参考资料:https://bright-boy.gitee.io/technical-notes/#/react/React%E5%85%A5%E9%97%A8
https://github.com/xzlaptt/React
react学习01: https://docs.qq.com/doc/DSG1jdUJtQ3FYR1V1
react学习02: https://docs.qq.com/doc/DSGhGZk9PUm1KVldv
React简介
框架定义

开发者

为什么学

react特点

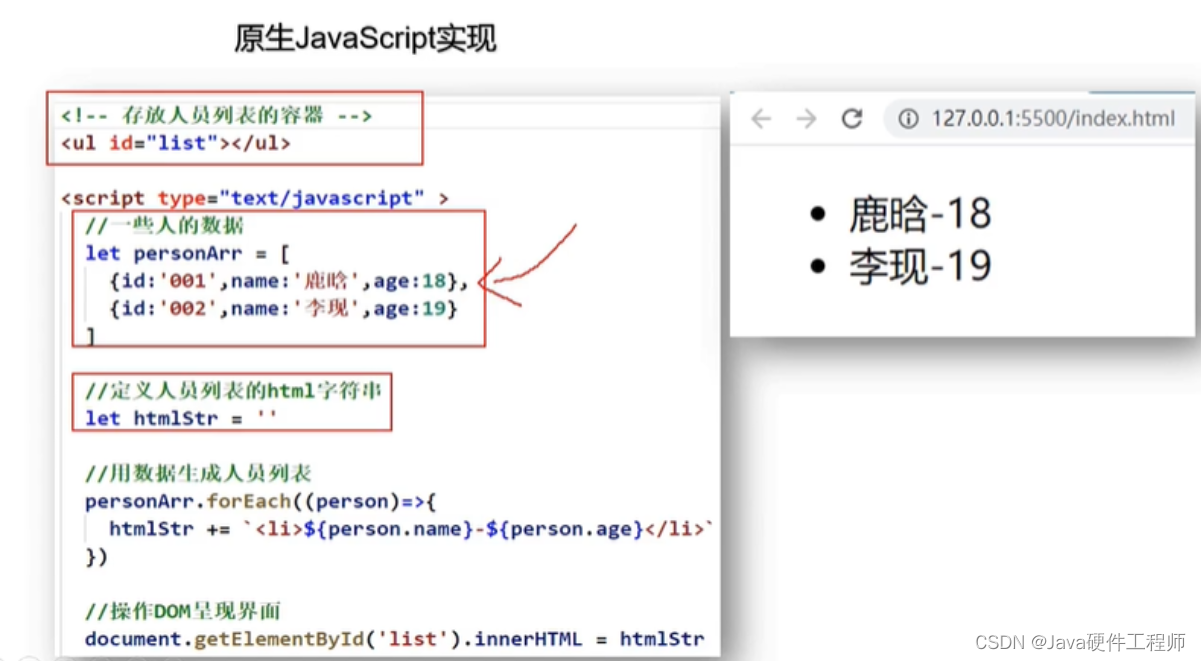
JS只是模块化编码,页面整体资源的组件化JS不能完成。声明式编码。
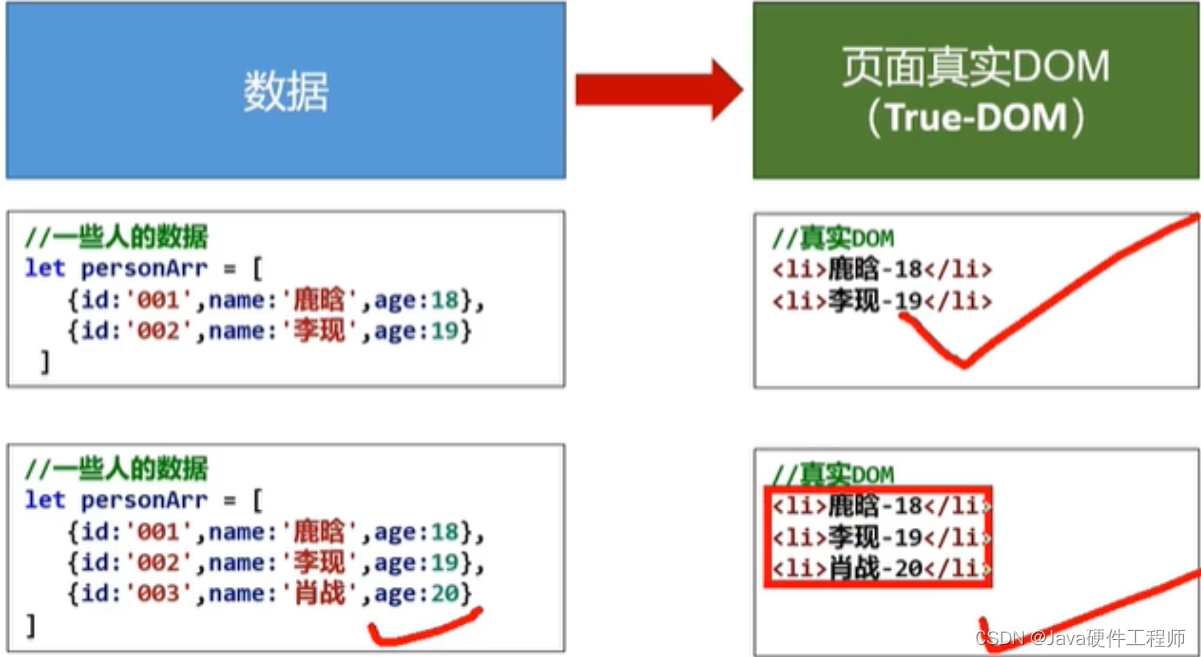
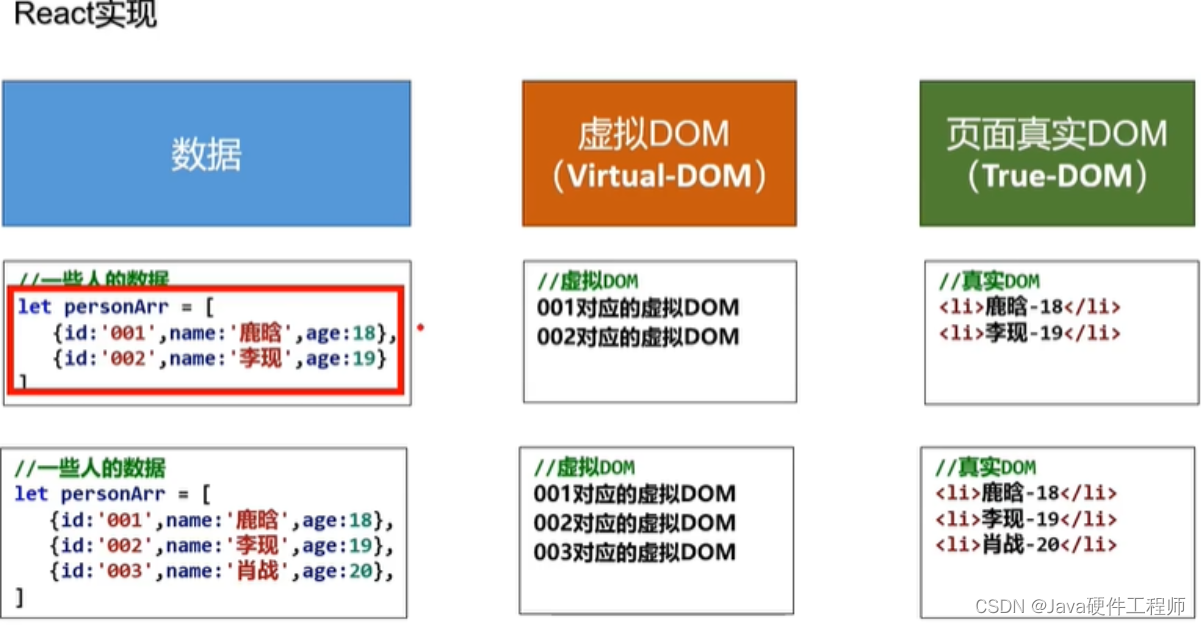
对于第3点,下面举例



React优势是不会丢弃之前渲染的DOM,比如现在有100个DOM,后面新增1个DOM,其实只有1个DOM发生变化。
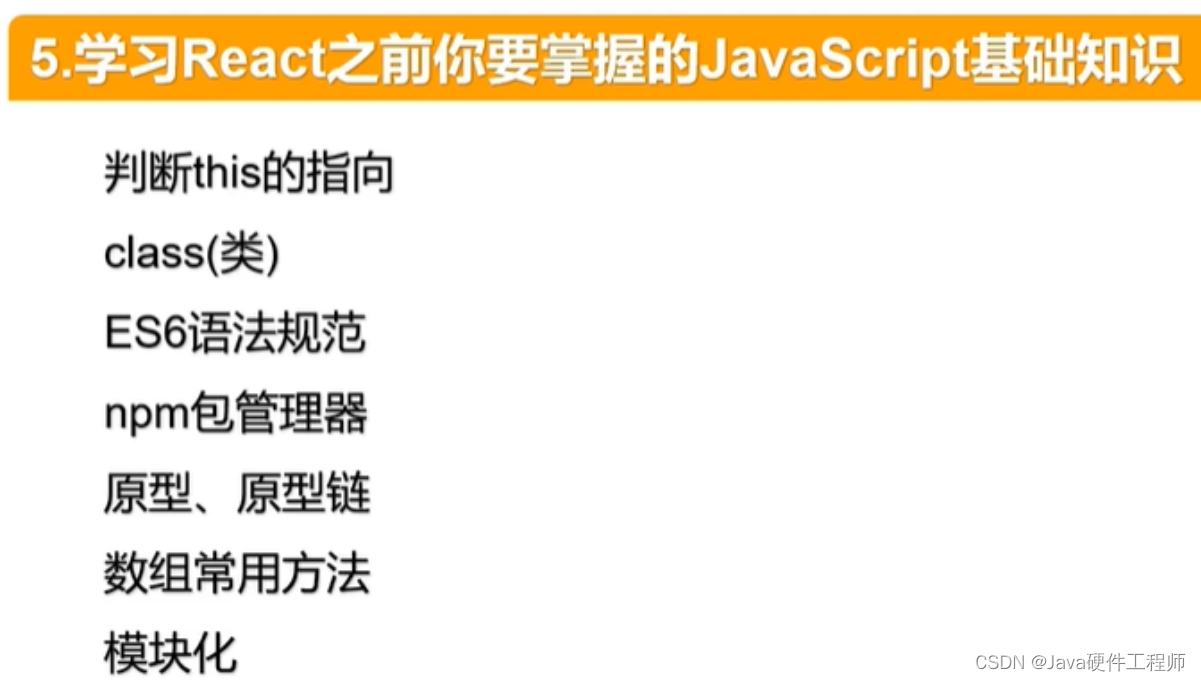
学习React之前需要掌握的技能

相关介绍:
官网
1.英文官网: https://reactjs.org/
2.中文官网: https://react.docschina.org/
介绍描述
1.用于动态构建用户界面的 JavaScript 库(只关注于视图)
2.由Facebook开源
React的特点
1.声明式编码
2.组件化编码
3.React Native 编写原生应用
4.高效(优秀的Diffing算法)
React高效的原因
1.React高效的原因
2.2.DOM Diffing算法, 最小化页面重绘。
React基本使用
HelloReact
效果

相关js库
1.react.js:React核心库。
2.react-dom.js:提供操作DOM的react扩展库
3.babel.min.js:解析JSX语法代码转为JS代码的库。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>hello_react</title>
</head><body><!--准备好一个容器--><div id="test"></div><!--react的核心库--><script type="text/javascript" src="../js/react.development.js"></script><!--react的扩展库,专门用于操作DOM--><script type="text/javascript" src="../js/react-dom.development.js"></script><!--引入babel,用于解析jsx语法为原生js语法--><script type="text/javascript" src="../js/babel.min.js"></script><!-- babel将jsx代码翻译为js代码 --><script type="text/babel">// 1.创建一个虚拟DOMlet vDOM = <h2>hello,react</h2> // jsx语法不需要加引号,此处一定不要写引号,因为不是字符串// console.log(vDOM,typeof vDOM)let vDOM2 = <h2>hello,react2</h2> // 2.渲染虚拟DOM到页面,两个参数(虚拟DOM,容器)ReactDOM.render(vDOM, document.getElementById('test'))// 下面的会覆盖上面的效果,因为是不是追加的操作//ReactDOM.render(vDOM2, document.getElementById('test'))</script>
</body></html>
创建虚拟DOM的两种方式

1.纯JS方式(一般不用)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>使用js创建虚拟DOM</title>
</head><body><!--准备好一个容器--><div id="test"></div><!--react的核心库--><script type="text/javascript" src="../js/react.development.js"></script><!--react的扩展库,专门用于操作DOM--><script type="text/javascript" src="../js/react-dom.development.js"></script><!-- babel将jsx代码翻译为js代码 --><script type="text/javascript">// 1.创建一个虚拟DOM,创建真实DOM用document.createElementconst vDOM = React.createElement('h1', {id:'title'}, React.createElement('span', '', 'hello,react'))// 2.渲染虚拟DOM到页面,两个参数(虚拟DOM,容器)ReactDOM.render(vDOM, document.getElementById('test'))</script>
</body></html>
2.JSX方式
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>使用jsx创建虚拟DOM</title>
</head><body><!--准备好一个容器--><div id="test"></div><!--react的核心库--><script type="text/javascript" src="../js/react.development.js"></script><!--react的扩展库,专门用于操作DOM--><script type="text/javascript" src="../js/react-dom.development.js"></script><!--引入babel,用于解析jsx语法为原生js语法--><script type="text/javascript" src="../js/babel.min.js"></script><!-- babel将jsx代码翻译为js代码 --><script type="text/babel">// 1.创建一个虚拟DOMlet vDOM = (<h2 id="title"><span>hello,react</span></h2>) // jsx语法不需要加引号,此处一定不要写引号,因为不是字符串// 2.渲染虚拟DOM到页面,两个参数(虚拟DOM,容器)ReactDOM.render(vDOM, document.getElementById('test'))</script>
</body></html>
虚拟DOM与真实DOM
1.React提供了一些API来创建一种 “特别” 的一般js对象
const VDOM = React.createElement(‘xx’,{id:‘xx’},‘xx’)
上面创建的就是一个简单的虚拟DOM对象
虚拟DOM对象最终都会被React转换为真实的DOM
3.我们编码时基本只需要操作react的虚拟DOM相关数据, react会转换为真实DOM变化而更新界。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>使用jsx创建虚拟DOM</title>
</head><body><!--准备好一个容器--><div id="test"></div><div id="demo"></div><!--react的核心库--><script type="text/javascript" src="../js/react.development.js"></script><!--react的扩展库,专门用于操作DOM--><script type="text/javascript" src="../js/react-dom.development.js"></script><!--引入babel,用于解析jsx语法为原生js语法--><script type="text/javascript" src="../js/babel.min.js"></script><!-- babel将jsx代码翻译为js代码 --><script type="text/babel">// 1.创建一个虚拟DOMlet vDOM = (<h2 id="title"><span>hello,react</span></h2>) // jsx语法不需要加引号,此处一定不要写引号,因为不是字符串// 2.渲染虚拟DOM到页面,两个参数(虚拟DOM,容器)ReactDOM.render(vDOM, document.getElementById('test'))const TDOM = document.getElmentById('demo')// 实际上就是Object对象console.log('虚拟DOM', vDOM)console.log('真实DOM', TDOM)console.log(typeof vDOM)/*** 关于虚拟DOM* 1.本质是Object类型的对象(一般对象)* 2.虚拟DOM比较轻,真实DOM比较重,因为虚拟DOM是React内部在用,无需真实DOM上那么多的属性* 3.虚拟DOM最终会被React转化为真实DOM,呈现在页面上* **/</script>
</body></html>
React JSX
简介
效果

JSX
1.全称: JavaScript XML
2.react定义的一种类似于XML的JS扩展语法: JS + XML本质是React.createElement(component, props, …children)方法的语法糖
3.作用: 用来简化创建虚拟DOM
1)写法:var ele =
Hello JSX!
2)注意1:它不是字符串, 也不是HTML/XML标签
3)注意2:它最终产生的就是一个JS对象
4.标签名任意: HTML标签或其它标签
5.标签属性任意: HTML标签属性或其它
6.基本语法规则
1)遇到 <开头的代码, 以标签的语法解析: html同名标签转换为html同名元素, 其它标签需要特别解析
2)遇到以 { 开头的代码,以JS语法解析: 标签中的js表达式必须用{ }包含
7.babel.js的作用
1)浏览器不能直接解析JSX代码, 需要babel转译为纯JS的代码才能运行
2)只要用了JSX,都要加上type="text/babel", 声明需要babel来处理
渲染虚拟DOM(元素)
1.语法: ReactDOM.render(virtualDOM, containerDOM)
2.作用: 将虚拟DOM元素渲染到页面中的真实容器DOM中显示
3.参数说明
1)参数一: 纯js或jsx创建的虚拟dom对象
2)参数二: 用来包含虚拟DOM元素的真实dom元素对象(一般是一个div)
JSX语法规则
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>使用jsx创建虚拟DOM</title><style>.title{background-color: orange;width:200px}</style>
</head><body><!--准备好一个容器--><div id="test"></div><!--react的核心库--><script type="text/javascript" src="../js/react.development.js"></script><!--react的扩展库,专门用于操作DOM--><script type="text/javascript" src="../js/react-dom.development.js"></script><!--引入babel,用于解析jsx语法为原生js语法--><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel">const myId = 'aTguIGu'const myData = 'Hello, rEacT'// 1.创建一个虚拟DOMconst VDOM = (<div><h2 className = "title" id ={myId.toLowerCase()}><span style ={{color:'white'}}>{myData.toLowerCase()}</span> </h2><h2 className = "title" id ={myId.toUpperCase()}><span style ={{color:'white'}}>{myData.toLowerCase()}</span> </h2><input type="text"/><good>123</good></div>)// 2.渲染虚拟DOM到页面ReactDOM.render(VDOM, document.getElementById('test'))/*** jsx语法规则:* 1.定义虚拟DOM时,不需要引号* 2.标签中混入JS表达式时要用{},注意,这里不是指js代码* 3.样式的类名指定不要用class,要用className* 4.内联样式,要用style={{key:value}}的形式去写* 5.虚拟DO吗必须只有一个根标签* 6.标签必须闭合* 7.标签首字母* (1)若小写字母开头,则将该标签转为html中同名元素,若html中无该标签对应的同名元素,则报错* (2)若大写字母开头,react就去渲染对应的组建,若组件没有定义,则报错* **/</script>
</body></html>
JSX小练习
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>jsx小练习</title>
</head><body><!--准备好一个容器--><div id="test"></div><!--react的核心库--><script type="text/javascript" src="../js/react.development.js"></script><!--react的扩展库,专门用于操作DOM--><script type="text/javascript" src="../js/react-dom.development.js"></script><!--引入babel,用于解析jsx语法为原生js语法--><script type="text/javascript" src="../js/babel.min.js"></script><!-- babel将jsx代码翻译为js代码 --><script type="text/babel">/*** 一定注意区分,【js语句(代码)】与【js表达式】* 1.表达式:一个表达式会产生一个值,可以放在任何一个需要的地方,可以使用let value接受* 下面这些都是表达式* (1).a* (2).a+b * (3).demo(1)* (4).arr.map()* (5). function test(){}* 1.语句(代码)“* 下面这些都是表达式* (1).if(){}* (2).for(){}* (3).switch(){case:xxxx}* **/// 模拟一些数据const data = ['Angular', 'React', 'Vue']const data2 = [<li>Angular</li>,<li>React</li>,<li>Vue</li>]// 1.创建一个虚拟DOMlet vDOM = (<div><h1>前端js框架列表</h1><ul>{data.map((item)=>{// 必须要有keyreturn <li key ={item}>{item}</li>})}</ul></div>)// 2.渲染虚拟DOM到页面ReactDOM.render(vDOM, document.getElementById('test'))</script>
</body></html>
模块与组件、模块化与组件化的理解
简介
效果

模块
1.理解:向外提供特定功能的js程序, 一般就是一个js文件
2.为什么要拆成模块:随着业务逻辑增加,代码越来越多且复杂。
3.作用:复用js, 简化js的编写, 提高js运行效率
组件
1.理解:用来实现局部功能效果的代码和资源的集合(html/css/js/image等等)
2.为什么要用组件: 一个界面的功能更复杂
3.作用:复用编码, 简化项目编码, 提高运行效率
模块化
当应用的js都以模块来编写的, 这个应用就是一个模块化的应用
组件化
当应用是以多组件的方式实现, 这个应用就是一个组件化的应用