遇到问题
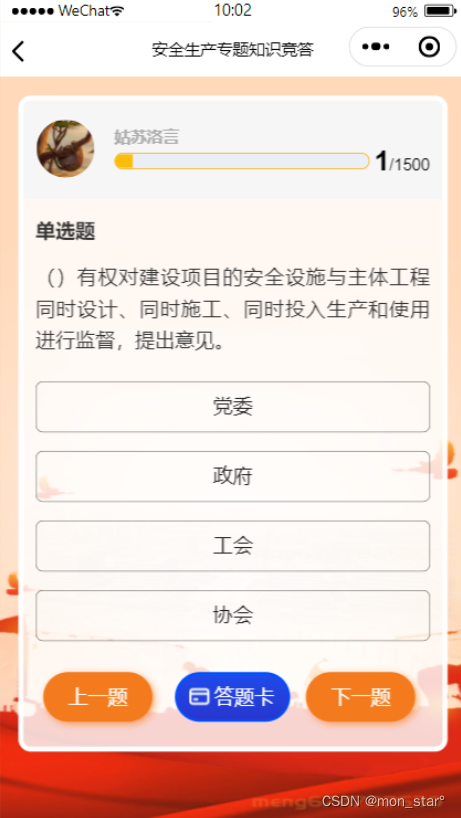
在搭建安全生产知识竞赛题库小程序的时候,由于题库的题量太大了,一次性加载setData或者多次concat后setData,其实它俩都是一次性setData,这样就会造成加载超大数据无法渲染空白的问题。

安全生产知识竞答
解决微信小程序加载超大数据无法渲染空白的问题
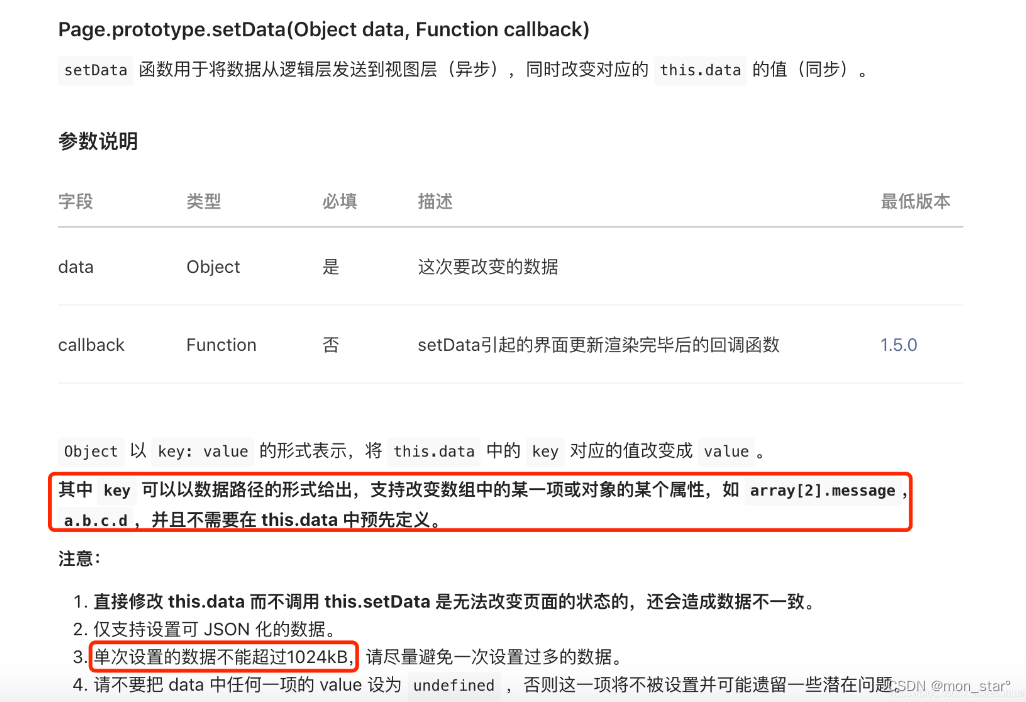
官方文档中
Page.prototype.setData(Object data, Function callback)
setData 函数用于将数据从逻辑层发送到视图层(异步),同时改变对应的 this.data 的值(同步)。
单次设置的数据不能超过1024kB,请尽量避免一次设置过多的数据。
文档中写的是单次设置,但咋使用过程中发现分批次设置达到这个值也依然无法渲染数据,此时的解决方案,一般就是只显示能渲染的条数,或改成翻页,不能无限加载更多,从此看来,还是不够理想,查了半天没有找到答案,特此把解决方案分享给大家。
废话不多说答案就是官方提供了一个加载更大数据的容器来解决此问题,recycle-view,熟悉吧?Android中也有此组件,RecycleView,怎么用就不多说了,我直接附上官方文档,大家快去优化吧。
微信小程序setData数据量过大问题的解决与分页刷新加载的实现

微信小程序中我们经常使用setData方法来修改数据,从而达到更新页面的目的。但是当我们通过setData方法设置的数据过大时就会报如下错误。
vdSyncBatch 数据传输长度为 2260792 已经超过最大长度 1048576这是因为setData设置的数据量是有限制的,单次设置的数据大小不得超过1024kb,否则就会出现如上错误。(微信小程序官方文档对于setDate的限制说明)

而我们在一些列表页面中,每次上拉加载更多后,会习惯性的把之前存在的数据和新加载的数据合并后,一起通过setData提交来重新渲染页面。但是这样,当用户浏览的数据量达到一定程度时,就会出现以上报错。
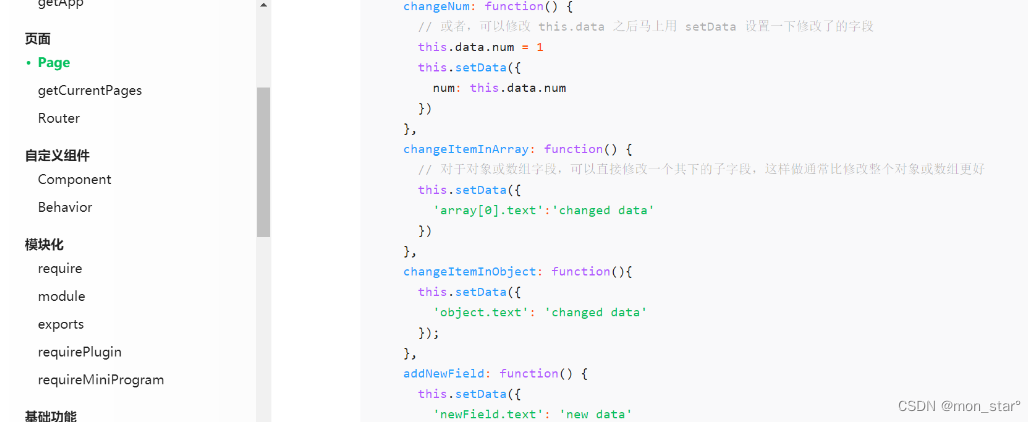
解决方式:从第一个红色框中可以看出,setData可以通过分批来对同一个data中的对象进行修改,而不是重新覆盖某个data中的对象。
问题代码:
data:{list:[]
},getData:function(){let arr = [];...// 本次加载的数据赋值给arrsetData({list: this.data.list.concat(arr)});
}
解决方式:
通过设置数组下标(二维数组),实现每次只setDate新加载的数据。
data:{pageNo:0,list:[]
},getListData:function(){let arr = [];......// 本次加载的数据赋值给arrsetData({['list[' + pageNo + ']']: arr});
}<!--wxml--><view wx:for="{{list}}" wx:for-item="item" wx:key="{{index}}"><view wx:for="{{item}}" wx:for-item="ele" wx:key="{{indexEle}}"><text>ele.xxx</text><text>ele.xxx</text></view></view>