大家是否观察过,有一些人绘制的PCB,在GND层和电源层会进行一定程度的内缩设计,那么大家有没有想过为什么要内缩呢。

需要搞清楚这个问题,我们需要来先了解一个知识点,那就是“20H”原则:
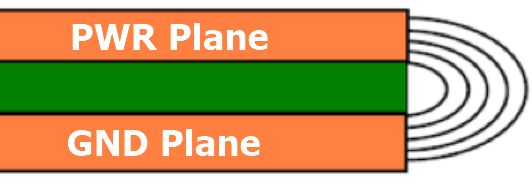
20H原则主要是为了减小电路板电磁辐射问题提出来的,在电路板上如果存在高速电流,就存在与之相关的磁场,在各个层的边缘,电磁场的辐射方式如下图所示:

可以看到在我们地层和电源层上下平面大小一致的时候由于电源层和地层之间的电场是变化的,在板的边缘会向外辐射电磁干扰,那一般这个解决方法是将电源层内缩一定的距离,这样就可以使电场只在地层的范围内传导,从而达到抑制边缘辐射效应,提高电磁兼容性(EMC)。
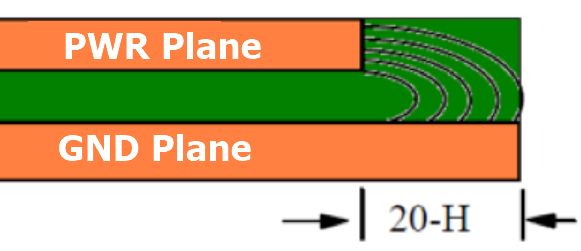
那么我们一般要内缩多少距离呢,我们内缩的距离就是我们之前说的“20H”的距离,这个H指的是电源层与地层之间的介质厚度,“20H规则”的采用是指要确保电源平面的边缘要比0V平面边缘至少缩入相当于两个平面间层距的20倍。

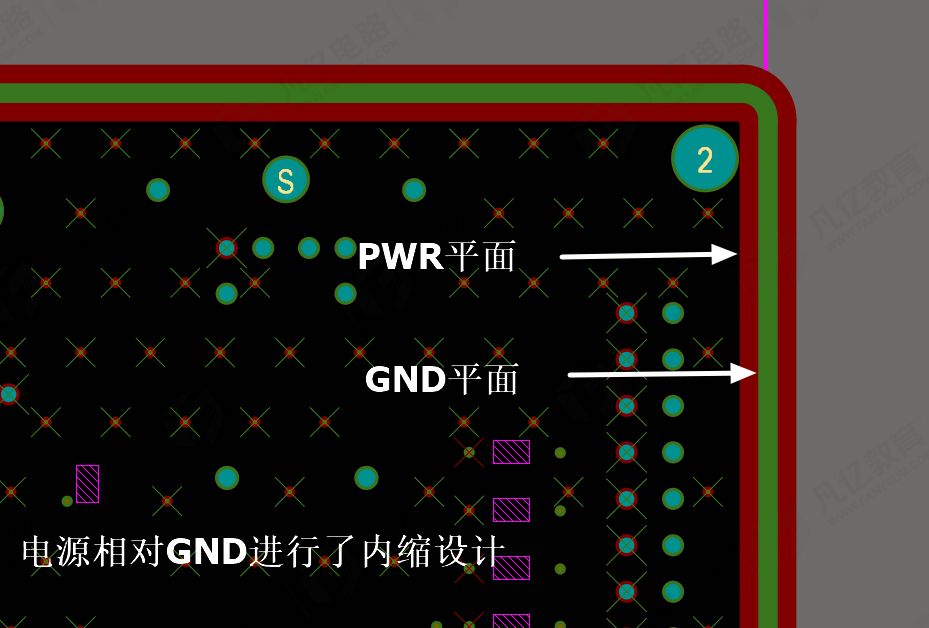
如上图所示就是内缩后的电源平面与地平面,我们可以看到现在的电磁场大部分不会向外辐射出去了,这样就减小了对外EMI辐射,但是我们为什么会说大部分不会向外辐射出去了呢?因为我们发现电源相对于地层的边缘缩进20H,那么电磁场的密度可以减小约70%,并不是说可以减小到0,那如果我们需要将更多的电场限制在内则可以内缩“100H”,一般来说,内缩100H可以将98%的电场限制在内,所以这就是为什么我们的板子需要内缩的一个原因。

但是由于叠层的设计,在通常的一些PCB板上,严格满足20H的话,无法进行PCB布线了,所以一般的处理方式是电源GND 相对GND 内缩1MM,这样我们板子的性能也得到一定的保障。
我们也需要注意一下,我们的20H原则是在一定的前提下才可以有明显的效果。
1、电源平面要处在PCB内部,并且与他相邻的上下两个层都为0V平面,这两个0V平面向外延伸的距离至少要相当于他们各自与电源平面间层距的20倍。
2、PCB的总层数要大于或等于8层
声明:本文凡亿教育原创文章,转载请注明来源!