让你在开发中爱不释手的 GT 包。关注GSLS官网,查看更多源码 ヾ(✿゚▽゚)ノ工具包。
所有文章 小编尽量让读者可以 直接 读懂 与 完全 复制粘贴,其中复杂或较多 的源码 会有 源码 并 贴上 github 网址。
GT 类 里面的源码完全开源,较多的中文注释,让更多的人直接读懂。
点个关注点个赞呗(〃'▽'〃),关注博主最新发布库:https://github.com/1079374315/GT
让创造变得如此简单!
(点击我 知晓 最新版网址)
最新版本详细更新:进入CSDN 博客、切换到github
GT库特点:减少代码量、方便快捷、用于记录、
内部总代码量特别多,但每个功能区的代码均可以拷贝出去新建文件单独使用。
以下编辑有13万字,前方高能,因为有许多功能知识量特别多故不在此篇文章做详细介绍但会在其专属文章进行详细介绍。
有什么好的建议可在次评论去留言
更新时间:2023 年 6 月 3 日
使用GT库里的,当然需要先依赖好GT库啦:
GitHub - 1079374315/GTContribute to 1079374315/GT development by creating an account on GitHub.![]() https://github.com/1079374315/GT
https://github.com/1079374315/GT
需要查看大纲的小伙伴们,请直接按 Ctrl + F 搜索 "目录",第3个就是索引大纲,可点击跳转指定处
第一章:GT库依赖(推荐指数:✪✪✪✪✪)
1.引入库
第一步:将以下存储库将其添加到根构建中。存储库末尾的 build.gradle(Project:******)
allprojects {repositories {...maven { url 'https://jitpack.io' }}
}
注意:最新版Android Studio Arctic Fox | 2020.3.1的引用库的地方在另外的一个文件夹上:

第二步:添加依赖关系 build.gradle(Module:app)
(注意:当前演示的版本号是v1.4.4.1版本,今后会有新的版本发布,欢迎使用最新版)
dependencies {...implementation 'com.github.1079374315:GSLS_Tool:v1.4.4.1'
}
同步后如果出现 :The number of method references in a .dex file cannot exceed 64K. 错误,解决办法:
multiDexEnabled true //只需要将此设置为 true 即可
最后再进行同步一下 Sync New,在此期间记得打开网络,需要联网。
第二章:日志log类(推荐指数:✪✪✪✪✪)
第一步:日志打印

GT.log("日志内容");
GT.log("日志标题", "日志内容");
GT.logs("详细日志打印");//打印包含内容:1.打印所在行数,2.打印类的路径与类名,3.打印所在的方法名,4.打印的信息效果图:
04-29 17:41:49.001 3152-3152/? I/GT_i: ------- 日志内容
04-29 17:41:49.001 3152-3152/? I/GT_i: ------- Run---------------------日志标题------------------------日志内容---------------------日志标题------------------------------ Close
04-29 17:41:49.001 3152-3152/? I/GT_i: ------- <Line:19>[com.gsls.gtlibrary.activity.MainActivity] onCreate(): 详细日志打印
第二步:错误日志打印
GT.err("日志内容");
GT.err("日志标题", "日志内容");
GT.errs("详细日志打印");//打印包含内容:1.打印所在行数,2.打印类的路径与类名,3.打印所在的方法名,4.打印的信息效果图:
04-29 17:46:23.964 3483-3483/com.gsls.gtlibrary E/GT_e: ------- 日志内容
04-29 17:46:23.964 3483-3483/com.gsls.gtlibrary E/GT_e: ------- Run---------------------日志标题------------------------日志内容---------------------日志标题------------------------------ Close
04-29 17:46:23.964 3483-3483/com.gsls.gtlibrary E/GT_e: ------- <Line:19>[com.gsls.gtlibrary.activity.MainActivity] onCreate(): 详细日志打印
注意:错误打印,打印出来的信息的是红色的信息
第三步:日志全部打印:
如果想打印很多的数据,发现普通的打印更本打印不全,那是因为Android 的日志打印是有限制日志长度的,接下来就展示怎样打印全部的 日志:
模拟数据的资源文件:

代码实现:
String allData = getResources().getString(R.string.allData);GT.log(allData);GT.log("======================================= 分割线 =======================================");GT.logAll(allData);打印效果:
2020-07-18 16:00:58.860 24711-24711/? I/GT_i: ------- Run---------------------普通打印------------------------{ code: 38, data: { record_store_list: [ { storeLogo: data:image/png;base64,/9j/4AAQSkZJRgABAgAAAQABAAD/2wBDAAgGBgcGBQgHBwcJCQgKDBQNDAsLDBkSEw8UHRofHh0aHBwgJC4nICIsIxwcKDcpLDAxNDQ0Hyc5PTgyPC4zNDL/2wBDAQkJCQwLDBgNDRgyIRwhMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjL/wAARCABiAHgDASIAAhEBAxEB/8QAHwAAAQUBAQEBAQEAAAAAAAAAAAECAwQFBgcICQoL/8QAtRAAAgEDAwIEAwUFBAQAAAF9AQIDAAQRBRIhMUEGE1FhByJxFDKBkaEII0KxwRVS0fAkM2JyggkKFhcYGRolJicoKSo0NTY3ODk6Q0RFRkdISUpTVFVWV1hZWmNkZWZnaGlqc3R1dnd4eXqDhIWGh4iJipKTlJWWl5iZmqKjpKWmp6ipqrKztLW2t7i5usLDxMXGx8jJytLT1NXW19jZ2uHi4+Tl5ufo6erx8vP09fb3+Pn6/8QAHwEAAwEBAQEBAQEBAQAAAAAAAAECAwQFBgcICQoL/8QAtREAAgECBAQDBAcFBAQAAQJ3AAECAxEEBSExBhJBUQdhcRMiMoEIFEKRobHBCSMzUvAVYnLRChYkNOEl8RcYGRomJygpKjU2Nzg5OkNERUZHSElKU1RVVldYWVpjZGVmZ2hpanN0dXZ3eHl6goOEhYaHiImKkpOUlZaXmJmaoqOkpaanqKmqsrO0tba3uLm6wsPExcbHyMnK0tPU1dbX2Nna4uPk5ebn6Onq8vP09fb3+Pn6/9oADAMBAAIRAxEAPwD36jFFFABijFFRS3EcPDsAcZA7mk2krsaTexLikrPfVUGdkZOPU4qu+pykcYUH0FYSxVJdTVUJvoa5KqMkgfU1GbmAf8tV/OsGS4LNuOSSerHpTRKRknofbrXM8d2RqsL3ZutfW6/xk/QULe27Y/eYz68VhGUogwoBPTJzmkDZA3Dntk8ZpfXZ36D+rROkR0kGUdWHsc06uX81lk+QlT6irtrrDIVSfLL/AHiOf/r1pTxsW7SViZ4WSV46m5ikpsUqTRrIhyrDin12ppq6OXYKKKKYBRRRQBSv737KqqmPMbsewrELmUmRzmTnrzipLx/NunJIIZiBnn2qswO5ShG3JDAjn8K8bEVnOfkj0qNNRj5ixiRU2tKz+pbA/lUhYZH19aYflcDJKgZP4fWkQmRc46Zrnua2vqSdjgMPrUeSoO3BOeSaaZCAQGxz03HGPTFRtKFGMbmOMYGP/wBdJspRZOzhTuH4cU3O5mKFSwHO49aaFXPBYA9C5x+HtTFQ7iyhFJAOQetCCyJG4bnoODt5564psqE53Dk9RQrEsctnr24zn0pGbZlmJGOSeuKbBaFzSr4W8qof9W/y9cc+v9K6UHNcdZQG8mMUH8IyWJx36muuiUpEik5IUAmvTwMpOFnscOLUVK63H0UhNFdxyADSScxtzjjr6UVl6rrGn2kE8M19BFOEyEeQBvbioqSUYtsa3OK1LxLZWYu3t9StpltyTgEFmx2wK5EfE69ErE2dr5R4UZbcD15FYV1beXdyi3tyyhtwBTBKnn8PrUGoaY8Tx+XEjRycJIxAYEjofWvHhThu3uek8RTWlzpbf4qP9o23enx+SVOZVdiV9OPStSx+JOm3xI2pAudoefcAT9cYxXmQteWSUxq6k5j3jmrcVoWbyY05DYOT049a0dGDWhpGV9Vseyfbb2aESWq2jxOAVcMWH4VSmv8AWIZN0cFs6/3CCMfjmuJ8L6xcaBevAwd9Pk5dc52N03L/AFFelmaPyxKSnl43bycDHrmvKxHtKM7XujphKLWxljU9WVdz2FuBnPBJP61jav46OlBVmto1duQuSWJHoKg8TeM54nFnoipIwP725wGUD0T1+vSvPbiG5vL5724keWdjg5OSCPauvDUZyXNUdkZ1JraKOjl+IWuXYY24hjyS2PLAK/zzWImta9MrtPqt0cnlQ4Ugex9KrSW6eX5jn5kw2QwG0D+dNW0do5LtcLb4BDNJ2IzxXco04rY55SSauzp/Dni3WrC7jkW4aTaNgSYgbvTJ6mvfNIu5L3SbS4n2CeSJWkCdAxGSK+ctNhuo51lZI1ITOM/OAeo/LB/OvRvBN7fWusxp85iuuJEIznAOCPQilTrxp1FFbM4a9aM2kj1Wik7UV6hiUNatLu+0m4t7K5NtcuBslBI2kEHt69K8g8T6XqVlqG2+mjlncb2bzg5ce+eRXt/asnWtGi1LTryFILdp7lAheUdMdOcE8c4965cTh/aq63JlG54A7XV1cxtJL5Z3BRly24Dop596ddrcG62CORIQ2PNRh8ox2U9efpXYQaHZaZbzQazK1vciQuGlTYgAO0BD/EOCfbNU7xdHtz8+qwKCMqM9RXnSpzVtD0cDh8NJc1Vu5xN1pt/d6iLnEjrFEI1jTCiQ5zk56c1Wt9O11onW4BtpFl3rKrZz04I6Yxnn6V076zpCMoguZJmboUiYD8yAKvTW+r3NuDY2dvLkZxJKVOfTgY/Wri6u1jslhsHFaTf9fI4uKTVIp51uL9gq8W48kfNzj5s47VcubnU7/SorKa9mmMLbookXZEB6EZyTz+FT6loXjG43hdLhSIdGXDsfpyfzqJfCuuWir5NleeaGBV/lJJI5bbwBjGDVNS0bPPxUoRdqMmykNPuYZzFFPIkjxb4nJG0vnG316AnjPArOifxDcxlreSJlf5SUQgnBx36V1Vt4Y8Q248y4t1MikPGgO1Yjk5wTnB5z0q62myW8BFyp+YlnIPJP9BVJzS2OaM6nc5K00nUW01baW3jMvnbpZMndswcjHrn0rpILSCCDyDaLETCAoaTDEdvw+tPk8UaKttO8rsRuELqqZdjjtjqMdTVJfFmlKjG1sLiVlGB5uFH4nJNZzp1J7mtGhGb/AHjfyLNnb30WqHUZVh3KmPLGSGPQEjPpXW6PrMFj4yiZ5hNZo4UOo+4GUdvUE4P0rnvBetS3HiS1j1C1triC+lWMQsMCME9VOe3oc5r2i48JaHcNE40+CGSJlKvCoQ8HODjqPrVww05e8mro2xqoJRjSjZm32opaK9U4goqPcaNxoA8x8f21xdNHd+W0qRsd2BnYuOfw4FeZXlz9oRpCcEsFySCD6mvfdQt9szADKnkZ71xer+CNMvd0lmotZm5yq/LnPdeleRKXLJqZ6lJ+6uU8vIYg4KfuscHsPWrWm61fWDNIl24jPQF9yjHoO1a+pfD7V43P2ZYLlQMAxOY259jx+tUX8E+IQqrHplorgAFjcryR3q1KNtzR67o1z401WMFYZ4GVT8xeIHAxmqs/jvVhlvMiBOAv7kcVBB4C1+Y7XhtLUHLF2nL5P0FXh8PNWltHjn1C0EyriIxhsZ77gR6elHtYr7RDpxevKULjxjql0SjXrqW6FY1X61g3RuLiZzNc3EpOCQWIH5V1a/DC/UgDV7cbQCMxE/N+fSrK/DWckrJrLbmGQEgHDfielDqxv8QKKS+E4B7aAEgxnjOcDOP8KfFHCFY8bT/CQM/WvR4Phhax5D6tdyI/31IUZ+laUHw78NQJGJbKW4dM5eWVvm+oBAP5Ue1gCv2OA8O6bcapqsC26gxwussrc7eCMKp7npXv+htdSRSSXVy8p4UKcYX1+tYdlp1vZxpFZ20UKDgJEgA+nFdPZQ/ZrcJxuPLY9a0w7lOpdbIwxDSjruXAxopoOaK9A4RaaWp3amEYoAq3aLJHyOnSsN/LVipIU9ge9dGyZqpcafDOpDoCK5a9D2mvU6KVXkMXkMeBjvz0qKUgNhVBDNnjt/8AWq6+gupzb3Uif7LYZagfS9V3Z823kOcklSpP5GuGWGmuh2R
2020-07-18 16:00:58.860 24711-24711/? I/GT_i: ------- ======================================= 分割线 =======================================
2020-07-18 16:00:58.860 24711-24711/? I/GT_i: Run --------- 打印全部 ---------
2020-07-18 16:00:58.861 24711-24711/? I/GT_i: ------- { code: 38, data: { record_store_list: [ { storeLogo: data:image/png;base64,/9j/4AAQSkZJRgABAgAAAQABAAD/2wBDAAgGBgcGBQgHBwcJCQgKDBQNDAsLDBkSEw8UHRofHh0aHBwgJC4nICIsIxwcKDcpLDAxNDQ0Hyc5PTgyPC4zNDL/2wBDAQkJCQwLDBgNDRgyIRwhMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjL/wAARCABiAHgDASIAAhEBAxEB/8QAHwAAAQUBAQEBAQEAAAAAAAAAAAECAwQFBgcICQoL/8QAtRAAAgEDAwIEAwUFBAQAAAF9AQIDAAQRBRIhMUEGE1FhByJxFDKBkaEII0KxwRVS0fAkM2JyggkKFhcYGRolJicoKSo0NTY3ODk6Q0RFRkdISUpTVFVWV1hZWmNkZWZnaGlqc3R1dnd4eXqDhIWGh4iJipKTlJWWl5iZmqKjpKWmp6ipqrKztLW2t7i5usLDxMXGx8jJytLT1NXW19jZ2uHi4+Tl5ufo6erx8vP09fb3+Pn6/8QAHwEAAwEBAQEBAQEBAQAAAAAAAAECAwQFBgcICQoL/8QAtREAAgECBAQDBAcFBAQAAQJ3AAECAxEEBSExBhJBUQdhcRMiMoEIFEKRobHBCSMzUvAVYnLRChYkNOEl8RcYGRomJygpKjU2Nzg5OkNERUZHSElKU1RVVldYWVpjZGVmZ2hpanN0dXZ3eHl6goOEhYaHiImKkpOUlZaXmJmaoqOkpaanqKmqsrO0tba3uLm6wsPExcbHyMnK0tPU1dbX2Nna4uPk5ebn6Onq8vP09fb3+Pn6/9oADAMBAAIRAxEAPwD36jFFFABijFFRS3EcPDsAcZA7mk2krsaTexLikrPfVUGdkZOPU4qu+pykcYUH0FYSxVJdTVUJvoa5KqMkgfU1GbmAf8tV/OsGS4LNuOSSerHpTRKRknofbrXM8d2RqsL3ZutfW6/xk/QULe27Y/eYz68VhGUogwoBPTJzmkDZA3Dntk8ZpfXZ36D+rROkR0kGUdWHsc06uX81lk+QlT6irtrrDIVSfLL/AHiOf/r1pTxsW7SViZ4WSV46m5ikpsUqTRrIhyrDin12ppq6OXYKKKKYBRRRQBSv737KqqmPMbsewrELmUmRzmTnrzipLx/NunJIIZiBnn2qswO5ShG3JDAjn8K8bEVnOfkj0qNNRj5ixiRU2tKz+pbA/lUhYZH19aYflcDJKgZP4fWkQmRc46Zrnua2vqSdjgMPrUeSoO3BOeSaaZCAQGxz03HGPTFRtKFGMbmOMYGP/wBdJspRZOzhTuH4cU3O5mKFSwHO49aaFXPBYA9C5x+HtTFQ7iyhFJAOQetCCyJG4bnoODt5564psqE53Dk9RQrEsctnr24zn0pGbZlmJGOSeuKbBaFzSr4W8qof9W/y9cc+v9K6UHNcdZQG8mMUH8IyWJx36muuiUpEik5IUAmvTwMpOFnscOLUVK63H0UhNFdxyADSScxtzjjr6UVl6rrGn2kE8M19BFOEyEeQBvbioqSUYtsa3OK1LxLZWYu3t9StpltyTgEFmx2wK5EfE69ErE2dr5R4UZbcD15FYV1beXdyi3tyyhtwBTBKnn8PrUGoaY8Tx+XEjRycJIxAYEjofWvHhThu3uek8RTWlzpbf4qP9o23enx+SVOZVdiV9OPStSx+JOm3xI2pAudoefcAT9cYxXmQteWSUxq6k5j3jmrcVoWbyY05DYOT049a0dGDWhpGV9Vseyfbb2aESWq2jxOAVcMWH4VSmv8AWIZN0cFs6/3CCMfjmuJ8L6xcaBevAwd9Pk5dc52N03L/AFFelmaPyxKSnl43bycDHrmvKxHtKM7XujphKLWxljU9WVdz2FuBnPBJP61jav46OlBVmto1duQuSWJHoKg8TeM54nFnoipIwP725wGUD0T1+vSvPbiG5vL5724keWdjg5OSCPauvDUZyXNUdkZ1JraKOjl+IWuXYY24hjyS2PLAK/zzWImta9MrtPqt0cnlQ4Ugex9KrSW6eX5jn5kw2QwG0D+dNW0do5LtcLb4BDNJ2IzxXco04rY55SSauzp/Dni3WrC7jkW4aTaNgSYgbvTJ6mvfNIu5L3SbS4n2CeSJWkCdAxGSK+ctNhuo51lZI1ITOM/OAeo/LB/OvRvBN7fWusxp85iuuJEIznAOCPQilTrxp1FFbM4a9aM2kj1Wik7UV6hiUNatLu+0m4t7K5NtcuBslBI2kEHt69K8g8T6XqVlqG2+mjlncb2bzg5ce+eRXt/asnWtGi1LTryFILdp7lAheUdMdOcE8c4965cTh/aq63JlG54A7XV1cxtJL5Z3BRly24Dop596ddrcG62CORIQ2PNRh8ox2U9efpXYQaHZaZbzQazK1vciQuGlTYgAO0BD/EOCfbNU7xdHtz8+qwKCMqM9RXnSpzVtD0cDh8NJc1Vu5xN1pt/d6iLnEjrFEI1jTCiQ5zk56c1Wt9O11onW4BtpFl3rKrZz04I6Yxnn6V076zpCMoguZJmboUiYD8yAKvTW+r3NuDY2dvLkZxJKVOfTgY/Wri6u1jslhsHFaTf9fI4uKTVIp51uL9gq8W48kfNzj5s47VcubnU7/SorKa9mmMLbookXZEB6EZyTz+FT6loXjG43hdLhSIdGXDsfpyfzqJfCuuWir5NleeaGBV/lJJI5bbwBjGDVNS0bPPxUoRdqMmykNPuYZzFFPIkjxb4nJG0vnG316AnjPArOifxDcxlreSJlf5SUQgnBx36V1Vt4Y8Q248y4t1MikPGgO1Yjk5wTnB5z0q62myW8BFyp+YlnIPJP9BVJzS2OaM6nc5K00nUW01baW3jMvnbpZMndswcjHrn0rpILSCCDyDaLETCAoaTDEdvw+tPk8UaKttO8rsRuELqqZdjjtjqMdTVJfFmlKjG1sLiVlGB5uFH4nJNZzp1J7mtGhGb/AHjfyLNnb30WqHUZVh3KmPLGSGPQEjPpXW6PrMFj4yiZ5hNZo4UOo+4GUdvUE4P0rnvBetS3HiS1j1C1triC+lWMQsMCME9VOe3oc5r2i48JaHcNE40+CGSJlKvCoQ8HODjqPrVww05e8mro2xqoJRjSjZm32opaK9U4goqPcaNxoA8x8f21xdNHd+W0qRsd2BnYuOfw4FeZXlz9oRpCcEsFySCD6mvfdQt9szADKnkZ71xer+CNMvd0lmotZm5yq/LnPdeleRKXLJqZ6lJ+6uU8vIYg4KfuscHsPWrWm61fWDNIl24jPQF9yjHoO1a+pfD7V43P2ZYLlQMAxOY259jx+tUX8E+IQqrHplorgAFjcryR3q1KNtzR67o1z401WMFYZ4GVT8xeIHAxmqs/jvVhlvMiBOAv7kcVBB4C1+Y7XhtLUHLF2nL5P0FXh8PNWltHjn1C0EyriIxhsZ77gR6elHtYr7RDpxevKULjxjql0SjXrqW6FY1X61g3RuLiZzNc3EpOCQWIH5V1a/DC/UgDV7cbQCMxE/N+fSrK/DWckrJrLbmGQEgHDfielDqxv8QKKS+E4B7aAEgxnjOcDOP8KfFHCFY8bT/CQM/WvR4Phhax5D6tdyI/31IUZ+laUHw78NQJGJbKW4dM5eWVvm+oBAP5Ue1gCv2OA8O6bcapqsC26gxwussrc7eCMKp7npXv+htdSRSSXVy8p4UKcYX1+tYdlp1vZxpFZ20UKDgJEgA+nFdPZQ/ZrcJxuPLY9a0w7lOpdbIwxDSjruXAxopoOaK9A4RaaWp3amEYoAq3aLJHyOnSsN/LVipIU9ge9dGyZqpcafDOpDoCK5a9D2mvU6KVXkMX
2020-07-18 16:00:58.861 24711-24711/? I/GT_i: ------- kMeBjvz0qKUgNhVBDNnjt/8AWq6+gupzb3Uif7LYZagfS9V3Z823kOcklSpP5GuGWGmuh2Rrw7kBYsTnO/Od2eKriVCSI3DbTg89DVprHWMAfZ7ZjnkiUj+lIdP1Zt3+i24O7IzKenvgVk8NU7GqrQ7jI93mHaQMjGCBz7+1PwzEKeqggEe/vUn9l6u5bJtEB6febH8qlXRL1wPMvAhxz5cY/rmtFhZ9jKVeJEkYRVXkkDk1HLcQLMIg+5sZ2rz+FXl8OW7Y+0TTT+zvwfwGBWhBp1tbjEUKr9BXRDCPqYSxCuUbJJC4coV9M84rYjBIGaFjwOBipQtdtOnyKyOWc+bUVR3opwGKK0IEooooAZQaKKAGdzRRRQAlFFFBotgpTRRQZjgOlOoooASnjoKKKACiiigD/9k=, storeName: 汉堡王大咖, storeId: 48, total: 0.05 }, { storeLogo: data:image/png;base64,/9j/4AAQSkZJRgABAgAAAQABAAD/2wBDAAgGBgcGBQgHBwcJCQgKDBQNDAsLDBkSEw8UHRofHh0aHBwgJC4nICIsIxwcKDcpLDAxNDQ0Hyc5PTgyPC4zNDL/2wBDAQkJCQwLDBgNDRgyIRwhMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjL/wAARCAB4AGADASIAAhEBAxEB/8QAHwAAAQUBAQEBAQEAAAAAAAAAAAECAwQFBgcICQoL/8QAtRAAAgEDAwIEAwUFBAQAAAF9AQIDAAQRBRIhMUEGE1FhByJxFDKBkaEII0KxwRVS0fAkM2JyggkKFhcYGRolJicoKSo0NTY3ODk6Q0RFRkdISUpTVFVWV1hZWmNkZWZnaGlqc3R1dnd4eXqDhIWGh4iJipKTlJWWl5iZmqKjpKWmp6ipqrKztLW2t7i5usLDxMXGx8jJytLT1NXW19jZ2uHi4+Tl5ufo6erx8vP09fb3+Pn6/8QAHwEAAwEBAQEBAQEBAQAAAAAAAAECAwQFBgcICQoL/8QAtREAAgECBAQDBAcFBAQAAQJ3AAECAxEEBSExBhJBUQdhcRMiMoEIFEKRobHBCSMzUvAVYnLRChYkNOEl8RcYGRomJygpKjU2Nzg5OkNERUZHSElKU1RVVldYWVpjZGVmZ2hpanN0dXZ3eHl6goOEhYaHiImKkpOUlZaXmJmaoqOkpaanqKmqsrO0tba3uLm6wsPExcbHyMnK0tPU1dbX2Nna4uPk5ebn6Onq8vP09fb3+Pn6/9oADAMBAAIRAxEAPwDb0vT47+TZJP5QyRuPReOp/wA9jTYdPjljjc3sK75fLweoHPzfTj9azZRJJE6QNtmdSqHGfmI44784q9L4ev8AR9Ot3uluZCY18+WUhsSY56dBnpX1k5ShW5HP4ttFpbp8zwIxjOlzKPw76vW/+QtxZxw24lW6ikJkKbF64GefpxVUY75/CpJ7WeCGOSVPLWQZQMcMR6464960GsLYzzRrwqSKA25uhZQf4cdzWvtVBau5l7NyeisZv7v1f8h/jR+79X/If41pvYW4kjUI3+tCFQzbjnPHTjoPfrTjp1q01vGGKq+QW3/e46g/5/Wo+sw8x+xkZX7v1f8AIf40fu/V/wAh/jWoLCy+2Bd+YjCZQvmcn07f5x3piafbm8aJmfaPL6c4DAkk9OOMU/rEPMXsZGd+79X/ACH+NGI/V/yH+Natpp9pIJzOsqBWITc23sP/AK9ZU6iK6mjGdquVGfQGqp1Yzk4q+gpU3FXYYj9X/If40u1SjMpb5cdR61HuFPVv3Mv/AAH+ZrVqxCLOhCNtesRL93zgfx7friul1jx1o8GhFjq0EOo7FPkgbyGzyrLgjHXrXEq2WHHevUtW8HeGb+zM99pFuxiiz5iDY2APVcE/jXlZnyQqQlNX/wCB/nc9PBc0oyijypNVi1WWS5W8W4kJy77uc+9TGdyCDMxB5ILnmrvgvwvdaLZaL4oitZblLwvHe2ixeYwgc/u3Ve5UhSfY/WvXUsbJ41b7FCuRnDRKCP0pTzWFN8vJewLAuWvMeKeYcY38Zzjd39aXzWOf3p56/N1r2z+z7L/n0t/+/a/4Uf2fZf8APpb/APftf8Kj+2Yf8+/x/wCAP+z5fzHiTSFmLNISSMEls5pTKxLEyE7uvzda9s/s+y/59Lf/AL9L/hR/Z9l/z6W//ftf8Kf9sx/59/j/AMAP7Pl/MeJ+c4YsJm3Hqd5yabkf3h+de3f2dZf8+lv/AN+l/wAKP7Osv+fS3/79L/hQs5iv+Xf4/wDAD+z5fzHiOR6j86kT/US/8B/nXtR06yIwbO3/AO/S/wCFeNXYWO5vkRQEWYqoHYbjXZhccsVdKNrW/M56+GdGzbvcpqw3L9a90eCO6smt5l3RSxlHXOMgjBFeFKvyo/8At4/lXvMX+qT6CuLOnrD5/odWX/a+RDYWUenWEFnCztFAgjTzG3EKOAM98DirBHynHWlorwj0ihFb3aqRJNuPGDuPp9PWo4rTUEZC92HCnJHPzVp03em8puG8DJXPOPXFVzMnkRQurW+lkcxXXlqy4AHY+tR/Y9Rww+2/wgA45zxnt9avR3dvK5SOeN2DmMgMCQw6j6ip6OZicExkIZYkDnLgAE+pp9FFSWBrxC+P+maj/wBdz/6Ga9uNeHX/APx+6j/18H/0M17OT/FP5fmefmG0fmVQf9Gj/wCux/kK95i/1SfQV4IG/wBFj/67H+Qr3uL/AFSfQVec/Y+f6BgPtfIfRRUF5Oba2eUeVuGAolk2KSTgAtg4yTjpXhnoGTqviNdN1S3shbeaJNu9/NC7cnHAxzjqckYHNYsctpJpF3dQi7hSKCRROFYTImS5j3Ek7kdHUr2yOOc1s34lmlncRpJCEdGiZQd5xwu4EgqcHKsO/auJ1XxNNoesDQtGshf6tMwMtxISxMhwCe5wAAOucKMk1dOnKo7RM6lSNNXkbskSXgvCHMTKJ2jvFCkossjB9gTqyxx9eT8w75FWrXxGNO1mbT75lS13Ktu7ErsXYuxdpGTnOM5JLZGOK5tvFRPiJvDeuJbPNvAF5ZsVaNuoyD0YEBupHArpJY5kt7e1lupY51LZuo0XHB5AMhIRjk8/MxA3ZonTlC1+oU6kZ3t0OtoqlpJmOmW/nIEbYMD7QZyR2JcgbiRz/U1dqDQQ14Zfn/TdS/6+D/6Ga9zNeE6gR9u1L/r4P/obV7WTfFP5fmcGO2j8yqD/AKNH/wBdv6Cvfov9Un0FfPy/8esf/Xc/yFfQMX+rX6Crzr7Hz/QWB+18h9RXETTRFEkMbZB3BQehB6Hj2qWivCPQObu47gvNJNI8NrAzOXMkeGKDOSFTgHkHLA4A9TXBa1pq6d4qn1x7q9hsLuISQ3FnD5jhsg4IPAGOuQfpzXa6pFrcGsKYpXa1mbaGhiCiBWIDc5+8F+YMwbJ4AHeOczWOhztAtnBLbK++NV225cAtzv7bmUFuMnJzzitaVV03fuZVaSqL0OB0vR49W1iyTTpLq6s7d/NkudQg8uSA5yQrA8qc5wRwenWvQ4lkfUZVeKFkmnM0JCgOPl2n7yFd3ygYyDyc9MVWvZBfJNZS7reIvtxs+ZtsrRsxjVcMmfLzngo7ZxWLFqmp2ev+SZpGuJJxHHYxH5EUELhl9No+8fw9anEYjmauY+7hlrrc9C055JIGeSOaLLnbFMiqUUcAfKSCOMg571cqK3hitoEhhRUiQbVVegHpUtQdYhrwfUP+P7U/+vg/+htXvBrwLUmxqWor/euG/RzXt5Kryn8vzODHbRKyt/osfH/Lf+gr6Ei/1a/QV4i1lAbZcKVxKTwfYV10Hju9jUCS1gfH91iv+
2020-07-18 16:00:58.861 24711-24711/? I/GT_i: NdGZYepiFF01tf9DLDVoU783U9Dorio/H6YBlsJQD3VgR+uKsp4808/eguF/wCAg/1rx3gcQvsHasTSf2jrMVlXmhxXNy1yj7JDB5Cq0auiqXDt8p4JbAz9BWaPHGlHqZh9Yv8A69PHjbSP+esn/fpqj6pX/kf3Fe3p/wAyNaPTIvtDTzhJpMyCM+WF2o+Ny8dc7RyetW/Kj8zzNi78Y3Y5x9a58+NdIBIMkoI6gxNTD430kdGmP0iNH1Su/sP7gdal/MjpqK5R/HmnD7sNw3/AAP61Xk8fQ4JisZ2x1JYAD+dUsDiH9hkvE0l9o7I18+6o2NXveP8Al4k/9CNehy+Prtj+6s4l/wB9yf5YrjJbWGe4lnkGXkcuwzxknNezleHq4eUnUW5x4qvColyk5P8Aoq/9dD/IVGBlgPU4pSf9FX/rof8A0EUQqZHPzou0bvmPX2r0r2TZzclzSmurmbTo9Odj9mgJZCYCCTz1PpyfzrMFXzbY3yLPan7w2+cTjjrj8az5FMUhTer4/iU5BrKg46pFTi3qxatadHLJfReQcTKwZPlBy2eOvH51S3H1q/YLNERcwywq6gsuX2sCPT3q6ztBijDUm1sXZvTNfbRcOBuVQMAY4wQSD/Os2tC8+1XsYuLm4haQZyzSfM2O2MVmbj61OH+BLt2HUh71x9aFneXFrZzWsbqqXgwwMe44wR17cZ9fWswsa04rWYRY862Yfd5lI468juKMQ1y2YQi76GeQQSCMEHBopZ1eOUhnV2PzEqcjmo9x9a2i7q5DgKJIzDsYsCHLZAz2x60ZhByHfI/2B/jRRVcnmbk5vWLs/wBofcwwf3Y5/WoMw/33/wC+B/jRRSVJR2He4Zh/vv8A98D/ABqWC6+zMGhmZSDn/VA/1ooodNSVmLYfLfvPH5clwxTAGPKXt071XzD/AH3/AO+B/jRRRGko6R0Bu+4qyJG6ukjhlOQdg6/nVg6veFg3nA45zsHrn+dFFDowl8SuNO2xDcXs10VM0m4rnHygYycnp71DuFFFUoRirIW5/9k=, storeName: 宇宙测试, storeId: 49, total: 0.05 } ], currentMonthTotal: 0.0 }, msg: 请求成功, resut: 1 }
2020-07-18 16:00:58.861 24711-24711/? I/GT_i: --------- 打印全部 --------- Close
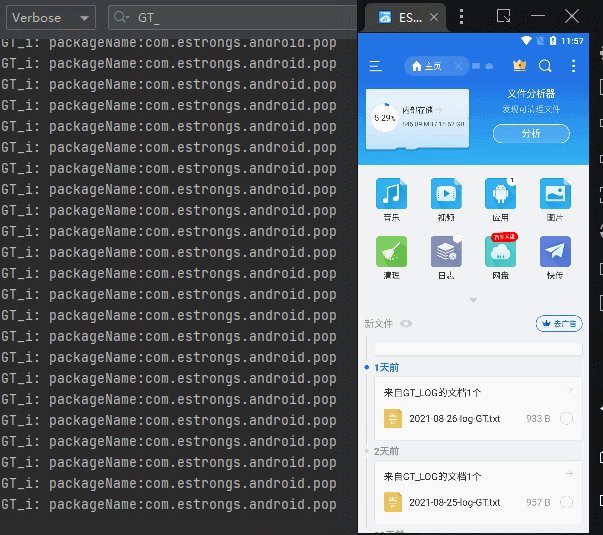
第四步:本地日志打印:(注意)
GT.LOG.setLogFileTf(true,this);//开启本地日志打印 (仅对详细日志有用)GT.logs("我是详细日志");注意:打印的日志文件会在手机更路径名为 GT_LOG 文件夹中 根据当前日期产生日志文件。
效果图:



本地日志还可以自定义一些属性:
GT.LOG.setLogFileTf(true,this);//开启本地日志打印 (仅对详细日志有用)GT.LOG.setLogFilePath("ABC/CF/");//设置日志文件路径
String TAG = MainActivity.class.getSimpleName();//获取当前类名,用于区分每个类之间的日志
GT.LOG.setPrintFileName(TAG);//设置日志文件名//GT.errs("我是详细错误日志");
GT.logs("我是详细普通日志");// GT.errAll("");// 同样
效果图:



第五步:APP奔溃日志打印:(APP崩溃后可反馈崩溃日志给到服务器)
GT.LOG.LOG_FILE_TF = true;//开启本地日志GT.LOG.initAppErrLogTry(this);效果图:
总结:本地日志请在上线时记得关闭,不然会耗性能的。
第三章:吐司类(推荐指数:✪✪✪)
当你依赖GT库后就可以进行以下操作了
普通吐司:
// Toast 提示 命脉
// GT.TOAST.setToastTf(false);//默认为 true 如果设置为 false 则所有非 GT 内部发出的 Toast 都会不显示GT.toast(activity,"我是吐司");
GT.toast_time(activity,"我是吐司",4000);//显示吐司4秒效果图:

自定义Toast:
第一步:创建 toast_view.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="wrap_content"android:layout_height="wrap_content"><Viewandroid:id="@+id/view"android:layout_width="300dp"android:layout_height="200dp"android:background="@mipmap/ic_launcher"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent" /><TextViewandroid:id="@+id/tv"android:layout_width="wrap_content"android:layout_height="wrap_content"android:textColor="#000000"android:textSize="24sp"android:textStyle="bold"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"app:layout_constraintVertical_bias="0.3" /></androidx.constraintlayout.widget.ConstraintLayout>
第二步:自定义 Toast 的代码
//初始化 Toast 的 布局(R.layout.toast_view) 并 设置 居中 (Gravity.CENTER)
GT.TOAST.ToastView toastView = new GT.TOAST.ToastView().initLayout(R.layout.toast_view, Gravity.CENTER,this);
TextView tv = toastView.getView().findViewById(R.id.tv);//获取 TextView 组件
tv.setText("我的自定义 Toast");
toastView.getToast().show();//显示 Toast效果图:

总结:如果你在使用 Toast 前绑定Activity 或 Fragment 你就可以去掉 activity 直接打印
第四章:数据模块
1、DataSendReception(新品-推荐指数:✪✪✪✪✪)
临时数据:数据发送与接收类,支持跨进程、跨APP发送接收数据
发送方法:
//发送更新UI广播(简洁版.支持跨APP传输) broadcastName – 接收方必须用相同的这个地址注册
public static void sendUpdateUiBroadcast(Object broadcastName, Object data)//发送更新UI广播(标准版.支持跨APP传输) broadcastName – 接收方必须用相同的这个地址注册
public static void sendUpdateUiBroadcast(Context context, Object broadcastName, Object data)接收方法:
//内部注册监听数据的方法
public static void registerUpdateUiBroadcast(Object registerMessage)//注册监听数据的方法 broadcastName – 接收暗号,必须与发送的暗号一致
public static void registerUpdateUiBroadcast(Object broadcastName, OnReceptionDataListener onReceptionDataListener)//注册监听数据的方法 broadcastName – 接收暗号,必须与发送的暗号一致
public static void registerUpdateUiBroadcast(Context context, Object broadcastName, OnReceptionDataListener onReceptionDataListener)发送单条消息:
接收数据类:MainActivity
public class MainActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);//注册接收信息的事件GT.DataSendReception.registerUpdateUiBroadcast("Key", new GT.DataSendReception.OnReceptionDataListener() {@Overridepublic void updateUi(Context context, Intent intent, String defaultBroadcastName) {String defaultKey = intent.getStringExtra(defaultBroadcastName);GT.log("defaultKey:" + defaultKey);Toast.makeText(MainActivity.this,"收到了信息:" + defaultKey,Toast.LENGTH_LONG).show();}});//跳转到第二个页面findViewById(R.id.btn_start).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {startActivity(new Intent(MainActivity.this, MainActivity2.class));}});}@Overrideprotected void onDestroy() {super.onDestroy();//关闭名叫 Key 的广播GT.DataSendReception.close("Key");}}发送数据类:MainActivity2
public class MainActivity2 extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main2);//单击往 Key 发送数据findViewById(R.id.btn_send).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {GT.DataSendReception.sendUpdateUiBroadcast("Key", "名字:小明");}});}}效果图:

发送多条消息:
我们新增一个实体类bean
public class DemoBean implements Serializable {private int DemoBeanId;public DemoBean(int demoBeanId) {DemoBeanId = demoBeanId;}public int getDemoBeanId() {return DemoBeanId;}public void setDemoBeanId(int demoBeanId) {DemoBeanId = demoBeanId;}@Overridepublic String toString() {return "DemoBean{" +"DemoBeanId=" + DemoBeanId +'}';}
}数据接收类修改:MainActivity
public class MainActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);//注册接收信息的事件GT.DataSendReception.registerUpdateUiBroadcast("Key", new GT.DataSendReception.OnReceptionDataListener() {@Overridepublic void updateUi(Context context, Intent intent, String defaultBroadcastName) {//接收多条信息String name = intent.getStringExtra("name");int age = intent.getIntExtra("age",-1);//SerializableDemoBean demoBean = (DemoBean) intent.getSerializableExtra("DemoBean");GT.log("name:" + name);GT.log("age:" + age);GT.log("demoBean:" + demoBean);}});//跳转到第二个页面findViewById(R.id.btn_start).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {startActivity(new Intent(MainActivity.this, MainActivity2.class));}});}@Overrideprotected void onDestroy() {super.onDestroy();//关闭名叫 Key 的广播GT.DataSendReception.close("Key");}}数据发送类修改:MainActivity2
public class MainActivity2 extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main2);findViewById(R.id.btn_send).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {//一次性发送多条数据Intent intent = new Intent();intent.putExtra("name","小明");intent.putExtra("age",8);intent.putExtra("DemoBean", new DemoBean(123));GT.DataSendReception.sendUpdateUiBroadcast("Key", intent);}});}}接收数据还有其他使用方法如:
public class MainActivity extends AppCompatActivity implements GT.DataSendReception.OnReceptionDataListener {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);//注册接收信息GT.DataSendReception.registerUpdateUiBroadcast("Key", this);}@Overridepublic void updateUi(Context context, Intent intent, String defaultBroadcastName) {//接收数据进行处理}@Overrideprotected void onDestroy() {super.onDestroy();//关闭名叫 Key 的广播GT.DataSendReception.close("Key");}
}总结:该方法传输数据因为不依赖你传的activity,所以可以在任意class 进行注册接收或发送数据
2、SaveObject (推荐指数:✪✪✪)
持久数据:数据永久性存储池
注意:此存储只能存储 实体类
方法名介绍:
//增删查改
/**
参数1:activity
参数2:操作的实体类
返回参数:本次操作是否成功,查询除外
*/
public static synchronized boolean saveObject(Context context, Object obj)
public static synchronized boolean deleteObject(Context context, Class<?> cla)
public static synchronized <T> T queryObject(Context context, Class<T> cla)
public static synchronized boolean updateObject(Context context, Object obj)我们新增一个实体类bean
public class DemoBean implements Serializable {private int DemoBeanId;public DemoBean(int demoBeanId) {DemoBeanId = demoBeanId;}public int getDemoBeanId() {return DemoBeanId;}public void setDemoBeanId(int demoBeanId) {DemoBeanId = demoBeanId;}@Overridepublic String toString() {return "DemoBean{" +"DemoBeanId=" + DemoBeanId +'}';}
}接下来就来写示例:
public class MainActivity extends AppCompatActivity {private TextView tv;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);tv = findViewById(R.id.tv);DemoBean queryObject = GT.SaveObject.queryObject(this, DemoBean.class);GT.log("queryObject:" + queryObject);if (queryObject == null) {tv.setText("未读取到数据");Toast.makeText(this,"未读取到数据,开始保存",Toast.LENGTH_LONG).show();GT.SaveObject.saveObject(this, new DemoBean(2021));}else{tv.setText("读取数据成功:\n" + queryObject);Toast.makeText(this,"读取数据成功!",Toast.LENGTH_LONG).show();}}}效果图:

3、GT_SharedPreferences(推荐指数:✪✪✪)
public class MainActivity extends AppCompatActivity {private GT.GT_SharedPreferences sp;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);//参数:SP名字,是否自动提交sp = new GT.GT_SharedPreferences(this,getPackageName(),true);//增删查改sp.save("name","小明");sp.query("name");sp.updata("name","大明");sp.delete("name");//读取 实体类UserBean userBean = sp.query("userBean", UserBean.class);sp.save("userBean",userBean);//保存 实体类sp.updata("userBean",userBean);//修改 实体类sp.delete("userBean");//删除 实体类sp.clear();//清空所有sp存储的内容//提交本次操作,因为在创建的时候,最后一个参数 commit 是默认提交为 true 所以操作后回自动提交事务//sp.commit();}}还有一种方式可以创建 SP,绑定 Activity 或者 Fragment 即可使用注解方式创建SP
public class MainActivity extends AppCompatActivity {//使用注解方式实例化@GT.GT_SharedPreferences.Buildprivate GT.GT_SharedPreferences sp;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);GT.build(this);//绑定 Activity//可直接使用sp.save("name","kkk");sp.query("name");}
}具体参数在注解中输入 set 即可设置具体参数
4、GT_IO(推荐指数:✪✪)
内部 IO 流存储
存储的数据在APP内部存储中,此功能很少用到
//使用实例: 第一步:GT.GT_IO io = new GT.GT_IO(this);//创建 IO 对象 第二步:io.save("存储的数据","King");//保存数据 第三步:String king = io.query("King"); //获取数据5、FileUtils(推荐指数:✪✪✪✪)
增强版外部存储,轻轻松松自定义File可视文件组件
方法介绍:
保存单个文件
public static void saveData(String saveData, String savePaht, String fileName)保存多个文件
public static void saveDataAll(String savePaht, Map<String, String> saveMap)文件是否存在
public static boolean fileExist(String filePathAddFileName)保存文件数据
public static void save(String saveData, String savePaht, String fileName) 查询文件数据
public static String query(String queryPaht, String fileName)查询当前文件路径汇总有多少个文件
public static List<String> queryFilePathFileNumber(String filePath)获取文件描述
public static String getFileSizeDescriptor(String filePath, String fileName)删除当前路径下所有的文件已经子文件
public static void deleteAllFiles(File deleteFile, boolean deleteThisFile)重命名
public static void changeFileDirName(String path, String oldName, String newName)获取U盘名称
public static String getUsbName()复制单个文件
public static void copyFile(String fromFileStr, String toFileStr)复制所有文件
public static int copyAllFile(String fromFile, String toFile)获取文件夹中所有文件名
public static List<String> getFilesAllName(String path)清空文件夹中所有文件
public static void deleteAllFile(File file, boolean isSaveFolder)获取手机根路径
public static String getAppDirectory()//今后会有部分更新...
详细的参数介绍可打开源码查看参数提示:

总结:方便实用,FileUtil 今后的更新路线应该会在操作USB(U盘)数据方向兼容发展
6、Hibernate(热度更新:推荐指数:✪✪✪✪✪✪)
对原生SQLite数据库的封装,增删查改均一行代码
超级简单的SQLite:(不需要写任何SQL语句完成以下操作)
我们先了解一下 Hibernate 数据库 的基本特性:
| String、[] | 字符串类型、数组 |
| int、Integer、[] | 整数类型、 |
| boolean、Boolean、[] | 布尔类型、数组、数组 |
| double、Double、[] | 浮点类型、数组 |
| float、Float、[] | 浮点类型、数组 |
| Time | 时间类型 |
| Date | 日期类型 |
| long、Long、[] | 长整型、数组 |
| short、Short、[] | 短整型、数组 |
| byte[] | 字节数组 |
| Object、[] | 实体类 |
| List<?> | ? 可以是任何类型 |
| Map<?> | ? 可以是任何类型 |
注意:主键目前版本暂时仅支持自增的只有。
注意:所有实体类建议要有空的无参构造方法
主键目前版本暂时仅支持自增的只有整数类型 ,如果没有在实体类中表示主键,Hibernate 会自动生成一个主键,本数据库不需要任何配置。
基本方法介绍:
//保存数据
public <T> Hibernate save(T bean)//保存多条数据
public <T> Hibernate saveAll(List<T> beanList)//删除数据
public <T> Hibernate delete(T classOrBean)//清空表中数据
public Hibernate deleteAll(Class<?> tableClass)//查询数据
public <T> T query(Class<T> tableNameClass)//查询表中全部数据
public <T> List<T> queryAll(Class<T> tableNameClass)//修改数据
public <T> Hibernate update(T bean)//修改全部数据
public Hibernate updateAll(Class<?> tableClass, ContentValues contentValues)//查询条件,具体可参考更详细教程
public Hibernate where(Object conditions, Object values)//倒序
public Hibernate flashback(String orderByStr)限制
public Hibernate limit(int[] limitStr)由于Hibernate 知识量太多不适合在本篇全部展示,如果对该封装的SQLite有兴趣的点击这里有更加详细的教程,后面更新的方向会向数据库数据加密方向进行。
Hibernate 详细教程:Android——超简单SQL实现教程_会飞的鱼-CSDN博客_android sql让你在开发中爱不释手的 GT 包。关注GSLS官网,查看更多源码 ヾ(✿゚▽゚)ノ工具包。所有文章 小编尽量让读者可以 直接 读懂 与 完全 复制粘贴,其中复杂或较多 的源码 会有 源码 并 贴上 github 网址。GT 类 里面的源码完全开源,较多的中文注释,让更多的人直接读懂。点个关注点个赞呗(〃'▽'〃),关注博主最新发布库:https://github.com/107937...https://blog.csdn.net/qq_39799899/article/details/105935756
7、CleanDataUtils(推荐指数:✪✪)
管理手机数据
方法介绍:
getTotalCacheSize(需要查下缓存大小)clearAllCache(清空缓存)deleteDir(删除文件)cleanInternalCache(清除本应用内部缓存)cleanDatabases(清除本应用所有数据库)cleanSharedPreference(清除本应用SharedPreference)cleanDatabaseByName(按名字清除本应用数据库)cleanFiles(清除/data/data/com.xxx.xxx/files下的内容)cleanExternalCache(清除外部cache下的内容(/mnt/sdcard/android/data/com.xxx.xxx/cache))cleanCustomCache(清除自定义路径下的文件,使用需小心,请不要误删。而且只支持文件下的文件删除)cleanApplicationData(清除本应用所有的数据)deleteFilesByDirectory(删除方法 这里只会删除某个文件夹下的文件,如果传入的directory是个文件,将不做处理)getFolderSize(获取文件)deleteFolderFile(删除指定文件下文件)getFormatSize(格式化单位)
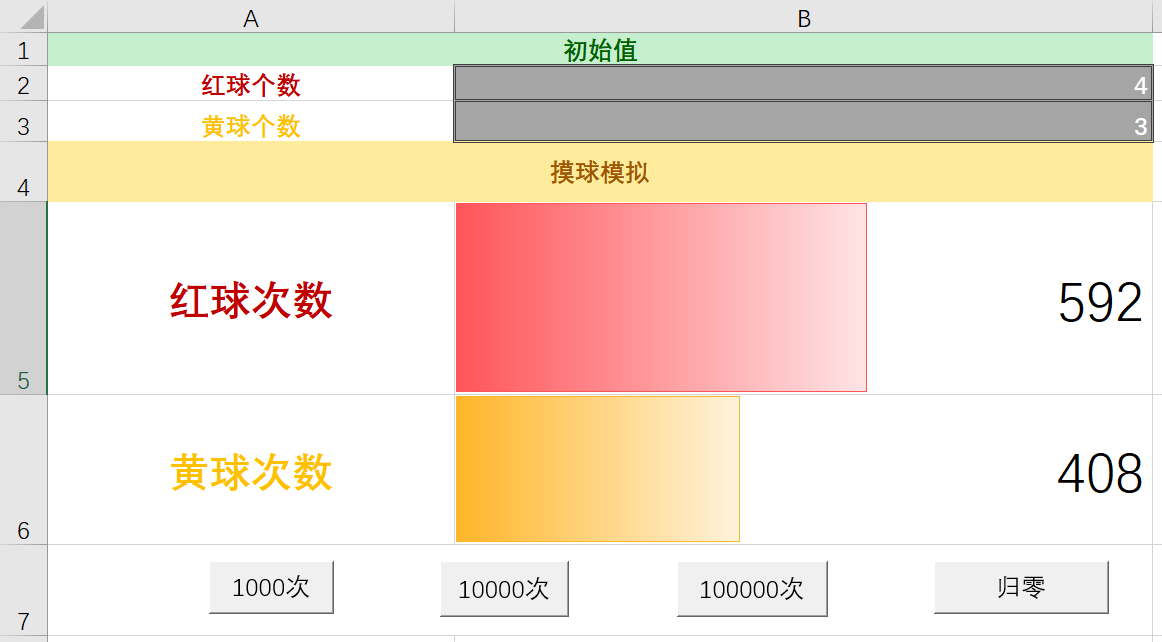
8、GT_Random(推荐指数:✪✪)
随机类
方法介绍:
//获取一个未知整数
public static int getInt()//在范围内获取随机数
public static int getInt(int min, int max)//获取定义字符之间的随机字符
public static char getChar(char startChar, char closeChar)9、SerialPortUtils(新品:推荐指数:✪✪✪✪✪)
串口类,无需增添第三文件,可直接构建使用!!!
相信网上很多的串口教程均是需要加很多的 so 文件或加入 jin 其他诸多配置,而成功集成GT库的话,串口通讯将变得十分简单:
方法介绍:
//读取数据后默认转十进制返回//按照次数读取数据
public String readDataCount(int count)//按时间读取数据
public String readDataTime(int time)//按照在一定时间内读取的次数来读取数据
public String readDataTimeAddCount(int time, int count)//按照起始符与结束符读取数据
public String readDataStartAddClose(String start, String close)//读取本次所有数据
public String readDataAll()//读取曲线数据,Params:spValue – 检测值与曲线值的分隔符
public String readCurveData(String spValue)//读取原始数据,不会进行数据格式转换,使用方法与上面一样public byte[] readByteDataCount(int count)public byte[] readByteDataTime(int time)public byte[] readByteDataTimeAddCount(int time, int count)public byte[] readByteDataStartAddClose(String start, String close)public byte[] readByteDataAll()//其他功能方法//设置读取数据期间的速度
public SerialPortUtils setReadSpeed(int readSpeed)//设置等待下位机发送数据的等待间隔时间
public SerialPortUtils setWaitingTime(int waitingTime)实际列子:
public class MainActivity extends AppCompatActivity {private GT.SerialPortUtils serialPortUtils;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);//创建串口工具serialPortUtils = new GT.SerialPortUtils(this,"串口号/物理地址",9600);
// serialPortUtils = new GT.SerialPortUtils(this,"串口号/物理地址",9600,true);//打开串口调试日志//简单的发送数据serialPortUtils.sendData("发送的数据");//发送数据进行 BG2312编码serialPortUtils.sendData("发送的数据", Charset.forName("GB2312"));new Thread(new Runnable() {@Overridepublic void run() {String readData = serialPortUtils.readDataAll();//读取全部数据,均已十进制读取GT.log("readData:" + readData);}}).start();}@Overrideprotected void onDestroy() {super.onDestroy();//释放资源serialPortUtils.close();}
}当然还支持注解创建,使用方法与楼上一样不变
public class MainActivity extends AppCompatActivity {//使用注解方式实例化@GT.SerialPortUtils.Build(setComAll = "串口号/主板物理地址",setBaudRate = 9600)private GT.SerialPortUtils serialPortUtils;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);GT.build(this);//绑定 ActivityserialPortUtils.sendData("aaa");}
}总结:如果觉得还不实用,那你可以参考源码完全进行扩展使用
10、DataUtils(推荐指数:✪✪✪)
数据格式装换类
//16进制 byte 转10进制 int
public static int[] byte2Int(byte[] data)//判断奇数或偶数,位运算,最后一位是1则为奇数,为0是偶数
public static int isOdd(int num)//Hex字符串转int
public static int HexToInt(String inHex)public static String IntToHex(int intHex)//Hex字符串转byte
public static byte HexToByte(String inHex)//1字节转2个Hex字符
public static String Byte2Hex(Byte inByte)//字节数组转转hex字符串
public static String ByteArrToHex(byte[] inBytArr)//字节数组转转hex字符串,可选长度
public static String ByteArrToHex(byte[] inBytArr, int offset, int byteCount)//转hex字符串转字节数组
public static byte[] HexToByteArr(String inHex)/*
按照指定长度切割字符串
Params:
inputString – 需要切割的源字符串
length – 指定的长度
Returns:*/
public static List<String> getDivLines(String inputString, int length)//计算长度,两个字节长度
public static String twoByte(String val)//校验和
public static String sum(String cmd)总结:目前 数据类 教程告一段落
第五章:网络类
1、Network(推荐指数:✪✪)
网络类用于判断是否可联网,获取P地址等...
方法介绍:
//监听网络状态 true 网络正常 false 网络异常
public static boolean netWorkStatus(Context context)//获取手机 IP 地址
public static String getIPAddress(Context context)//检测当前手机是否可上网
public static boolean isInternet(Context context)//获取当前网络属于 无网络(返回0)、WF(返回1)、2G(返回2)、3G(返回3)、4G(返回4) 网络
public static int getNetworkState(Context context)2、JSON(推荐指数:✪✪✪✪)
接口解析 json 与 Bean 互转 TODO 装换实体类建议创建好实体类的空的无参构造方法
使用示例:
先添加一个实体类:
public class DemoBean{//TODO 必须要的空构造方法public DemoBean(){}private int DemoBeanId;public DemoBean(int demoBeanId) {DemoBeanId = demoBeanId;}public int getDemoBeanId() {return DemoBeanId;}public void setDemoBeanId(int demoBeanId) {DemoBeanId = demoBeanId;}@Overridepublic String toString() {return "DemoBean{" +"DemoBeanId=" + DemoBeanId +'}';}
}public class MainActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);DemoBean demoBean = new DemoBean(2021);//将实体类转为json数据String jsonData = GT.JSON.toJson(demoBean);GT.log("jsonData:" + jsonData);try {//将json数据转为实体类DemoBean demoBean1 = GT.JSON.fromJson(jsonData, DemoBean.class);GT.log("demoBean1:" + demoBean1);} catch (JSONException e) {e.printStackTrace();}}}效果图:

总结:转换的实体类必须要有无参构造方法,不然可能会出现问题
3、HttpUtil 与 HttpCall 网络请求框架(推荐指数:✪✪✪✪✪)
网络请求框架
Android——超简单网络请求_PlayfulKing的博客-CSDN博客超简单的 网络请求框架 GThttps://blog.csdn.net/qq_39799899/article/details/125697371?spm=1001.2014.3001.5502
总结:这两种新的网络请求框架,有简易版与接口版,伙伴们可以按照自己框架或者自己需求来定。
4、WebViewUtils(推荐指数:✪✪✪✪)
WebWiew 工具类
加上网络权限
<uses-permission android:name="android.permission.INTERNET"/>功能支持:
1.将网页上的 JSON 数据取下来(需要放在子线程运行)
2.加载 PC 版的网页
3.加载 App 网页
4.加载 html
5.WebView 加强
6.加载一个网页
7.加载一个Asset 文件里的 html 文件
8.加载一个 SD卡里的
9.加载富文本
10.监听所有加载的网页的进度每个功能都对应着一个方法,具体参数请自行查看
使用示例:
(1)、获取网页上的源码:getHtmlData
public class MainActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);new Thread(new Runnable() {@Overridepublic void run() {String url = "https://blog.csdn.net/qq_39799899/article/details/102490617";GT.WebViewUtils.getHtmlData(url, new GT.WebViewUtils.OnGetHtmlCodeListener() {@Overridepublic void onGetStart(String url) {GT.logt("开始获取");}@Overridepublic void onGetProgress(int progress) {GT.logt("获取网页源码中..." + progress);}@Overridepublic void onGetClose(String url, String htmlCode, long htmlSize) {GT.logt("网页源码:" + htmlCode);}@Overridepublic void onGetError(String url, Object errorMessage) {GT.log("获取失败:" + errorMessage);}});}}).start();}
}效果图:
2021-08-16 15:06:36.437 6670-6736/com.tnd.myapplication I/GT_i: ------- htmlData:<!DOCTYPE html><html><head><meta charset="utf-8"><meta http-equiv="content-type" content="text/html; charset=utf-8"><meta http-equiv="X-UA-Compatible" content="IE=Edge"><meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"><meta name="apple-mobile-web-app-status-bar-style" content="black"><meta name="report" content='{"pid": "blog", "spm":"1001.2101"}'><meta name="applicable-device" content="mobile"><meta http-equiv="Cache-Control" content="no-transform"/><meta http-equiv="Cache-Control" content="no-siteapp"/><meta content="yes" name="apple-mobile-web-app-capable"><meta content="black" name="apple-mobile-web-app-status-bar-style"><meta content="telephone=no" name="format-detection"><meta content="email=no" name="format-detection"><meta name="referrer" content="always"><meta name="csdn-baidu-search" content='{"autorun":true,"install":true,"keyword":"android gt"}'><title>Android——GT库发布_会飞的鱼-CSDN博客_android gt</title><meta name="description" content='GT库最新版本: 1.1.5GT库官方教程发布时间:2020年1月7日 切换到github此次版本更新:------------------------------------------------------------------------------------------- * 更新时间:2020.1.7 * * &lt;p&gt; * * (2)、加载PC网页:
xml界面代码就补贴上了,就是一个充满全局的WebView就行
public class MainActivity extends AppCompatActivity {private WebView webView;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);webView = new WebView(this);setContentView(webView);String url = "https://blog.csdn.net/qq_39799899?type=blog";GT.WebViewUtils.loadPCHtml(this, webView, url, //加载的网页false, //是否缓存new GT.WebViewUtils.OnLoadWebViewListener() {@Overrideprotected void onLoadingProgress(WebView view, int progress) {super.onLoadingProgress(view, progress);GT.logt("加载网页中..." + progress);}});}}效果图:

日志效果图:

(2)、加载APP网页:
public class MainActivity extends AppCompatActivity {private WebView webView;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);webView = findViewById(R.id.webView);GT.WebViewUtils.loadAppHtml(this, webView, "https://blog.csdn.net/qq_39799899/article/details/102490617", false, new GT.WebViewUtils.OnLoadWebViewListener() {protected void onLoadingProgress(WebView view, int progress) {super.onLoadingProgress(view, progress);GT.logt("加载网页中..." + progress);}});}}效果图:

总结:加载PC网页与加载App网页,只需要把方法名的PC改成App即可
第六章:小工具类
1、GT_Date(推荐指数:✪✪✪)
强大的日期工具包
方法介绍:
//离现在有多少 年 月 日 ,时 分 秒 (加强版)
//仅仅支持 这种格式的时间(yyyy-MM-dd HH:mm:ss)或者时间戳
public static String toPastTimeX(String time2)//获取中国日期
public static String getDateTime_CH()//获取国外日期
public static String getDateTime_US()//获取自定义格式的日期
public static String getDateTime(String dateTimeFormat)//将多少秒转换成 时分秒 如:100秒 = 1分钟40秒
public static String secondsToTime(int seconds)//获取当前星期-文字型
public static String getWeekOfDateString()//获取当前星期-数字型
public static int getWeekOfDateInt()//时间戳转 时间 YYYY-MM-DD 00:00:00
public String toTime(String dataTime)//时间转时间戳
public long toTimestamp(String time)//日历的高级功能
public static class Lunar{//获得某天前个节气日期差
public static long getbeforesolarTerm(int year, Date date)
//获得某天后个节气日期差
public static long getaftersolarTerm(int year, Date date)
//获得某天前后两个节气序号
public static int[] getnearsolarTerm(int year, Date date)
//获得某年中所有节气Date
public static Date[] jieqilist(int year)
//返回农历年闰月月份
private static int getLunarLeapMonth(int lunarYear)
//返回农历年闰月的天数
private static int getLunarLeapDays(int lunarYear)
//返回农历年的总天数
private static int getLunarYearDays(int lunarYear)
//取 Date 对象中用全球标准时间 (UTC) 表示的日期
public static synchronized int getUTCDay(Date date)
//返回全球标准时间 (UTC) (或 GMT) 的 1970 年 1 月 1 日到所指定日期之间所间隔的毫秒数。
public static synchronized long UTC(int y, int m, int d, int h, int min, int sec)
//返回公历年节气的日期
private static int getSolarTermDay(int solarYear, int index)
//返回公历年节气的日期
public static Date getSolarTermCalendar(int solarYear, int index)
//取农历年生肖
public String getAnimalString()
//还有许多许多方法...
}总结:还有许多方法小编就不贴出来了
1、ScreenOperation(推荐指数:✪✪✪)
手机屏幕操作
方法介绍:
//点击屏幕 可根据 屏幕的比例 与 具体的 X,Y 坐标点击//传入在屏幕中的比例位置,坐标左上角为基准
public static void autoClickRatio(Activity act, final double ratioX, final double ratioY)
//传入在屏幕中的坐标,坐标左上角为基准
public static void autoClickPos(Activity act, final double x, final double y)总结:今后会出无障碍点击屏幕
1、ApplicationUtils(推荐指数:✪✪✪✪)
小工具包
方法介绍:
//分析文字
public static void senText(Activity activity, String title, String content)
//分析文件
public static void shareFile(Activity activity, String sharTitle, String filePath)
//分析图片
public static void share(Activity activity, Bitmap bitmap)
//弹出软件盘
public static void editKeyboard(EditText editText, Activity activity)
//收起软键盘
public static void editKeyShrink(EditText editText, Activity activity)
//将字符串赋值到粘贴板上
public static void copyToClipboard(Context context, String text)
//保存图片
public static void saveImage(Activity activity, View view, String savePath, String fileName)
//获取App名称
public static String getAppName(Context context)
//获取软件版本号
public static int getVersionCode(Context mContext)
//获取软件版本名称
public static String getVerName(Context context)
//加压文件
public static void unzipFile(String zipPtath, String outputDirectory, boolean isDeleteZipPage)
//获取当前Apk包名
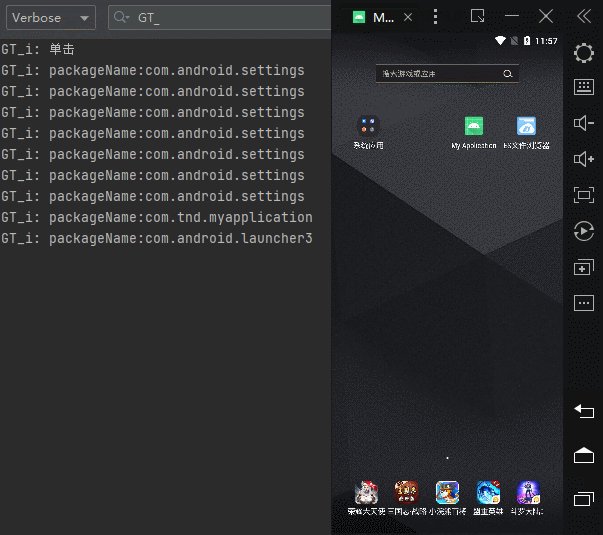
public static String getPackageName(Context context)
//获取当前手机应用列表
public static class PrintPhoneAppList
//获取当前手机APP信息
public static ArrayList<HashMap<String, Object>> getAllAppData(Context context)
//当前APP是否在前台
public static boolean isFrontDesk(Context context)
//编辑框提示错误信息
public static void hintErrorMessage(EditText editText, String errorMessage)
//手机截屏转Bitmap
public static Bitmap takeScreenShot(Activity pActivity)
//View 转 BitMap
public static Bitmap createBitmapFromView(View view)
//判断手机号码是否规则
public static boolean isPhoneNumber(String input)
//获取所有APPName
public static List<String> getAppAllPackName()总结:这里面的小工具包功能会不定时更新
第七章:APP迭代类(更新、热修复bug)
1、UpdateApp(推荐指数:✪✪✪✪)
更新 APP 版本
第一步:加上必要权限:
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <!-- 写入手机权限 -->
<uses-permission android:name="android.permission.READ_PHONE_STATE" /><!-- 读取手机权限 -->
<uses-permission android:name="android.permission.INTERNET" /> <!-- 网络权限 -->第二步:从服务器下载APP并自动跳出安装界面
GT.HttpUtil.downloadFile("http://qzonestyle.gtimg.cn/qzone/vas/opensns/res/doc/AppManage.apk",GT.FileUtils.getAppDirectory(this) + "/QQ签名工具.apk", new GT.HttpUtil.OnLoadData() {@Overridepublic void onDownloadStart(File file) {super.onDownloadStart(file);GT.logt("下载开始");}@Overridepublic void onDownloading(int progress) {super.onDownloading(progress);GT.logt("下载中..." + progress);}@Overridepublic void onDownloadSuccess(File file) {super.onDownloadSuccess(file);//参数三 需要在 AndroidMain.xml 中添加参数,详情请点击API方法内查看GT.AppIteration.UpdateApp.installNewApk(MainActivity.this, file.getPath(), "");}@Overridepublic void onDownloadFailed(Exception e) {super.onDownloadFailed(e);GT.logt("下载失败");}});
效果图:


1、RepairAPP(推荐指数:✪✪✪✪)
APP热更新
后续更新详细教程:目前可参考教程:Android——Android热修复简单实现_会飞的鱼-CSDN博客_android 热修复![]() https://blog.csdn.net/qq_39799899/article/details/102478355
https://blog.csdn.net/qq_39799899/article/details/102478355
第八章
1、BaseAdapter(推荐指数:✪✪✪✪)
针对与 RecyclerView.Adapter 进行封装本节将用 RecyclerView来示范
第一步:新建一个主页面 与 适配器的 布局 文件
item_demo.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"><TextViewandroid:id="@+id/tv_name"android:layout_width="0dp"android:layout_weight="1"android:text="姓名"android:layout_height="wrap_content"/><TextViewandroid:id="@+id/tv_age"android:layout_width="0dp"android:layout_weight="1"android:text="年龄"android:layout_height="wrap_content"/>
</LinearLayout>activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"xmlns:app="http://schemas.android.com/apk/res-auto"tools:context=".MainActivity"><ListViewandroid:id="@+id/listView"android:layout_width="match_parent"android:layout_height="match_parent"/><Buttonandroid:id="@+id/btn"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="更新数据"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintEnd_toEndOf="parent"/></androidx.constraintlayout.widget.ConstraintLayout>第二步:新建 实体类 与 适配器
demoBean
public class DemoBean{public DemoBean(){}private String name;private int age;public DemoBean(String name, int age) {this.name = name;this.age = age;}public String getName() {return name;}public void setName(String name) {this.name = name;}public int getAge() {return age;}public void setAge(int age) {this.age = age;}@Overridepublic String toString() {return "DemoBean{" +"name='" + name + '\'' +", age=" + age +'}';}
}适配器
public class DemoAdapter extends GT.GT_Adapters.BaseAdapter<DemoBean> {//下面你适合那种构造方法那就用那种即可public DemoAdapter(Context context) {super(context);}@Overrideprotected int loadLayout() {return R.layout.item_demo;//加载布局}@Overrideprotected void initView(View itemView, int position, DemoBean demoBean) {super.initView(itemView, position, demoBean);//初始化ViewTextView tv_name = itemView.findViewById(R.id.tv_name);TextView tv_age = itemView.findViewById(R.id.tv_age);//设置数据tv_name.setText(demoBean.getName());tv_age.setText(String.valueOf(demoBean.getAge()));}@Overrideprotected void loadData(View itemView, int position, DemoBean demoBean) {super.loadData(itemView, position, demoBean);//其他事件等业务逻辑}
}第三步:写好使用代码
public class MainActivity extends AppCompatActivity {private RecyclerView recyclerView;private DemoAdapter demoAdapter;private List<DemoBean> demoBeanList = new ArrayList<>();@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);//实例化 RecyclerViewrecyclerView = findViewById(R.id.recyclerView);//实例化适配器并设置垂直显示数据demoAdapter = new DemoAdapter(this);demoAdapter.setLinearLayoutManager_V(recyclerView);//模拟数据for (int i = 0; i < 100; i++) {demoBeanList.add(new DemoBean("小红" + i + "号", i));}//设置数据demoAdapter.setBeanList(demoBeanList);//单击数据刷新数据findViewById(R.id.btn).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {demoBeanList.clear();for (int i = 0; i < 200; i++) {demoBeanList.add(new DemoBean("大红" + i + "号", i));}//设置数据demoAdapter.setBeanList(demoBeanList);}});}
}提示:
根据具体需求选好适合你的适配器构造方法如这样:
public class DemoAdapter extends GT.GT_Adapters.BaseAdapter<DemoBean> {//下面你适合那种构造方法那就用那种即可public DemoAdapter(Context context, RecyclerView rv, List<DemoBean> beanList, int layout_V_OR_H, int layout) {super(context, rv, beanList, layout_V_OR_H, layout);}@Overrideprotected void initView(View itemView, int position, DemoBean demoBean) {super.initView(itemView, position, demoBean);//初始化ViewTextView tv_name = itemView.findViewById(R.id.tv_name);TextView tv_age = itemView.findViewById(R.id.tv_age);tv_name.setText(demoBean.getName());tv_age.setText(String.valueOf(demoBean.getAge()));}@Overrideprotected void loadData(View itemView, int position, DemoBean demoBean) {super.loadData(itemView, position, demoBean);//其他事件等业务逻辑}
}Activity就可以这样写:效果都一样
public class MainActivity extends AppCompatActivity {private RecyclerView recyclerView;private DemoAdapter demoAdapter;private List<DemoBean> demoBeanList = new ArrayList<>();@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);//实例化 RecyclerViewrecyclerView = findViewById(R.id.recyclerView);//模拟数据for (int i = 0; i < 100; i++) {demoBeanList.add(new DemoBean("小红" + i + "号", i));}//实例化适配器并设置垂直显示数据demoAdapter = new DemoAdapter(this,recyclerView,demoBeanList, LinearLayoutManager.VERTICAL,R.layout.item_demo);//单击数据刷新数据findViewById(R.id.btn).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {demoBeanList.clear();for (int i = 0; i < 200; i++) {demoBeanList.add(new DemoBean("大红" + i + "号", i));}//设置数据demoAdapter.setBeanList(demoBeanList);}});}
}此基类适配器除了这种写法还可以使用注解来写适配器,代码量更少,使用与上面一样
//加载布局
@GT.Annotations.GT_AnnotationAdapter(R.layout.item_demo)
public class DemoAdapter extends GT.GT_Adapters.AnnotationAdapter<DemoBean> {public DemoAdapter(Context context) {super(context);}@Overrideprotected void initView(View itemView, int position, DemoBean demoBean) {super.initView(itemView, position, demoBean);//初始化ViewTextView tv_name = itemView.findViewById(R.id.tv_name);TextView tv_age = itemView.findViewById(R.id.tv_age);//设置值tv_name.setText(demoBean.getName());tv_age.setText(String.valueOf(demoBean.getAge()));}@Overrideprotected void loadData(View itemView, int position, DemoBean demoBean) {super.loadData(itemView, position, demoBean);//事件其他业务逻辑}
}1、Encryption(推荐指数:✪✪✪)
加密工具包
第一个:MD5加密
public static String encryptMD5(String origin)第二个:DES加密
//加密
public static String encryptPassword(Object clearText, Object password)//解密
public static String decryptPassword(Object encryptedPwd, Object password) 第三个:Base64加密
GT.Encryption.Base64第九章:UI类(推荐章节)
1、ProgressDialogUtils(推荐指数:✪✪✪✪)
加载进度条
第一种:简易进度条 initProgressBarDialog
public class MainActivity extends AppCompatActivity {private ProgressDialog progressDialog;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);progressDialog = GT.ProgressDialogUtils.initProgressBarDialog(this, false, "加载中...");findViewById(R.id.btn).setOnClickListener(v -> {progressDialog.show();//显示new Thread(() -> {while (progressDialog.getProgress() < progressDialog.getMax()){progressDialog.setProgress(progressDialog.getProgress() + 1);GT.Thread.sleep(20);}progressDialog.cancel();//取消当前进度条//重新创建一个新的进度条(演示用的)MainActivity.this.runOnUiThread(() -> progressDialog = GT.ProgressDialogUtils.initProgressBarDialog(MainActivity.this, false, "加载中..."));}).start();});}
}效果图:

第二种:简易圆圈加载条 initProgressBarDialog
public class MainActivity extends AppCompatActivity {private ProgressDialog progressDialog;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);progressDialog = GT.ProgressDialogUtils.initCircleProgressDialog(this, false, "3秒后自动取消...");findViewById(R.id.btn).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {progressDialog.show();//显示new Thread(new Runnable() {@Overridepublic void run() {GT.Thread.sleep(3000);progressDialog.cancel();//取消}}).start();}});}
}效果图:

第三种:简易进度条加载条 initProgressBarDialog
public class MainActivity extends AppCompatActivity {private ProgressDialog progressDialog;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);progressDialog = GT.ProgressDialogUtils.initProgressBarDialog(this, false, R.mipmap.ic_launcher, "标题", "内容", 250, null);findViewById(R.id.btn).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {progressDialog.show();//显示new Thread(new Runnable() {@Overridepublic void run() {while (true){if(progressDialog.getProgress() >= progressDialog.getMax()){progressDialog.dismiss();//取消break;}progressDialog.setProgress(progressDialog.getProgress() + 1);GT.Thread.sleep(20);}}}).start();}});}
}效果图:

第四种:简易圆形加载条 initCircleProgressDialog
public class MainActivity extends AppCompatActivity {private ProgressDialog progressDialog;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);progressDialog = GT.ProgressDialogUtils.initCircleProgressDialog(this, false, R.mipmap.ic_launcher, "标题", "3秒后关闭", null);findViewById(R.id.btn).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {progressDialog.show();//显示new Thread(new Runnable() {@Overridepublic void run() {GT.Thread.sleep(3000);progressDialog.dismiss();//取消}}).start();}});}
}效果图:

2、GT_Animation(推荐指数:✪✪✪✪)
GT动画库,真动画(运动后事件在最终运动处)与假动画(运动后事件在原处)
效果图:

实现的主要代码如下:(动画后面加 F 的则表示 该动画 是假的动画 后面为 T 的则表示为 真动画)
public class MainActivity extends AppCompatActivity {@GT.Annotations.GT_View(R.id.btn_show)private Button btn_show;private GT.GT_Animation gt_animation;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);GT.build(this);//绑定 Activitygt_animation = new GT.GT_Animation();}@GT.Annotations.GT_Click({R.id.btnF_translate, R.id.btnF_scales, R.id.btnF_rotate, R.id.btnF_alpha, R.id.btnT_translate, R.id.btnT_scales, R.id.btnT_rotate, R.id.btnT_alpha, R.id.btn_show})public void onBtnClick(View view) {switch (view.getId()) {/*** 假动画*/case R.id.btnF_translate:gt_animation.translate_F(0, 200, 0, 200, 2000, true, 0, true, btn_show);break;case R.id.btnF_scales:gt_animation.scale_F(1, 2, 1, 2, 2000, true, 0, true, btn_show);break;case R.id.btnF_rotate:gt_animation.rotate_F(0, 360, 2000, true, 0, true, btn_show);break;case R.id.btnF_alpha:gt_animation.alpha_F(1, 0.3f, 2000, true, 0, true, btn_show);break;/*** 真动画*/case R.id.btnT_translate:gt_animation.translate_T(0, 200, 0, 200, 2000, 0, true, btn_show);break;case R.id.btnT_scales:gt_animation.scale_T(1, 3, 1, 3, 2000, 0, true, btn_show);break;case R.id.btnT_rotate:gt_animation.rotatesY_T(0, 360, 3000, 0, true, btn_show);break;case R.id.btnT_alpha:gt_animation.alpha_T(1, 0, 2000, 0, true, btn_show);break;case R.id.btn_show:GT.toast_s("触发点击事件");break;}}}XML代码如下:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><Buttonandroid:id="@+id/btn_show"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Hello World!"android:textSize="18sp"android:background="#03A9F4"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintHorizontal_bias="0.06"app:layout_constraintLeft_toLeftOf="parent"app:layout_constraintRight_toRightOf="parent"app:layout_constraintTop_toTopOf="parent"app:layout_constraintVertical_bias="0.023" /><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="vertical"app:layout_constraintBottom_toBottomOf="parent"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"><Buttonandroid:id="@+id/btnF_translate"android:layout_width="0dp"android:layout_weight="1"android:layout_height="wrap_content"android:text="假平移"/><Buttonandroid:id="@+id/btnF_scales"android:layout_width="0dp"android:layout_weight="1"android:layout_height="wrap_content"android:text="假缩放"/><Buttonandroid:id="@+id/btnF_rotate"android:layout_width="0dp"android:layout_weight="1"android:layout_height="wrap_content"android:text="假旋转"/><Buttonandroid:id="@+id/btnF_alpha"android:layout_width="0dp"android:layout_weight="1"android:layout_height="wrap_content"android:text="假透明"/></LinearLayout><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"><Buttonandroid:id="@+id/btnT_translate"android:layout_width="0dp"android:layout_weight="1"android:layout_height="wrap_content"android:text="真平移"/><Buttonandroid:id="@+id/btnT_scales"android:layout_width="0dp"android:layout_weight="1"android:layout_height="wrap_content"android:text="真缩放"/><Buttonandroid:id="@+id/btnT_rotate"android:layout_width="0dp"android:layout_weight="1"android:layout_height="wrap_content"android:text="真旋转"/><Buttonandroid:id="@+id/btnT_alpha"android:layout_width="0dp"android:layout_weight="1"android:layout_height="wrap_content"android:text="真透明"/></LinearLayout></LinearLayout></androidx.constraintlayout.widget.ConstraintLayout>总结:简单的封装,支持单个 和 多结合动画播放,不懂参数的可以直接点进源码看中文注释。
本篇源码网址:https://github.com/1079374315/GT_Animator
源码非常容易看懂不信你瞧:

3、WindowUtils(推荐指数:✪✪✪✪)
WindowUtils 窗体类,封装了APP窗口类工具
方法介绍:(下面的方法在后面迭代中可能存在更新,具体请参考源码方法)
//开启游戏窗口
public static void startGameWindow(Activity activity)
//屏幕常亮
public static void light(Activity activity)
//设置全屏模式
public static void fullScreen(Activity activity)
//关闭虚拟按键
public static void Close_virtualButton(Activity activity)
//获取屏幕 宽度
public static int getWindowUtilsWidth(AppCompatActivity appCompatActivity)
//获取屏幕 高度
public static int getWindowUtilsHeight(AppCompatActivity appCompatActivity)
//隐藏状态栏
public static void hideStatusBar(AppCompatActivity activity)
//隐藏ActionBar
public static void hideActionBar(AppCompatActivity activity)
//隐藏导航栏
public static void hideNavigationBar(Activity activity)
//透明状态栏
public static void lucencyStatusBar(Activity activity)
//透明导航栏
public static void lucencyNavigationBar(Activity activity)
//沉浸式模式 (隐藏状态栏,去掉ActionBar,隐藏导航栏)
public static void immersionMode(Activity activity)
//返回当前是 横屏 还是 竖屏
public static boolean isLandscapeAndPortrait(Activity activity)
//0-6 的 值来进行强制的 横竖屏、自适应等 执行强制的 横屏 或 竖屏
public static void AutoLandscapeAndPortrait(Activity activity, int one_three)4、ViewUtils(推荐指数:✪✪✪✪)
自定义View工具集合,可直接添加到xml 布局文件中
自定义View介绍:
//跑马灯
public static class MarqueeTextView extends TextView//遥感组件
public static class RockerView extends View//流动布局
public static class FlowLayout extends ViewGroup//嵌套滑动
public class NestScrollView extends ScrollView//延迟触发(如:EditText输入完后再触发,完美解决!)
public static class DelayTrigger//圆角动态图 组件
public static class GTImageView extends AppCompatImageView遥感组件我们单独介绍,其余的直接写到 xml 即可
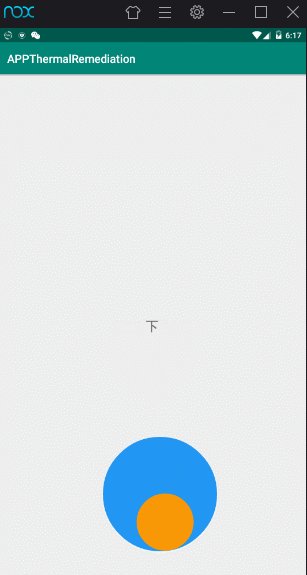
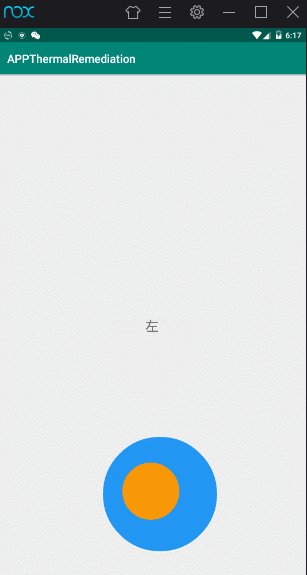
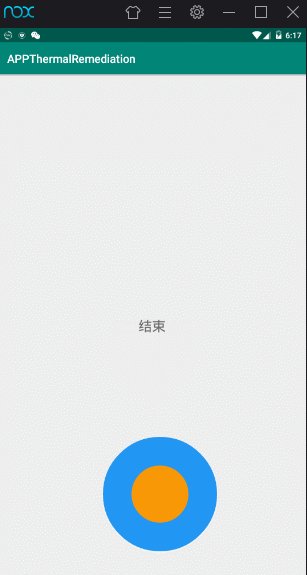
遥感组件:
效果图:

第一步:写入 xml 布局中
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><TextViewandroid:id="@+id/tv"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Hello World!"android:textSize="24sp"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintLeft_toLeftOf="parent"app:layout_constraintRight_toRightOf="parent"app:layout_constraintTop_toTopOf="parent"/><viewandroid:id="@+id/rv"class="com.gsls.gt.GT$Game$RockerView"android:layout_width="200dp"android:layout_height="200dp"app:rockerBackground="#FF9800"app:rockerRadius="50dp"app:areaBackground="#2196F3"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintHorizontal_bias="0.54"app:layout_constraintLeft_toLeftOf="parent"app:layout_constraintRight_toRightOf="parent"app:layout_constraintTop_toTopOf="parent"app:layout_constraintVertical_bias="0.934" /></androidx.constraintlayout.widget.ConstraintLayout>第二步: 获取组件进行监听
@GT.Annotations.GT_Activity(R.layout.activity_main)
public class MainActivity extends GT.AnnotationActivity {@GT.Annotations.GT_View(R.id.tv)private TextView tv;@GT.Annotations.GT_View(R.id.rv)GT.Game.RockerView rv;@Overrideprotected void initView(Bundle savedInstanceState) {build(this);//绑定 Activityrv.setCallBackMode(GT.Game.RockerView.CallBackMode.CALL_BACK_MODE_MOVE);//设置回调方式为 状态有变化的时候回调rv.setOnShakeListener(GT.Game.RockerView.DirectionMode.DIRECTION_8, new GT.Game.RockerView.OnShakeListener() {@Overridepublic void onStart() {tv.setText("开始");}@Overridepublic void direction(GT.Game.RockerView.Direction direction) {String direction1 = getDirection(direction);//获取方向tv.setText(direction1);//设置遥感转动的方向}@Overridepublic void onFinish() {tv.setText("结束");}});}//返回字符串方向private String getDirection(GT.Game.RockerView.Direction direction) {String message = null;switch (direction) {case DIRECTION_LEFT:message = "左";break;case DIRECTION_RIGHT:message = "右";break;case DIRECTION_UP:message = "上";break;case DIRECTION_DOWN:message = "下";break;case DIRECTION_UP_LEFT:message = "左上";break;case DIRECTION_UP_RIGHT:message = "右上";break;case DIRECTION_DOWN_LEFT:message = "左下";break;case DIRECTION_DOWN_RIGHT:message = "右下";break;default:break;}return message;}}一些常用的参数:
app:rockerBackground="#FF9800" //设置中心圆的颜色
app:rockerRadius="50dp" //设置中心圆的半径
app:areaBackground="#2196F3" //设置背景圆的颜色总结:实现起来非常简单,这就是GT库的初衷。感谢您的关注。
5、GT_Activity(推荐指数:✪✪✪✪✪✪)
封装 Activity 管理器
第一种:BaseActivity 基类Activity
public class MainActivity extends GT.GT_Activity.BaseActivity {@Overrideprotected int loadLayout() {return R.layout.activity_main;//加载布局}@Overrideprotected void initView(Bundle savedInstanceState) {//初始化 View}@Overrideprotected void loadData() {super.loadData();//其他业务逻辑}}第二种:AnnotationActivity 注解 Activity
@GT.Annotations.GT_AnnotationActivity(R.layout.activity_main)//加载布局
public class MainActivity extends GT.GT_Activity.AnnotationActivity {@Overrideprotected void initView(Bundle savedInstanceState) {super.initView(savedInstanceState);//初始化 View}@Overrideprotected void loadData() {super.loadData();//其他业务逻辑}}
总结:就是这么简单,关于GT的注解篇均是属于 GT库高级教程,继承 GT注解Activity后将会解锁超级多的特色GT功能。关于这些特色功能会放在其他文章详细讲解!
6、GT_Fragment(推荐指数:✪✪✪✪✪✪)
封装 Fragment 管理器
第一种:BaseFragments 基类Fragment
//创建一个简易的Fragment
public class DemoFragment extends GT.GT_Fragment.BaseFragments{@Overrideprotected int loadLayout() {return R.layout.item_demo;//加载布局}@Overrideprotected void initView(View view, @Nullable Bundle savedInstanceState) {//初始化View}@Overrideprotected void loadData() {super.loadData();//处理其他业务逻辑}
}第二种:AnnotationFragment 基类Fragment
@GT.Annotations.GT_AnnotationFragment(R.layout.item_demo)
public class DemoFragment extends GT.GT_Fragment.AnnotationFragment {@Overrideprotected void initView(View view, Bundle savedInstanceState) {super.initView(view, savedInstanceState);//初始化 View}@Overrideprotected void loadData() {super.loadData();//处理其他业务逻辑}
}xml布局:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="wrap_content"android:background="#00FF0000"android:orientation="horizontal"><Viewandroid:id="@+id/view_bg"android:layout_width="400dp"android:layout_height="250dp"android:background="#ADFFEB3B"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent" /><TextViewandroid:id="@+id/tv_title"android:layout_width="0dp"android:layout_height="wrap_content"android:background="#C403A9F4"android:gravity="center"android:text="标题"android:textColor="#FFFFFF"android:textSize="22sp"app:layout_constraintEnd_toEndOf="@+id/view_bg"app:layout_constraintStart_toStartOf="@id/view_bg"app:layout_constraintTop_toTopOf="@+id/view_bg" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:paddingStart="10dp"android:paddingEnd="10dp"android:text="X"android:textColor="#FFFFFF"android:textSize="22sp"app:layout_constraintEnd_toEndOf="@+id/tv_title"app:layout_constraintTop_toTopOf="@+id/tv_title" /></androidx.constraintlayout.widget.ConstraintLayout>总结:就是这么简单,关于GT的注解篇均是属于 GT库高级教程,继承 GT注解Fragment后将会解锁超级多的特色GT功能。关于这些特色功能会放在其他文章详细讲解!
GT_Fragment 详细教程:
Android——多Fragment 超简单使用_PlayfulKing的博客-CSDN博客_android 多fragmentGT 第十五章: Fragment 框架GT 最新版发布:https://blog.csdn.net/qq_39799899/article/details/98891256如果不想依赖库 想手写 的同学可以去 GT 最新版发布 下载源码 进行学习。美帝 框架,让切换变得如此简单!先看看效果图: 《少量 Activity 对应 多个 Frage......https://blog.csdn.net/qq_39799899/article/details/99062031?spm=1001.2014.3001.5501
7、GT_Dialog(推荐指数:✪✪✪✪✪)
对话框封装类 管理器
第一种:BaseDialogFragment 基类Dialog
public class DemoDialogFragment extends GT.GT_Dialog.BaseDialogFragment {@Overrideprotected int loadLayout() {return R.layout.item_demo;//加载布局}@Overrideprotected void initView(View view, @Nullable Bundle savedInstanceState) {//初始化 View}@Overrideprotected void loadData() {super.loadData();//处理其他业务逻辑}
}第二种:AnnotationDialogFragment 注解类 Dialog
@GT.Annotations.GT_AnnotationDialogFragment(R.layout.item_demo)
public class DemoDialogFragment extends GT.GT_Dialog.AnnotationDialogFragment {@Overrideprotected void initView(View view, @Nullable Bundle savedInstanceState) {super.initView(view, savedInstanceState);//初始化 View}@Overrideprotected void loadData() {super.loadData();//处理其他业务逻辑}
}item_demo.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="wrap_content"android:background="#00FF0000"android:orientation="horizontal"><Viewandroid:id="@+id/view_bg"android:layout_width="200dp"android:layout_height="150dp"android:background="#ADFFEB3B"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent" /><TextViewandroid:id="@+id/tv_title"android:layout_width="0dp"android:layout_height="wrap_content"android:background="#C403A9F4"android:gravity="center"android:text="标题"android:textColor="#FFFFFF"android:textSize="22sp"app:layout_constraintEnd_toEndOf="@+id/view_bg"app:layout_constraintStart_toStartOf="@id/view_bg"app:layout_constraintTop_toTopOf="@+id/view_bg" /><TextViewandroid:id="@+id/tv_close"android:layout_width="wrap_content"android:layout_height="wrap_content"android:paddingStart="10dp"android:paddingEnd="10dp"android:text="X"android:textColor="#FFFFFF"android:textSize="22sp"app:layout_constraintEnd_toEndOf="@+id/tv_title"app:layout_constraintTop_toTopOf="@+id/tv_title" /></androidx.constraintlayout.widget.ConstraintLayout>总结:是不是发现一个规律,凡是继承GT库的封装类,使用起来都差不多
三:9种简易对话框Dialog
第1种,单按钮对话框:
//一个简易的按钮new GT.GT_Dialog.GT_AlertDialog(MainActivity.this).dialogButton(R.drawable.ic_launcher_background,"我的标题","我的内容",true,//单击外部影黑区域是否关闭当前对话框"按钮名称",new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {GT.toast(MainActivity.this, "单击了我");}}).show();效果图:

第2种,双按钮对话框:
//一个简易的按钮new GT.GT_Dialog.GT_AlertDialog(this).dialogTwoButton(R.drawable.ic_launcher_background,"我的标题","我的内容",false, //点击外部是否可取消对话框"取消",new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {GT.toast(MainActivity.this, "我是取消按钮");}}, "确定",new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {GT.toast(MainActivity.this, "我是确定按钮");}}).show();效果图:

第3种,列表选择-对话框:
public class MainActivity extends AppCompatActivity {String[] items = {"1号", "2号", "3号", "4号", "5号"};@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);//一个简易的按钮new GT.GT_Dialog.GT_AlertDialog(this).dialogList(R.drawable.ic_launcher_background,"标题",false,items,new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {GT.toast(MainActivity.this, items[which]);}}).show();}
}效果图:

第4种,多选-对话框:
public class MainActivity extends AppCompatActivity {String[] items = {"1号", "2号", "3号", "4号", "5号"};@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);//一个简易的按钮new GT.GT_Dialog.GT_AlertDialog(this).dialogMultiChoice(R.drawable.ic_launcher_background,"我是标题",false,items,null,"选中它们",new GT.GT_Dialog.GT_AlertDialog.OnGetDataListener() {@Overridepublic void getData(Object data) {GT.log("data" , data);List<String> list = (List<String>) data;GT.log("arraySize:" + list.size());GT.toast(MainActivity.this,"选中了" + list.size() + "条:" + data);}}).show();}
}效果图:

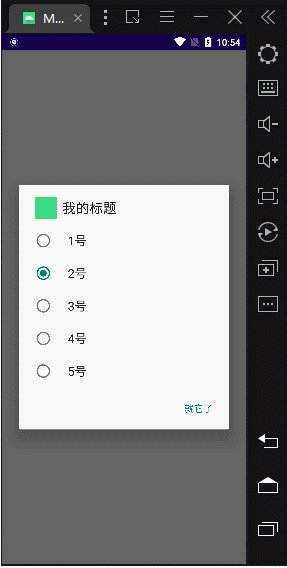
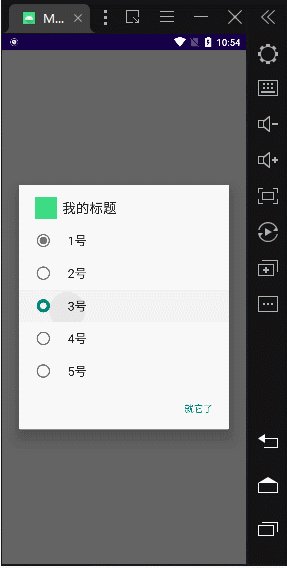
第5种,单选-对话框:
public class MainActivity extends AppCompatActivity {String[] items = {"1号", "2号", "3号", "4号", "5号"};@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);//一个简易的按钮new GT.GT_Dialog.GT_AlertDialog(this).dialogSingleChoiceList(R.drawable.ic_launcher_background,"我的标题",false,items,1,"就它了",new GT.GT_Dialog.GT_AlertDialog.OnGetDataListener() {@Overridepublic void getData(Object data) {GT.toast(MainActivity.this, data);}}).show();}
}效果图:

第6种,输入型-对话框:
//一个简易的按钮new GT.GT_Dialog.GT_AlertDialog(this).inputDialog(R.drawable.ic_launcher_background,"我是标题","我是内容",false,"确定",new GT.GT_Dialog.GT_AlertDialog.OnGetDataListener() {@Overridepublic void getData(Object data) {GT.toast(MainActivity.this, data);}}).show();
第7种,进度条-对话框:
public class MainActivity extends AppCompatActivity {private ProgressDialog progressDialog;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);//一个简易的按钮progressDialog = new GT.GT_Dialog.GT_AlertDialog(this).progressBarDialog(R.drawable.ic_launcher_background,"更新APP","准备更新APP",100, //进度条最大值0, //当前进度条进度100, //延时时间true, //点击外部是否可取消new GT.GT_Dialog.GT_AlertDialog.OnProgressBarListener() {@Overridepublic void startLoad(int progress, int maxValue, int loadingSpeed) {GT.log("开始加载");}@Overridepublic void underwayLoad(int progress) {GT.log("加载中..." + progress);GT.Thread.runAndroid(new Runnable() {//使用 UI 线程更新@Overridepublic void run() {progressDialog.setMessage("当前更新版本:V1.0.0\n\n" +"更新内容:\n" +"\t\t1.优化了整体界面\n" +"\t\t2.本更新对话框仅适合简单版\n" +"\t\t3.使用起来非常方便\n\n" +"\t\t当前下载进度:" + progress + "%");}});}@Overridepublic void closeLoad(long totalElapsedTime) {GT.Thread.runAndroid(new Runnable() {//使用 UI 线程更新@Overridepublic void run() {GT.log("totalElapsedTime:" + totalElapsedTime);String second = GT.GT_Date.secondsToTime((int) totalElapsedTime / 1000);//将秒转为 可识别时间GT.toast_time(MainActivity.this, "下载完成,总共耗时:" + second, 6000);progressDialog.dismiss();//销毁当前对话框,是否销毁可有自己决定}});}});//单击运行findViewById(R.id.btn).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {progressDialog.show();//模拟网络下载new Thread(new Runnable() {@Overridepublic void run() {for (int i = 0; i <= 100; i++) {progressDialog.setProgress(i);GT.Thread.sleep(50);}}}).start();}});}
}效果图:

第8种,加载条-对话框:
public class MainActivity extends AppCompatActivity {private ProgressDialog progressDialog;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);//一个简易的按钮progressDialog = new GT.GT_Dialog.GT_AlertDialog(this).progressDialog(R.drawable.ic_launcher_background,"标题","内容",false);findViewById(R.id.btn).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {progressDialog.show();GT.toast(MainActivity.this, "延时3秒后消失");new Thread(new Runnable() {@Overridepublic void run() {GT.Thread.sleep(3000);GT.Thread.runAndroid(new Runnable() {@Overridepublic void run() {progressDialog.dismiss();}});}}).start();}});}
}效果图:
第9种,自定义-对话框:
第一步:添加 自定义的布局文件 dialog_view.xml 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="wrap_content"android:layout_height="wrap_content"><Viewandroid:id="@+id/view"android:layout_width="300dp"android:layout_height="200dp"android:background="@mipmap/ic_launcher"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent" /><TextViewandroid:id="@+id/tv"android:layout_width="wrap_content"android:layout_height="wrap_content"android:textColor="#000000"android:textSize="24sp"android:textStyle="bold"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"app:layout_constraintVertical_bias="0.3"/><Buttonandroid:id="@+id/btn"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginEnd="8dp"android:layout_marginRight="8dp"android:text="按钮"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintHorizontal_bias="0.519"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"app:layout_constraintVertical_bias="0.671" /></androidx.constraintlayout.widget.ConstraintLayout>再在 res/styles.xml 中添加 去掉 对话框 默认背景的代码:
<!--dialog去阴影--><style name="dialogNoBg"><item name="android:background">#00000000</item><item name="android:windowBackground">@android:color/transparent</item><item name="android:windowNoTitle">true</item><item name="android:windowIsFloating">true</item></style>最后在 MainActivity 中去实现 自定义 对话框:
//自定义 对话框GT.GT_AlertDialog.ViewDialog viewDialog = new GT.GT_AlertDialog.ViewDialog().initLayout(this, R.layout.dialog_view, R.style.dialogNoBg);//加载 布局 并 设置样式 final TextView tv = viewDialog.getView().findViewById(R.id.tv);viewDialog.getView().findViewById(R.id.btn).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {tv.setText("单击了 自定义对话框");}});viewDialog.getDialog().show();效果图:

如果不满意,你可以试试 调用 这个方法:
/*** @param context 上下文* @param Style 样式* @param clickExternal 外部是否可点击* @param layout 布局* @param transparency 透明度* @param X 显示的 X 轴位置* @param Y 显示的 Y 轴位置* @return 当前类的对象*/public ViewDialog initLayout(Context context, int layout, int Style, boolean clickExternal, int transparency, int X, int Y) 还不满意? 小编觉得还可以抢救一下 继承 或 自己 补充 自定义 。
继承:
private class MyDialog extends GT.GT_AlertDialog.ViewDialog{补充 自定义:
Dialog dialog = viewDialog.getDialog();其中还有一个实现 自定义 Dialog 的类 但小编不推荐使用,该类主要用于 自定义 进度条 使用:
public class MainActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);new Myprogress(this).show();}// 自定义 进度条private class Myprogress extends GT.GT_AlertDialog.Loading_view{public Myprogress(Context context) {super(context);}@Overridepublic int initLayout() {return R.layout.dialog_view;//返回解析的 布局文件}@Overrideprotected void loadLayout(final Context context) {TextView tv = findViewById(R.id.tv); //获取 tv 组件tv.setText("进度条自定义");findViewById(R.id.btn).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {GT.toast_s(context,"单击了 按钮");dismiss();//关闭}});}}}效果图:

总结:简单使用,可直接复制使用
8、GT_FloatingWindow(推荐指数:✪✪✪✪✪)
Android——超简单悬浮窗使用教程_PlayfulKing的博客-CSDN博客_android 自定义悬浮框完全自定义悬浮窗,保证100%学会的超简单悬浮窗先看看31行代码的效果图:再来看看我无聊制作的悬浮窗:我们来看看这些都是如何实现的第一步:自定义的xml布局 demo_floating_window<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://... https://blog.csdn.net/qq_39799899/article/details/120470961?spm=1001.2014.3001.5501
https://blog.csdn.net/qq_39799899/article/details/120470961?spm=1001.2014.3001.5501
9、GT_View(新品:推荐指数:✪✪✪✪✪)
GT_View 专门用来解决局部View特别复杂时会让 Avtibity 或 Fragment 变复杂的问题
Android——完全自定义 底部弹出支付页面_PlayfulKing的博客-CSDN博客完全轻松自定义底部弹窗https://blog.csdn.net/qq_39799899/article/details/127268713?spm=1001.2014.3001.5501
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><LinearLayoutandroid:id="@+id/ll"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><TextViewandroid:id="@+id/tv"android:text="待改变"android:textSize="28sp"android:layout_width="match_parent"android:layout_height="40dp"/><Buttonandroid:id="@+id/btn"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="修改"/></LinearLayout></androidx.constraintlayout.widget.ConstraintLayout>新建DemoView .java文件
public class DemoView extends GT.GT_View.BaseView {public DemoView(View view) {super(view);}private TextView tv;private Button btn;@Overrideprotected void loadLayout(View view) {//初始化 Viewtv = view.findViewById(R.id.tv);btn = view.findViewById(R.id.btn);}@Overrideprotected void loadData(View view) {super.loadData(view);//具体业务逻辑btn.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {tv.setText("成功了!");}});}
}当然还有注解版的
public class DemoView extends GT.GT_View.AnnotationView {public DemoView(View view) {super(view);}@GT.Annotations.GT_View(R.id.tv)private TextView tv;@GT.Annotations.GT_View(R.id.btn)private Button btn;@Overrideprotected void initView(View view) {super.initView(view);//具体业务逻辑btn.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {tv.setText("成功了!");}});}
}
主界面:
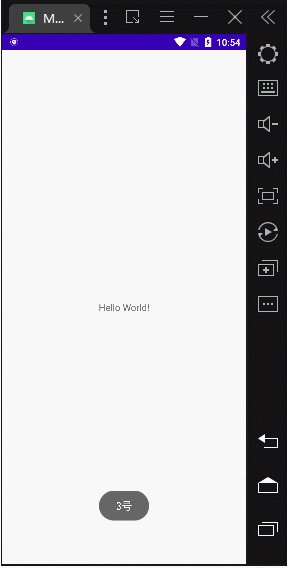
public class MainActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);new DemoView(findViewById(R.id.ll));//将ll布局中的所有业务逻辑均在 DemoView 中实现}
}总结:继承来自 GT库中的封装类,如 Activity、Fragment、DialogFragment、Floating,GT_View 他们的使用方法都是一致的,学会一个即可触类旁通。
第十章:设备监听类 DeviceListening(推荐指数:✪✪✪)
手机设备的监听
模块介绍:
//获取当前手机信息
MobilePhoneAttributepublic String getModel() //获取手机型号public String getSDK() //获取SDK版本public String getRELEASE() //获取手机系统版本号//安卓手机音量类
GT_AudioManagerpublic int getVoiceCall()//获取 通话声音 最大值 与 当前通过的声音值public int getVoiceCallMax()//获取 音量操作类对象public void setVoiceCallValue(int value)//设置音量大小public int getVoiceSystem()//获取当前手机的声音值public int getVoiceSystemMax()//获取 系统音量 最大值public void setVoiceSystemValue(int value)//设置系统音量值public int getVoiceRing()//获取 当前通过的声音值public int getVoiceRingMax()//铃声音量 最大值public void setVoiceRingValue(int value)//设置 铃声音量 的音量public int getVoiceMusic()//获取 当前通过的声音值public int getVoiceMusicMax()//获取 音乐音量(多媒体) 最大值public void setMusicValue(int value)//设置 多媒体 的音量public int getVoiceAlarm()//获取 当前通过的声音值public int getVoiceAlarmMax()//获取 提示声音 音量 最大值public void setVoiceAlarmValue(int value)//设置 提示声音 的音量public void gemgMusiceNoSet()//游戏过程中只允许调整多媒体音量,而不允许调整通话音量。//监听屏幕状态类
ScreenListener/*** 监听* 手机屏幕点亮* 手机屏幕锁屏* 手机屏幕解锁* <p>* 使用实例:* GT.ScreenListener screenListener = new GT.ScreenListener(this); //初始化 ScreenListener* screenListener.begin(new GT.ScreenListener.ScreenStateListener(){....} //new 一个匿名内部类 即可* 在销毁该 Activity 时一定要 调用该方法来注销广播* unregisterListener(); 方法来注销该广播*///监听耳机是否插入
GT_HeadsetPlugReceiver/*** 监听 耳机* <p>* 使用实例:* GT.GT_HeadsetPlugReceiver gt_headsetPlugReceiver = new GT.GT_HeadsetPlugReceiver(this); //初始化 GT_HeadsetPlugReceiver* gt_headsetPlugReceiver.isHeadset_TF(); //获取当前耳机的状态 插入则返回 true 否则返回 false* 在销毁该 Activity 时一定要 调用该方法来注销广播* unregisterListener(); 方法来注销该广播*///屏幕旋转监听
Spiritleve/*** 用法如下:* //屏幕旋转监听 内部类* class SV extends SpiritleveView{* ** public SV(Context context) {* super(context);* }* *** @Override protected void getPosition(float xAngle, float yAngle) {* super.getPosition(xAngle, yAngle);* GT.log("X:" + (int)xAngle + "," + "Y:" + (int)yAngle);* }* }* ** 最后再在方法中初始化* new SV(activity);* **/public class MainActivity extends AppCompatActivity {private GT.DeviceListening.GT_HeadsetPlugReceiver gt_headsetPlugReceiver;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);//获取当前手机信息GT.DeviceListening.MobilePhoneAttribute mobilePhoneAttribute = new GT.DeviceListening.MobilePhoneAttribute();GT.log_i("获取手机型号:" + mobilePhoneAttribute.getModel());GT.log_i("获取手机SDK版本号:" + mobilePhoneAttribute.getSDK());GT.log_i("获取手机系统版本号:" + mobilePhoneAttribute.getRELEASE());// 手机音量类GT.DeviceListening.GT_AudioManager gt_audioManager = new GT.DeviceListening.GT_AudioManager(this);GT.log_i("获取 通话声音 最大值 与 当前通过的声音值:" + gt_audioManager.getVoiceCall());GT.log_i("获取当前手机的声音值:" + gt_audioManager.getVoiceSystem());GT.log_i("获取 系统音量 最大值:" + gt_audioManager.getVoiceSystemMax());GT.log_i("获取 当前通过的声音值:" + gt_audioManager.getVoiceRing());GT.log_i("铃声音量 最大值:" + gt_audioManager.getVoiceRingMax());GT.log_i("获取 当前通过的声音值:" + gt_audioManager.getVoiceMusic());GT.log_i("获取 音乐音量(多媒体) 最大值:" + gt_audioManager.getVoiceMusicMax());GT.log_i("获取 当前通过的声音值:" + gt_audioManager.getVoiceAlarm());GT.log_i("获取 提示声音 音量 最大值:" + gt_audioManager.getVoiceAlarmMax());gt_audioManager.gemgMusiceNoSet();//游戏过程中只允许调整多媒体音量,而不允许调整通话音量。gt_audioManager.setVoiceCallValue(12);//设置当前手机 音量大小gt_audioManager.setVoiceSystemValue(12);//设置系统音量值gt_audioManager.setVoiceRingValue(12);//设置 铃声音量 的音量gt_audioManager.setMusicValue(12);//设置 多媒体 的音量gt_audioManager.setVoiceAlarmValue(12);//设置 提示声音 的音量//监听耳机是否插入gt_headsetPlugReceiver = new GT.DeviceListening.GT_HeadsetPlugReceiver(this);gt_headsetPlugReceiver.registerHeadsetPlugReceiver();//注册 监听耳机 广播GT.log_i("监听耳机:" + gt_headsetPlugReceiver.isHeadset_TF());//建议加在 线程中 用于一直监听/*** Spiritleve 屏幕旋转监听* 有实现的类,看源码调用,如过不会使用,可致电小编,小编给你写详细 dome *//*** ScreenListener 监听屏幕状态类* 有实现的类,看源码调用,如过不会使用,可致电小编,小编给你写详细 dome */}@Overrideprotected void onStop() {super.onStop();gt_headsetPlugReceiver.unregisterListener();//注销 监听耳机 广播}
}
第十一章:多媒体类(推荐指数:✪✪✪)
手机设备的音乐、音频,视频等...
播放音乐:(长的声音)
GT.GT_MediaPlayer mediaPlayer = new GT.GT_MediaPlayer(this);//实例化对象mediaPlayer.loadMusic(R.raw.bg_music); //加载 或 更新 将要播放的 音频, 此方法可用于 更新接下来要播放的音频mediaPlayer.play_pause();//暂停 或 播放mediaPlayer.stop();//停止播放mediaPlayer.close();//释放资源播放音频(短的声音)
GT.GT_SoundPool gt_soundPool = new GT.GT_SoundPool(this);//添加要播放的短音频Map<String,Integer> map = new HashMap<>();map.put("开门",R.raw.open_door);map.put("开枪",R.raw.shoot);map.put("开枪2",R.raw.shoot2);gt_soundPool.updateMusic("快的射击",R.raw.shoot2);//修改 音频gt_soundPool.initMusic(map);//初始化 音频数据/*** 播放音频** @param key 指定播放的音频key* @param loop 是否循环 false为不循环, true 为循环* @param rate 速率 为正常速率 1 最低为 0.5,最高为 2* @return*/gt_soundPool.play("快的射击",false,1);播放视频:
/*** 使用说明:* 第一步:在 xml 中 定义好 SurfaceView 组件* 第二步:video = new GT.GT_Video(this,R.raw.lmh,surfaceView);//初始化 GT_Video 视频播放器* 第三步:播放 video.play();、暂停 video.pause();、 停止 video.stop();、* 释放资源 video.close();*/总结:全是用原生写的 不会或不懂的可以致电或查看源码,源码开放。
第十二章:GT注解(推荐指数:✪✪✪✪✪✪)
GT高级使用方法
xml布局:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><TextViewandroid:id="@+id/tv"android:layout_width="match_parent"android:layout_height="0dp"android:gravity="center"android:text="待设置参数"android:textSize="28sp"app:layout_constraintBottom_toTopOf="@+id/ll"app:layout_constraintTop_toTopOf="parent" /><LinearLayoutandroid:id="@+id/ll"android:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"app:layout_constraintBottom_toBottomOf="parent"><Buttonandroid:id="@+id/btn1"android:layout_width="0dp"android:layout_height="wrap_content"android:layout_weight="1"android:text="按钮1" /><Buttonandroid:id="@+id/btn2"android:layout_width="0dp"android:layout_height="wrap_content"android:layout_weight="1"android:text="按钮2" /></LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>GT注解的使用:
public class MainActivity extends AppCompatActivity {@GT.Annotations.GT_View(R.id.tv)private TextView tv;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);GT.build(this);//绑定 Activitytv.setText("获取成功!");}@GT.Annotations.GT_Click({R.id.btn1,R.id.btn2})public void onClickView(View view){switch (view.getId()){case R.id.btn1:GT.toast(MainActivity.this,"单击按钮1");break;case R.id.btn2:GT.toast(MainActivity.this,"单击按钮2");break;}}}总结:将 findViewById 简化到注解上,若果是继承来着GT库里的封装类,那么将不需要再写绑定语句,可直接使用GT注解
其他用法如下:
使用 GT 注解来开发一个 多个 Fragment 之间切换的小实例
效果图:


《少量 Activity 对应 多个 Fragemnt》 《单 Activity 对应 多个 Fragemnt》

代码详情请传送到:Android——多Fragment 超简单使用_android 多个fragment_PlayfulKing的博客-CSDN博客
总结:只用注解只要添加 绑定操作 就可以了,如:绑定 Activity 或 绑定 Fragment 即可在 Activity 与 Fragment 内使用注解,如果 GT注解 配合 GT 注解基类 那你的代码将会得到不一样的变化。
https://blog.csdn.net/qq_39799899/article/details/127268713?spm=1001.2014.3001.5501![]() https://blog.csdn.net/qq_39799899/article/details/127268713?spm=1001.2014.3001.5501
https://blog.csdn.net/qq_39799899/article/details/127268713?spm=1001.2014.3001.5501
第十三章:GT线程(推荐指数:✪✪✪✪✪)
异步线程框架:
Android——GT.Observable 异步框架教程_PlayfulKing的博客-CSDN博客_android 异步框架前言该框架主要解决切换异步线程的问题,当然在前不久博主发布的 GT.EventBus 框架 也能实现切换异步线程,但和 GT.Observable 使用的场景均有所不同,相信在某些场景下,你会更喜欢这个异步切换.提示:GT.EventBus 与 GT.Observable 可以配合着使用会更香这次框架与RxJava 的异步切换线程有相似之处,也是使用链式结构.接下来我们就来看看具体的使用假如需要从数据库读取数据后显示在屏幕上,最平常的实现咋实现呢?.........https://blog.csdn.net/qq_39799899/article/details/123982353?spm=1001.2014.3001.5501
主线程操作:
GT.Thread.runAndroid(new Runnable() {@Overridepublic void run() {//UI线程操作}});GT.Thread.runAndroid(new Runnable() {@Overridepublic void run() {//UI线程操作}},5000);//延时5秒后再运行该线程 GT.Thread.runAndroid(view, new Runnable() {@Overridepublic void run() {//UI线程操作}});GT.Thread.runAndroid(activity, new Runnable() {@Overridepublic void run() {//UI线程操作}});简易使用线程池(推荐):
/*** 0:此线程池中可创建无线个线程,且重复利用空闲线程* 10:此线程池中最多只能同时创建 10 个线程 (大于0的都算按照线程池创建最大数算)*/GT.Thread.getInstance(0).execute(new Runnable() {@Overridepublic void run() {//线程池}});//获取一个崭新的线程池ExecutorService instance = GT.Thread.getInstance(10, true);instance.execute(new Runnable() {@Overridepublic void run() {}});子线程操作:
GT.Thread.runJava(new Runnable() {@Overridepublic void run() {//子线程操作}});延时:
public static void sleep(long millis)线程池:
GT.Thread.getInstance(0).execute(new Runnable() {@Overridepublic void run() {//逻辑操作}});/*** 循环 计时器** @param delay 多少秒过后进行 开始计时器* @param period 每隔多少毫秒进行一次计时* @param timerTask 匿名类 new TimerTask 即可 然后在 run 方法中写耗时操作* @return*/public static Timer Timer(long delay, long period, TimerTask timerTask)/*** 简易 循环计时器** @param timerTask* @return*/public static Timer Timer(TimerTask timerTask)/*** Timer 整体封装*/public static class GT_Timer { /*** AsyncTask 封装** @param gtAsyncTask* @return*/public static GTAsyncTask asyncTask(GTAsyncTask gtAsyncTask)/*** 自动开启的 AsyncTask 封装** @param start* @param gtAsyncTask* @return*/public static GTAsyncTask asyncTask(boolean start, GTAsyncTask gtAsyncTask) /*** AsyncTask 整体封装*/public static class AsyncTask /*** 定义继承后要实现的类*/public abstract static class GTAsyncTask extends android.os.AsyncTask<Object, Object, Object> 第十四章:动态权限授权类(新品-推荐指数:✪✪✪✪✪)
超级简单且轻量级的动态授权框架
使用介绍:
//权限动态申请GT.AppAuthorityManagement.Permission.init(this,new String[]{}).permissions(new GT.AppAuthorityManagement.Permission.OnPermissionListener() {@Overridepublic void onExplainRequestReason(GT.AppAuthorityManagement.Permission.PermissionDescription onPDListener) {onPDListener.setAcceptAdvice(false);//核心,设置拒绝授权//onPDListener.setAcceptAdvice(true);//核心,设置同意授权}@Overridepublic boolean onForwardToSettings() {//特殊权限特殊处理,如:需要进入 系统设置 中或 应用信息中的代码可自定义填写return true;//默认是false 一定有改过来设置为 true}@Overridepublic void request(boolean allGranted, String[] grantedList, String[] deniedList, String message) {GT.logt("allGranted:" + allGranted);GT.log("message", message);if (allGranted) {//全部授权GT.log("全部授权");} else {//未全部授权GT.log("grantedList:" + grantedList.length);GT.log("deniedList:" + deniedList.length);}}});实践使用:
public class MainActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);findViewById(R.id.btn).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {//权限动态申请GT.AppAuthorityManagement.Permission.init(this,new String[]{Manifest.permission.READ_EXTERNAL_STORAGE,Manifest.permission.WRITE_EXTERNAL_STORAGE,Manifest.permission.CALL_PHONE}).permissions(new GT.AppAuthorityManagement.Permission.OnPermissionListener() {@Overridepublic void onExplainRequestReason(GT.AppAuthorityManagement.Permission.PermissionDescription onPDListener) {new GT.GT_Dialog.GT_AlertDialog(MainActivity.this).dialogTwoButton(R.drawable.ic_launcher_background,"授予权限","为了更好的让应用程序服务您,\n" +"请授予以下权限:\n" +"1.电话权限\n" +"2.读写权限\n",false,"拒绝授权", new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {GT.log("拒绝");onPDListener.setAcceptAdvice(false);//核心,设置拒绝授权}},"同意授权", new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {GT.log("同意");onPDListener.setAcceptAdvice(true);//核心,设置同意授权}}).show();}@Overridepublic boolean onForwardToSettings() {return true;}@Overridepublic void request(boolean allGranted, String[] grantedList, String[] deniedList, String message) {GT.logt("allGranted:" + allGranted);GT.log("message", message);if (allGranted) {//全部授权GT.log("全部授权");Settings.System.putInt(getContentResolver(),Settings.System.ACCELEROMETER_ROTATION, 0);//关闭重力感应} else {//未全部授权GT.log("grantedList:" + grantedList.length);GT.log("deniedList:" + deniedList.length);}}});}});}
}效果图:

第十五章:GT 黑科技(新品-推荐指数:✪✪✪✪✪)
第一个:超简单无障碍服务
效果图:

实现步骤非常简单:
第一步:创建无障碍服务类 继承 GT库中的 AccessibilityServiceBase基类
public class DemoServer extends GT.DarknessMagic.AccessibilityServiceBase{@Overrideprotected void initView(int action, String packageName, AccessibilityNodeInfo rootInfo, AccessibilityEvent event) {GT.log("packageName:" + packageName);//当前操作日志}@Overrideprotected void loadData(int action, String packageName, AccessibilityNodeInfo rootInfo, AccessibilityEvent event, String run_Activity) {super.loadData(action, packageName, rootInfo, event, run_Activity);}
}第二步:在 AndroidManifest.xml 中静态注册新创建的服务类
<application....<!-- 无障碍服务 --><serviceandroid:name=".DemoServer"android:enabled="true"android:exported="true"android:permission="android.permission.BIND_ACCESSIBILITY_SERVICE"><intent-filter><action android:name="android.accessibilityservice.AccessibilityService" /></intent-filter><meta-dataandroid:name="android.accessibilityservice"android:resource="@xml/accessible_service_describe" /></service></>注意:这里面的@xml/accessible_service_describe 文件如果你不自定义那就默认使用GT库给予的说明文件。
第三步:
//申请使用无障碍服务if (!DemoServer.isStart()) {try {startActivity(new Intent(Settings.ACTION_ACCESSIBILITY_SETTINGS));} catch (Exception e) {startActivity(new Intent(Settings.ACTION_SETTINGS));e.printStackTrace();}}总结:超级简单的实现了,配置文件都asd 可以直接省了,使用GT库默认给予的配置文件就行,默认监听所有APP,如果想自定义,直接打开GT默认的配置文件拷贝一份,自定义即可,里面也有非常详细的配置文件说明
总结:简单方便的使用,就是GT库所诞生的初衷。给个关注呗,今后会诞生更多的黑科技
下面的用于生成索引,不用管
第一章:GT库依赖(推荐指数:✪✪✪✪✪)
1.引入库
第一步:将以下存储库将其添加到根构建中。存储库末尾的 build.gradle(Project:******)
第二步:添加依赖关系 build.gradle(Module:app)
第二章:日志log类(推荐指数:✪✪✪✪✪)
第三章:吐司类(推荐指数:✪✪✪)
普通吐司:
自定义Toast:
第一步:创建 toast_view.xml
第二步:自定义 Toast 的代码
第四章:数据模块
1、DataSendReception(新品-推荐指数:✪✪✪✪✪)
2、SaveObject (推荐指数:✪✪✪)
4、GT_IO(推荐指数:✪✪)
5、FileUtils(推荐指数:✪✪✪✪)
6、Hibernate(热度更新:推荐指数:✪✪✪✪✪✪)
7、CleanDataUtils(推荐指数:✪✪)
8、GT_Random(推荐指数:✪✪)
9、SerialPortUtils(新品:推荐指数:✪✪✪✪✪)
10、DataUtils(推荐指数:✪✪✪)
第五章:网络类
1、Network(推荐指数:✪✪)
2、JSON(推荐指数:✪✪✪✪)
3、HttpUtil 与 HttpCall 网络请求框架(推荐指数:✪✪✪✪✪)
网络请求框架
4、WebViewUtils(推荐指数:✪✪✪✪)
WebWiew 工具类
(1)、获取网页上的源码:getHtmlData
(2)、加载PC网页:
(2)、加载APP网页:
第六章:小工具类
1、GT_Date(推荐指数:✪✪✪)
强大的日期工具包
1、ScreenOperation(推荐指数:✪✪✪)
手机屏幕操作
1、ApplicationUtils(推荐指数:✪✪✪✪)
小工具包
第七章:APP迭代类(更新、热修复bug)
1、UpdateApp(推荐指数:✪✪✪✪)
更新 APP 版本
第一步:加上必要权限:
1、RepairAPP(推荐指数:✪✪✪✪)
APP热更新
第八章
1、BaseAdapter(推荐指数:✪✪✪✪)
针对与 RecyclerView.Adapter 进行封装本节将用 RecyclerView来示范
第一步:新建一个主页面 与 适配器的 布局 文件
第二步:新建 实体类 与 适配器
第三步:写好使用代码
1、Encryption(推荐指数:✪✪✪)
加密工具包
第一个:MD5加密
第二个:DES加密
第三个:Base64加密
第九章:UI类(推荐章节)
1、ProgressDialogUtils(推荐指数:✪✪✪✪)
加载进度条
第一种:简易进度条 initProgressBarDialog
第二种:简易圆圈加载条 initProgressBarDialog
第三种:简易进度条加载条 initProgressBarDialog
第四种:简易圆形加载条 initCircleProgressDialog
2、GT_Animation(推荐指数:✪✪✪✪)
GT动画库,真动画(运动后事件在最终运动处)与假动画(运动后事件在原处)
3、WindowUtils(推荐指数:✪✪✪✪)
WindowUtils 窗体类,封装了APP窗口类工具
4、ViewUtils(推荐指数:✪✪✪✪)
自定义View工具集合,可直接添加到xml 布局文件中
5、GT_Activity(推荐指数:✪✪✪✪✪✪)
封装 Activity 管理器
第一种:BaseActivity 基类Activity
第二种:AnnotationActivity 注解 Activity
6、GT_Fragment(推荐指数:✪✪✪✪✪✪)
封装 Fragment 管理器
第一种:BaseFragments 基类Fragment
第二种:AnnotationFragment 基类Fragment
7、GT_Dialog(推荐指数:✪✪✪✪✪)
对话框封装类 管理器
第一种:BaseDialogFragment 基类Dialog
第二种:AnnotationDialogFragment 注解类 Dialog
三:9种简易对话框Dialog
第1种,单按钮对话框:
第2种,双按钮对话框:
第3种,列表选择-对话框:
第4种,多选-对话框:
第5种,单选-对话框:
第6种,输入型-对话框:
第7种,进度条-对话框:
第8种,加载条-对话框:
第9种,自定义-对话框:
8、GT_FloatingWindow(推荐指数:✪✪✪✪✪)
Android——超简单悬浮窗使用教程_PlayfulKing的博客-CSDN博客_android 自定义悬浮框完全自定义悬浮窗,保证100%学会的超简单悬浮窗先看看31行代码的效果图:再来看看我无聊制作的悬浮窗:我们来看看这些都是如何实现的第一步:自定义的xml布局 demo_floating_window9、GT_View(新品:推荐指数:✪✪✪✪✪)
GT_View 专门用来解决局部View特别复杂时会让 Avtibity 或 Fragment 变复杂的问题
第十章:设备监听类 DeviceListening(推荐指数:✪✪✪)
手机设备的监听
第十一章:多媒体类(推荐指数:✪✪✪)
手机设备的音乐、音频,视频等...
第十二章:GT注解(推荐指数:✪✪✪✪✪✪)
GT高级使用方法
第十三章:GT线程(推荐指数:✪✪✪✪✪)
第十四章:动态权限授权类(新品-推荐指数:✪✪✪✪✪)
超级简单且轻量级的动态授权框架
第十五章:GT 黑科技(新品-推荐指数:✪✪✪✪✪)
第一个:超简单无障碍服务
总结:简单方便的使用,就是GT库所诞生的初衷。给个关注呗,今后会诞生更多的黑科技