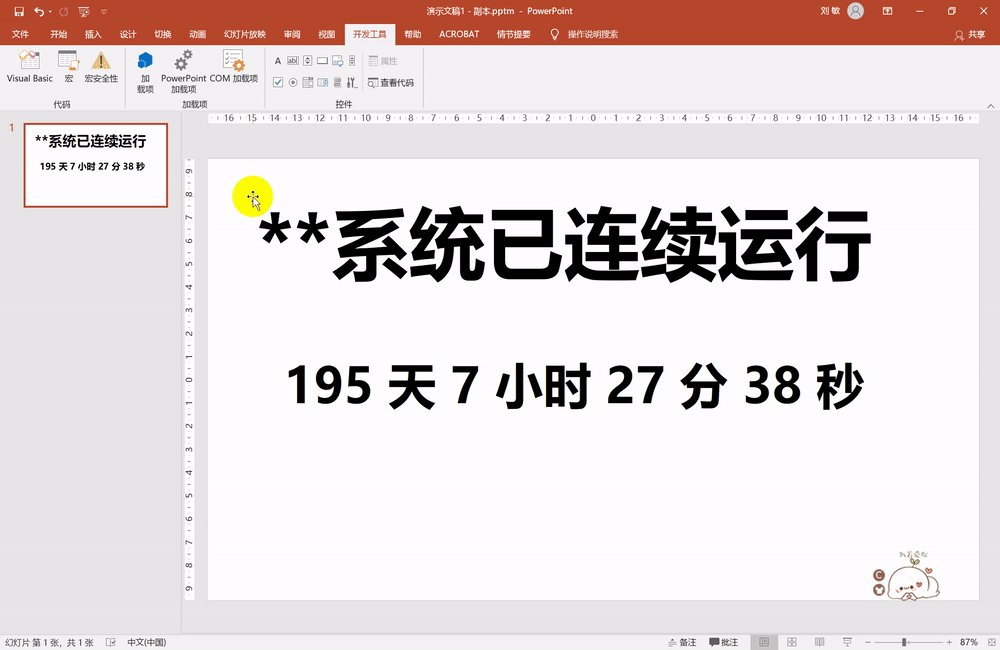
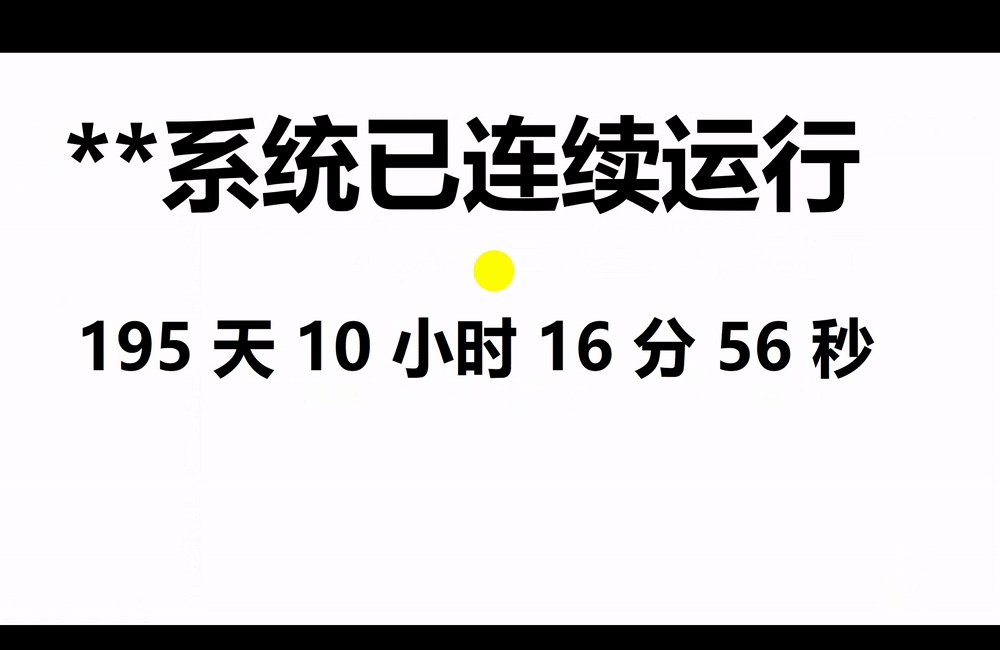
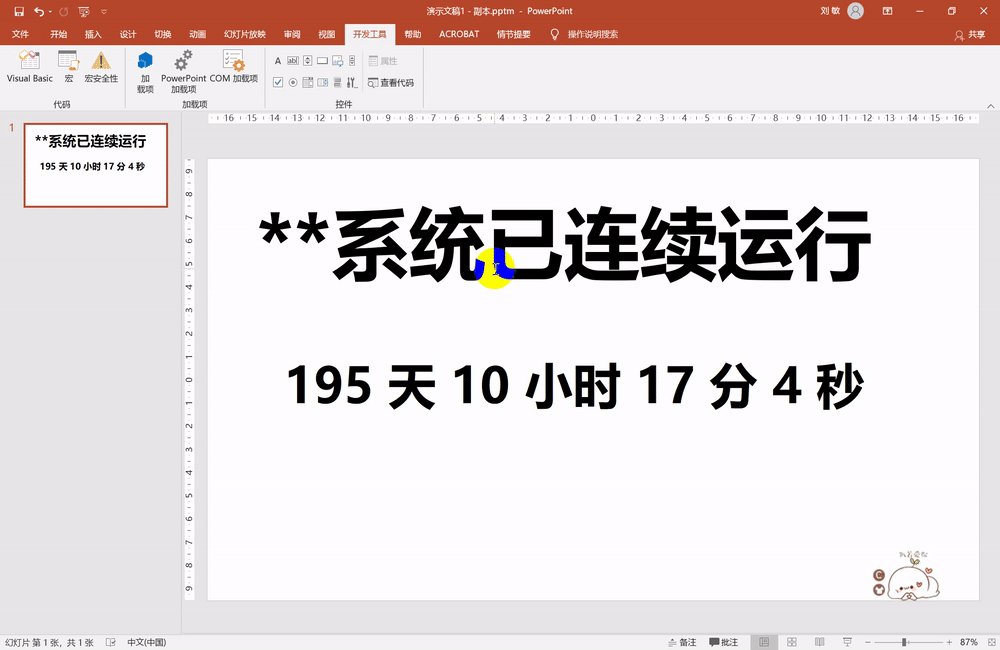
简易计时器
![]()
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>简易计时器</title></head><body><input type="text" id="timetext" value="00:00:00:000" readonly><button type="button" onclick="start()">开始</button><button type="button" onclick="stop()">暂停</button><button type="button" onclick="Reset()">重置</button><script>var hour=0; //时 var minute=0; //分var second=0; //秒var millisecond = 0; //毫秒var int; //定时器function Reset() //重置{window.clearInterval(int);millisecond = hour = minute = second = 0;document.getElementById('timetext').value = '00:00:00:000';}function start() //开始{int = setInterval(timer, 50);}function timer() //计时{millisecond = millisecond + 50;if (millisecond >= 1000) {millisecond = 0;second = second + 1;}if (second >= 60) {second = 0;minute = minute + 1;}if (minute >= 60) {minute = 0;hour = hour + 1;}document.getElementById('timetext').value =toDub(hour) + ':' + toDub(minute) + ':' + toDub(second)+ ':' + toThree(millisecond);}function stop() //暂停{window.clearInterval(int);}//补零(保持两位)function toDub(n) {return n < 10 ? "0" + n : "" + n;}//补零(保持三位)function toThree(n) {if(n < 10){return n= "00" + n;} else if(n < 100){return n= "0" + n; } else{return n} }</script></body>
</html>



![[笔记] PPT幻灯片也RIA——PPT实现倒计时功能](http://hi.csdn.net/attachment/201107/27/0_1311781575GhrX.gif)