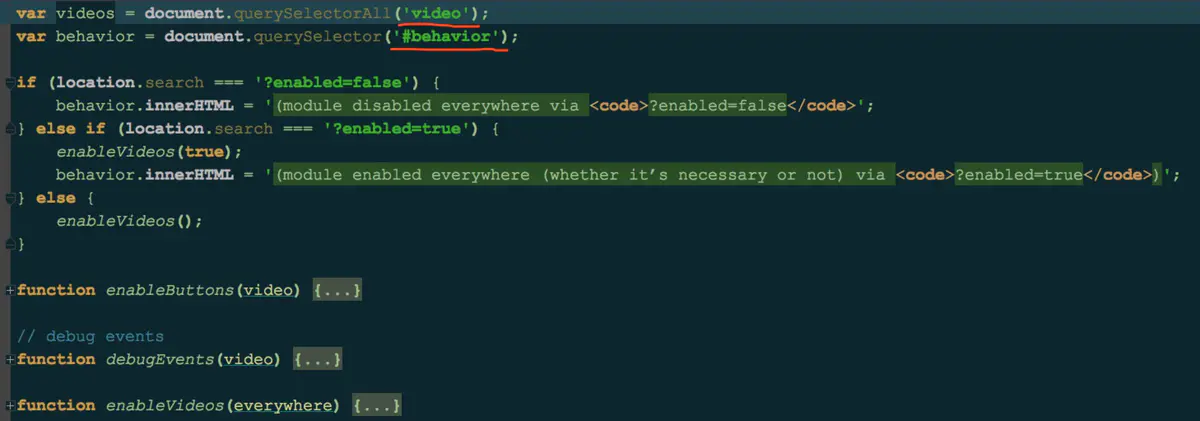
videos.js中的代码看下图:

videos.jpeg
我这里并没有展开所有的代码,大家在自己用的时候可以到github上去下载,我是直接复制粘帖过来的,除了顶部划了红色下划线的两个小地方需要注意的,其他都没有动过。
另外再说一个,用纯HTML+CSS的方法,控制Video的视频与Poster的海报图片尺寸一致(非视频原尺寸,比例锁定)。
目前暂时想到的解决办法就是在video标签外面加一个div,宽高和video一样,然后不用 poster属性,直接给div加background-image属性,效果和poster一样,再使用background-size就可以控制宽高了
<div id="image-wrap"> <div></div></div>
/* scss 语法 */
#image-wrap {width: 100%;height: auto;padding-bottom: 70%;/* 比例 10 比 7 */position: relative;border: 1px solid red;& > div {background: url(/path/to/your/image) no-repeat center center;position: absolute;top: 0; bottom: 0; left: 0; right: 0;background-size: 100%;}
}
如果使用videojs,则可以在videojs的css文件中找到.vjs-poster:
.vjs-poster {display: inline-block;vertical-align: middle;background-repeat: no-repeat;background-position: 50% 50%; /* background-size: contain; */background-size: 100% 100%;background-color: #000000;cursor: pointer;margin: 0;padding: 0;position: absolute; top: 0; right: 0; bottom: 0; left: 0;height: 100%;
}
将默认的:
background-size: contain;
修改为:
background-size: 100% 100%;
以上内容部分参考自下面两篇文章,更多详细内容可以进入下面的网页中了解:
HTML5视频<video>/音频<audio>的用法介绍
H5案例分享:微信视频播放全屏问题
作者:愿你如夏日清凉的风
链接:https://www.jianshu.com/p/8c17967adee7