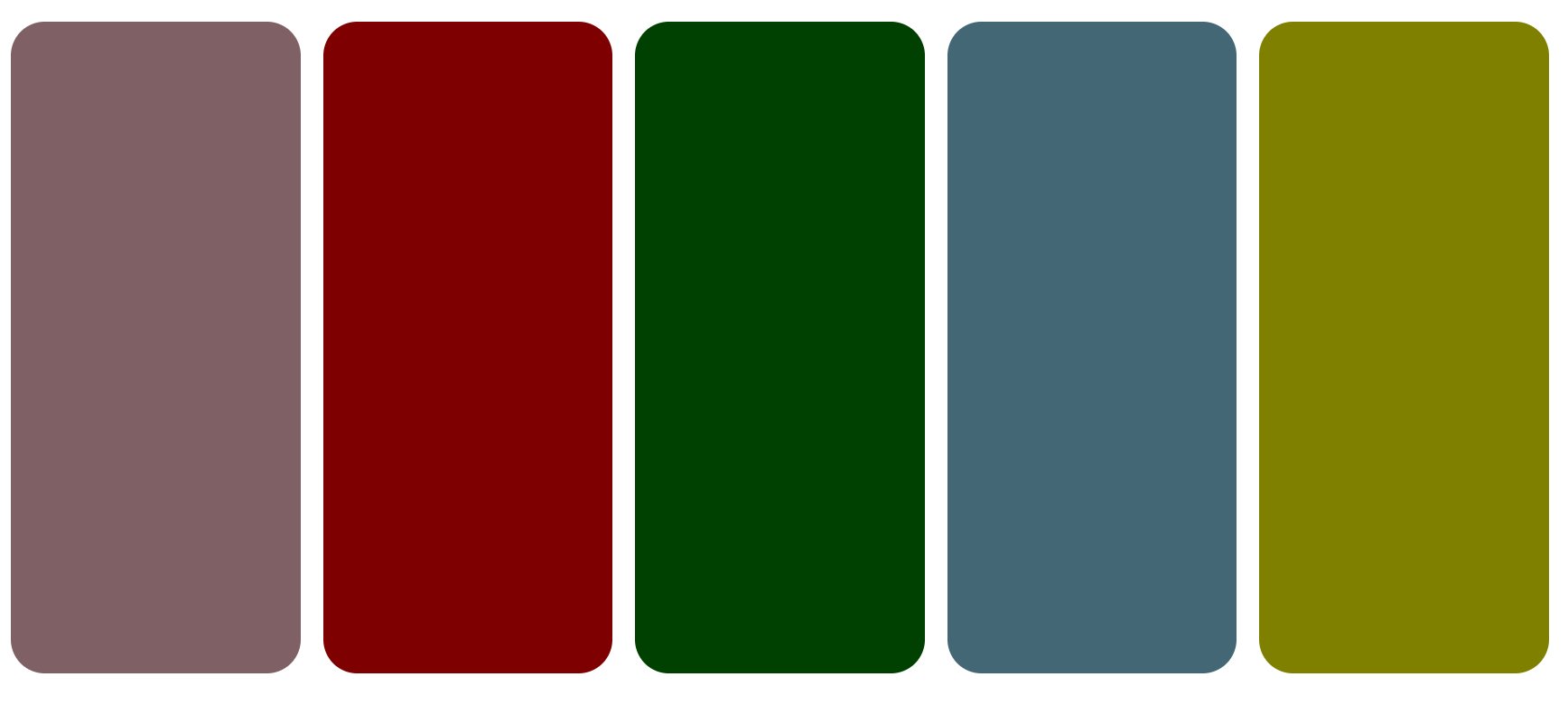
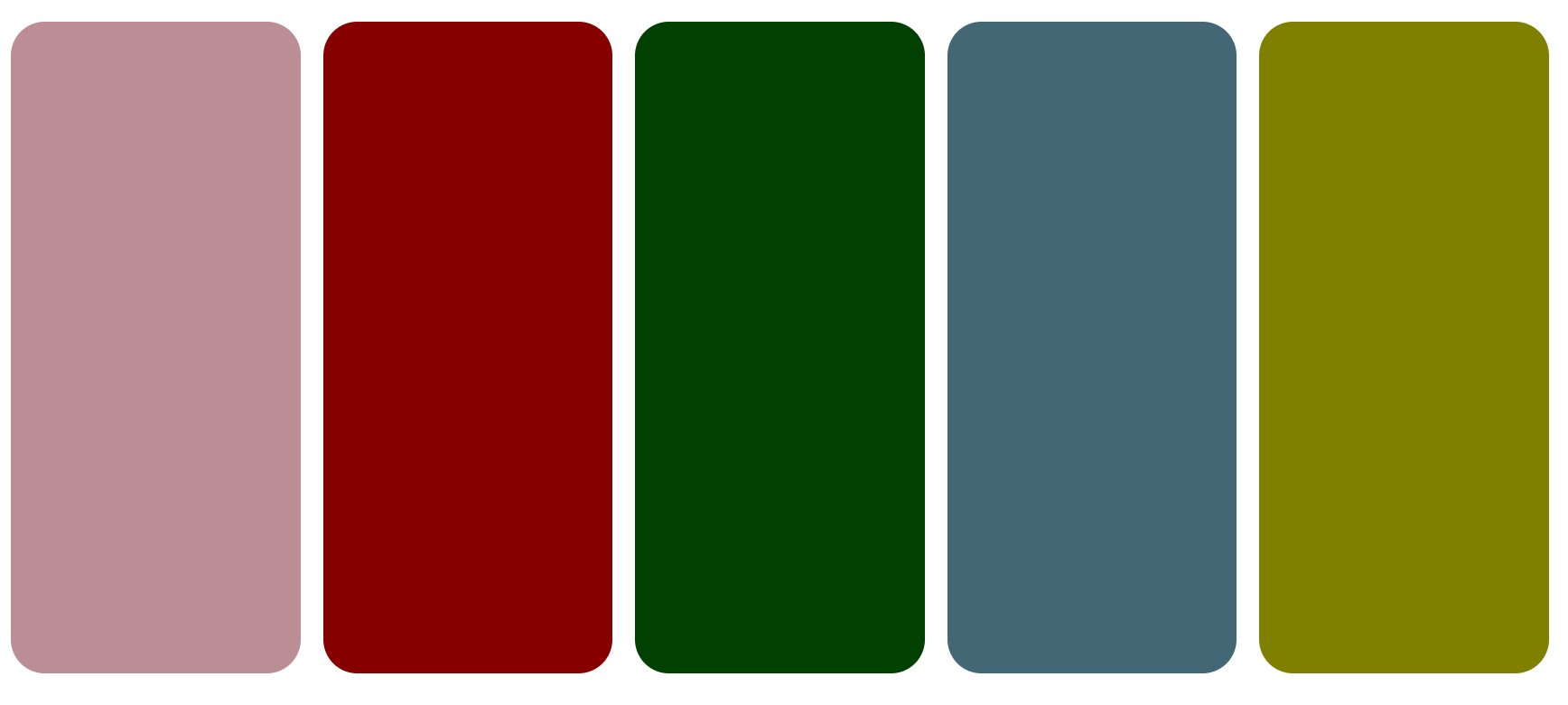
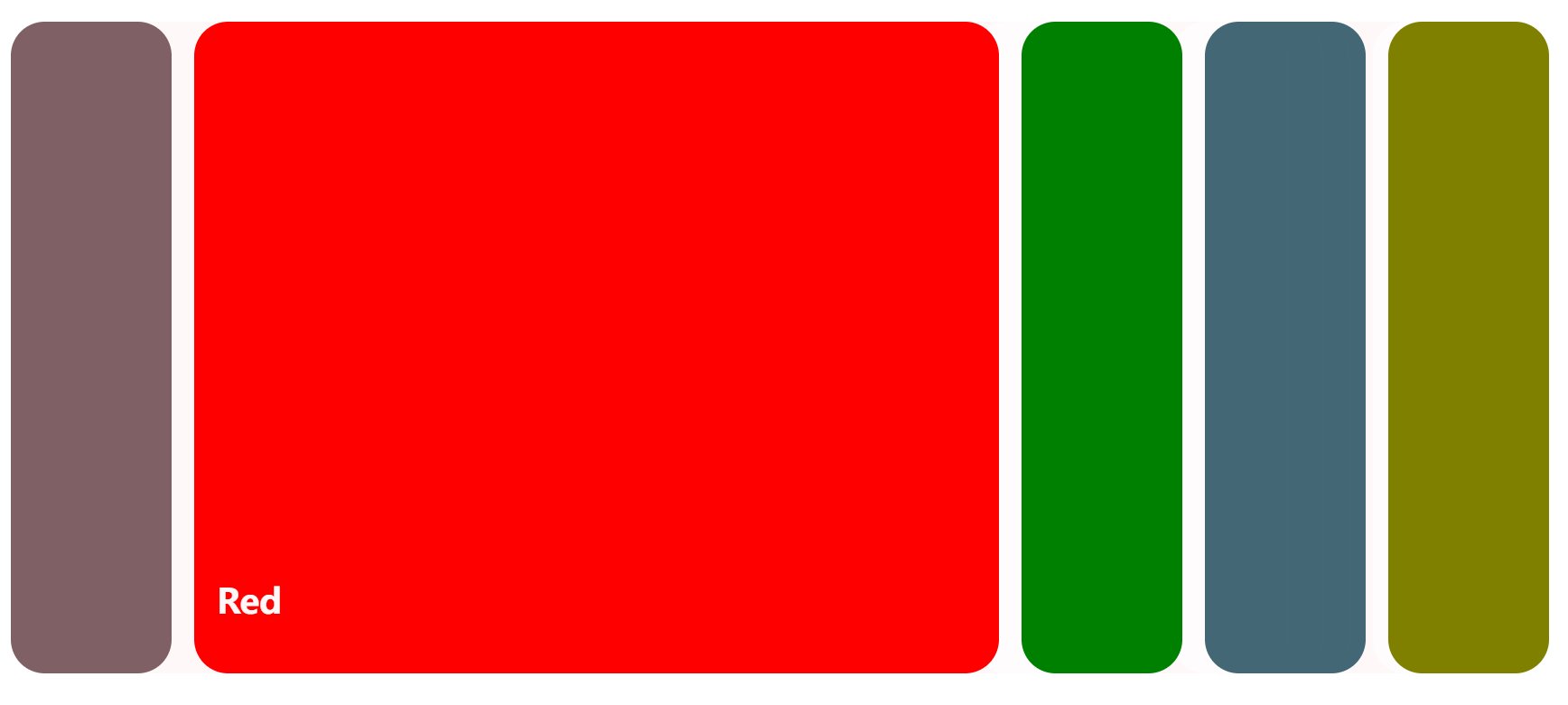
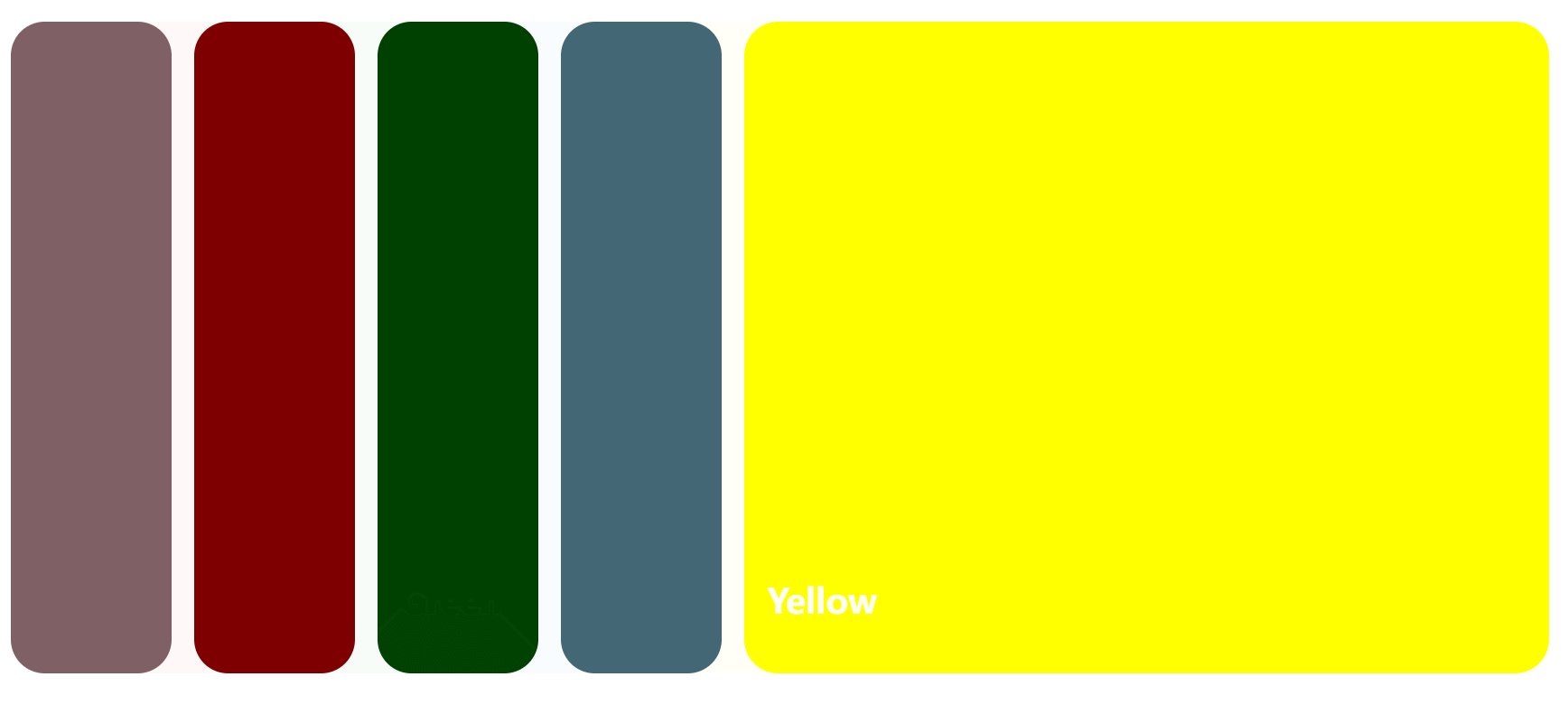
效果展示

色块可以替换成图片,改变background-color为background-image即可。
html代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>扩展卡</title>
</head>
<style>.container {display: flex;justify-content: center;margin: 80px auto;width: 90vw;}.panel {background-size: cover;background-position: center;background-repeat: no-repeat;height: 80vh;border-radius: 30px;color: #fff;cursor: pointer;flex: 1;margin: 10px;/* 子绝父相 */position: relative;filter: brightness(0.5);transition: all 700ms ease-in-out, filter 300ms;}.panel h3 {opacity: 0;position: absolute;bottom: 15px;left: 20px;font-size: 30px;transition: opacity 500ms;}.panel.active {flex: 5;filter: brightness(1);}.panel.active h3 {opacity: 1;}/* 划过效果 */.panel:hover {filter: brightness(1);}
</style>
<body><div class="container"><div class="panel" style="background-color: pink;"><h3>Pink</h3></div><div class="panel" style="background-color: red;"><h3>Red</h3></div><div class="panel" style="background-color: green;"><h3>Green</h3></div><div class="panel" style="background-color: skyblue;"><h3>Skyblue</h3></div><div class="panel" style="background-color: yellow;"><h3>Yellow</h3></div></div>
</body>
<script>const ctnEl = document.querySelector('.container')// 添加事件ctnEl.addEventListener('click', function (event) {// 循环遍历子元素,给子元素移除类名activeArray.prototype.forEach.call(this.children, (el) => { el.classList.remove('active') })// 给点击的元素添加class名 'active'event.target.classList.add('active')})
</script>
</html>代码相关知识点
1、transition过渡
【语法】
transiton: 过渡属性 过渡所需要时间 过渡动画函数 过渡开始出现的延迟时间;
(1)过渡属性
-
所有数值属性都可以参与过度,比如width,height,left,top,border-radius
-
背景颜色和文字颜色都可以过渡
-
所有变形(包括2D和3D变换)都可以过渡
(2)过度时间
指定从一个属性到另一个属性过渡所要花费的时间。默认值为0,为0时,表示变化是瞬时的,看不到过渡效果。
(3)过度动画函数
| 函数 | 描述 |
|---|---|
| liner | 匀速 |
| ease-in | 减速 |
| ease-out | 加速 |
| ease-in-out | 先加速再减速 |
| cubic-bezier | 三次贝塞尔曲线 |
(4)触发过渡的方式有:
:hoever、:focus、:checked、媒体查询触发、JavaScript触发
(5)局限性
transition的优点在于简单易用,但是它有几个很大的局限。
-
transition需要事件触发,所以没法在网页加载时自动发生。
-
transition是一次性的,不能重复发生,除非再次触发。
-
transition只有两个状态,开始状态和结束状态,不能定义中间状态。
-
一条transition规则,只能定义一个属性的变化,不能涉及多个属性。
2、event.target
指向事件发生的元素对象。event.target返回的是触发事件的对象,this返回的是绑定事件的对象。
e.target的值并不是恒定的,他可以是事件绑定的对象,也可能是事件绑定对象的子元素。
我们还可以直接获取事件dom目标的class,style,id等属性
container.addEventListener('click', (e) => {// 给点击的元素添加class名 ’button‘e.target.classList.add('button')// 改变点击的元素的文字颜色e.target.style.color = 'red'// 获取点击的元素的id值console.log(e.target.id)})3、Array.prototype.forEach.call(...)
继承数组的foreach方法,遍历所有的Dom节点