大家好,我是梅巴哥er。近阶段目标是后台应用框架和接口,所以开始整理koa的相关知识。
koa2基础知识整理
参考文档
- koa2中文文档
- koa官方文档
准备工作
node --version查看版本是否在7.6以上。 如果不是,就要重新安装7.6以上的nodenpm要在3.x以上的版本- 如果不了解
async/await的使用,先去了解相关文档后再学习koa。
koa简介
- 基于
Node.js平台的web开发框架 - 可以认为是
express的升级版,由express原团队研发 - 更轻量、更健壮
- 利用
async函数,抛弃callback - 增强了错误处理
- 没绑定任何中间件,换句话说所有的应用来自于
npm和require
安装koa
- 默认安装最新版本,即
koa2.x npm init -y生成package.json文件npm install koa安装koa
使用koa
- 在安装koa的同文件夹,创建
demo.js
// demo.js
const Koa = require('koa') //引入koa构造函数
const app = new Koa() // 实例化app.use(async (ctx) => { // 使用中间件ctx.body = 'hello koa2!'
})app.listen(3000, () => { // 监听console.log('app is running at port 3000...')
})
- 打开管理器,
node demo.js,启动koa - 打开浏览器,输入
localhost:3000/ - 在浏览器里看到
hello koa2!。说明使用成功。
koa2开源文件目录结构
- lib- application.js //koa的入口文件。封装了context, request, response以及核心中间件。- context.js // 处理应用上下文。封装有部分request.js和response.js的方法- request.js // 处理http请求- response.js // 处理http响应- package.json
一般来说,我们不需要关注目录结构,通过koa生成器可以直接生成核心文件的目录
- 生成器安装:
npm install koa-generator -g - 创建文件:
koa koa-demo
// 就可以生成一个拥有核心文件的koa-demo文件夹
- koa-demo- bin - node_modules- public // 公共资源- routes // 路由配置- views // 视图- app.js // 根入口- package.json // 项目配置
在熟悉使用项目中间件之前,先不用koa生成器。
koa路由的基本使用
路由,就是根据不同的URL地址,加载不同的页面,实现不同的功能。
koa中需要安装对用的包koa-router
- 安装
npm install koa-router
引入并实例化
const Router = require('koa-router')
const router = new Router()
另一种合成写法:
const router = require('koa-router')()
koa-router的使用
const Koa = require('koa')
const app = new Koa()
const router = require('koa-router')() // 引入并实例化
// 这里和express是不同的
router.get('/', (ctx) => { ctx.body = '欢迎来到koa首页!'
})router.get('/lists', (ctx) => {ctx.body = '欢迎来到koa列表页!'
})// app.use()使用中间件
// 前者作用是启动路由
// 后者作用是检测允许的请求方法
app.use(router.routes(), router.allowedMethods())app.listen(3000, () => {console.log('app is running at port 3000...')
})
koa路由get传值
ctx是上下文的意思。
get请求参数是存放在query和querystring里的。
query存放的是json形式的数据,- 而
querystring里存放的是字符串形式的数据。
从query或querystring中获取get请求参数有两种方式,
-
一种是从
ctx.request中获取,即ctx.request.query或ctx.request.querystring。 -
另一种是直接从
ctx中获取,即ctx.query或ctx.querystring。
常用的数据形式是json类型,所以获取数据常用方法的就是ctx.query。
// 举例说明
const Koa = require('koa')
const app = new Koa()
const router = require('koa-router')()router.get('/', (ctx) => {ctx.body = '欢迎来到koa首页!'
})router.get('/lists', (ctx) => {let url = ctx.url // 从ctx的request中获取get请求参数let req_query = ctx.request.query let req_querystring = ctx.request.querystring // 从ctx中直接获取get请求参数let ctx_query = ctx.query let ctx_querystring = ctx.querystring // 输出ctx.body = {url,req_query,req_querystring,ctx_query,ctx_querystring}
})app.use(router.routes(), router.allowedMethods())app.listen(3000, () => {console.log('app is running at port 3000...')
})
打开浏览器,输入一个测试地址:http://localhost:3000/lists?name=dilireba&age=18
可以看到对应的输出结果,我们用菜鸟的json在线解析工具格式化一下,可以清晰看到:

ctx里面有什么
借助上面的例子,我们不妨来输出一下ctx,看下ctx里面都有什么?
这里是输出结果:

我们可以看到,ctx是一个上下文对象,里面包含有
-
request请求内容- 请求方法
method - 请求地址
url(域名之后的内容) - 请求头
header- 域名
host - 连接内容
connection acceptcookie
- 域名
- 请求方法
-
response响应内容- 状态码
status - 响应信息
message - 响应头
header- 响应内容类型
content-type
- 响应内容类型
- 状态码
-
app , originalUrl, req, socket等
koa动态路由
- 动态路由格式
/:id,例如:
router.get('/lists/:id', (ctx) =>{...})
-
获取
id动态数据方法ctx.params -
用法举例:
const Koa = require('koa')
const app = new Koa()
const router = require('koa-router')()router.get('/', (ctx) => {ctx.body = '欢迎来到koa首页!'
})router.get('/lists/:id', (ctx) => {console.log(ctx.params)ctx.body = `这里是列表页的第${ctx.params.id}页。`
})app.use(router.routes(), router.allowedMethods())app.listen(3000, () => {console.log('app is running at port 3000...')
})
在页面输出链接:http://localhost:3000/lists/233 ,可以看到如下输出结果:
cmd输出结果{ id: '233' }
页面显示内容为:

koa中间件
- 中间件就是匹配路由之前或者匹配路由完成后做的一系列操作。
在koa中,中间件写在app.use()括号内,即app.use(中间件)
中间件执行顺序:
洋葱模型:从外到内,再从内到外- 由
next控制中间件的执行顺序 - 没有
next控制,执行完第一个匹配的中间件,就不会再去执行下一个中间件了
举例说明:
// 例子1,先把next注释掉
const Koa = require('koa')
const app = new Koa()app.use(async (ctx, next) => {console.log(1)// await next()console.log(2)
})app.use(async (ctx, next) => {console.log(3)ctx.body = 'hello koa2'
})app.listen(3000, () => {console.log('app is running at port 3000...')
})
页面输入localhost:3000查看, 可以看到页面显示内容为not found,然后cmd里输出的结果是1 2 。也就是说,第二个app.use()里的中间件,根本没执行。
再来看个例子:
// 例子2 把注释掉的next释放出来
const Koa = require('koa')
const app = new Koa()app.use(async (ctx, next) => {console.log(1)await next()console.log(2)
})app.use(async (ctx, next) => {console.log(3)ctx.body = 'hello koa2'
})app.listen(3000, () => {console.log('app is running at port 3000...')
})
再重新查看,可以看到页面上显示内容为'hello koa2',在cmd里面的输出结果为1 3 2 .
也就是说,在输出完1之后,next把执行权交给了后面的中间件。 等后面的中间件执行完,再回头执行next下面的语句。
可以看出来,洋葱模型的核心点就是await next()语句。
这里的next()返回的是一个promise对象。

koa常用中间件
中间件是koa的核心,后续的学习基本上就是围绕中间件做事:
-
koa-body
-
koa-router
-
koa-views + ejs
-
koa-static
-
koa-session
-
koa-jwt
-
后续继续补充
post数据获取和中间件koa-bodyparser
*注:koa2中,使用koa-body代替了koa-bodyparser。两者不可同时存在或混用。
koa中获取post请求数据,需要使用中间件koa-bodyparser来完成。
- 安装
npm install koa-bodyparser
- 使用
const Koa = require('koa')
const app = new Koa()
const router = require('koa-router')()
const bodyParser = require('koa-bodyparser') // 1,引入app.use(bodyParser()) // 2,使用app.use(async ctx => {ctx.body = ctx.request.body // 3,获取数据
})app.listen(3000, () => {console.log('app is running at port 3000...')
})
- 通过
ctx.request.body获取post提交的数据
静态资源加载中间件koa-static
koa-static用来访问静态资源
- 安装
npm install koa-static
- 使用
const Koa = require('koa')
const app = new Koa()
const static = require('koa-static') // 引入
const path = require('path')app.use(static(path.join(__dirname, 'images'))) // 使用中间件并拼接路径app.listen(3000, () => {console.log('app is running at port 3000...')
})
cookie在koa2中的使用
- 设置cookie值
ctx.cookies.set(name, value, [options])
- options里的名称和值
maxAge // 值是一个毫秒数,cookie的有效期
expires cookie // 过期时间
path cookie // 路径, 默认是'/'
domain cookie // 域名
secure // 安全cookie, 默认false。设置成true,表示只有https可以访问
httpOnly // 是否只是服务器可访问cookie,默认是true
overwrite // 布尔值,表示是否覆盖以前设置的同名的cookie,默认是false。
- 获取cookie的值
ctx.cookies.get('name')
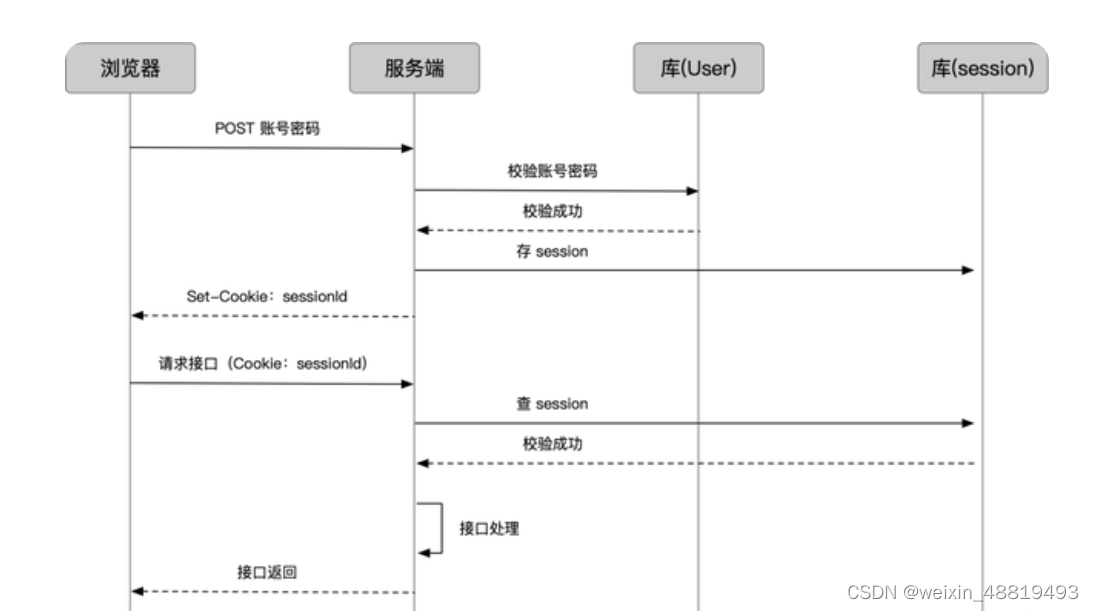
session在koa2中的使用
需要安装中间件,并对session进行配置后使用
- 安装
npm install koa-session
- 引入
const session = require('koa-session')
- 配置和使用
app.keys = ['some secret hurr'];
const CONFIG = {key: 'koa:sess', //cookie key (default is koa:sess)maxAge: 86400000, // cookie的过期时间 maxAge in ms (default is 1 days)overwrite: true, //是否可以overwrite (默认default true)httpOnly: true, //cookie是否只有服务器端可以访问 httpOnly or not (default true)signed: true, //签名默认truerolling: false, //在每次请求时强行设置cookie,这将重置cookie过期时间(默认:false)renew: false, //(boolean) renew session when session is nearly expired,
};
app.use(session(CONFIG, app));
- 获取和设置session值
设置值 ctx.session.username = "张三";
获取值 ctx.session.username
koa-views中间件和ejs模板引擎
- 安装
npm install koa-views
npm install ejs
- 引入和使用
const Koa = require('koa')
const app = new Koa()
const router = require('koa-router')()
const views = require('koa-views') // 引入
// 使用中间件 意思是 在根目录下的views文件夹里匹配html文件,并用ejs模板渲染
app.use(views('views', {map: {html: 'ejs'}}))
// 表示 当匹配/add路由时,渲染views文件夹里的名字为index的html文件
router.get('/add', async (ctx) => {await ctx.render('index')
})app.use(router.routes(), router.allowedMethods())app.listen(3000, () => {console.log('app is running at port 3000...')
})
- ejs模板引擎暂时不讲了
koa-multer上传图片
- 安装
npm install koa-multer
- 引入和使用
// 上传单张图片示例
const Koa = require('koa')
const app = new Koa()
const router = require('koa-router')()
const multer = require('koa-multer')var storage = multer.diskStorage({destination: function(req, file, cb) {cb(null, 'images/')},filename: function(req, file, cb) {var fileFormat = (file.originalname).split('.')cb(null, Date.now() + '.' + fileFormat[fileFormat.length - 1])}
})var upload = multer({storage: storage})router.get('/', async (ctx) => {ctx.body = `<html><form action="/add" method="POST" enctype="multipart/form-data"><input type="file" name="face"><br /><input id="submit" type="submit" value="Submit">
</form></html>`
})router.post('/add', upload.single('face'), async(ctx, next) => {ctx.body = {filename: ctx.req.file.filename,}
})app.use(router.routes(), router.allowedMethods())app.listen(3000, () => {console.log('app is running at port 3000...')
})
*注:Form表单加上enctype="multipart/form-data"
另外,koa2中,koa-body已经包含了koa-bodyparser和koa-multer功能,而且更完善。
koa2-cors实现跨域
- 安装
npm install koa2-cors
- 引入并配置中间件
const cors = require('koa2-cors')app.use(cors())
这些知识koa2基础知识的一部分。后续有更多使用的中间件,会继续更新到该博文里。
以上。