目录
- 前言
- 1. 配置开发环境
- 2. 创建一个新的Maven项目
- 3. 配置Web.xml文件
- 4. 创建控制器类
- 5. 创建视图
- 6. 配置视图解析器
- 7. 运行应用程序
- 8. 测试应用程序

前言
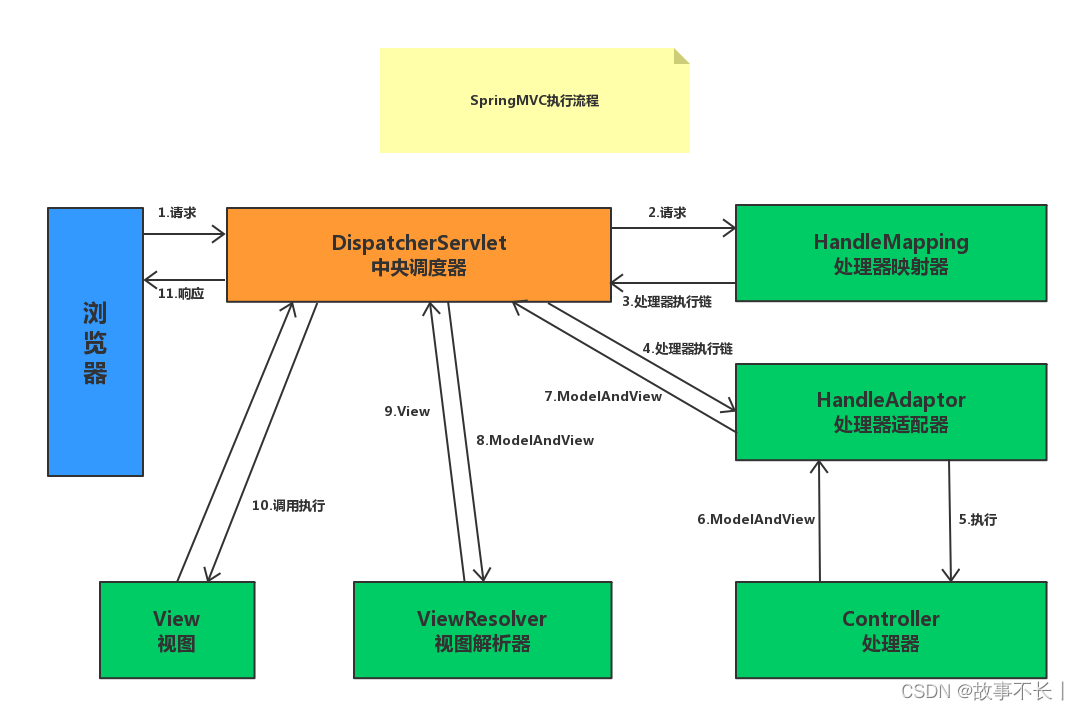
Spring MVC是一种基于Java的Web应用程序开发框架,它可以帮助开发人员构建灵活、健壮和可扩展的Web应用程序。
下面是使用Spring MVC框架的详细步骤:
1. 配置开发环境
- 确保你已经安装了Java开发工具包(JDK),并设置了正确的环境变量。
- 安装一个Java集成开发环境(IDE),如Eclipse或IntelliJ IDEA。
2. 创建一个新的Maven项目
- 打开你的IDE,选择创建一个新的Maven项目。
- 在pom.xml文件中添加所需的依赖项。对于Spring MVC,你需要添加spring-webmvc依赖。
3. 配置Web.xml文件
- 在src/main/webapp/WEB-INF目录下创建web.xml文件。
- 在web.xml文件中配置Spring MVC的核心Servlet,这个Servlet将处理所有的HTTP请求。以下是一个示例配置:
<web-app><servlet><servlet-name>dispatcher</servlet-name><servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class><init-param><param-name>contextConfigLocation</param-name><param-value>/WEB-INF/spring-mvc.xml</param-value></init-param><load-on-startup>1</load-on-startup></servlet><servlet-mapping><servlet-name>dispatcher</servlet-name><url-pattern>/</url-pattern></servlet-mapping>
</web-app>
4. 创建控制器类
- 创建一个控制器类来处理用户请求。这个类使用Spring MVC的注解来标记方法,以指定URL映射和请求方法。以下是一个示例控制器类:
@Controller
public class MyController {@RequestMapping("/hello")public String helloWorld(Model model) {model.addAttribute("message", "Hello, World!");return "hello";}
}
5. 创建视图
- 创建一个视图来显示处理结果。可以使用JSP页面、HTML页面或其他模板引擎生成的页面。
6. 配置视图解析器
- 在Spring MVC配置文件(通常命名为spring-mvc.xml)中配置视图解析器,以便将逻辑视图名称解析为实际的视图。以下是一个示例配置:
<beans><bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver"><property name="prefix" value="/WEB-INF/views/" /><property name="suffix" value=".jsp" /></bean>
</beans>
7. 运行应用程序
- 将应用程序部署到一个Web服务器上,并启动服务器。你可以使用内置的服务器,如Tomcat,也可以使用外部服务器。
8. 测试应用程序
- 打开一个浏览器,并输入URL来测试你的应用程序。例如,如果你的应用程序在本地运行,并且控制器映射到"/hello"路径,那么在浏览器中输入"http://localhost:8080/hello",然后查看响应结果。