经常有一类需求,就是投票的功能,需要限制每一个选项每个人只可以投一票,投完之后需要统计票数。本篇教程我们讲解一下如何利用微搭低代码工具来实现投票功能。
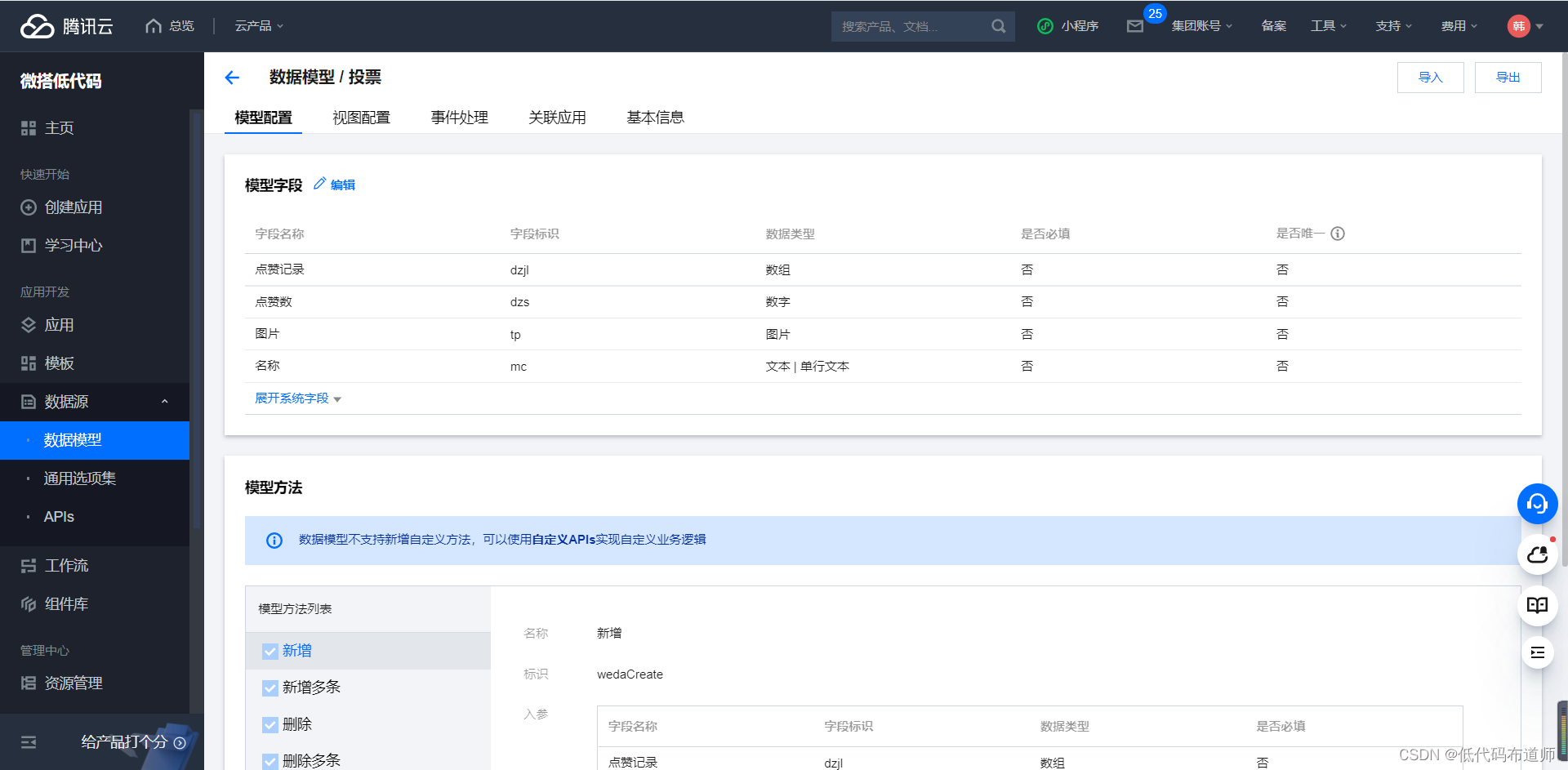
1 设计数据源
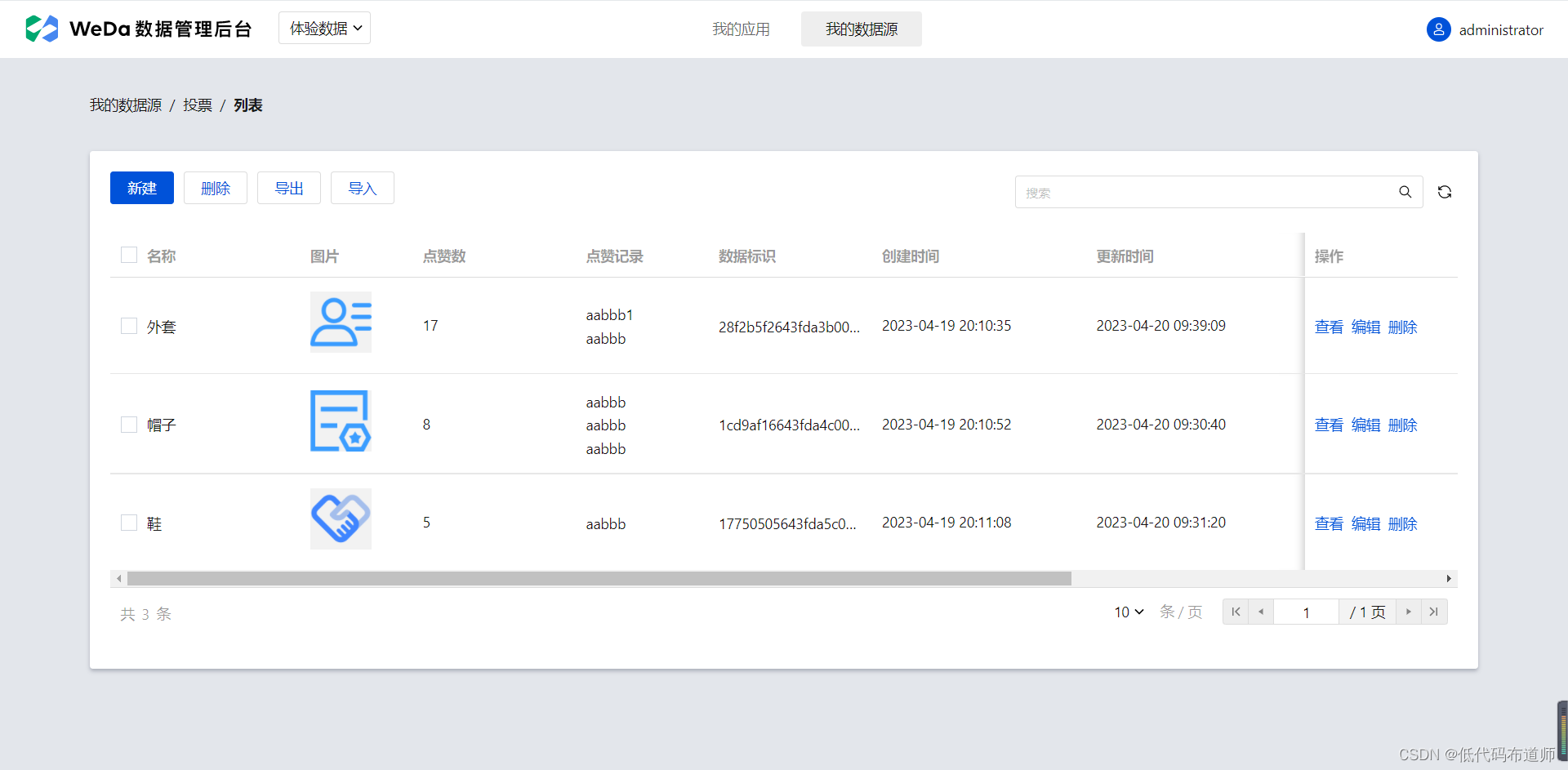
我们需要设计一个数据源来记录用户的投票,如何限制用户只能投一票呢?我们可以创建一个数组字段,里边放置用户的openid,这样用户在投票的时候我们就可以通过当前用户的openid和数据源存储的进行比较,来决定用户是否可以投票

点击数据源的管理数据,我们录入一下测试数据

2 创建自定义应用
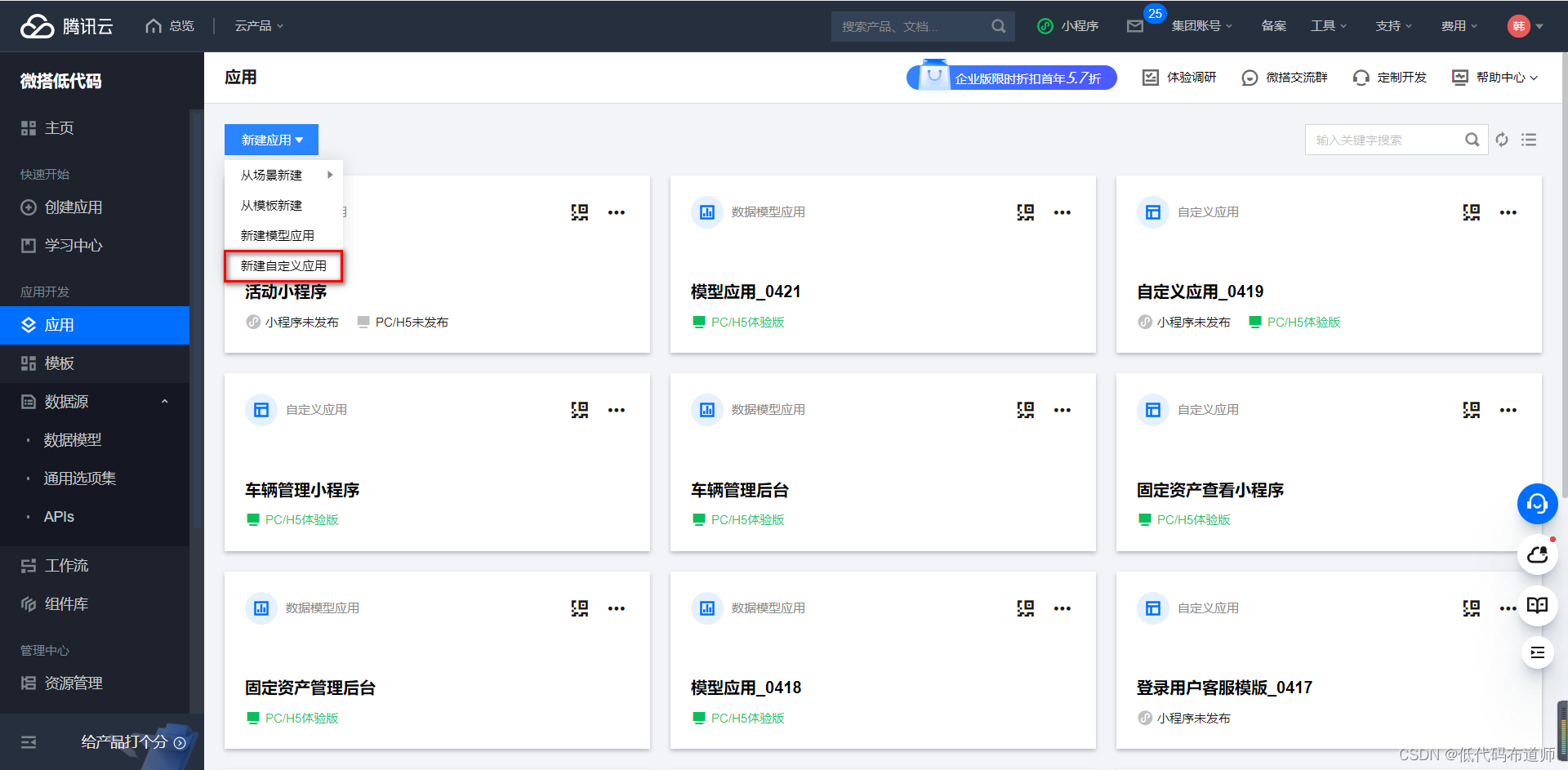
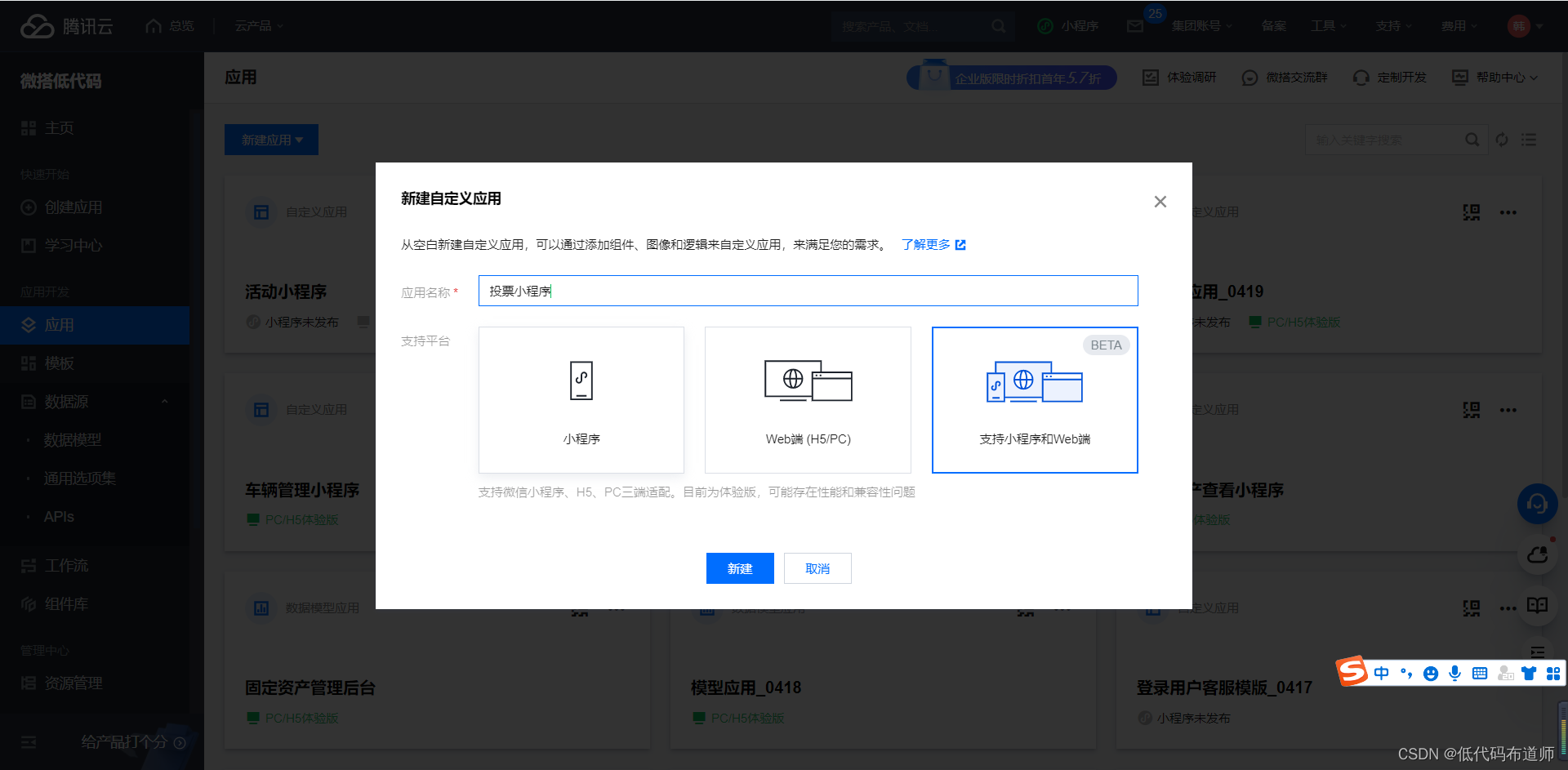
登录控制台,点击新建自定义应用,创建我们的小程序


3 页面开发
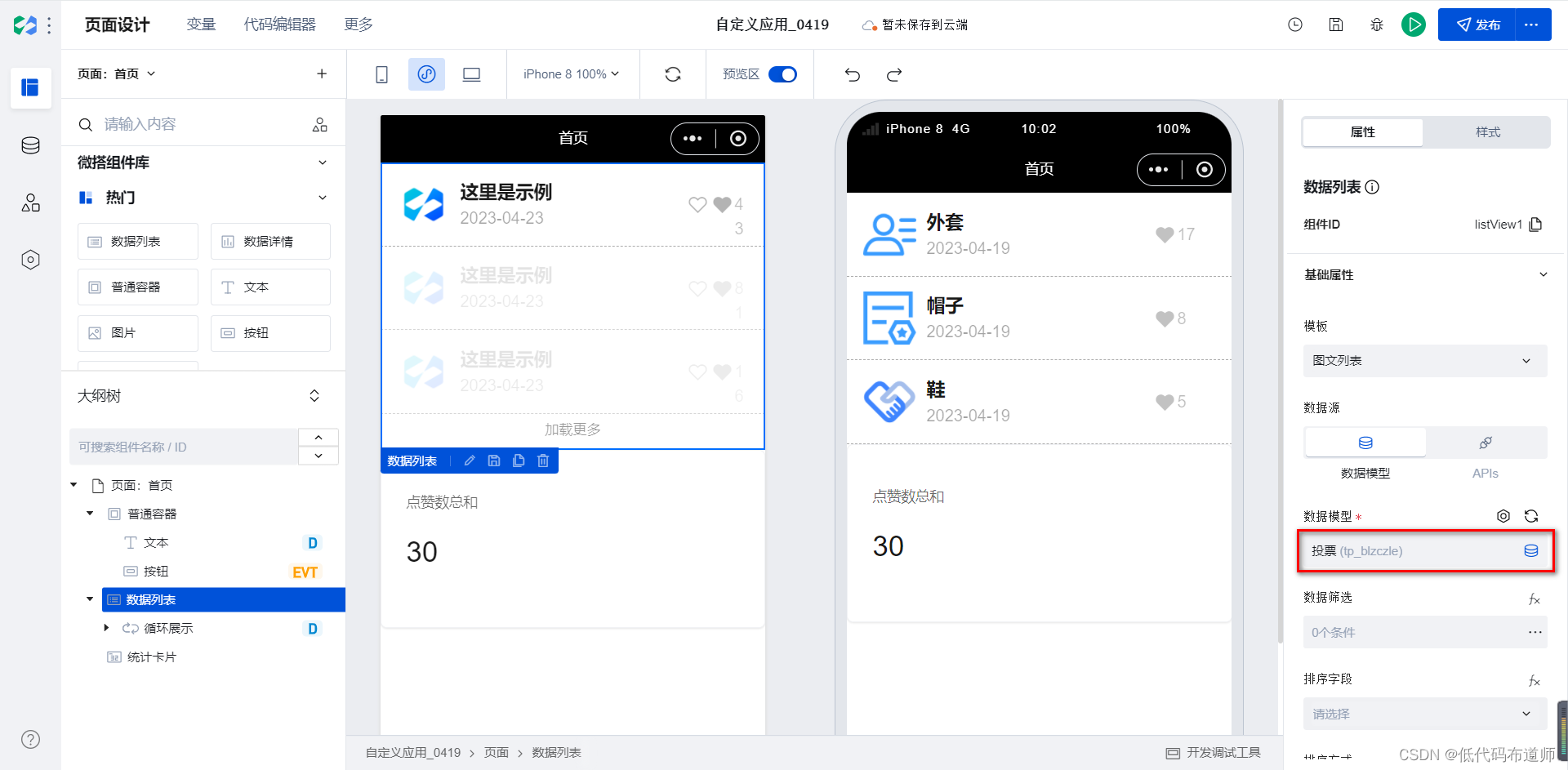
我们投票的话需要先使用数据列表把我们的投票内容展示出来,往页面添加数据列表组件,然后选择我们创建的数据源

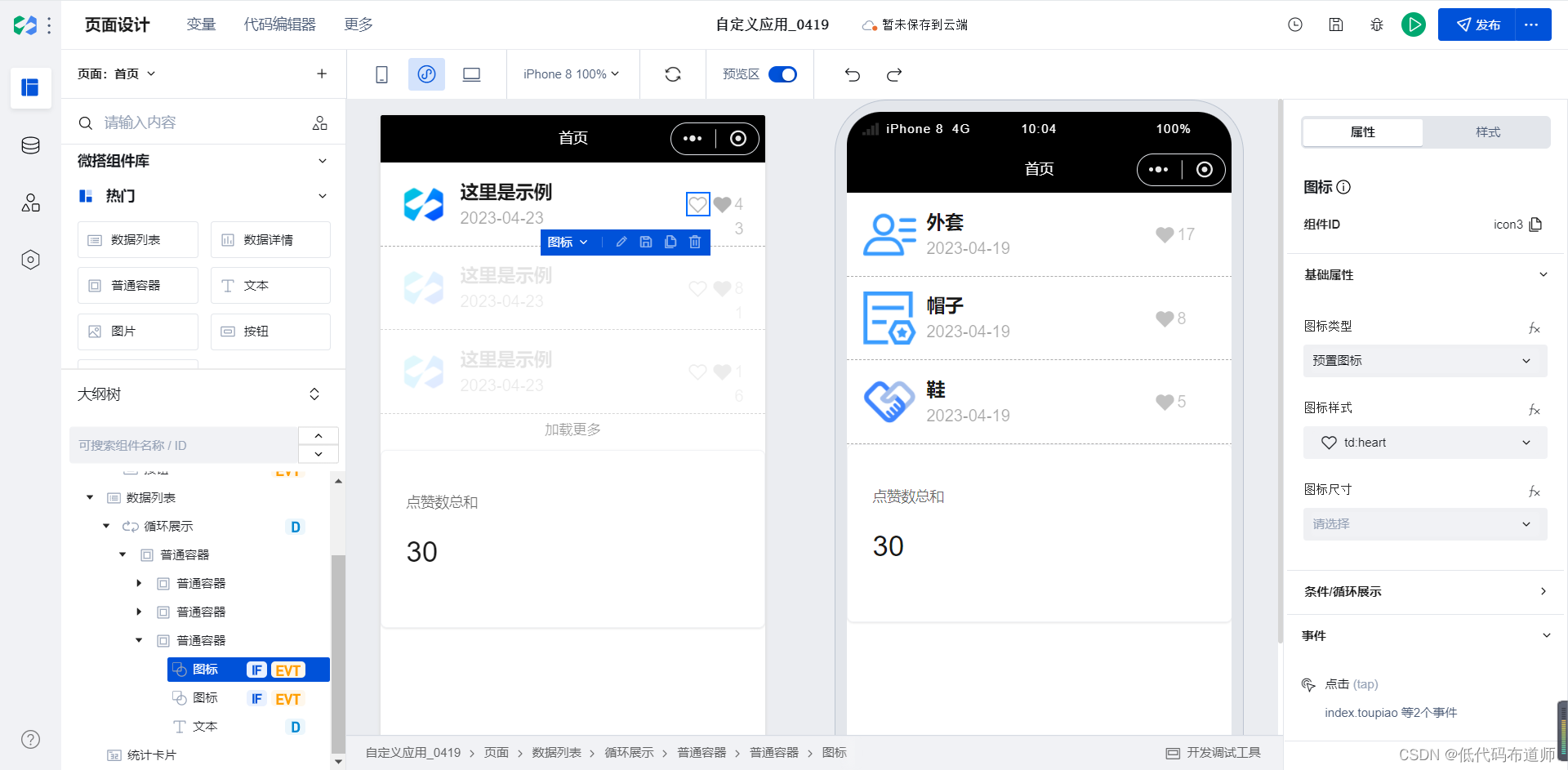
模板的话需要选择图文列表,默认是使用的向右的箭头图标,我们需要改成心形图标,并且需要显示一下点赞的数量

我们这里的逻辑是如果未点赞就显示空心的图标,如果是已点赞了就显示实心的图标。
如果要控制组件是一种互斥的关系,我们可以使用条件展示来判断。
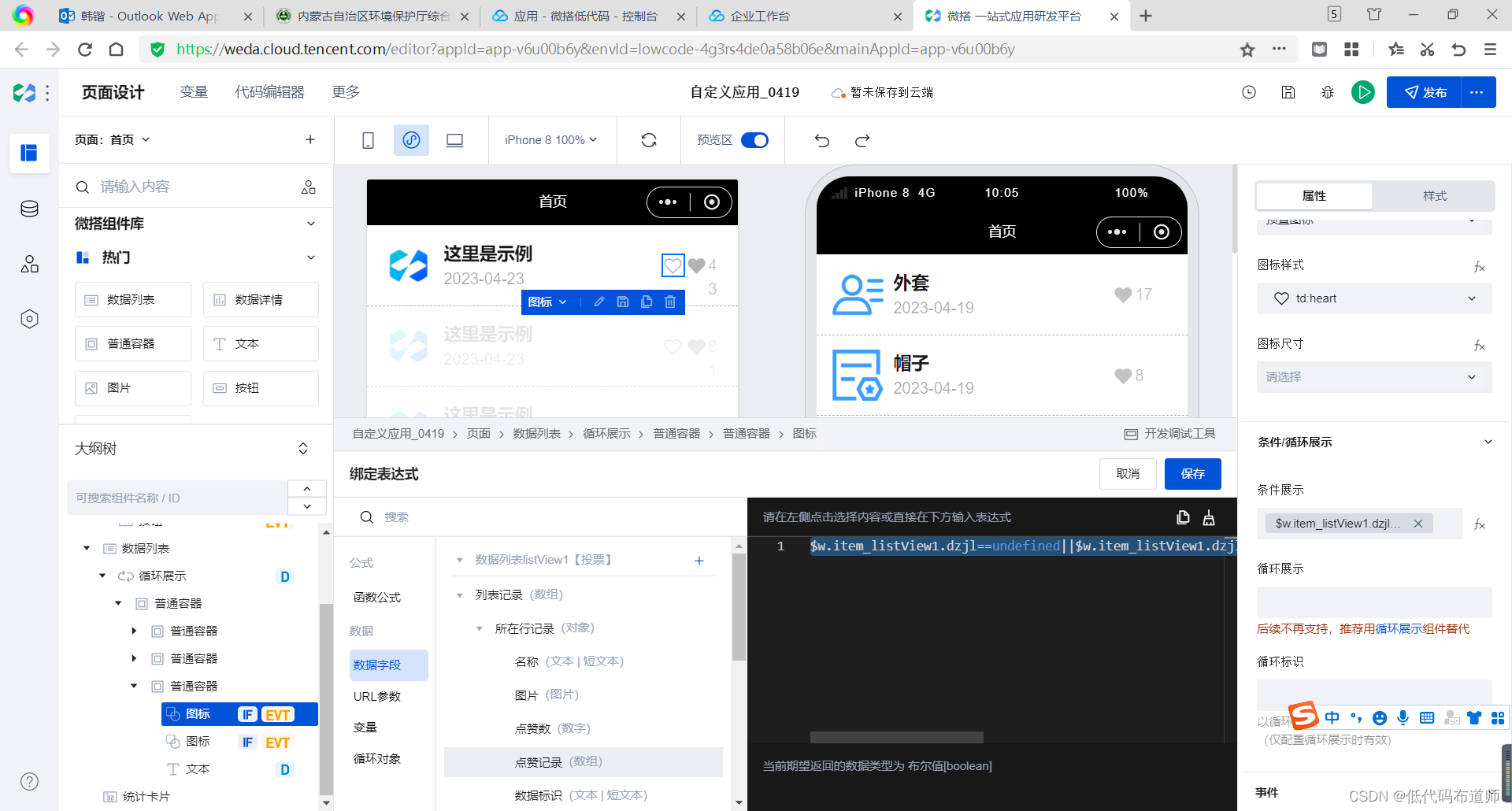
空心图标的条件展示我们可以绑定如下的表达式

$w.item_listView1.dzjl==undefined||$w.item_listView1.dzjl.length==0||!$w.item_listView1.dzjl.includes($page.dataset.state.openid)
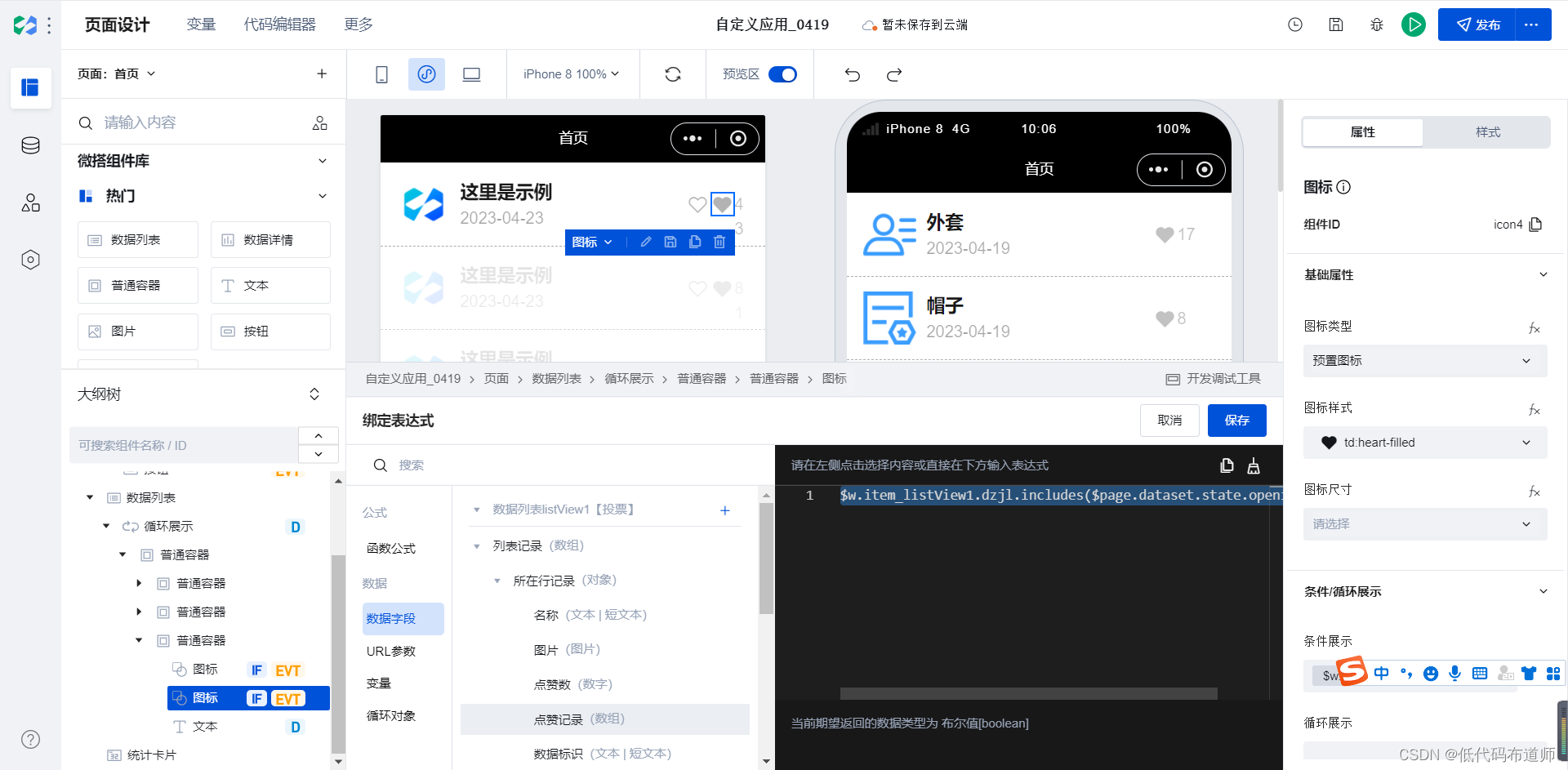
实心图标我们可以绑定如下的表达式

$w.item_listView1.dzjl.includes($page.dataset.state.openid)
在es6中,数组新增了一个includes方法,如果存在就返回true,不存在就返回false,我们正是用这个api来控制
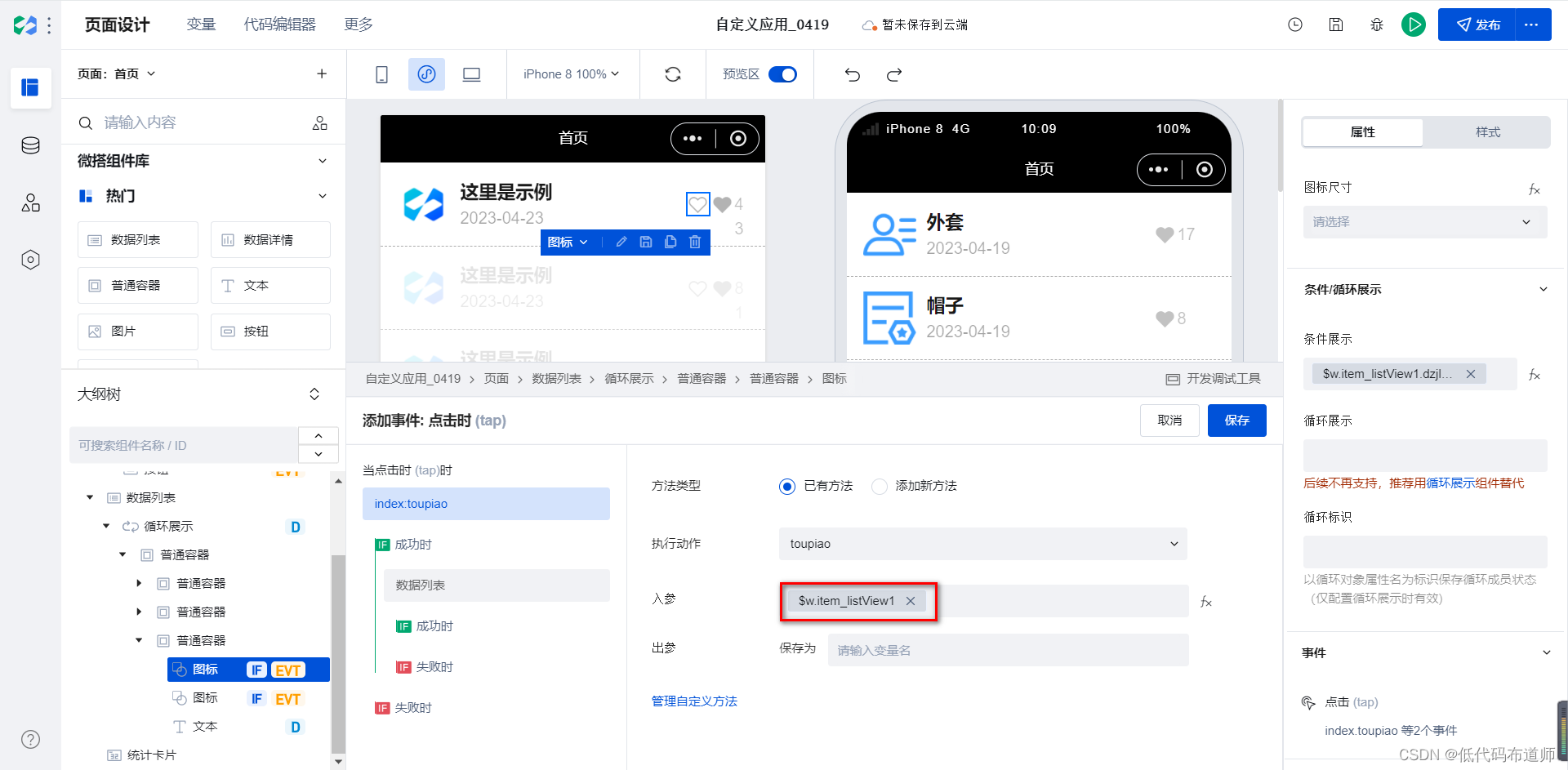
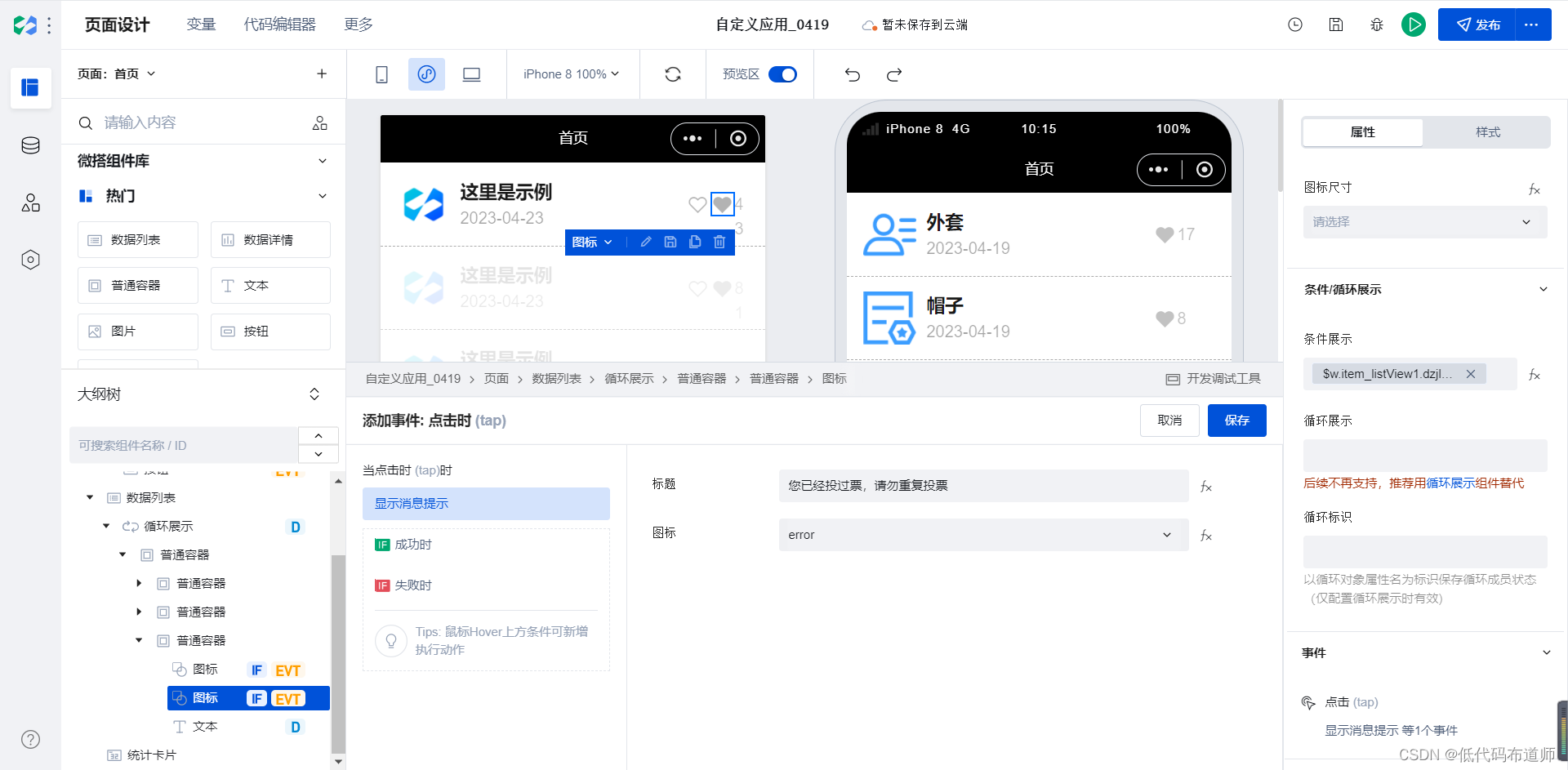
条件展示设置完毕后,我们就要给不同的图标设置不同的事件。空心图标我们设置的事件使用自定义方法实现
export default async function ({ event, data }) {const toupiaoid = data.target._idconst openid =$page.dataset.state.openidlet dzs = data.target.dzslet dzjl = data.target.dzjlif(dzjl == undefined){dzjl = []}dzjl.push(openid)await app.cloud.callModel({name: 'tp_blzczle',methodName: 'wedaUpdate',params: {_id: toupiaoid,dzs: dzs + 1,dzjl:dzjl}})}
这里要注意的就是在调用方法的时候,需要把这行数据作为入参添加进去

实心图标我们增加一个提示信息的事件

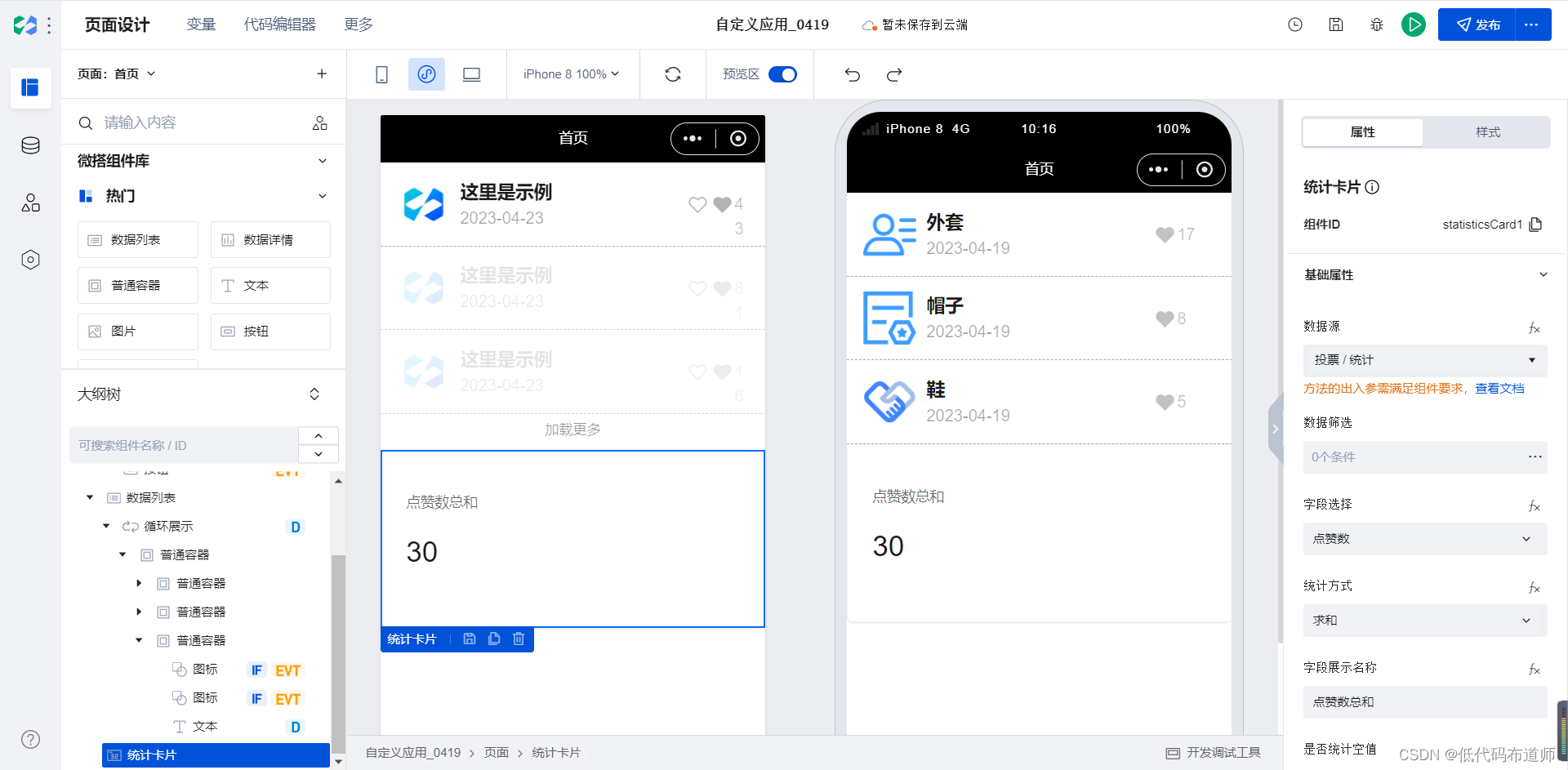
最后就是实现一下统计的功能,统计功能我们使用统计卡片组件,设置对应的属性即可

总结
本篇我们带着大家实现了一个投票的功能,如果需要有一定的逻辑还是需要通过代码来实现,写代码的时候要熟悉javascript的语法才能够顺利的编制出来。
![[5 种有效方法] 适用于 Android 的通用解锁图案/密码](https://img-blog.csdnimg.cn/img_convert/0f923c47f83491bbb36cbf0891e49194.png)