上一篇文章简要的介绍了原子类CSS,以及个人对语义化、原子化的一些经验和理解。从这篇文章开始,正式开始分享Tailwind CSS的特性、使用和技巧。
Tailwind CSS是一个为快速开发而精心设计的原子类CSS框架,在此我们将搭建一个Vite项目来配合讲解这个的系列课程,需要你掌握一些CSS、Vue的知识。作为一个原子类CSS框架,如果你熟练掌握CSS,那么使用起来将会非常顺手。
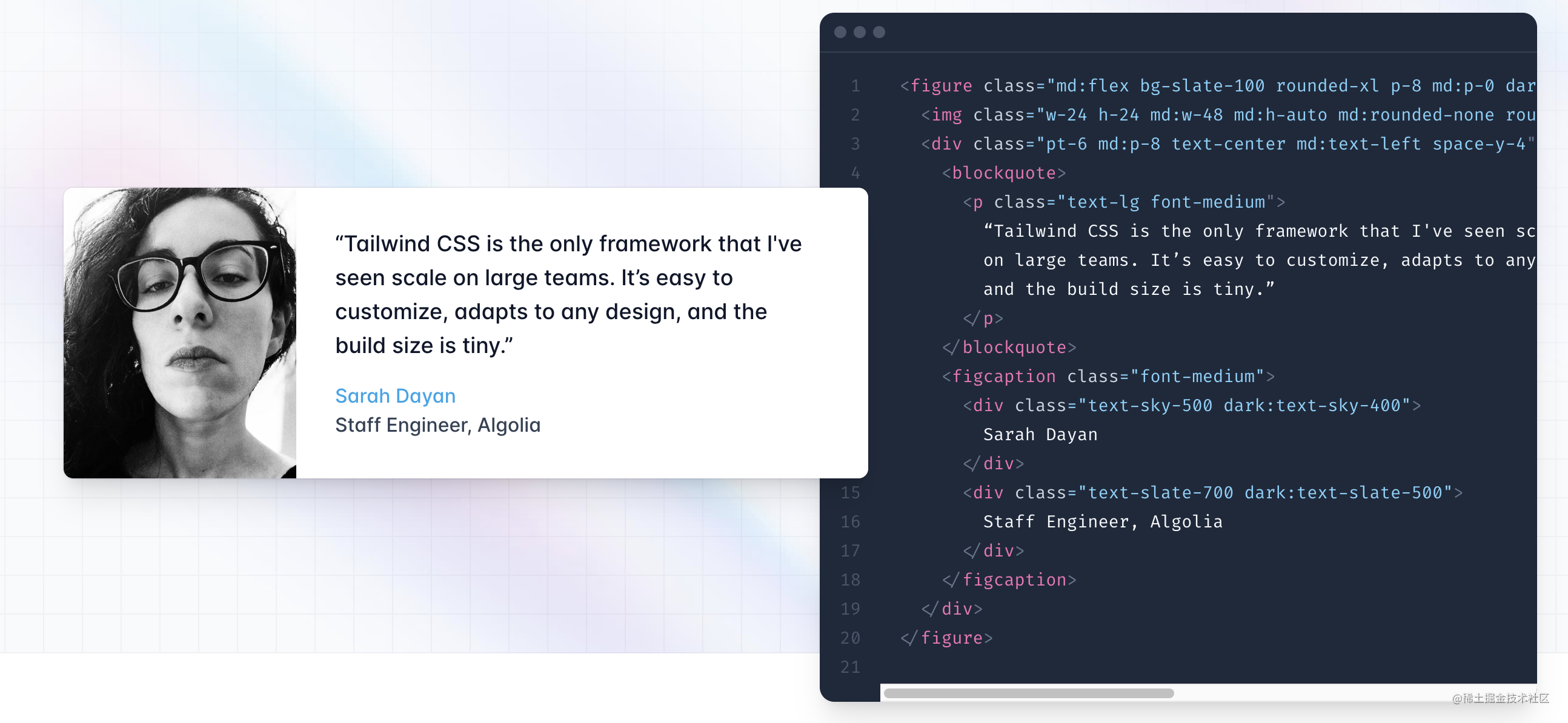
无需离开您的HTML,即可快速建立现代网站。
所有的功能类,譬如flex、text-lg、font-medium可以直接写在template中,无须在style或是额外样式表中书写。这样的工作方式让我们在书写代码时非常直观而且快速,维护起来也很容易。

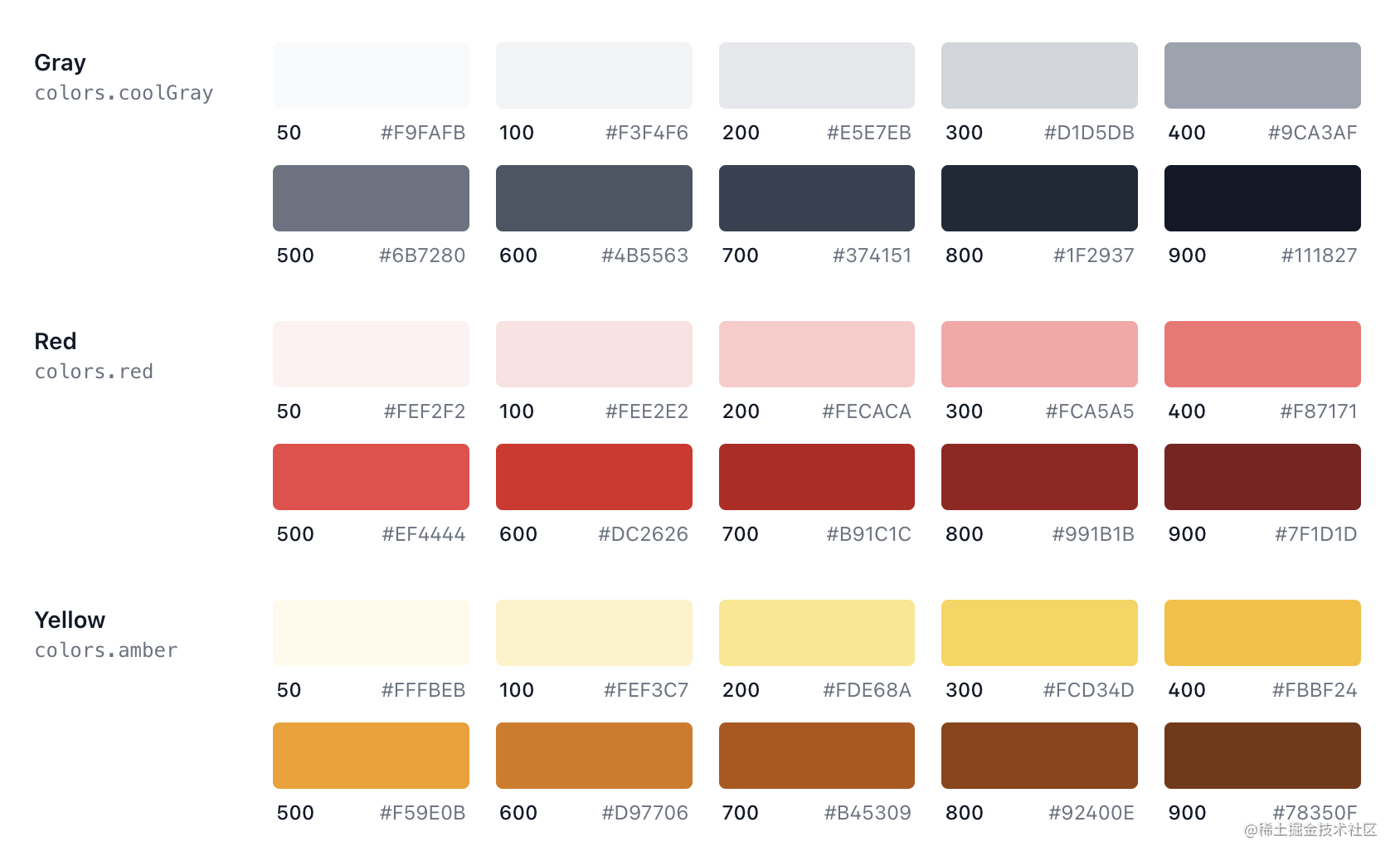
基于约束,设计系统的API。
功能类可以帮助您在系统的约束下工作,而不是在您的样式表中堆满任意的值。它们可以让您轻松地在颜色选择、间距、排版、阴影以及其他一切构成一个精心设计的系统的元素上保持一致。
我对约束的理解是,Tailwind是构建在基础设计规范之上的,所有内容都可以在项目中对应到UI设计规范,包括但不限于色板、间距、文本大小…即便没有UI设计能力的前端开发人员,也能实现获得一套美观、规范、易维护的页面
// 断点
screens: {'sm': '640px',// => @media (min-width: 640px) { ... }'md': '768px',// => @media (min-width: 768px) { ... }'lg': '1024px',// => @media (min-width: 1024px) { ... }'xl': '1280px',// => @media (min-width: 1280px) { ... }'2xl': '1536px',// => @media (min-width: 1536px) { ... }}// 间距
spacing: {'1': '8px','2': '12px','3': '16px','4': '24px','5': '32px','6': '48px',}
色板

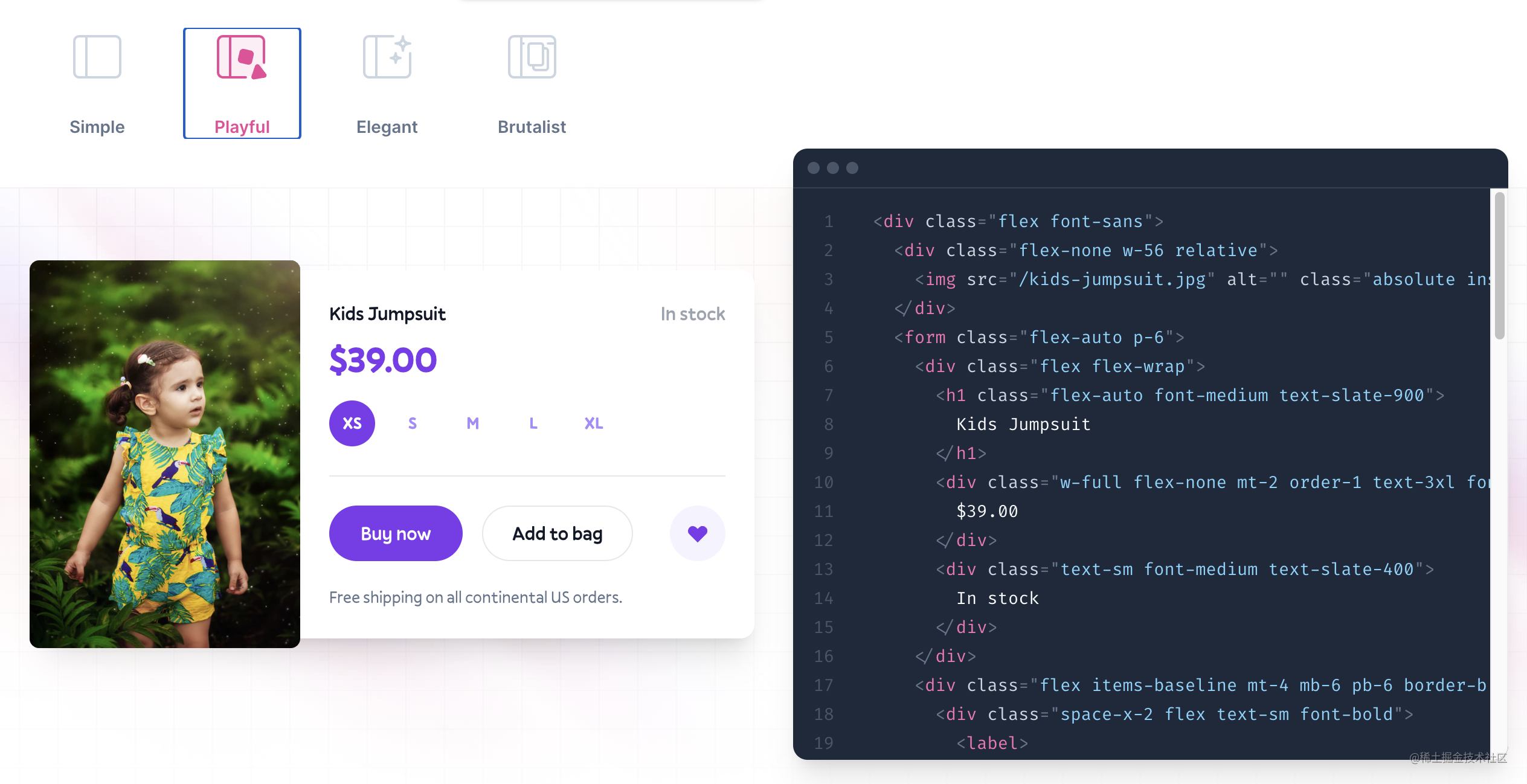
构建您想要的任何东西。
由于 Tailwind 是非常底层的,因此它从不鼓励您设计相同的站点。即使使用相同的调色板和大小比例,也可以轻松的在下个项目中为同一个组件设计出完全不同的外观。
你可以把Tailwind当作一套精美的UI来看待,也可以把它当作一套大而全的工具库,能够实现任意你想得到的外观和效果,扁平化设计或是复杂的立体效果,温柔或者犀利的风格,都可以做得到。

生产环境的体积非常小。
在生产构建时,Tailwind会自动去除未使用的CSS,这使得最后的打包产物非常小,在大多数项目中小于10KB。对于追求极致性能与压缩的前端开发者,这是一个非常诱人的特点😄
当构建生产时,您应该总是使用 Tailwind 的
purge选项来 tree-shake 优化未使用的样式,并优化您的最终构建大小当使用 Tailwind 删除未使用的样式时,很难最终得到超过 10kb 的压缩 CSS。
一切皆是响应式的。
如果我们需要一个页面同时支持PC、平板、手机端,无须再写媒体查询@media,
要添加一个仅在特定断点生效的功能类,只需要在该功能类前加上断点名称,后面跟 : 字符。
<!-- Width of 16 by default, 32 on medium screens, and 48 on large screens -->
<img class="w-16 md:w-32 lg:w-48" src="...">
| 断点前缀 | 最小宽度 | CSS |
|---|---|---|
sm | 640px | @media (min-width: 640px) { ... } |
md | 768px | @media (min-width: 768px) { ... } |
lg | 1024px | @media (min-width: 1024px) { ... } |
xl | 1280px | @media (min-width: 1280px) { ... } |
2xl | 1536px | @media (min-width: 1536px) { ... } |
断点的规则当然也是可以被定制和扩展的。
支持 hover 和 focus 状态
有人会问原子类和行内样式有什么区别?CSS伪类是一个显著的区别,我们无法使用行内样式来书写元素的:hover、:active等伪类,但是原子类可以,因为它就是一个css class,所以当我们依然无须离开html标记去定义伪类的样式。
可以这样使用的状态还有
focus、active、disabled、focus-within、focus-visible、甚至还有像group-hover这样的我们自己创造的复杂的状态。
担心复用性问题?大可不必
可能最容易被人吐槽的就是复用问题
当我们使用Tailwind描述一个元素时,可能会在一个class写入6、7甚至更多个的classname,这让追求优雅的开发者觉得很抓狂,特别是重复多次这样的写法时。
如果正在使用流行的框架Vue、React等,可以定制组件,或者使用遍历提高复用性,如果你依然这样觉得不如从前语义化的css,Tailwind提供了@apply指令让我们像过去一样抽取CSS。
想保持原来的使用习惯而不是组件框架模式?使用 Tailwind 的 @apply 指令,复制和粘贴那些类名列表,就可以把重复的功能类抽取到一个自定义的 CSS 类中。
.btn { @apply text-base font-medium rounded-lg p-3; }
.btn--primary { @apply bg-rose-500 text-white; }
支持深色模式
暗黑模式是现在流行的做法,无论是MDN、Vuejs、Element Plus网站都有一键切换暗黑模式的功能,它仿佛成为了标配。Tailwind也支持实现暗黑模式,只要在dark:后跟上所需类即可。
<div class="bg-white dark:bg-gray-800"><h1 class="text-gray-900 dark:text-white">Dark mode is here!</h1><p class="text-gray-600 dark:text-gray-300">Lorem ipsum...</p>
</div>
易于扩展、调整和改变
Tailwind 包含一组精心设计的开箱即用的默认值,但实际上,所有内容都可定制,比如调色板、间距比例、盒子阴影以及鼠标光标样式。
使用 tailwind.config.js 文件构建您自己的设计系统,然后让 Tailwind 将其转换成您自己的定制 CSS 框架。
Tailwind所有的值都是可以定制和扩展的,这非常重要。我们无法要求UI设计师使用与Tailwind默认值一致的颜色、间距、圆角等,更多时候我们需要根据UI设计稿来定制和扩展Tailwind中的元素,重建新的约束。
theme: {colors: {gray: colors.coolGray,blue: colors.lightBlue,red: colors.rose,pink: colors.fuchsia,},fontFamily: {sans: ['Graphik', 'sans-serif'],serif: ['Merriweather', 'serif'],},extend: {spacing: {'128': '32rem','144': '36rem',},borderRadius: {'4xl': '2rem',}}},
前沿特性带来舒服体验
Tailwind 具有绝对的现代性,它利用所有最新和最优秀的 CSS 特性为开发者带来尽可能愉悦的体验。
我们提供了一流的 CSS grid 支持,由 CSS 变量支撑的可组合的转换和渐变色,对诸如
:focus-visible等现代状态选择器的支持,以及其它更多的功能。
世界一流的 IDE 集成。
担心记不住所有的类名吗?VS Code 的 Tailwind CSS 智能提示扩展涵盖了所有的类。
在编辑器内既可得到智能的自动完成建议、提示及类定义等功能,而且无需配置。

以上就是Tailwind CSS的优点和特性,是否能够激发你的想法去尝试一下呢?
下一篇文章,我们将正式开始使用Tailwind CSS。