目录
- 前言
- 一、在线抠图工具
- 1. 佐糖
- 2. remove.bg
- 3. Clipping Magic
- 4. 起兮深深
- 5. BgSub
- 6. 改图神器
- 7. PIXLR
- 二、其他工具
- 1. 压缩图
- 2. AI人工智能图片放大
前言
本文收录了多个可以在线抠图、在线编辑图片的网站。
一、在线抠图工具
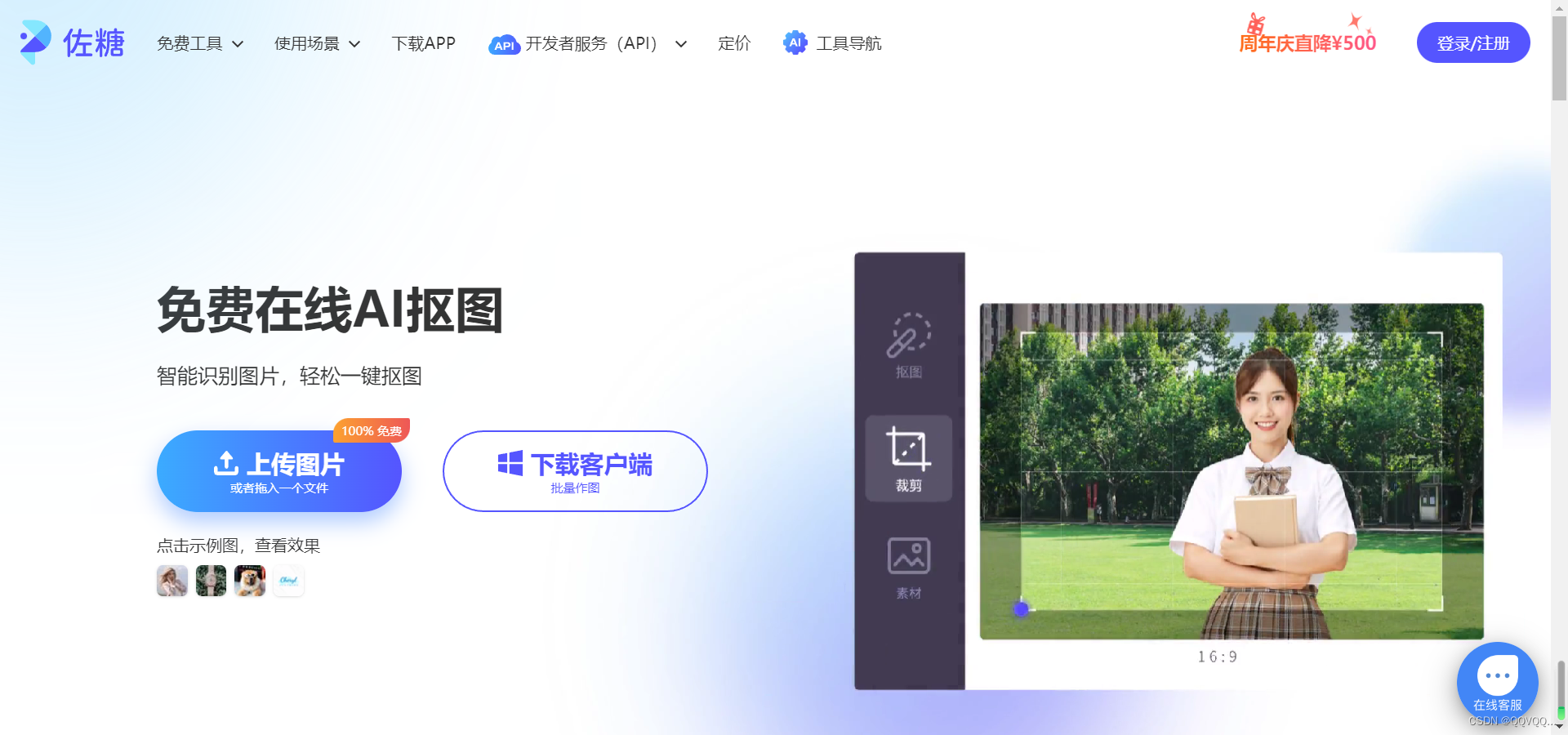
1. 佐糖
官网:链接
特点:
◼ 需要登录
◼ 不限次数
◼ 编辑功能需下载软件

2. remove.bg
官网:链接
特点:
◼ 无次数限制
◼ 不需要登陆
◼ 无法下载高清原图

3. Clipping Magic
官网:链接
特点:
◼ 无需登录
◼ 无次数限制
◼ 无法下载高清原图

4. 起兮深深
官网:链接
特点:
◼ 无需登录
◼ 无次数限制
◼ 无法下载高清原图

5. BgSub
官网:链接
说明:BgSub最大支持4096x4096分辨率,速度略微有点慢。

6. 改图神器
官网:链接

7. PIXLR
官网:链接
说明:微调需付费

二、其他工具
1. 压缩图
官网:链接
说明:支持图片该大小、图片压缩、图片去底色等多种图片操作工具。
2. AI人工智能图片放大
官网:链接
说明:放大图片并尽可能实现高质量
👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇
如果觉得本文有所帮助,还请 点赞、收藏、关注 ,您的支持是我持续更新的动力。
👆 👆 👆 👆 👆 👆 👆 👆 👆 👆 👆 👆 👆 👆 👆 👆 👆 👆 👆 👆 👆 👆 👆 👆 👆 👆 👆 👆