目录:
(1)背景图片及平铺
(2)背景位置(position)
(3)背景附着
(4)背景简写
(5)背景透明(CSS3)
(6)背景缩放(CSS3)
(7)多背景(CSS3)
(8)凹凸文字
(9)王者荣耀导航栏小案例
(1)背景图片及平铺
- 背景颜色:background-color
- 背景图片:background-image
- 背景平铺:background-repeat(no-repeat/repeat-x/repeat-y)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><style>div {width: 700px;height: 700px;background-color: pink;background-image: url(鸣人2.jpg);/* background-repeat: no-repeat; */background-repeat: repeat-x;}</style>
</head><body><div></div>
</body></html>

(2)背景位置(position)
参数:
- length:百分数|由浮点数字和单位标识符组成的长度值。
- position:top | bottom | left | right | center
- 方向:background-position: left top;
- 精确:background-position:10px 20px;
- 混搭:background-position: 10px center;
注意:如果只指定了一个值,该值将用于横坐标。纵坐标将默认为50%。第二个值将用于纵坐标。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><style>div {width: 700px;height: 700px;background-color: pink;background-image: url(鸣人2.jpg);background-repeat: no-repeat;/* background-position: right top;background-position: bottom; */background-position: 10px 30px;}</style>
</head><body><div></div>
</body></html>

(3)背景附着
- background-attachment:fixed/scroll
参数:
scroll:背景图像是随对象内容滚动。
fixed:背景图像固定。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><style>body {background-color: #000;background-image: url(鸣人.jpg);background-repeat: no-repeat;background-position: center --25px;background-attachment: fixed;}</style>
</head><body><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p><p>水遁-跳集之术-连跳10集...</p></body>
</html>

(4)背景简写
background:背景颜色、背景图片地址、背景平铺、背景滚动、背景位置。
在(3)中的五行代码可以简写为:
background-color: #000;background-image: url(鸣人2.jpg);background-repeat: no-repeat;background-attachment: fixed; ackground-position: center -25px;简写为↓↓↓background: #000 url(鸣人2.jpg) no-repeat fixed center -25px;
(5)背景透明(CSS3)
语法格式:background:rgba(0,0,0,0.3);
最后一个参数时alpha 透明度 取值范围0~1之间。
背景半透明是指盒子背景半透明,盒子里面的内容不受影响。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><style>body {background: #000 url(五影.jpg) no-repeat top center;}div {height: 300px;background-color: rgba(0, 0, 0, 0.3);}.d1 div {font-size: 60px;text-align: center;}</style></head><body><div class="d1"><div>欢迎来到火影世界</div></div>
</body></html>

(6)背景缩放(CSS3)
通过background-size设置背景图片的尺寸,就像我们设置的img的尺寸一样,在移动Web开发中做屏幕适配中应用非常广泛。参数设置如下:
- a)设置长度单位(px)或百分比。
- b)设置为cover时,会自动调整缩放比例,保证图片始终填充满背景区域,如有溢出部分则会被隐藏。
- c)设置为contain会自动调整缩放比例,保证图片始终完整显示在背景区域。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><style>body {background-color: skyblue;}div {width: 500px;height: 700px;background: hotpink url(OK.jpg) no-repeat;/* a)设置长度单位(px)或百分比。background-size: 100px; background-size: 50%; *//* b)设置为cover时,会自动调整缩放比例,保证图片始终填充满背景区域,如有溢出部分则会被隐藏。background-size: cover; *//* c)设置为contain会自动调整缩放比例,保证图片始终完整显示在背景区域。background-color: contain; */}</style>
</head><body><div></div>
</body></html>
a

b

c

(7)多背景(CSS3)
- 以逗号分隔可以设置多背景。
- 一个元素可以设置多重背景图片。
- 每组属性间使用逗号分隔。
- 如果设置的多重背景图片之间存在交集,前面的背景图会覆盖在后面的背景图之上。
- 为了避免背景色将图像盖住,背景色通常都定义在最后一组上。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><style>div {width: 600px;height: 600px;background: url(鸣人2.jpg) no-repeat left top,url(写轮眼.jpg) no-repeat right bottom hotpink;}</style>
</head><body><div></div>
</body></html>
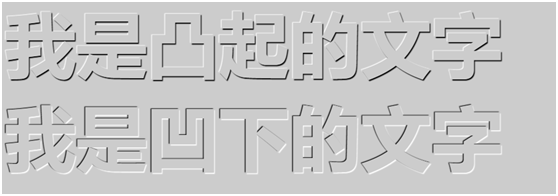
(8)凹凸文字
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><style>body {background-color: #ccc;}div {color: #ccc;font: 700 80px "微软雅黑";}div:first-child {/* text-shadow: 水平位置 垂直位置 模糊距离 阴影颜色 */text-shadow: 1px 1px 1px #000, -1px -1px 1px #fff;}div:last-child {/* text-shadow: 水平位置 垂直位置 模糊距离 阴影颜色 */text-shadow: -1px -1px 1px #000, 1px 1px 1px #fff;}</style>
</head><body><div>我是凸起的文字</div><div>我是凹下的文字</div>
</body></html>
(9)王者荣耀导航栏小案例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><style>body {background-color: #000;}a {width: 200px;height: 50px;/* background-color: orange; */display: inline-block;/*把行内元素转换为行内块级元素*/text-align: center;/*文字水平居中*/line-height: 50px;color: #fff;font-size: 22px;text-decoration: none;/*文本装饰*/}a:hover {/*鼠标经过*/background: url(zz.jpg) no-repeat;}</style>
</head><body><a href="#">专区说明</a><a href="#">申请资格</a><a href="#">兑换奖励</a><a href="#">下载游戏</a>
</body></html>- text-decoration 通常我们用于给链接修改装饰效果。
- none 默认,定义标准的文本。
- uderline 定义文本下的一条线。
- overline 定义文本上的一条线。
- line-through 定义穿过文本下的一条线。
小技巧:在一行内的盒子内,我们设定行高等于盒子的高度,就可以使文字垂直居中。