像素,是图像显示的基本单位,英文“pixel”,pix是英语单词picture的常用简写,加上英语单词“元素”element,就得到pixel,故“像素”表示“图像元素”之意,有时亦被称为pel(picture element)
像素是网页布局的基础。一个像素就是计算机能够显示一种特定颜色的最小区域。当设备尺寸相同但像素变得更密集时,屏幕能显示的画面的过渡更细致,网站看起来更明快。
分类:
实际上像素分为两种:设备像素和CSS像素
1、设备像素(device independent pixels): 设备屏幕的物理像素,任何设备的物理像素的数量都是固定的
2、CSS像素(CSS pixels): 又称为逻辑像素,是为web开发者创造的,在CSS和javascript中使用的一个抽象的层
每一个CSS声明和几乎所有的javascript属性都使用CSS像素,因此实际上从来用不上设备像素 ,唯一的例外是screen.width/height
//我们通过CSS和javascript代码设置的像素都是逻辑像素
width:300px;
font-size:16px;123
缩放:
在桌面端,css的1个像素往往都是对应着电脑屏幕的1个物理像素。

而在手机端,由于屏幕尺寸的限制,缩放是经常性的操作。
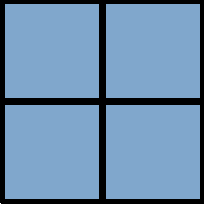
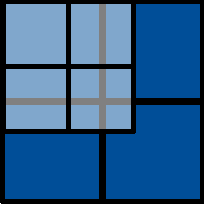
设备像素(深蓝色背景)、CSS像素(半透明背景)
下图表示当用户进行缩小操作时,一个设备像素覆盖了多个CSS像素

下图表示当用户进行放大操作时,一个CSS像素覆盖了多个设备像素

不论我们进行缩小或放大操作,元素设置的CSS像素(如width:300px)是始终不变的,而一个CSS像素对应多少个设备像素是根据当前的缩放比例来决定的
HTML中的css像素和dpr:
在HTML中不得不提到viewport,经常会设置viewport的width=device-width,那这个device-width的值是多少呢?
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/> 我们会发现在iphone5下device-width=320,iphone6下是375,iphone6+下是414,那也就是说device-width其实就是NA开发中屏幕宽度有多少pt和dp。
device-width在html中也同样被解读为理想(基准)视口的宽度,即320px,375px,414px,这里的px就是指css像素,通常也被称为逻辑像素;那我们可以认为html中的css像素的显示尺寸应该和NA中的pt、dp的显示尺寸相等。

DPR:
设备像素比DPR(devicePixelRatio)是默认缩放为100%的情况下,设备像素和CSS像素的比值
dpr,也被成为device pixel ratio,即物理像素与逻辑像素的比,那也就不难理解:iphone6下dpr=2,iphone6+下dpr=3(考虑的是栅格化时的像素,并非真实的物理像素);
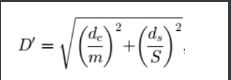
DPR = 设备像素 / CSS像素(某一方向上)1
在早先的移动设备中,并没有DPR的概念。随着技术的发展,移动设备的屏幕像素密度越来越高。从iphone4开始,苹果公司推出了所谓的retina视网膜屏幕。之所以叫做视网膜屏幕,是因为屏幕的PPI(屏幕像素密度)太高,人的视网膜无法分辨出屏幕上的像素点。iphone4的分辨率提高了一倍,但屏幕尺寸却没有变化,这意味着同样大小的屏幕上,像素多了一倍,于是DPR = 2
实际上,此时的CSS像素对应着以后要提到的理想视口,其对应的javascript属性是screen.width/screen.height
而对于设备像素比DPR也有对应的javascript属性window.devicePixelRatio
参考:https://blog.csdn.net/a419419/article/details/79295799