
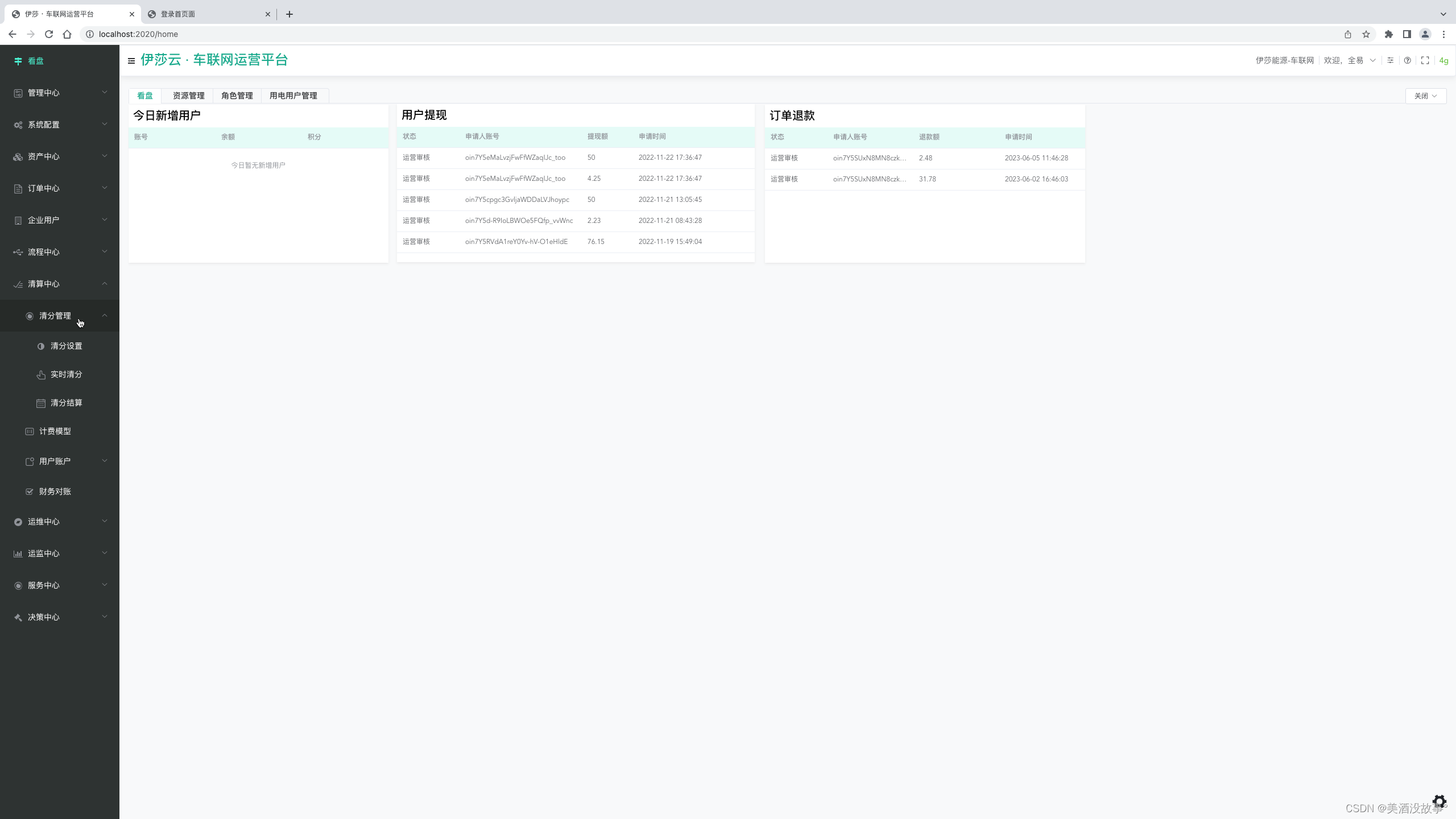
需要封装成两个文件:

menu/index.vue
<template><el-menuclass="box-card"unique-opened:collapse="$store.state.isCollapse":default-active="$store.state.nowPage"background-color="#2f3332"text-color="#fff"active-text-color="#4af4d2"><MenuList :data="$store.state.permissionMenu"></MenuList></el-menu>
</template><script>
/*** @author 全易* @time 2020-10-05 16:38:30 星期一* @description 菜单栏*/
import MenuList from "./list";export default {name: "Menu",components: {MenuList,},
};
</script><style lang="less" scoped>
.no-menus {color: #ffffff;padding: 15px;
}
.fa {vertical-align: middle;margin-right: 5px;width: 24px;text-align: center;
}
.box-card {border: none;height: 100vh;overflow: auto;.menu {height: calc(100vh - 175px);overflow: auto;}.often {z-index: 1;position: sticky;top: 0;color: #ffffff;padding: 10px 0;border-bottom: 1px solid #6b6b6b;background-color: #2f3332;.title {margin-bottom: 8px;padding-left: 8px;}.item {height: 28px;line-height: 28px;font-size: 12px;}}
}
</style>menu/list.vue
注意这个文件用到了vue-fragment插件,需要安装
<template><vue-fragment class="menu-list"><template v-for="item in data"><el-menu-itemv-if="item.children.length < 1":key="item.menuIdStr":index="item.menuIdStr"@click="goPage(item)"><i :class="item.icon"></i><span slot="title">{{ item.menuName }}</span></el-menu-item><el-submenu v-else :key="item.menuIdStr" :index="item.menuIdStr"><template slot="title"><i :class="item.icon"></i><span slot="title">{{ item.menuName }}</span></template><MenuList :data="item.children"></MenuList></el-submenu></template></vue-fragment>
</template><script>
/*** @author 全易* @time 2021-04-26 08:48:57 星期一* @description 菜单栏列表*/
import { Fragment } from 'vue-fragment'export default {name: "MenuList",components: { 'vue-fragment':Fragment },props: {data: {type: Array,default() {return [];},},},methods: {// 跳转页面goPage(page) {// console.log(page);if (this.$route.path !== page.url) {this.$router.push(page.url);}},},
};
</script><style lang="less" scoped>
.fa {vertical-align: middle;margin-right: 5px;width: 24px;text-align: center;
}
</style>两个文件封装完成,在使用的地方引入就好了