什么是postMessage
postMessage是html5引入的API,它允许来自不同源的脚本采用异步方式进行有效的通信,可以实现跨文本文档,多窗口,跨域消息传递.多用于窗口间数据通信,这也使它成为跨域通信的一种有效的解决方案.
vue父页面(嵌入iframe的页面)
在vue中要使用iframe上的postMessage,首先应该获取到iframe实例,有以下几种方式
<iframe :src=“flowSrc” name=“myiframe” ref=“myiframe” id=“myiframe” style=“min-height:800px; width:100%;margin:0;border:0;”> </iframe>
let iframeWin1 = window.frames["myiframe"];let iframeWin2 = this.$refs.myiframe.contentWindow;let iframeWin3 = document.getElementById("myiframe").contentWindow;
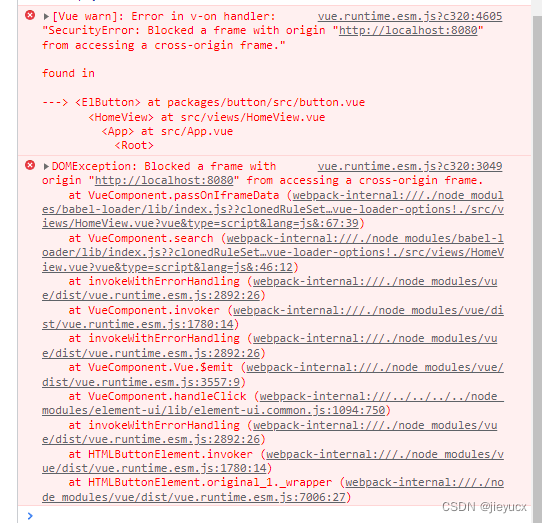
重点: 将iframe的window窗体存储至data对象中会出现跨域报错
重点: 将iframe的window窗体存储至data对象中会出现跨域报错
重点: 将iframe的window窗体存储至data对象中会出现跨域报错
重要的事情说三遍!!!!
也不要用这个方式刷新iframe
let iframeWin2 = this.$refs.myiframe.contentWindow;
iframeWin2.location.reload()
这样操作也会导致跨域

在这里踩坑了,明明postMessage是支持跨域通信的,但是我在用的时候还是报跨域了,原因就是上述所说的。
父页面传递数据给子页面(vue->iframe)
<template><div class="home"><div class="search-container"><el-input placeholder="请输入内容" v-model="inputValue" clearable class="mind-input"></el-input><div class="search-btn"><el-button type="primary" @click="search">搜索</el-button></div></div><div class="ifarm-container"><iframe :src="flowSrc" name="myiframe" ref="myiframe" id="myiframe" style="min-height:800px; width:100%;margin:0;border:0;"> </iframe></div></div>
</template><script>export default {name: 'HomeView',data() {return {inputValue: '',flowSrc: null,}},created() {this.flowSrc = 'http://localhost/login'; //直接给flowSrc赋值链接},mounted() {// this.passOnIframeData()},methods: {search() {this.sendMessage(this.inputValue)},// 给iframe传递数据sendMessage(msg){let iframeWin = window.frames["myiframe"];//将iframe的window窗体存储至data对象中会出现跨域报错iframeWin.postMessage(msg,"*");},}
}
</script>
<style lang="less" scoped>
.home {width: 100%;display: flex;align-items: center;justify-content: center;flex-direction: column;.search-container {display: flex;align-items: center;justify-content: space-between;.mind-input {width: 500px;}.search-btn {flex: 1;margin-left: 20px;}}.ifarm-container {width: 98%;min-height: 800px;margin-top: 20px;border: 1px solid rgb(175, 171, 171);}
}
</style>子页面接收父页面数据(iframe接收vue传递过来的数据)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>iframe跨域子页面</title>
</head>
<body><div id="mydiv">vue、iframe、postMessage跨域子页面</div>
</body>
<script>//监听message事件,采用冒泡传递方式window.addEventListener("message",receiveMessage,false);function receiveMessage(event){let data = event.dataconsole.log('我是父页面传递过来的', data)document.getElementById("mydiv").innerHTML = data;}
</script>
</html>子页面向父页面传递数据
在子页面中使用parent.postMessage或者window.parent.postMessage向父元页面发送消息
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>iframe跨域子页面</title>
</head>
<body><div id="mydiv"><button onClick="sendMessage">回传数据</button></div>
</body>
<script>function sendMessage(data){let data = event.dataconsole.log('我是父页面传递过来的', data)window.parent.postMessage("回传数据----哈哈哈哈", "*")}
</script>
</html>父页面接收子页面的数据
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>跨域父页面</title>
</head>
<body><div id="app"><iframe name="myiframe" ref="myiframe" id="myiframe" src="http://www.a.com/index.html"></iframe></div><script>new Vue({el: '#app',data: {msg: '跨域父页面',iframeWin: null, },methods: {//处理接收的消息receiveMessage(event){let data = event.data;console.log('子组件传递过来的数据', data)}},created(){window.addEventListener("message",this.receiveMessage,false);},//vue实例销毁时销毁一些监听事件destroyed(){window.removeEventListener("message",this.receiveMessage);}})</script>
</body>
</html>