CSS结构伪类选择器
结构伪类选择器用于选择文档结构中特定位置的元素,根据元素在其父元素中的相对位置或兄弟关系进行选择。这些选择器使得你能够更灵活地控制页面的样式。
:first-child(常用)
用途:选择元素的第一个子元素。
案例:给列表中的第一个项目添加样式。
li:first-child {font-weight: bold;
}
:last-child(常用)
用途:选择元素的最后一个子元素。
案例:给表格中的最后一行添加样式。
tr:last-child {background-color: lightgrey;
}
:nth-child(n)(常用)
用途:选择元素的第n个子元素。
案例:给每个奇数行的表格行添加斑马条纹样式。
其中n可以取0,1,2,3,4,5…
n也可以写成常见的公式:
- 偶数——2n或even
- 奇数2n+1、2n-1或odd
- 找到前五个 -n+5
- 从第五个往后n+5
tr:nth-child(odd) {background-color: lightblue;
}
:nth-last-child(n)(常用)
用途:从元素的最后一个子元素开始,选择第n个子元素。
案例:给倒数第二个项目添加样式。
li:nth-last-child(2) {color: red;
}
:nth-of-type(n)(常用)
用途:选择元素的第n个相同类型的子元素。
案例:给每个偶数段落添加背景颜色。
p:nth-of-type(even) {background-color: lightgreen;
}
:nth-last-of-type(n)
用途:从元素的最后一个相同类型的子元素开始,选择第n个子元素。
案例:给倒数第三个段落添加边框。
p:nth-last-of-type(3) {border: 1px solid black;
}
:only-child
用途:选择没有其他兄弟元素的元素。
案例:给单独的图片添加边距。
img:only-child {margin: 10px;
}
:only-of-type
用途:选择没有其他相同类型兄弟元素的元素。
案例:给独立的段落添加阴影。
p:only-of-type {box-shadow: 0 0 5px rgba(0, 0, 0, 0.3);
}
:empty
用途:选择没有子元素(包括文本节点)的元素。
案例:给空的div添加提示样式。
div:empty {background-color: lightyellow;border: 1px dashed red;
}
:not(selector)(常用)
用途:选择不符合给定选择器条件的元素。
案例:给除了带有 .special 类的段落以外的所有段落添加下划线。
p:not(.special) {text-decoration: underline;
}
例:在这个案例中如何找到第一个a标签

li:first-child a{css样式
}
伪元素
伪元素(Pseudo-elements)是CSS中的一种特殊选择器,用于创建文档中的虚拟元素并应用样式。伪元素不会直接修改HTML结构,而是通过CSS生成内容或选择现有元素的特定部分。伪元素选择器以::双冒号表示。与普通元素选择器不同,伪元素不对应于实际的HTML元素,而是通过CSS创建和控制。
在伪元素中,::before和::after是两个非常常用的选择器。它们分别用于在目标元素内容之前和之后插入生成的内容。通常与content属性一起使用,为元素添加装饰性内容,例如图标、引号或清除浮动等。
::before
::before伪元素用于在目标元素的内容之前插入生成的内容。例如,可以为段落添加一个小图标。
p::before {content: "▶ ";color: red;
}
在这个例子中,每个段落元素的内容之前都会出现一个红色的小三角形。
::after
::after伪元素用于在目标元素的内容之后插入生成的内容。例如,在引用元素(<blockquote>)后面添加一个引号。
blockquote::after {content: "”";font-size: 2em;
}
在这个例子中,引用元素的内容之后都会出现一个较大的引号。
标准流
CSS(层叠样式表)标准流,也称为正常流,是浏览器在渲染显示网页内容时默认采用的一套排版规则,规定了应该以何种方式排列元素
常见标准流排版规则:
- 块级元素:从上往下,垂直布局,独占一行
- 行内元素 或 行内块元素:从左往右,水平布局,空间不够自动折行
浮动
浮动的作用
CSS浮动(float)的作用主要是实现网页布局中元素的水平排列。通过将元素浮动,可以让它脱离正常的文档流,然后根据指定的方向(左或右)移动到所在行的边缘。
浮动的元素可以实现如下几个方面的效果:
- 文字环绕图像:将图像(如
<img>标签)应用浮动样式,文字将自然地环绕在图像周围,形成类似报纸杂志中的排版效果。 - 创建多列布局:通过将多个块级元素浮动,可以实现并排布局,使得它们在同一行中显示。这在创建多列布局时尤为有用。
- 水平导航栏:在创建水平导航栏时,可以通过将
<li>元素浮动起来,使其在同一行内并排显示,从而实现水平导航栏的效果。 - 清除浮动:由于浮动元素脱离了正常文档流,可能导致其父元素高度塌陷。这时,可以使用“清除浮动”(clearfix)的技巧来解决这个问题。通过在父元素内部添加一个额外的元素,并应用
clear属性(clear: both),可以强制浮动元素的父元素在视觉上包含浮动子元素。
浮动的特点
- **脱离标准流:**浮动元素会脱离正常的文档流,不再按照标准的块级元素和行内元素的排列规则排列。因此,它们在页面布局中不占据原本的位置。
- **覆盖标准流中的元素:**由于浮动元素脱离了标准流,它们相当于在页面布局中占据了一个更高的层级。因此,浮动元素可以覆盖标准流中的元素。
- **浮动元素的排列:**浮动元素会根据指定的方向(左或右)排列在前一个浮动元素的旁边。这种排列方式使得多个浮动元素可以在同一行内显示。
- **受到上方元素边界的影响:**浮动元素在布局中可能受到上方元素边界的影响,导致它们不能完全浮动到所在行的边缘。
- 特殊的显示效果:浮动元素具有以下特殊的显示效果:
- **一行可以显示多个:**多个浮动元素可以在同一行内并排显示,实现多列布局。
- **可以设置宽高:**浮动元素可以设置宽度和高度,这使得它们在布局中具有更好的控制性。
注意:
浮动元素不能通过 text-align: center 或 margin: 0 auto 来实现水平居中。
这是因为这两种方法适用于标准流中的元素,而浮动元素脱离了标准流。接下来,我们详细解释这两种方法为什么不适用于浮动元素:
text-align: center:这个属性主要用于设置行内元素或者文本内容的水平对齐方式。对于块级元素,即使它们在标准流中,这个属性也不会使它们居中。由于浮动元素脱离了标准流,因此text-align: center对它们更是无效。margin: 0 auto:这个方法可以使标准流中的块级元素在其父元素内居中。但由于浮动元素脱离了标准流,这种方法对它们不起作用。
浮动案例
布局案例

<!-- 布局流程:从上往下,从外往内 --><!-- 网页的头部 --><div class="header"></div><!-- 网页的导航 --><div class="nav"></div><!-- 网页的轮播图 --><div class="banner"><div class="left"></div><div class="right"></div></div>
/* 去除标签默认的margin和padding */* {margin: 0;padding: 0;}.header {height: 40px;background-color: #333;}.nav {width: 1226px;height: 100px;background-color: #ffc0cb;margin: 0 auto;}.banner {width: 1226px;height: 460px;background-color: yellow;margin: 0 auto;}.left {float: left;width: 234px;height: 460px;background-color: #ffa500;}.right {float: right;width: 992px;height: 460px;background-color: #87ceeb;}
/* 去除掉标签默认的margin和padding */* {margin: 0;padding: 0;}.box {width: 1226px;height: 614px;/* background-color: pink; */margin: 100px auto;}.left {float: left;width: 234px;height: 614px;background-color: #800080;}.right {float: right;width: 978px;height: 614px;/* background-color: yellow; */}.item {float: left;width: 234px;height: 300px;background-color: #87ceeb;margin-right: 14px;margin-bottom: 14px;}/* 找到的是 第 4 和第 8个 4倍数 4n */.item:nth-child(4n) {/* background-color: red; */margin-right: 0;}/* 找到从第5个开始往后的所有个子元素 */.item:nth-child(n+5) {margin-bottom: 0;}
<body><!-- 布局流程:从上往下,从外往内 --><div class="box"><div class="left"></div><div class="right"><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div></div></div>
导航案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 1、去除标签默认的margin和padding */* {margin: 0;padding: 0;}/* 2、找到ul,去除小圆点 */ul{list-style: none;}/* 3、找到li标签,设置浮动 */ul li {float: left;}/* 4、找到a标签,设置宽高 */ul li a {/* a标签默认是行内元素,不能直接设置宽高 *//* 1、转换成行内块元素 *//* display: inline-block; *//* 2、转换成块级元素 *//* display: block; *//* 3、设置浮动 */float: left;width: 80px;height: 50px;background-color: #ffc0cb;text-decoration: none;text-align: center;line-height: 50px;color: #fff;font-size: 16px;}ul li a:hover {background-color: #008000;}</style>
</head>
<body><ul><li><a href="#">新闻1</a></li><li><a href="#">新闻2</a></li><li><a href="#">新闻3</a></li><li><a href="#">新闻4</a></li><li><a href="#">新闻5</a></li><li><a href="#">新闻6</a></li><li><a href="#">新闻7</a></li><li><a href="#">新闻8</a></li></ul>
</body>
</html>
清除浮动
介绍
在CSS中,清除浮动(clear float)是为了**防止浮动元素影响其后面的元素布局。**当一个元素设置了浮动(float: left; 或 float: right;),其后面的元素可能会跟在浮动元素的旁边,而不是从新的一行开始。
-
浮动的影响:当子元素浮动时,由于脱离了标准文档流,这些子元素不再影响父元素的高度,导致父元素高度坍塌。
-
原因:子元素浮动后脱离标准文档流(脱标),使得子元素不再占据原先的位置,因此父元素不能根据子元素的高度来撑开自己。
-
目的:我们希望父元素具有足够的高度来包含其子元素,从而不影响其他网页元素的布局。
清除浮动的方法
直接设置父元素高度
例如:
<!DOCTYPE html>
<html>
<head>
<style>.parent {width: 100%;height: 200px; /* 设置父元素的高度 */background-color: lightblue;}.child-left {float: left;width: 50%;height: 150px;background-color: lightgreen;}.child-right {float: right;width: 50%;height: 100px;background-color: lightcoral;}
</style>
</head>
<body><div class="parent"><div class="child-left"></div><div class="child-right"></div>
</div></body>
</html>
直接设置父元素的高度是一种清除浮动影响的方法,但它并不是最佳实践。这是因为这种方法需要手动计算并设置父元素的高度,当子元素的高度发生变化时,可能需要频繁地调整父元素的高度。
额外标签法
这种方法通过在浮动元素后添加一个新的空元素,并为其设置 clear 属性,来达到清除浮动的目的。
步骤:
-
在父元素内容的最后添加一个块级元素
-
给添加的块级元素设置
clear:both
**缺点:**会在页面中添加额外的标签,会让页面的HTML结构变得复杂
<!DOCTYPE html>
<html>
<head>
<style>.parent {width: 100%;background-color: lightblue;}.child-left {float: left;width: 50%;height: 150px;background-color: lightgreen;}.child-right {float: right;width: 50%;height: 100px;background-color: lightcoral;}.clear {clear: both;}
</style>
</head>
<body><div class="parent"><div class="child-left"></div><div class="child-right"></div><div class="clear"></div> <!-- 额外的空 div 标签,用于清除浮动 -->
</div></body>
</html>
单伪元素清除法
使用单伪元素清除浮动是一种简单且有效的方法,它通过在父元素上添加一个伪元素(:after 或 :before),并设置相应的样式,实现自动清除浮动。

优点:项目中使用,直接给标签加类即可清除浮动
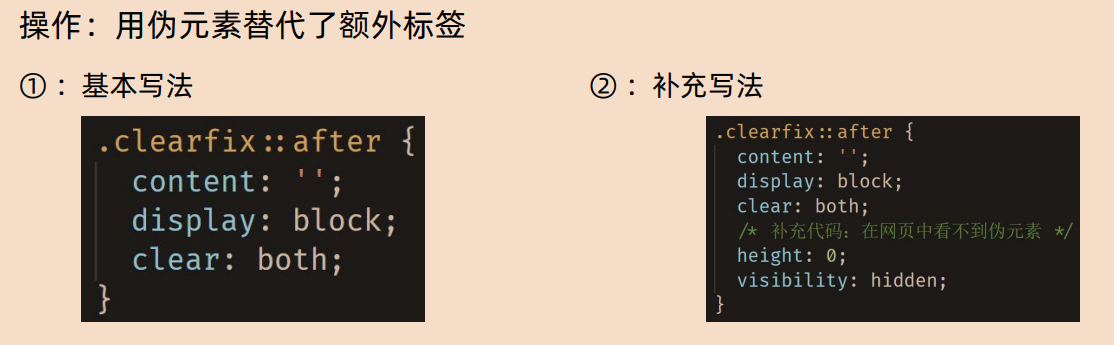
- 基本写法
<!DOCTYPE html>
<html>
<head>
<style>.father::after {content: "";display: block;clear: both;}.father {width: 100%;background-color: lightblue;}.child-left {float: left;width: 50%;height: 150px;background-color: lightgreen;}.child-right {float: right;width: 50%;height: 100px;background-color: lightcoral;}
</style>
</head>
<body><div class="father"> <!-- 在这里给父元素应用 .clearfix 类 --><div class="child-left"></div><div class="child-right"></div>
</div></body>
</html>- 补充写法
<!DOCTYPE html>
<html>
<head>
<style>.clearfix::after {content: "";display: block;clear: both;}.father {width: 100%;background-color: lightblue;}.child-left {float: left;width: 50%;height: 150px;background-color: lightgreen;}.child-right {float: right;width: 50%;height: 100px;background-color: lightcoral;}
</style>
</head>
<body><div class="father clearfix"> <!-- 在这里给父元素应用 .clearfix 类 --><div class="child-left"></div><div class="child-right"></div>
</div></body>
</html>双伪元素清除法
双伪元素清除法是一种使用两个伪元素(:before 和 :after)来清除浮动的方法。这种方法在父元素的内容区域的开头和末尾分别添加一个伪元素,并设置相应的样式,实现自动清除浮动。
以下是使用双伪元素清除浮动的实现步骤:
- 为父元素添加一个类名,例如
.clearfix。 - 在 CSS 中,为
.clearfix类添加:before和:after伪元素,并设置相应的样式。
.clearfix::before,
.clearfix::after {content: "";display: table;
}.clearfix::after {clear: both;
}- 将浮动子元素放入父元素内,然后给父元素应用
.clearfix类。
给父元素设置overflow : hidden
当父元素的 overflow 属性设置为 hidden 时,它会限制子元素的内容在其边界内,从而避免子元素的浮动影响父元素的高度。
如:
.parent {width: 100%;background-color: lightblue;overflow: hidden; /* 设置 overflow: hidden 清除浮动 */
}
BFC介绍
块级格式化上下文(Block Formatting Context),是CSS中一种很重要的布局概念。
在CSS中,每个元素都存在一个或多个格式化上下文,它定义了元素内部的布局规则。
创建BFC盒子的方法:
- 使用float属性:设置元素的float属性为left或right可以触发BFC,从而实现清除浮动等效果。
- 使用position属性:设置元素的position属性为除了static以外的其他值,如relative、absolute或fixed,可以触发BFC。
- 使用display属性:将元素的display属性设置为table-cell、table-caption、inline-block或flex等值也可以触发BFC。
- 使用overflow属性:将元素的overflow属性设置为除了visible以外的其他值,如auto、hidden或scroll,也可以触发BFC。
BFC盒子的特点:
BFC的特点包括:
- 内部的盒子会在垂直方向一个接一个地放置。
- 每个盒子的左边(右边)与包含块的左边(右边)相接触,即使存在浮动元素也是如此。
- BFC区域不会与浮动元素重叠。
- BFC区域计算高度时,浮动元素也会被考虑在内。
- BFC是一个独立的渲染区域,内部的元素不会影响外部元素的布局,反之亦然。
BFC盒子能解决的问题:
- 清除浮动:当浮动元素脱离文档流时,可能会导致父元素的高度塌陷,从而影响整个布局。利用BFC的特性,我们可以通过在父元素上触发BFC来清除浮动,并防止其影响布局。
- 防止margin重叠:当相邻的两个元素都有margin时,它们的margin可能会合并,导致布局出现意外的空白。利用BFC的特性,我们可以触发一个新的BFC,从而将两个元素放置在不同的上下文中,防止margin重叠。
- 实现多栏布局:通过触发多个BFC,我们可以实现多栏布局,其中每个栏目都拥有独立的渲染上下文,从而实现更为灵活的布局。
- 防止元素溢出父容器:当一个元素在父容器中溢出时,我们可以将父容器触发BFC,从而让元素在BFC区域内渲染,以避免溢出的情况出现。