1.安装webpack
npm install webpack webpack-cli --save-dev
2.添加命令
在package.json文件中添加启动命令

3.打包
webpack.config.js文件

通过配置文件构建:npx webpack --config webpack.config.js
4.文件结构
src:用于存放代码,一般入口为index.js
index.html:默认的启动文件
webpack.config.js:自定义配置
dist:打包输出目录
可以通过修改webpackconfig.js进行修改配置,mode为production代码会压缩,未使用到的代码不会编译;为development时,连注释的代码也打包进去了

5.启动项目
运行打包后的项目,
可以通过cd 到dist目录,然后通过在所在目录运行命令npx serve启动,默认页面是该目录下的index.html文件,如无则显示该目录下列表
6.未使用不打包编译
不使用不编译,即使import导入了。使用到了的才会编译打包,但是默认编译的代码没有进行转换,比如箭头函数、promise等。
入口文件index.js从a.js和b.js引入了一些东西,自身定义了一个test函数,但是并没有使用到,打包后的/dist/main.js中的内容为空!
注意:如果引入了node_modules下面的包,只要导入了就会被打包进去

引入了node_modules下面的包,只要导入了就会被打包进去
通过npm i lodash安装,然后引入lodash,lodash被打包进去了,虽然没有使用到:

lodash被打包进去了:

打包后的为空:

7.只会打包使用东西
但是这里只进行了打包操作,但是并没有对代码进行转换为向后兼容的 JavaScript 语法,以便能够运行在当前和旧版本的浏览器或其他环境中。这里可以通过配置解决这个问题,因为默认是只有打包。


8.babel
npm install -D babel-loader @babel/core @babel/preset-env webpack
然后配置rules

9.loaders
有css、less、图片导入等loader
10.导出
我在src/index.js文件中导出了几个东西,但是打包后并没有什么用,需要在
webpack.config.js设置library,这里要设置导出的,会挂载在window上,window.ouyang
module.exports = {mode: "production",//production|developmententry: './src/index.js',//打包编译入口,这里可以是数组导出多个['./src/a.js', './src/b.js']output: {filename: 'main.js',//输出名字path: path.resolve(__dirname, 'dist'),//输出地址clean: true, // 在生成文件之前清空 output 目录// https://webpack.docschina.org/configuration/output/#outputlibrary// 这里要设置导出的,会挂载在window上,window.ouyanglibrary: "ouyang",libraryTarget: 'window',libraryExport: 'default'}
}
11.自动打包
先安装这两个插件
npm i html-webpack-plugin
npm i webpack-dev-server -D
体验了下,没有vite更新快。。。
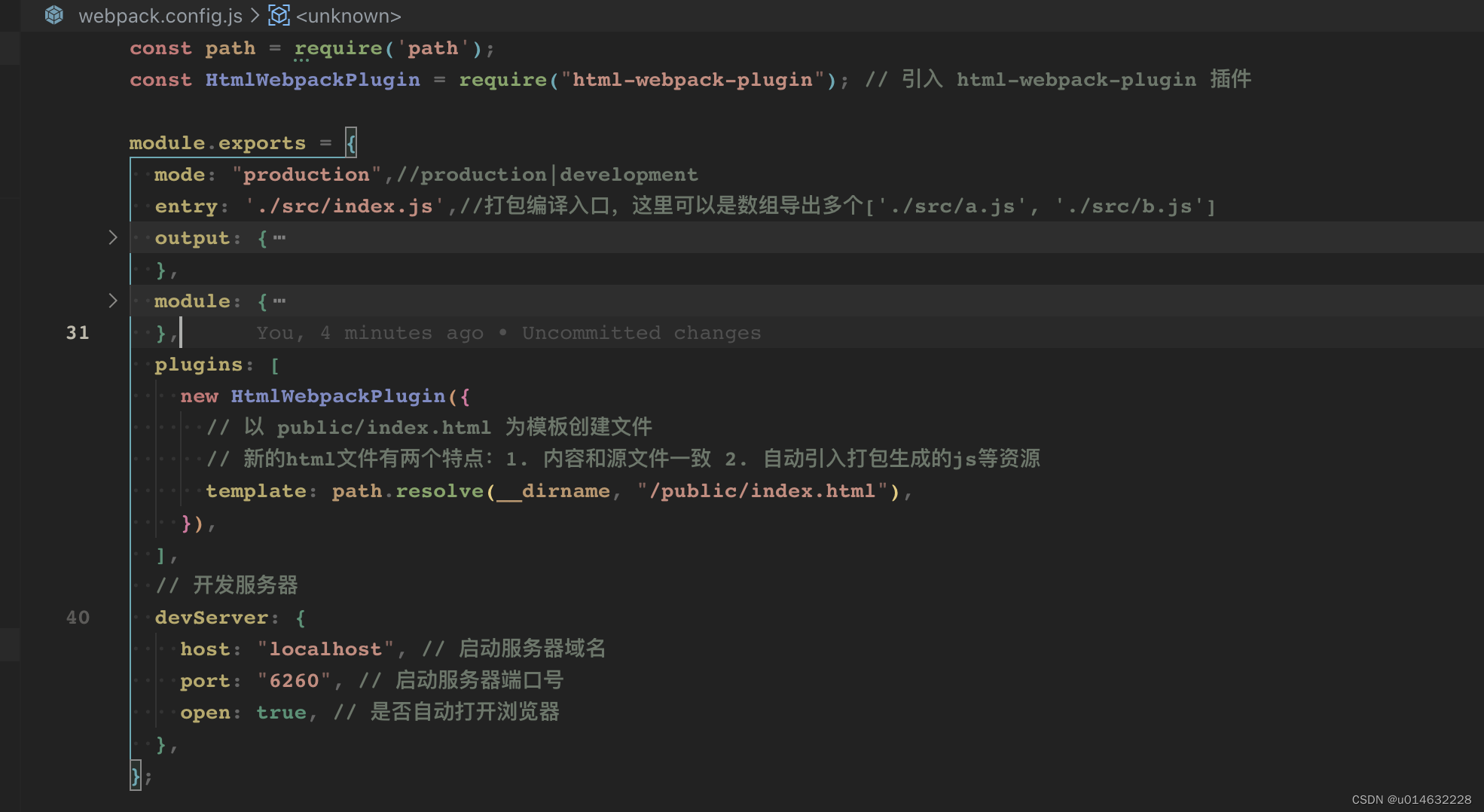
配置:

const HtmlWebpackPlugin = require("html-webpack-plugin"); // 引入 html-webpack-plugin 插件plugins: [new HtmlWebpackPlugin({// 以 public/index.html 为模板创建文件// 新的html文件有两个特点:1. 内容和源文件一致 2. 自动引入打包生成的js等资源template: path.resolve(__dirname, "/public/index.html"),}),],// 开发服务器devServer: {host: "localhost", // 启动服务器域名port: "6260", // 启动服务器端口号open: true, // 是否自动打开浏览器
}