Android开发之视频播放器
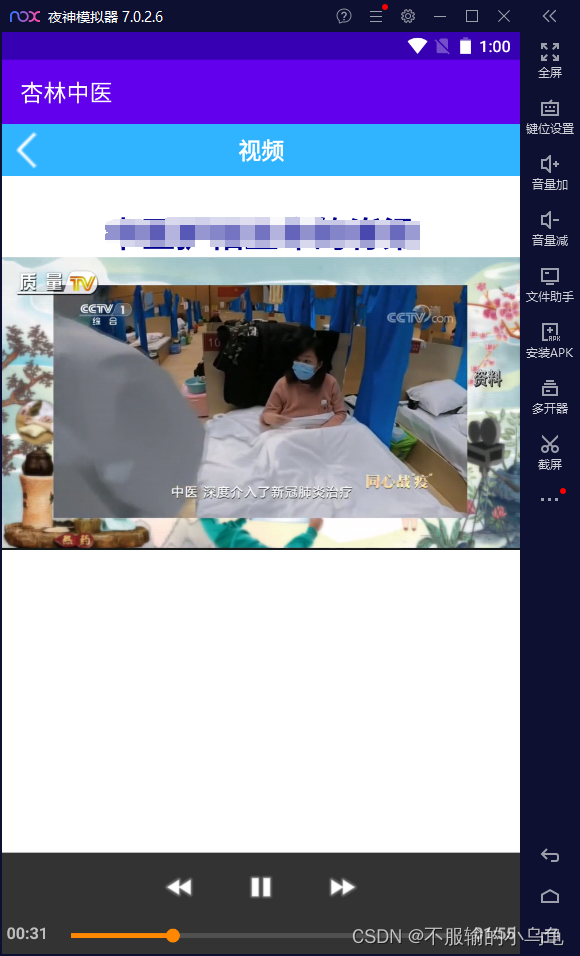
- 一、效果图
- 二、build.gradle中导入依赖
- 三、主布局文件(activity_video)
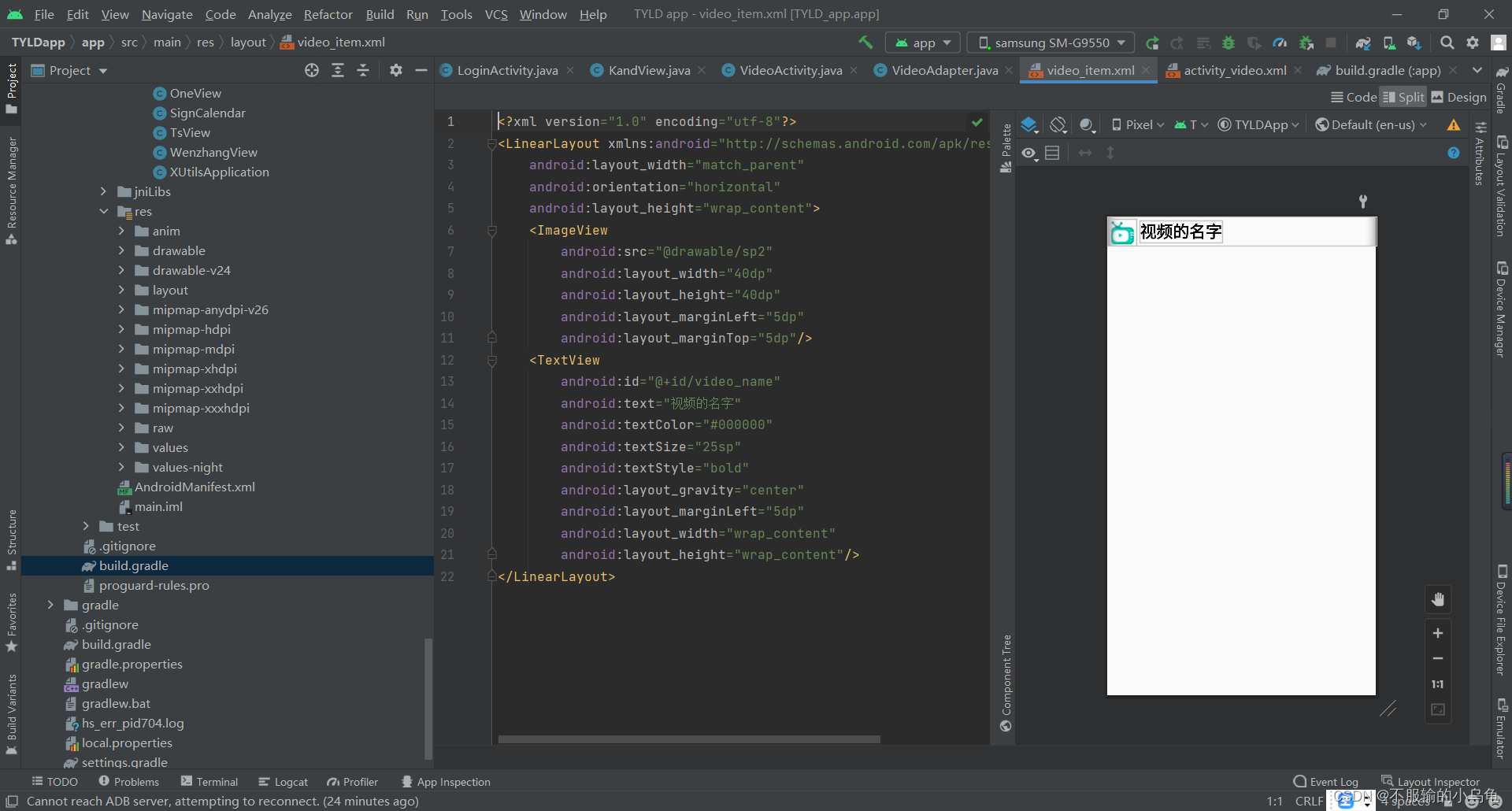
- 四、布局文件(video_item)
- 五、布局文件(activity_play)
- 六、布局文件(main_title_bar)
- 七、java文件(VideoActivity)
- 八、VideoAdapter
- 九、PlayActivity
- 十、Video
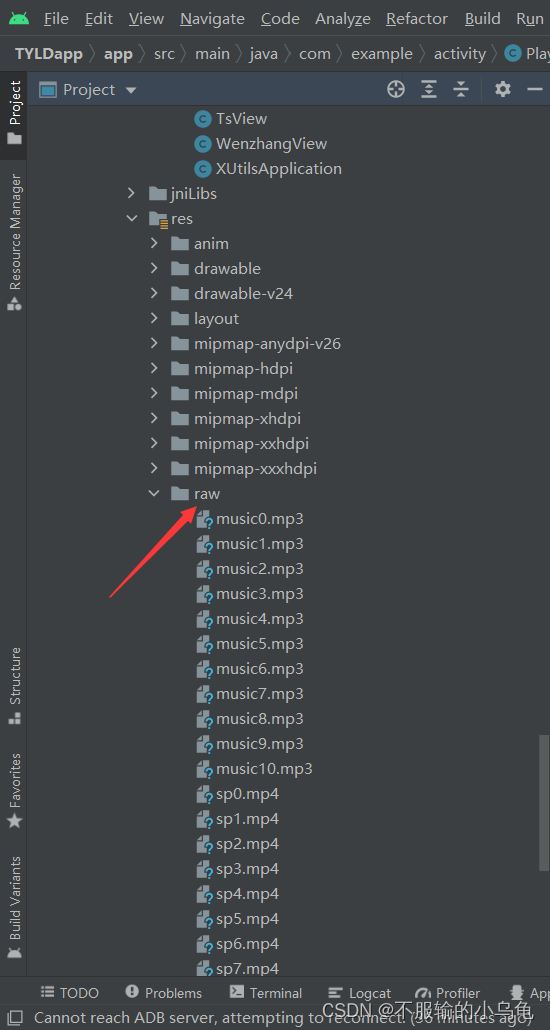
- 十二、res文件夹下新建raw文件夹,将准备好的视频导入进去。注意:视频名称统一为sp+数字(从0开始一次增加),扩展名为.mp4。
- 十三、在AndroidManifest.xml中申请权限
- 十四、资源下载地址:[Android开发之视频播放器](https://download.csdn.net/download/qq_61963074/86501044)
今天教大家做一个简单的视频播放器hh
一、效果图

二、build.gradle中导入依赖
implementation'com.android.support:recyclerview-v7:28.0.0'
三、主布局文件(activity_video)

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:orientation="vertical"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@color/white"><TextViewandroid:text="中医药视频"android:textColor="#00007f"android:textSize="40sp"android:textStyle="bold"android:layout_gravity="center"android:layout_width="wrap_content"android:layout_height="wrap_content"/><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/recyclerview"android:layout_width="match_parent"android:layout_height="wrap_content"/>
</LinearLayout>
四、布局文件(video_item)

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:orientation="horizontal"android:layout_height="wrap_content"><ImageViewandroid:src="@drawable/sp2"android:layout_width="40dp"android:layout_height="40dp"android:layout_marginLeft="5dp"android:layout_marginTop="5dp"/><TextViewandroid:id="@+id/video_name"android:text="视频的名字"android:textColor="#000000"android:textSize="25sp"android:textStyle="bold"android:layout_gravity="center"android:layout_marginLeft="5dp"android:layout_width="wrap_content"android:layout_height="wrap_content"/>
</LinearLayout>
五、布局文件(activity_play)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:orientation="vertical"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@color/white"><include layout="@layout/main_title_bar"/><TextViewandroid:id="@+id/my_videoname"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="视频名称"android:textStyle="bold"android:textSize="30sp"android:textColor="#00008F"android:layout_gravity="center"android:layout_marginTop="30dp"/><VideoViewandroid:layout_width="match_parent"android:layout_height="400dp"android:id="@+id/my_videoview"/>
</LinearLayout>
六、布局文件(main_title_bar)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:id="@+id/title_bar"android:layout_width="match_parent"android:layout_height="45dp"android:background="@android:color/transparent"><TextViewandroid:id="@+id/tv_back"android:layout_width="45dp"android:layout_height="45dp"android:layout_alignParentLeft="true"android:background="@drawable/go_back_selector" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:id="@+id/tv_main_title"android:textColor="@android:color/white"android:textSize="20sp"android:text="@string/tingyilundao"android:textStyle="bold"android:layout_centerInParent="true"/><TextViewandroid:id="@+id/tv_save"android:layout_width="wrap_content"android:layout_height="35dp"android:layout_alignParentRight="true"android:layout_marginTop="10dp"android:layout_marginRight="20dp"android:layout_centerVertical="true"android:gravity="center"android:textSize="20sp"android:textColor="@android:color/white"android:text="@string/btn_save"android:visibility="gone" /><!--通过android:visibility="gone”属性,将TextView控件设置为隐藏状态--></RelativeLayout>七、java文件(VideoActivity)
package com.example.activity;import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.widget.RelativeLayout;
import android.widget.TextView;import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.RecyclerView;
import androidx.recyclerview.widget.StaggeredGridLayoutManager;import com.example.R;
import com.example.adapter.VideoAdapter;
import com.example.bean.Video;import java.util.ArrayList;
import java.util.List;
public class VideoActivity extends AppCompatActivity {//定义对象RecyclerView recyclerView;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_video);initView();//控件初始化initData();//数据初始化}private void initView() {recyclerView=findViewById(R.id.recyclerview);}private void initData() {//准备视频数据List<Video> videolist=new ArrayList<>();Video firstvideo=new Video("科学","http://vfx.mtime.cn/Video/2019/03/19/mp4/190319222227698228.mp4");videolist.add(firstvideo);Video secondvideo=new Video("护佑生命的脊梁","android.resource://"+getPackageName()+"/"+R.raw.sp1);videolist.add(secondvideo);//2、本工程中的视频Video thirdvideo=new Video("故事","android.resource://"+getPackageName()+"/"+R.raw.sp2);videolist.add(thirdvideo);Video fourthvideo=new Video("宣传片","android.resource://"+getPackageName()+"/"+R.raw.sp3);videolist.add(fourthvideo);Video fifthvideo=new Video("如何治疗高血压","android.resource://"+getPackageName()+"/"+R.raw.sp4);videolist.add(fifthvideo);Video sixthvideo=new Video("寻春","android.resource://"+getPackageName()+"/"+R.raw.sp5);videolist.add(sixthvideo);Video seventhvideo=new Video("宣传片","android.resource://"+getPackageName()+"/"+R.raw.sp6);videolist.add(seventhvideo);Video eighthvideo=new Video("宣传片","android.resource://"+getPackageName()+"/"+R.raw.sp7);videolist.add(eighthvideo);Video ninthvideo=new Video("中华抗击疫情","android.resource://"+getPackageName()+"/"+R.raw.sp8);videolist.add(ninthvideo);Video eleventhvideo=new Video("宣传片","android.resource://"+getPackageName()+"/"+R.raw.sp9);videolist.add(eleventhvideo);Video twelfthvideo=new Video("我们","android.resource://"+getPackageName()+"/"+R.raw.sp11);videolist.add(twelfthvideo);Video thirteenthvideo=new Video("宣传","android.resource://"+getPackageName()+"/"+R.raw.sp12);videolist.add(thirteenthvideo);Video fourteenthvideo=new Video("宣传","android.resource://"+getPackageName()+"/"+R.raw.sp13);videolist.add(fourteenthvideo);Video fifteenthvideo=new Video("药方","android.resource://"+getPackageName()+"/"+R.raw.sp14);videolist.add(fifteenthvideo);Video sixteenthvideo=new Video("国际化","android.resource://"+getPackageName()+"/"+R.raw.sp15);videolist.add(sixteenthvideo);//适配器VideoAdapter adapter=new VideoAdapter(videolist);//让数据显示到 recyclerview 控件上StaggeredGridLayoutManager layoutManager=new StaggeredGridLayoutManager(1,StaggeredGridLayoutManager.VERTICAL);recyclerView.setLayoutManager(layoutManager);recyclerView.setAdapter(adapter);}}
八、VideoAdapter
package com.example.adapter;
import android.content.Intent;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;import com.example.R;
import com.example.activity.PlayActivity;
import com.example.bean.Video;import java.util.List;
public class VideoAdapter extendsRecyclerView.Adapter<VideoAdapter.ViewHolder> {private List<Video> videolist;public VideoAdapter(List<Video> videolist) {this.videolist = videolist;}//方法 1:用于创建 ViewHolder 实例@NonNull@Overridepublic VideoAdapter.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {View view=LayoutInflater.from(parent.getContext()).inflate(R.layout.video_item,parent,false);final ViewHolder holder=new ViewHolder(view);holder.videoview.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {//单击任意视频跳转到播放界面int position=holder.getAdapterPosition();Video video =videolist.get(position);String myvideoname=video.getVideoName();String myvideoUrl=video.getVideoUrl();Intent intent=new Intent(view.getContext(),PlayActivity.class);intent.putExtra("videoname",myvideoname);intent.putExtra("videourl",myvideoUrl);view.getContext().startActivity(intent);}});return holder;}//方法 2:用于对 Recyclerview 中子项的数据进行赋值的@Overridepublic void onBindViewHolder(@NonNull VideoAdapter.ViewHolder holder, int position) {Video video=videolist.get(position);holder.video_name.setText(video.getVideoName());}//方法 3:返回 Recyclerview 中数据源长度@Overridepublic int getItemCount() {return videolist.size();}public class ViewHolder extends RecyclerView.ViewHolder {TextView video_name;View videoview;public ViewHolder(@NonNull View view) {super(view);video_name=view.findViewById(R.id.video_name);videoview=view;}}
}
九、PlayActivity
package com.example.activity;import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.widget.MediaController;
import android.widget.RelativeLayout;
import android.widget.TextView;
import android.widget.VideoView;import androidx.appcompat.app.AppCompatActivity;import com.example.R;
public class PlayActivity extends AppCompatActivity {//定义对象private TextView my_videoname;private VideoView my_videoview; //视频播放器private MediaController mediaController;//定义媒体控制柄private TextView tv_main_title;//标题private TextView tv_back; //返回按钮private RelativeLayout rl_title_bar;//标题布局@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_play);initView();//控件初始化initData();//数据初始化}private void initView() {my_videoname=findViewById(R.id.my_videoname);my_videoview=findViewById(R.id.my_videoview);mediaController=new MediaController(this);tv_main_title=(TextView)findViewById(R.id.tv_main_title);tv_main_title.setText("视频");rl_title_bar = (RelativeLayout) findViewById(R.id.title_bar);tv_back = ((TextView) findViewById(R.id.tv_back));rl_title_bar.setBackgroundColor(Color.parseColor("#30b4ff"));//返回按钮的点击事件tv_back.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View arg0) {// TODO Auto-generated method stubPlayActivity.this.finish();}});}private void initData() {//1、获取从音乐列表传过来的视频名称和视频地址String myvideoname=getIntent().getStringExtra("videoname");String myvideourl=getIntent().getStringExtra("videourl");//2、将视频名称显示在文本框中,将视频地址关联到播放器中my_videoname.setText(myvideoname);my_videoview.setVideoPath(myvideourl);//视频播放器和媒体控制柄关联起来my_videoview.setMediaController(mediaController);//媒体控制柄和视频播放器关联起来mediaController.setMediaPlayer(my_videoview);//3、启动视频播放器播放视频my_videoview.start();}
}
十、Video
package com.example.bean;
public class Video {private String videoName;private String videoUrl;public String getVideoName() {return videoName;}public String getVideoUrl() {return videoUrl;}public Video(String videoName, String videoUrl) {this.videoName = videoName;this.videoUrl = videoUrl;}
}
十二、res文件夹下新建raw文件夹,将准备好的视频导入进去。注意:视频名称统一为sp+数字(从0开始一次增加),扩展名为.mp4。

十三、在AndroidManifest.xml中申请权限
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.MOUNT_UNMOUNT_FILESYSTEMS" tools:ignore="ProtectedPermissions" />
<uses-permission android:name="android.permission.INTERNET"/>
十四、资源下载地址:Android开发之视频播放器
至此,结束!

![Qt视频播放器[QMediaPlayer+QVideowidget]](https://img-blog.csdnimg.cn/a3179ca80fb242218ea2fcf02d0cad7c.png)