PC 端网页特效
1 元素偏移量 offset 系列
1.1 offset 概述
offset 翻译过来就是偏移量, 我们使用 offset 系列相关属性可以动态的得到该元素的位置(偏移)、大小等。
- 获得元素距离带有定位父元素的位置
- 获得元素自身的大小(宽度高度)
- 注意: 返回的数值都不带单位
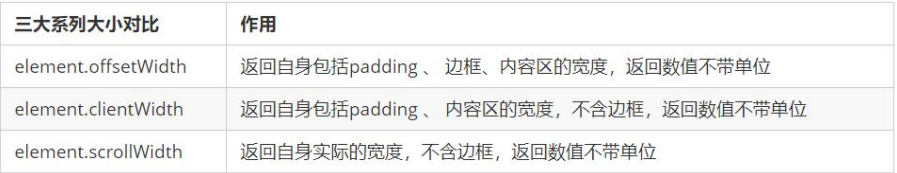
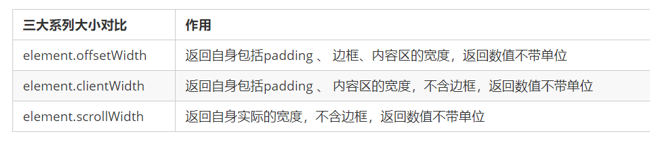
offset 系列常用属性:

1.2 offset 与 style 区别
offset
- offset 可以得到任意样式表中的样式值
- offset 系列获得的数值是没有单位的
- offsetWidth 包含padding+border+width
- offsetWidth 等属性是只读属性,只能获取不能赋值
- 所以,我们想要获取元素大小位置,用offset更合适
style
- style 只能得到行内样式表中的样式值
- style.width 获得的是带有单位的字符串
- style.width 获得不包含padding和border 的值
- style.width 是可读写属性,可以获取也可以赋值
- 所以,我们想要给元素更改值,则需要用style改变
1.3 offset 概述 (具体)
offset 翻译过来就是偏移量, 我们使用 offset 系列相关属性可以动态的得到该元素的位置(偏移)、大小等。
- 获得元素距离带有定位父元素的位置
- 获得元素自身的大小(宽度高度)

1.4 案例:获取鼠标在盒子内的坐标
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {width: 300px;height: 300px;background-color: pink;margin: 200px;}</style>
</head><body><div class="box"></div><script>var box = document.querySelector('.box');box.addEventListener('mousemove', function (e) {var x = e.pageX - this.offsetLeft;var y = e.pageY - this.offsetTop;// console.log(x);// console.log(y);box.innerHTML = 'x坐标是' + x + 'y坐标是' + y;})</script>
</body></html>
1.5 案例:模态框拖拽
弹出框,我们也称为模态框。
1)点击弹出层, 会弹出模态框, 并且显示灰色半透明的遮挡层。
2)点击关闭按钮,可以关闭模态框,并且同时关闭灰色半透明遮挡层。
3)鼠标放到模态框最上面一行,可以按住鼠标拖拽模态框在页面中移动。
4)鼠标松开,可以停止拖动模态框移动。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.login-header {width: 100%;text-align: center;height: 30px;font-size: 24px;line-height: 30px;}ul,li,ol,dl,dt,dd,div,p,span,h1,h2,h3,h4,h5,h6,a {padding: 0px;margin: 0px;}.login {display: none;width: 512px;height: 280px;position: fixed;border: #ebebeb solid 1px;left: 50%;top: 50%;background: #ffffff;box-shadow: 0px 0px 20px #ddd;z-index: 9999;transform: translate(-50%, -50%);}.login-title {width: 100%;margin: 10px 0px 0px 0px;text-align: center;line-height: 40px;height: 40px;font-size: 18px;position: relative;cursor: move;}.login-input-content {margin-top: 20px;}.login-button {width: 50%;margin: 30px auto 0px auto;line-height: 40px;font-size: 14px;border: #ebebeb 1px solid;text-align: center;}.login-bg {display: none;width: 100%;height: 100%;position: fixed;top: 0px;left: 0px;background: rgba(0, 0, 0, .3);}a {text-decoration: none;color: #000000;}.login-button a {display: block;}.login-input input.list-input {float: left;line-height: 35px;height: 35px;width: 350px;border: #ebebeb 1px solid;text-indent: 5px;}.login-input {overflow: hidden;margin: 0px 0px 20px 0px;}.login-input label {float: left;width: 90px;padding-right: 10px;text-align: right;line-height: 35px;height: 35px;font-size: 14px;}.login-title span {position: absolute;font-size: 12px;right: -20px;top: -30px;background: #ffffff;border: #ebebeb solid 1px;width: 40px;height: 40px;border-radius: 20px;}</style>
</head><body><div class="login-header"><a id="link" href="javascript:;">点击,弹出登录框</a></div><div id="login" class="login"><div id="title" class="login-title">登录会员<span><a id="closeBtn" href="javascript:void(0);" class="close-login">关闭</a></span></div><div class="login-input-content"><div class="login-input"><label>用户名:</label><input type="text" placeholder="请输入用户名" name="info[username]" id="username" class="list-input"></div><div class="login-input"><label>登录密码:</label><input type="password" placeholder="请输入登录密码" name="info[password]" id="password" class="list-input"></div></div><div id="loginBtn" class="login-button"><a href="javascript:void(0);" id="login-button-submit">登录会员</a></div></div><!-- 遮盖层 --><div id="bg" class="login-bg"></div><script>var login = document.querySelector('.login');var mask = document.querySelector('.login-bg');var link = document.querySelector('#link');var closeBtn = document.querySelector('#closeBtn');var title = document.querySelector('#title');// 点击弹出层这个链接 link 让mask 和login 显示出来link.addEventListener('click', function () {login.style.display = 'block';mask.style.display = 'block';})closeBtn.addEventListener('click', function () {login.style.display = 'none';mask.style.display = 'none';})// 开始拖拽// 1)当我们按下鼠标就获得鼠标在盒子内的坐标title.addEventListener('mousedown', function (e) {var x = e.pageX - login.offsetLeft;var y = e.pageY - login.offsetTop;// 2)鼠标移动时,将鼠标在页面中的坐标减去鼠标在盒子内的坐标就是模态框的坐标document.addEventListener('mousemove', fn);function fn(e) {login.style.left = e.pageX - x + 'px';login.style.top = e.pageY - y + 'px';}// 3)鼠标弹起,就让鼠标移动事件移除document.addEventListener('mouseup',function(){document.removeEventListener('mousemove',fn);})})</script>
</body></html>
1.6 案例:仿京东放大镜
detail.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>手机详情页!</title><meta name="description" content="品优购JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!" /><meta name="Keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,品优购" /><!-- 引入facicon.ico网页图标 --><link rel="shortcut icon" href="favicon.ico" type="image/x-icon" /><!-- 引入css 初始化的css 文件 --><link rel="stylesheet" href="css/base.css"><!-- 引入公共样式的css 文件 --><link rel="stylesheet" href="css/common.css"><!-- 引入详情页面的css文件 --><link rel="stylesheet" href="css/detail.css"><!-- 引入我们的js 文件 --><script src="js/detail.js"></script>
</head><body><!-- 顶部快捷导航start --><div class="shortcut"><div class="w"><div class="fl"><ul><li>品优购欢迎您! </li><li><a href="#">请登录</a><a href="#" class="style-red">免费注册</a></li></ul></div><div class="fr"><ul><li><a href="#">我的订单</a></li><li class="spacer"></li><li><a href="#">我的品优购</a><i class="icomoon"></i></li><li class="spacer"></li><li><a href="#">品优购会员</a></li><li class="spacer"></li><li><a href="#">企业采购</a></li><li class="spacer"></li><li><a href="#">关注品优购</a> <i class="icomoon"></i></li><li class="spacer"></li><li><a href="#">客户服务</a> <i class="icomoon"></i></li><li class="spacer"></li><li><a href="#">网站导航</a> <i class="icomoon"></i></li></ul></div></div></div><!-- 顶部快捷导航end --><!-- header制作 --><div class="header w"><!-- logo --><div class="logo"><h1><a href="index.html" title="品优购">品优购</a></h1></div><!-- search --><div class="search"><input type="text" class="text" value="请搜索内容..."><button class="btn">搜索</button></div><!-- hotwrods --><div class="hotwrods"><a href="#" class="style-red">优惠购首发</a><a href="#">亿元优惠</a><a href="#">9.9元团购</a><a href="#">美满99减30</a><a href="#">办公用品</a><a href="#">电脑</a><a href="#">通信</a></div><div class="shopcar"><i class="car"> </i>我的购物车 <i class="arrow"> </i><i class="count">80</i></div></div><!-- header 结束 --><!-- nav start --><div class="nav"><div class="w"><div class="dropdown fl"><div class="dt"> 全部商品分类 </div><div class="dd" style="display: none;"><ul><li class="menu_item"><a href="#">家用电器</a> <i> </i> </li><li class="menu_item"><a href="list.html">手机</a> 、<a href="#">数码</a> 、<a href="#">通信</a><i> </i></li><li class="menu_item"><a href="#">电脑、办公</a> <i> </i> </li><li class="menu_item"><a href="#">家居、家具、家装、厨具</a> <i> </i> </li><li class="menu_item"><a href="#">男装、女装、童装、内衣</a> <i> </i> </li><li class="menu_item"><a href="#">个户化妆、清洁用品、宠物</a> <i> </i> </li><li class="menu_item"><a href="#">鞋靴、箱包、珠宝、奢侈品</a> <i> </i> </li><li class="menu_item"><a href="#">运动户外、钟表</a> <i> </i> </li><li class="menu_item"><a href="#">汽车、汽车用品</a> <i> </i> </li><li class="menu_item"><a href="#">母婴、玩具乐器</a> <i> </i> </li><li class="menu_item"><a href="#">食品、酒类、生鲜、特产</a> <i> </i> </li><li class="menu_item"><a href="#">医药保健</a> <i> </i> </li><li class="menu_item"><a href="#">图书、音像、电子书</a> <i> </i> </li><li class="menu_item"><a href="#">彩票、旅行、充值、票务</a> <i> </i> </li><li class="menu_item"><a href="#">理财、众筹、白条、保险</a> <i> </i> </li></ul></div></div><!-- 右侧导航 --><div class="navitems fl"><ul><li><a href="#">服装城</a></li><li><a href="#">美妆馆</a></li><li><a href="#">传智超市</a></li><li><a href="#">全球购</a></li><li><a href="#">闪购</a></li><li><a href="#">团购</a></li><li><a href="#">拍卖</a></li><li><a href="#">有趣</a></li></ul></div></div></div><!-- nav end --><!-- 详情页内容部分 --><div class="de_container w"><!-- 面包屑导航 --><div class="crumb_wrap"><a href="#">手机、数码、通讯</a> 〉 <a href="#">手机 </a> 〉 <a href="#">Apple苹果 </a> 〉 <a href="#">iphone 6S Plus系类</a></div><!-- 产品介绍模块 --><div class="product_intro clearfix"><!-- 预览区域 --><div class="preview_wrap fl"><div class="preview_img"><img src="upload/s3.png" alt=""><div class="mask"></div><div class="big"><img src="upload/big.jpg" alt="" class="bigImg"></div></div><div class="preview_list"><a href="#" class="arrow_prev"></a><a href="#" class="arrow_next"></a><ul class="list_item"><li><img src="upload/pre.jpg" alt=""></li><li class="current"><img src="upload/pre.jpg" alt=""></li><li><img src="upload/pre.jpg" alt=""></li><li><img src="upload/pre.jpg" alt=""></li><li><img src="upload/pre.jpg" alt=""></li></ul></div></div><!-- 产品详细信息 --><div class="itemInfo_wrap fr"><div class="sku_name">Apple iPhone 6s(A1700)64G玫瑰金色 移动通信电信4G手机</div><div class="news">推荐选择下方[移动优惠购],手机套餐齐搞定,不用换号,每月还有花费返</div><div class="summary"><dl class="summary_price"><dt>价格</dt><dd><i class="price">¥5299.00 </i><a href="#">降价通知</a><div class="remark">累计评价612188</div></dd></dl><dl class="summary_promotion"><dt>促销</dt><dd><em>加购价</em> 满999.00另加20.00元,或满1999.00另加30.00元,或满2999.00另加40.00元,即可在购物车换 购热销商品 详情 》</dd></dl><dl class="summary_support"><dt>支持</dt><dd>以旧换新,闲置手机回收 4G套餐超值抢 礼品购</dd></dl><dl class="choose_color"><dt>选择颜色</dt><dd><a href="javascript:;" class="current">玫瑰金</a><a href="javascript:;">金色</a><a href="javascript:;">白色</a><a href="javascript:;">土豪色</a></dd></dl><dl class="choose_version"><dt>选择版本</dt><dd><a href="javascript:;" class="current">公开版</a><a href="javascript:;">移动4G</a></dd></dl><dl class="choose_type"><dt>购买方式</dt><dd><a href="javascript:;" class="current">官方标配</a><a href="javascript:;">移动优惠购</a><a href="javascript:;">电信优惠购</a></dd></dl><div class="choose_btns"><div class="choose_amount"><input type="text" value="1"><a href="javascript:;" class="add">+</a><a href="javascript:;" class="reduce">-</a></div><a href="#" class="addcar">加入购物车</a></div></div></div></div><!-- 产品细节模块 product_detail --><div class="product_detail clearfix"><!-- aside --><div class="aside fl"><div class="tab_list"><ul><li class="first_tab ">相关分类</li><li class="second_tab current">推荐品牌</li></ul></div><div class="tab_con"><ul><li><img src="upload/aside_img.jpg" alt=""><h5>华为 HUAWEI P20 Pro 全面屏徕卡</h5><div class="aside_price">¥19</div><a href="#" class="as_addcar">加入购物车</a></li><li><img src="upload/aside_img.jpg" alt=""><h5>华为 HUAWEI P20 Pro 全面屏徕卡</h5><div class="aside_price">¥19</div><a href="#" class="as_addcar">加入购物车</a></li><li><img src="upload/aside_img.jpg" alt=""><h5>华为 HUAWEI P20 Pro 全面屏徕卡</h5><div class="aside_price">¥19</div><a href="#" class="as_addcar">加入购物车</a></li><li><img src="upload/aside_img.jpg" alt=""><h5>华为 HUAWEI P20 Pro 全面屏徕卡</h5><div class="aside_price">¥19</div><a href="#" class="as_addcar">加入购物车</a></li><li><img src="upload/aside_img.jpg" alt=""><h5>华为 HUAWEI P20 Pro 全面屏徕卡</h5><div class="aside_price">¥19</div><a href="#" class="as_addcar">加入购物车</a></li><li><img src="upload/aside_img.jpg" alt=""><h5>华为 HUAWEI P20 Pro 全面屏徕卡</h5><div class="aside_price">¥19</div><a href="#" class="as_addcar">加入购物车</a></li></ul></div></div><!-- detail --><div class="detail fr"><div class="detail_tab_list"><ul><li class="current">商品介绍</li><li>规格与包装</li><li>售后保障</li><li>商品评价(50000)</li><li>手机社区</li></ul></div><div class="detail_tab_con"><div class="item"><ul class="item_info"><li>分辨率:1920*1080(FHD)</li><li>后置摄像头:1200万像素</li><li>前置摄像头:500万像素</li><li>核 数:其他</li><li>频 率:以官网信息为准</li><li>品牌: Apple ♥关注</li><li>商品名称:APPLEiPhone 6s Plus</li><li>商品编号:1861098</li><li>商品毛重:0.51kg</li><li>商品产地:中国大陆</li><li>热点:指纹识别,Apple Pay,金属机身,拍照神器</li><li>系统:苹果(IOS)</li><li>像素:1000-1600万</li><li>机身内存:64GB</li></ul><p><a href="#" class="more">查看更多参数</a></p><img src="upload/detail_img1.jpg" alt=""><img src="upload/detail_img2.jpg" alt=""><img src="upload/detail_img3.jpg" alt=""></div><!-- <div class="item">规格与包装</div><div class="item">售后保障</div> --></div></div></div></div><!-- 详情页内容部分 --><!-- footer start --><div class="footer"><div class="w"><!-- mod_service --><div class="mod_service"><ul><li><i class="mod-service-icon mod_service_zheng"></i><div class="mod_service_tit"><h5>正品保障</h5><p>正品保障,提供发票</p></div></li><li><i class="mod-service-icon mod_service_kuai"></i><div class="mod_service_tit"><h5>正品保障</h5><p>正品保障,提供发票</p></div></li><li><i class="mod-service-icon mod_service_bao"></i><div class="mod_service_tit"><h5>正品保障</h5><p>正品保障,提供发票</p></div></li><li><i class="mod-service-icon mod_service_bao"></i><div class="mod_service_tit"><h5>正品保障</h5><p>正品保障,提供发票</p></div></li><li><i class="mod-service-icon mod_service_bao"></i><div class="mod_service_tit"><h5>正品保障</h5><p>正品保障,提供发票</p></div></li></ul></div><!-- mod_help --><div class="mod_help"><dl class="mod_help_item"><dt>购物指南</dt><dd> <a href="#">购物流程 </a></dd><dd> <a href="#">会员介绍 </a></dd><dd> <a href="#">生活旅行/团购 </a></dd><dd> <a href="#">常见问题 </a></dd><dd> <a href="#">大家电 </a></dd><dd> <a href="#">联系客服 </a></dd></dl><dl class="mod_help_item"><dt>购物指南</dt><dd> <a href="#">购物流程 </a></dd><dd> <a href="#">会员介绍 </a></dd><dd> <a href="#">生活旅行/团购 </a></dd><dd> <a href="#">常见问题 </a></dd><dd> <a href="#">大家电 </a></dd><dd> <a href="#">联系客服 </a></dd></dl><dl class="mod_help_item"><dt>购物指南</dt><dd> <a href="#">购物流程 </a></dd><dd> <a href="#">会员介绍 </a></dd><dd> <a href="#">生活旅行/团购 </a></dd><dd> <a href="#">常见问题 </a></dd><dd> <a href="#">大家电 </a></dd><dd> <a href="#">联系客服 </a></dd></dl><dl class="mod_help_item"><dt>购物指南</dt><dd> <a href="#">购物流程 </a></dd><dd> <a href="#">会员介绍 </a></dd><dd> <a href="#">生活旅行/团购 </a></dd><dd> <a href="#">常见问题 </a></dd><dd> <a href="#">大家电 </a></dd><dd> <a href="#">联系客服 </a></dd></dl><dl class="mod_help_item"><dt>购物指南</dt><dd> <a href="#">购物流程 </a></dd><dd> <a href="#">会员介绍 </a></dd><dd> <a href="#">生活旅行/团购 </a></dd><dd> <a href="#">常见问题 </a></dd><dd> <a href="#">大家电 </a></dd><dd> <a href="#">联系客服 </a></dd></dl><dl class="mod_help_item mod_help_app"><dt>帮助中心</dt><dd><img src="upload/erweima.png" alt=""><p>品优购客户端</p></dd></dl></div><!-- mod_copyright --><div class="mod_copyright"><p class="mod_copyright_links">关于我们 | 联系我们 | 联系客服 | 商家入驻 | 营销中心 | 手机品优购 | 友情链接 | 销售联盟 | 品优购社区 | 品优购公益 | English Site | Contact U</p><p class="mod_copyright_info">地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100 邮箱: zhanghj+itcast.cn <br> 京ICP备08001421号京公网安备110108007702</p></div></div></div><!-- footer end -->
</body></html>
detail.css
/*详情页的样式文件*/.de_container {margin-top: 20px;
}.crumb_wrap {height: 25px;
}.crumb_wrap a {margin-right: 10px;
}.preview_wrap {width: 400px;height: 590px;
}.preview_img {position: relative;height: 398px;border: 1px solid #ccc;
}.mask {display: none;position: absolute;top: 0;left: 0;width: 300px;height: 300px;background: #FEDE4F;opacity: .5;border: 1px solid #ccc;cursor: move;
}.big {display: none;position: absolute;left: 410px;top: 0;width: 500px;height: 500px;background-color: pink;z-index: 999;border: 1px solid #ccc;overflow: hidden;
}.big img {position: absolute;top: 0;left: 0;
}.preview_list {position: relative;height: 60px;margin-top: 60px;
}.list_item {width: 320px;height: 60px;margin: 0 auto;
}.list_item li {float: left;width: 56px;height: 56px;border: 2px solid transparent;margin: 0 2px;
}.list_item li.current {border-color: #c81623;
}.arrow_prev,
.arrow_next {position: absolute;top: 15px;width: 22px;height: 32px;background-color: purple;
}.arrow_prev {left: 0;background: url(../img/arrow-prev.png) no-repeat;
}.arrow_next {right: 0;background: url(../img/arrow-next.png) no-repeat;
}.itemInfo_wrap {width: 718px;
}.sku_name {height: 30px;font-size: 16px;font-weight: 700;
}.news {height: 32px;color: #e12228;
}.summary dl {overflow: hidden;
}.summary dt,
.summary dd {float: left;
}.summary dt {width: 60px;padding-left: 10px;line-height: 36px;
}.summary_price,
.summary_promotion {position: relative;padding: 10px 0;background-color: #fee9eb;
}.price {font-size: 24px;color: #e12228;
}.summary_price a {color: #c81623;
}.remark {position: absolute;right: 10px;top: 20px;
}.summary_promotion {padding-top: 0;
}.summary_promotion dd {width: 450px;line-height: 36px;
}.summary_promotion em {display: inline-block;width: 40px;height: 22px;background-color: #c81623;text-align: center;line-height: 22px;color: #fff;
}.summary_support dd {line-height: 36px;
}.choose_color a {display: inline-block;width: 80px;height: 41px;background-color: #f7f7f7;border: 1px solid #ededed;text-align: center;line-height: 41px;
}.summary a.current {border-color: #c81623;
}.choose_version {margin: 10px 0;
}.choose_version a,
.choose_type a {display: inline-block;height: 32px;padding: 0 12px;background-color: #f7f7f7;border: 1px solid #ededed;text-align: center;line-height: 32px;
}.choose_btns {margin-top: 20px;
}.choose_amount {position: relative;float: left;width: 50px;height: 46px;background-color: pink;
}.choose_amount input {width: 33px;height: 44px;border: 1px solid #ccc;text-align: center;
}.add,
.reduce {position: absolute;right: 0;width: 15px;height: 22px;border: 1px solid #ccc;background-color: #f1f1f1;text-align: center;line-height: 22px;
}.add {top: 0;
}.reduce {bottom: 0;/*禁止鼠标样式*/cursor: not-allowed;/* pointer 小手 move 移动 */
}.addcar {float: left;width: 142px;height: 46px;background-color: #c81623;text-align: center;line-height: 46px;font-size: 18px;color: #fff;margin-left: 10px;font-weight: 700;
}.product_detail {margin-bottom: 50px;
}.aside {width: 208px;border: 1px solid #ccc;
}.tab_list {overflow: hidden;height: 34px;
}/*把背景颜色 底边框都给 li*/.tab_list li {float: left;background-color: #f1f1f1;border-bottom: 1px solid #ccc;height: 33px;text-align: center;line-height: 33px;
}/*鼠标单击 li 变化样式 背景变白色 去掉下边框 文字变颜色*/.tab_list .current {background-color: #fff;border-bottom: 0;color: red;
}.first_tab {width: 104px;
}.second_tab {width: 103px;border-left: 1px solid #ccc;
}.tab_con {padding: 0 10px;
}.tab_con li {border-bottom: 1px solid #ccc;
}.tab_con li h5 {/*超出的文字省略号显示*/white-space: nowrap;overflow: hidden;text-overflow: ellipsis;font-weight: 400;
}.aside_price {font-weight: 700;margin: 10px 0;
}.as_addcar {display: block;width: 88px;height: 26px;border: 1px solid #ccc;background-color: #f7f7f7;margin: 10px auto;text-align: center;line-height: 26px;
}.detail {width: 978px;
}.detail_tab_list {height: 39px;border: 1px solid #ccc;background-color: #f1f1f1;
}.detail_tab_list li {float: left;height: 39px;line-height: 39px;padding: 0 20px;text-align: center;cursor: pointer;
}.detail_tab_list .current {background-color: #c81623;color: #fff;
}.item_info {padding: 20px 0 0 20px;
}.item_info li {line-height: 22px;
}.more {float: right;font-weight: 700;font-family: 'icomoon';
}
detail.js
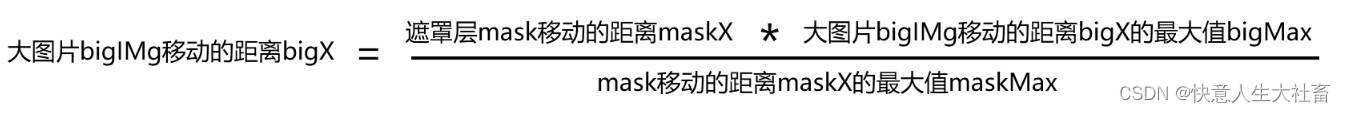
window.addEventListener('load', function() {var preview_img = document.querySelector('.preview_img');var mask = document.querySelector('.mask');var big = document.querySelector('.big');// 1. 当我们鼠标经过 preview_img 就显示和隐藏 mask 遮挡层 和 big 大盒子preview_img.addEventListener('mouseover', function() {mask.style.display = 'block';big.style.display = 'block';})preview_img.addEventListener('mouseout', function() {mask.style.display = 'none';big.style.display = 'none';})// 2. 鼠标移动的时候,让黄色的盒子跟着鼠标来走preview_img.addEventListener('mousemove', function(e) {// (1). 先计算出鼠标在盒子内的坐标var x = e.pageX - this.offsetLeft;var y = e.pageY - this.offsetTop;// console.log(x, y);// (2) 减去盒子高度 300的一半 是 150 就是我们mask 的最终 left 和top值了// (3) 我们mask 移动的距离var maskX = x - mask.offsetWidth / 2;var maskY = y - mask.offsetHeight / 2;// (4) 如果x 坐标小于了0 就让他停在0 的位置// 遮挡层的最大移动距离var maskMax = preview_img.offsetWidth - mask.offsetWidth;if (maskX <= 0) {maskX = 0;} else if (maskX >= maskMax) {maskX = maskMax;}if (maskY <= 0) {maskY = 0;} else if (maskY >= maskMax) {maskY = maskMax;}mask.style.left = maskX + 'px';mask.style.top = maskY + 'px';// 3. 大图片的移动距离 = 遮挡层移动距离 * 大图片最大移动距离 / 遮挡层的最大移动距离// 大图var bigIMg = document.querySelector('.bigImg');// 大图片最大移动距离var bigMax = bigIMg.offsetWidth - big.offsetWidth;// 大图片的移动距离 X Yvar bigX = maskX * bigMax / maskMax;var bigY = maskY * bigMax / maskMax;bigIMg.style.left = -bigX + 'px';bigIMg.style.top = -bigY + 'px';})})
2 元素可视区 client 系列
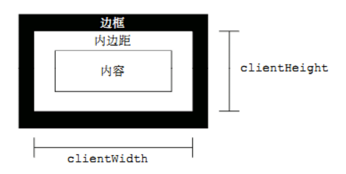
client 翻译过来就是客户端,我们使用 client 系列的相关属性来获取元素可视区的相关信息。通过 client 系列的相关属性可以动态的得到该元素的边框大小、元素大小等。


2.1 案例: 淘宝 flexible.js 源码分析
立即执行函数 (function() {})() 或者 (function(){}())
主要作用: 创建一个独立的作用域。 避免了命名冲突问题
<script>(function (a, b) {console.log(a + b);})(1, 2);(function (a, b) {console.log(a + b);}(1, 2))</script>
下面三种情况都会刷新页面都会触发 load 事件。
1)a标签的超链接
2)F5或者刷新按钮(强制刷新)
3)前进后退按钮
但是 火狐中,有个特点,有个“往返缓存”,这个缓存中不仅保存着页面数据,还保存了DOM和JavaScript的状态;实际上是将整个页面都保存在了内存里。
所以此时后退按钮不能刷新页面。
此时可以使用 pageshow事件来触发。这个事件在页面显示时触发,无论页面是否来自缓存。在重新加载页面中,pageshow会在load事件触发后触发;根据事件对象中的persisted来判断是否是缓存中的页面触发的pageshow事件,注意这个事件给window添加。
3 元素滚动 scroll 系列
3.1 元素 scroll 系列属性
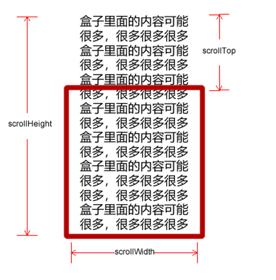
scroll 翻译过来就是滚动的,我们使用 scroll 系列的相关属性可以动态的得到该元素的大小、滚动距离等。


3.2 页面被卷去的头部
如果浏览器的高(或宽)度不足以显示整个页面时,会自动出现滚动条。当滚动条向下滚动时,页面上面被隐藏掉的高度,我们就称为页面被卷去的头部。滚动条在滚动时会触发 onscroll 事件。
3.3 案例:仿淘宝固定右侧侧边栏
1)原先侧边栏是绝对定位
2)当页面滚动到一定位置,侧边栏改为固定定位
3)页面继续滚动,会让 返回顶部显示出来
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.slider-bar {position: absolute;left: 50%;top: 300px;margin-left: 600px;width: 45px;height: 130px;background-color: pink;}.w {width: 1200px;margin: 10px auto;}.header {height: 150px;background-color: purple;}.banner {height: 250px;background-color: skyblue;}.main {height: 1000px;background-color: yellowgreen;}span {display: none;position: absolute;bottom: 0;}</style>
</head><body><div class="slider-bar"><span class="goBack">返回顶部</span></div><div class="header w">头部区域</div><div class="banner w">banner区域</div><div class="main w">主体部分</div><script>var sliderbar = document.querySelector('.slider-bar');var banner = document.querySelector('.banner');var main = document.querySelector('.main');var goBack = document.querySelector('.goBack');var bannerTop = banner.offsetTop;var sliderbarTop = sliderbar.offsetTop - bannerTop;var mainTop = main.offsetTop;// 页面滚动事件document.addEventListener('scroll', function () {// window.pageYOffset表示页面被卷去的头部// console.log(window.pageYOffset);// 当我们被卷去的头部大于等于172 侧边栏变为固定定位if (window, pageYOffset >= bannerTop) {sliderbar.style.position = 'fixed';sliderbar.style.top = sliderbarTop + 'px';} else {sliderbar.style.position = 'absolute';sliderbar.style.top = '300px';}if (window, pageYOffset >= mainTop) {goBack.style.display = 'block';}else{goBack.style.display = 'none';}})</script>
</body></html>
3.4 页面被卷去的头部兼容性解决方案
需要注意的是,页面被卷去的头部,有兼容性问题,因此被卷去的头部通常有如下几种写法:
1)声明了 DTD,使用 document.documentElement.scrollTop
2)未声明 DTD,使用 document.body.scrollTop
3)新方法 window.pageYOffset 和 window.pageXOffset,IE9 开始支持
function getScroll() {return {left: window.pageXOffset || document.documentElement.scrollLeft || document.body.scrollLeft||0,top: window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop || 0};}
使用的时候 getScroll().left
4 三大系列总结


他们主要用法:
offset系列 经常用于获得元素位置 offsetLeft offsetTop
client 经常用于获取元素大小 clientWidth clientHeight
scroll 经常用于获取滚动距离 scrollTop scrollLeft
注意页面滚动的距离通过 window.pageXOffset 获得
5 mouseenter 和mouseover的区别
5.1 mouseenter 鼠标事件
- 当鼠标移动到元素上时就会触发 mouseenter 事件
- 类似 mouseover,它们两者之间的差别是
- mouseover 鼠标经过自身盒子会触发,经过子盒子还会触发。 mouseenter 只会经过自身盒子触发
- 之所以这样,就是因为mouseenter不会冒泡
- 跟mouseenter搭配 鼠标离开 mouseleave 同样不会冒泡
6 动画函数封装
6.1 动画实现原理
核心原理:通过定时器 setInterval() 不断移动盒子位置。
实现步骤:
- 获得盒子当前位置
- 让盒子在当前位置加上1个移动距离
- 利用定时器不断重复这个操作
- 加一个结束定时器的条件
- 注意此元素需要添加定位,才能使用element.style.left
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {position: relative;top: 0;left: 0;width: 200px;height: 200px;background-color: pink;}</style>
</head><body><div></div><script>var div = document.querySelector('div');var timer = setInterval(function () {if (div.offsetLeft > 400) {clearInterval(timer);} else {div.style.left = div.offsetLeft + 1 + 'px';}}, 200)</script>
</body></html>
6.2 动画函数简单封装
注意函数需要传递2个参数,动画对象和移动到的距离。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {position: relative;top: 0;left: 0;width: 200px;height: 200px;background-color: pink;}span{position: relative;display: block;left: 0;top: 100px;width: 100px;height: 100px;background-color: purple;}</style>
</head><body><div></div><span>夏雨荷</span><script>// 简单动画函数封装obj目标对象 target目标位置function animate(obj, target) {var timer = setInterval(function () {if (obj.offsetLeft > target) {clearInterval(timer);} else {obj.style.left = obj.offsetLeft + 1 + 'px';}}, 200)}var div = document.querySelector('div');var span = document.querySelector('span');// 调用函数animate(div, 400);animate(span, 300);</script>
</body></html>
6.3 动画函数给不同元素记录不同定时器
如果多个元素都使用这个动画函数,每次都要var 声明定时器。我们可以给不同的元素使用不同的定时器(自己专门用自己的定时器)。
核心原理:利用 JS 是一门动态语言,可以很方便的给当前对象添加属性。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {position: relative;top: 0;left: 0;width: 200px;height: 200px;background-color: pink;}span {position: relative;display: block;left: 0;top: 100px;width: 100px;height: 100px;background-color: purple;}button {background-color: blue;width: 100px;height: 50px;}</style>
</head><body><div></div><button>点击事件</button><span>夏雨荷</span><script>// 简单动画函数封装obj目标对象 target目标位置// 给不同元素指定定时器function animate(obj, target) {// 当我们不断点击按钮,这个元素的速度会越来越快,因为开启了太对定时器// 解决方案,让元素只有一个定时器执行// 先清除原先的定时器,在开启原先的定时器clearInterval(obj.timer);obj.timer = setInterval(function () {if (obj.offsetLeft > target) {clearInterval(obj.timer);} else {obj.style.left = obj.offsetLeft + 1 + 'px';}}, 200)}var div = document.querySelector('div');var span = document.querySelector('span');var button = document.querySelector('button');// 调用函数animate(div, 400);button.addEventListener('click', function () {animate(span, 300);})</script>
</body></html>
6.4 缓动效果原理
缓动动画就是让元素运动速度有所变化,最常见的是让速度慢慢停下来
思路:
1)让盒子每次移动的距离慢慢变小,速度就会慢慢落下来。
2)核心算法: (目标值 - 现在的位置 ) / 10 做为每次移动的距离 步长
3)停止的条件是: 让当前盒子位置等于目标位置就停止定时器
4)注意步长值需要取整
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {position: relative;top: 0;left: 0;width: 200px;height: 200px;background-color: pink;}span {position: relative;display: block;left: 0;top: 100px;width: 100px;height: 100px;background-color: purple;}button {background-color: blue;width: 100px;height: 50px;}</style>
</head><body><div></div><button>点击事件</button><span>夏雨荷</span><script>// 简单动画函数封装obj目标对象 target目标位置// 给不同元素指定定时器function animate(obj, target) {// 当我们不断点击按钮,这个元素的速度会越来越快,因为开启了太对定时器// 解决方案,让元素只有一个定时器执行// 先清除原先的定时器,在开启原先的定时器clearInterval(obj.timer);obj.timer = setInterval(function () {// 步长写到定时器里面var step = (target - obj.offsetLeft) / 10;if (obj.offsetLeft > target) {clearInterval(obj.timer);} else {// obj.style.left = obj.offsetLeft + 1 + 'px';obj.style.left = obj.offsetLeft + step + 'px';}}, 200)}var div = document.querySelector('div');var span = document.querySelector('span');var button = document.querySelector('button');// 调用函数animate(div, 400);button.addEventListener('click', function () {animate(span, 300);})</script>
</body></html>
6.5 动画函数多个目标值之间移动
可以让动画函数从 800 移动到 500。
当我们点击按钮时候,判断步长是正值还是负值
1)如果是正值,则步长 往大了取整
2)如果是负值,则步长 向小了取整
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {position: relative;top: 0;left: 0;width: 200px;height: 200px;background-color: pink;}span {position: relative;display: block;left: 0;top: 100px;width: 100px;height: 100px;background-color: purple;}button {background-color: blue;width: 100px;height: 50px;}</style>
</head><body><div></div><button id="800">点击事件800</button><button id="500">点击事件500</button><span>夏雨荷</span><script>// 简单动画函数封装obj目标对象 target目标位置// 给不同元素指定定时器function animate(obj, target) {// 当我们不断点击按钮,这个元素的速度会越来越快,因为开启了太对定时器// 解决方案,让元素只有一个定时器执行// 先清除原先的定时器,在开启原先的定时器clearInterval(obj.timer);obj.timer = setInterval(function () {// 步长写到定时器里面 (将步长值改为小数,不要出现小数的问题)var step = (target - obj.offsetLeft) / 10; //将步长向上取整step = step > 0 ? Math.ceil(step) : Math.floor(step);if (obj.offsetLeft == target) {clearInterval(obj.timer);} else {// obj.style.left = obj.offsetLeft + 1 + 'px';obj.style.left = obj.offsetLeft + step + 'px';}}, 15)}var div = document.querySelector('div');var span = document.querySelector('span');var button1 = document.getElementById('800');var button2 = document.getElementById('500');// 调用函数animate(div, 400);button1.addEventListener('click', function () {animate(span, 800);})button2.addEventListener('click', function () {animate(span, 500);})</script>
</body></html>
6.6 动画函数添加回调函数
回调函数原理:函数可以作为一个参数。将这个函数作为参数传到另一个函数里面,当那个函数执行完之后,再执行传进去的这个函数,这个过程就叫做回调。
回调函数写的位置:定时器结束的位置。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {position: relative;top: 0;left: 0;width: 200px;height: 200px;background-color: pink;}span {position: relative;display: block;left: 0;top: 100px;width: 100px;height: 100px;background-color: purple;}button {background-color: blue;width: 100px;height: 50px;}</style>
</head><body><div></div><button id="800">点击事件800</button><button id="500">点击事件500</button><span>夏雨荷</span><script>// 简单动画函数封装obj目标对象 target目标位置// 给不同元素指定定时器function animate(obj, target, callback) {// 当我们不断点击按钮,这个元素的速度会越来越快,因为开启了太对定时器// 解决方案,让元素只有一个定时器执行// 先清除原先的定时器,在开启原先的定时器clearInterval(obj.timer);obj.timer = setInterval(function () {// 步长写到定时器里面 (将步长值改为小数,不要出现小数的问题)var step = (target - obj.offsetLeft) / 10; //将步长向上取整step = step > 0 ? Math.ceil(step) : Math.floor(step);if (obj.offsetLeft > target) {clearInterval(obj.timer);if (callback) {callback();}} else {// obj.style.left = obj.offsetLeft + 1 + 'px';obj.style.left = obj.offsetLeft + step + 'px';}}, 15)}var div = document.querySelector('div');var span = document.querySelector('span');var button1 = document.getElementById('800');var button2 = document.getElementById('500');// 调用函数animate(div, 400);button1.addEventListener('click', function () {animate(span, 800);})button2.addEventListener('click', function () {animate(span, 500, function () {// alert('你哈妈妈');span.style.backgroundColor = 'red';});})</script>
</body></html>
6.7 动画函数封装到单独JS文件里面
因为以后经常使用这个动画函数,可以单独封装到一个JS文件里面,使用的时候引用这个JS文件即可。
1)单独新建一个JS文件。
2)HTML文件引入 JS 文件。
7 常见网页特效案例
7.1 案例:网页轮播图
轮播图也称为焦点图,是网页中比较常见的网页特效。
功能需求:
1)鼠标经过轮播图模块,左右按钮显示,离开隐藏左右按钮。
2)点击右侧按钮一次,图片往左播放一张,以此类推, 左侧按钮同理。
3)图片播放的同时,下面小圆圈模块跟随一起变化。
4)点击小圆圈,可以播放相应图片。
5)鼠标不经过轮播图, 轮播图也会自动播放图片。
6)鼠标经过,轮播图模块, 自动播放停止。
7.2 节流阀
防止轮播图按钮连续点击造成播放过快。
节流阀目的:当上一个函数动画内容执行完毕,再去执行下一个函数动画,让事件无法连续触发。
核心实现思路:利用回调函数,添加一个变量来控制,锁住函数和解锁函数。
开始设置一个变量 var flag = true;
If(flag) {flag = false; do something} 关闭水龙头
利用回调函数 动画执行完毕, flag = true 打开水龙头
7.3 案例:返回顶部
滚动窗口至文档中的特定位置。
window.scroll(x, y)
注意,里面的x和y 不跟单位,直接写数字
7.4 案例:筋头云案例
鼠标经过某个小li, 筋斗云跟这到当前小li位置
鼠标离开这个小li, 筋斗云复原为原来的位置
鼠标点击了某个小li, 筋斗云就会留在点击这个小li 的位置
<!DOCTYPE html>
<html><head lang="en"><meta charset="UTF-8"><title></title><style>* {margin: 0;padding: 0}ul {list-style: none;}body {background-color: black;}.c-nav {width: 900px;height: 42px;background: #fff url(images/rss.png) no-repeat right center;margin: 100px auto;border-radius: 5px;position: relative;}.c-nav ul {position: absolute;}.c-nav li {float: left;width: 83px;text-align: center;line-height: 42px;}.c-nav li a {color: #333;text-decoration: none;display: inline-block;height: 42px;}.c-nav li a:hover {color: white;}.c-nav li.current a {color: #0dff1d;}.cloud {position: absolute;left: 0;top: 0;width: 83px;height: 42px;background: url(images/cloud.gif) no-repeat;}</style><script src="animate.js"></script><script>window.addEventListener('load', function () {// 获取元素var cloud = document.querySelector('.cloud');var c_nav = document.querySelector('.c-nav');var lis = c_nav.querySelectorAll('li');// 给所有的li绑定事件var current = 0; //声明筋斗云起始位置for (var i = 0; i < lis.length; i++) {lis[i].addEventListener('mouseenter', function () {animate(cloud, this.offsetLeft);})// 鼠标离开,回到起始位置lis[i].addEventListener('mouseleave', function () {animate(cloud, current);})// 当鼠标点击,就把当前位置作为目标值lis[i].addEventListener('click', function () {current = this.offsetLeft;})}})</script>
</head><body><div id="c_nav" class="c-nav"><span class="cloud"></span><ul><li class="current"><a href="#">首页新闻</a></li><li><a href="#">师资力量</a></li><li><a href="#">活动策划</a></li><li><a href="#">企业文化</a></li><li><a href="#">招聘信息</a></li><li><a href="#">公司简介</a></li><li><a href="#">我是佩奇</a></li><li><a href="#">啥是佩奇</a></li></ul></div>
</body></html>
function animate(obj, target, callback) {// console.log(callback); callback = function() {} 调用的时候 callback()// 先清除以前的定时器,只保留当前的一个定时器执行clearInterval(obj.timer);obj.timer = setInterval(function() {// 步长值写到定时器的里面// 把我们步长值改为整数 不要出现小数的问题// var step = Math.ceil((target - obj.offsetLeft) / 10);var step = (target - obj.offsetLeft) / 10;step = step > 0 ? Math.ceil(step) : Math.floor(step);if (obj.offsetLeft == target) {// 停止动画 本质是停止定时器clearInterval(obj.timer);// 回调函数写到定时器结束里面// if (callback) {// // 调用函数// callback();// }callback && callback();}// 把每次加1 这个步长值改为一个慢慢变小的值 步长公式:(目标值 - 现在的位置) / 10obj.style.left = obj.offsetLeft + step + 'px';}, 15);
}