文章目录
- 一、Banner 栏版心盒子测量
- 1、测量版心元素尺寸
- 2、课程表测量
- 二、Banner 版心盒子模型左侧导航栏代码示例
- 1、HTML 标签结构
- 2、CSS 样式
- 3、展示效果
一、Banner 栏版心盒子测量
1、测量版心元素尺寸
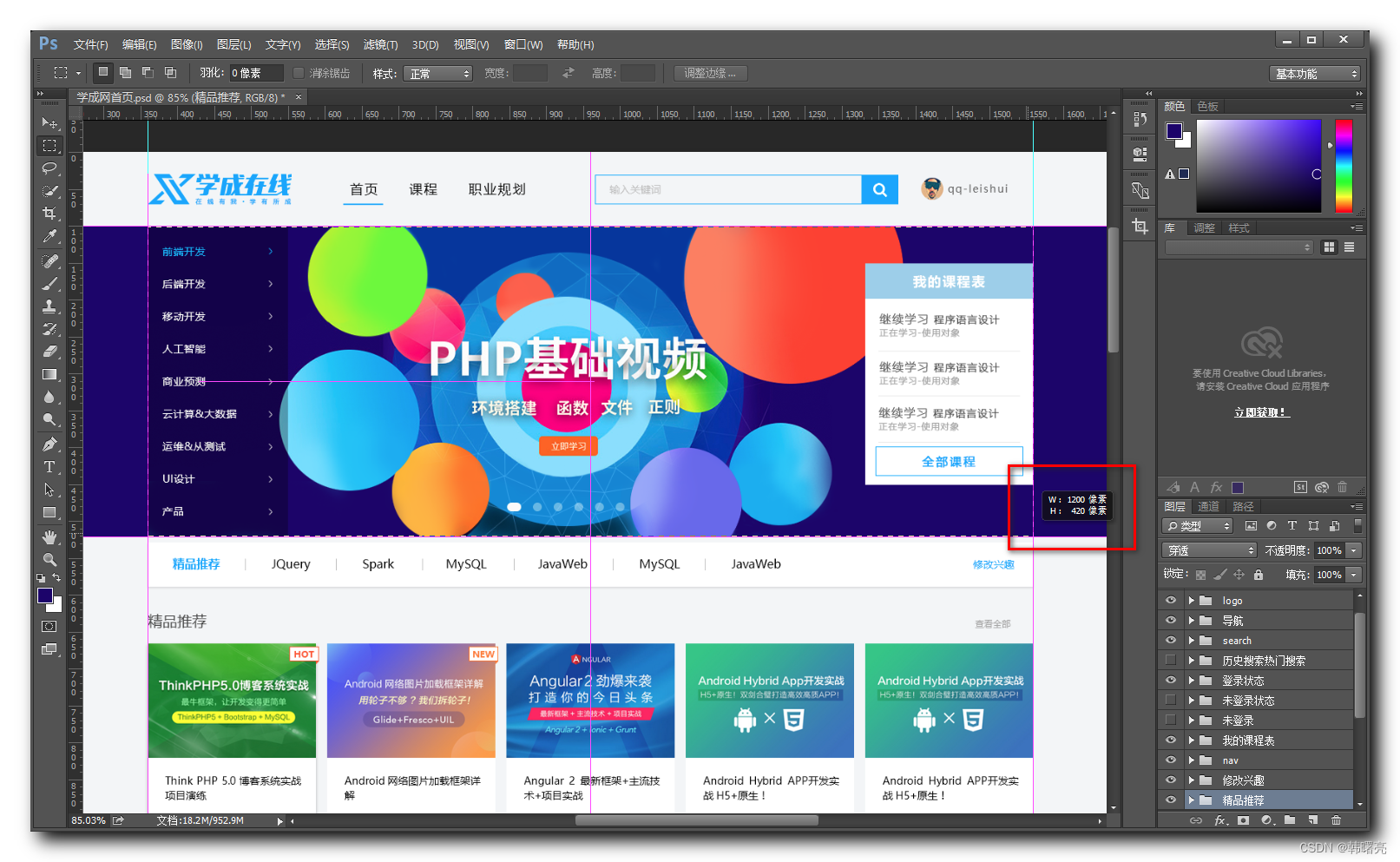
拉四条辅助线 , 将版心包起来 , 可以测量 Banner 条版心的尺寸为 1200 x 420 像素 ;


根据上一篇博客 【CSS】课程网站 Banner 制作 ① ( Banner 栏测量 | Banner 盒子模型代码 | 代码示例 ) 测量的尺寸 ,
- 版心的尺寸为 1200 x 420 像素 ;
- 版心左侧的 侧导航栏 尺寸为 190 x 420 像素 ;
- 版心 右侧的 课程表 , 尺寸 228 x 300 像素 , 课程表 距离 Banner 顶部有 50 像素高度 , 距离底部 70 像素 ;
2、课程表测量
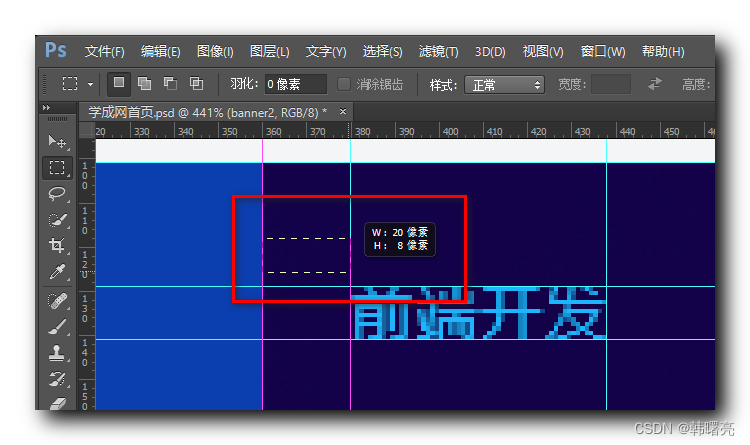
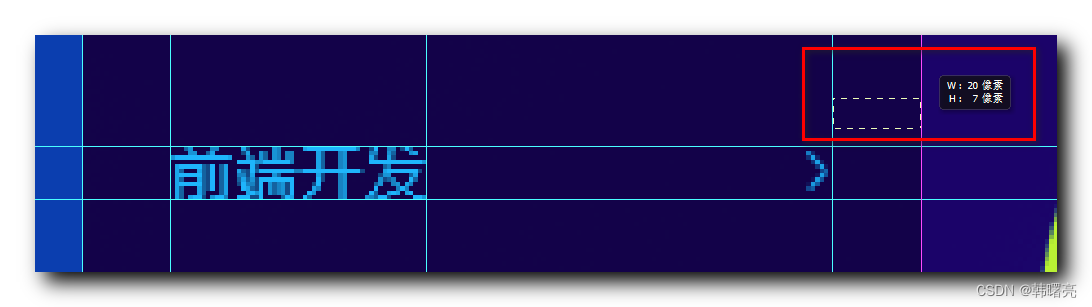
左侧的 文字 , 距离左侧有 20 像素的 左内边距 ;

右侧的文字 , 距离测导航栏的右侧有 20 像素的右内边距 ;

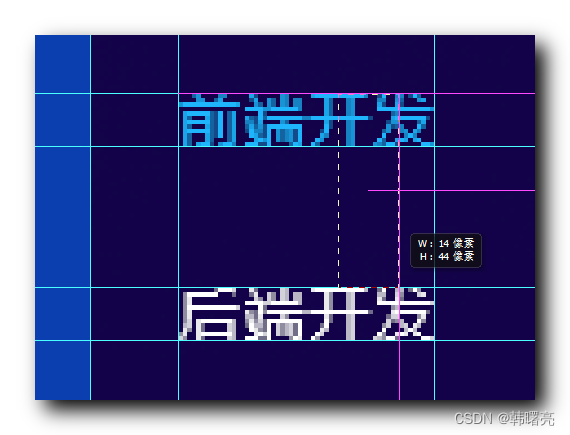
测量 测导航栏 文本间隔 , 也就是行高 , 从上一行开始到下一行开始位置 , 行高 44 像素 ;

左侧的 侧导航栏 的 背景是 黑色半透明 背景 ;
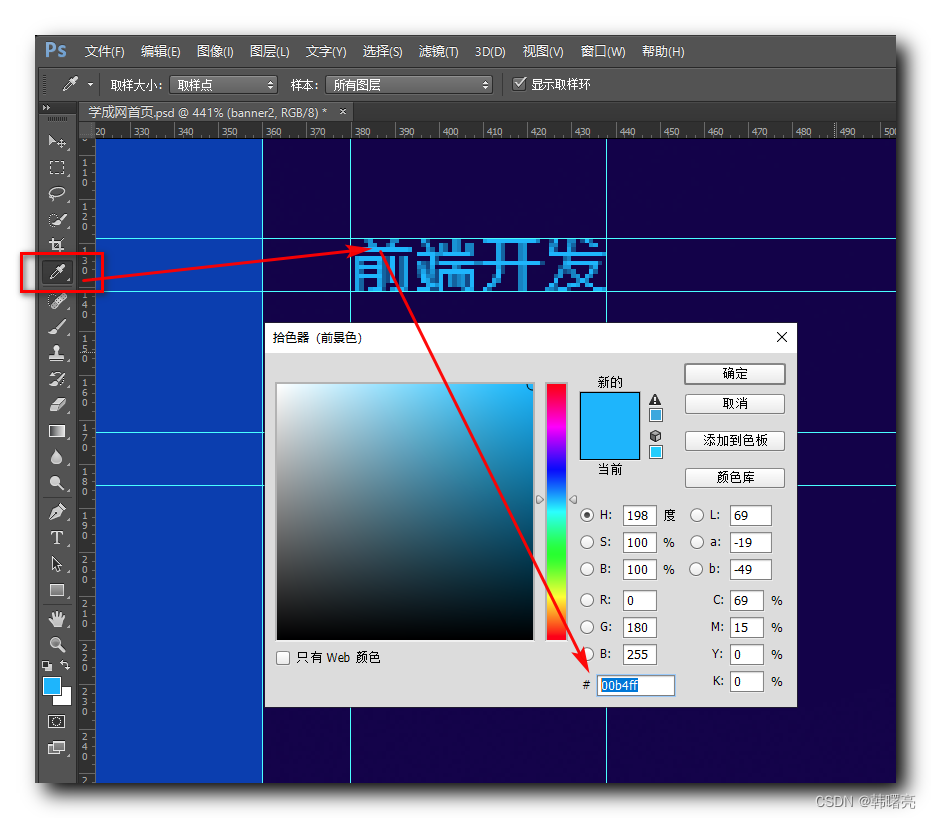
使用吸管工具 , 吸取 鼠标移动到 侧导航栏 上的颜色值 为 #00b4ff ;

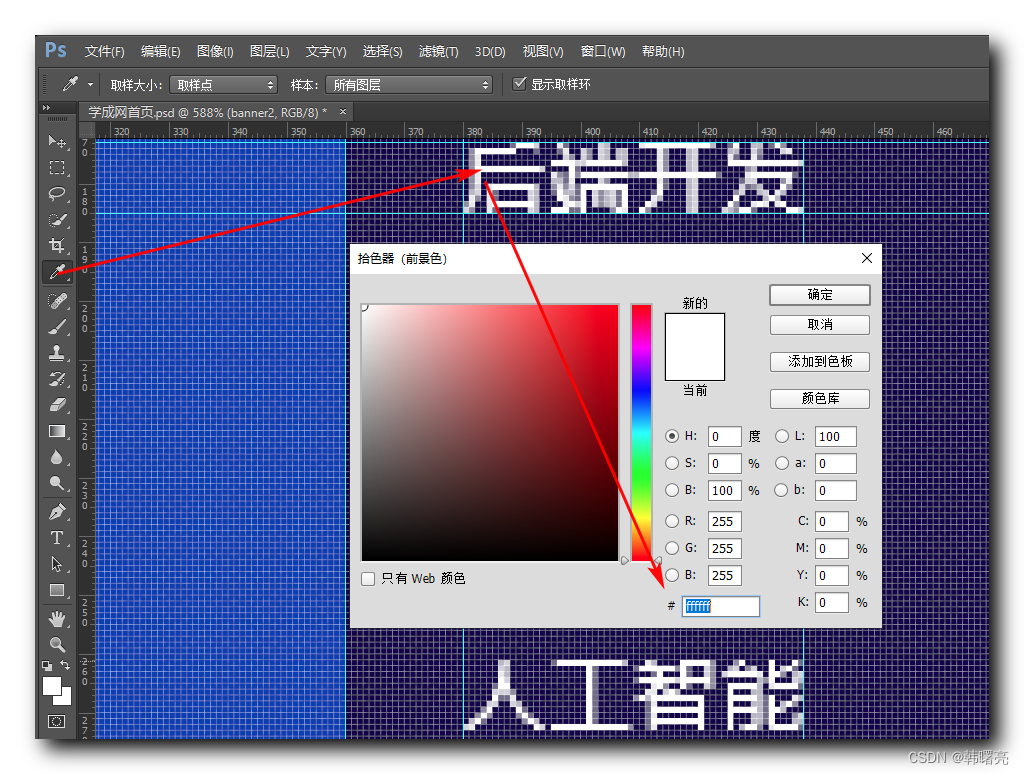
侧导航栏中 , 默认状态下 , 文字默认颜色为白色 ;

二、Banner 版心盒子模型左侧导航栏代码示例
1、HTML 标签结构
核心代码 :
<!-- Banner 模块 - 开始 --><div class="banner"><!-- 版心模块 --><div class="w"><!-- 左侧 侧导航栏 --><div class="subnav"><!-- 无序列表 --><ul><li><a href="#">前端开发 <span>></span></a></li><li><a href="#">后端开发 <span>></span></a></li><li><a href="#">移动开发 <span>></span></a></li><li><a href="#">人工智能 <span>></span></a></li><li><a href="#">商业预测 <span>></span></a></li><li><a href="#">云计算&大数据 <span>></span></a></li><li><a href="#">运维&从测试 <span>></span></a></li><li><a href="#">UI设计 <span>></span></a></li><li><a href="#">产品 <span>></span></a></li></ul></div></div></div><!-- Banner 模块 - 结束 -->
完整代码 :
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8" /> <title>课程网站</title><link rel="stylesheet" href="style.css">
</head>
<body><!-- 头部模块 - 开始 --><div class="header w"><!-- 1. 最左侧的 logo 标题 --><div class="logo"><!-- 图片 --><img src="images/logo.png" alt=""></div><!-- 2. 导航栏盒子 - 使用无序列表实现 --><div class="nav"><ul><li><a href="#">首页</a></li><li><a href="#">课程</a></li><li><a href="#">职业规划</a></li></ul></div><!-- 3. 搜索栏盒子 --><div class="search"><!-- 文本输入框表单 --><input type="text" value="输入关键词"><button></button></div><!-- 4. 用户栏盒子 --><div class="user"><div class="user-img"><img src="images/head_icon.png" alt=""></div><div class="user-name">用户1</div></div></div><!-- 头部模块 - 结束 --><!-- Banner 模块 - 开始 --><div class="banner"><!-- 版心模块 --><div class="w"><!-- 左侧 侧导航栏 --><div class="subnav"><!-- 无序列表 --><ul><li><a href="#">前端开发 <span>></span></a></li><li><a href="#">后端开发 <span>></span></a></li><li><a href="#">移动开发 <span>></span></a></li><li><a href="#">人工智能 <span>></span></a></li><li><a href="#">商业预测 <span>></span></a></li><li><a href="#">云计算&大数据 <span>></span></a></li><li><a href="#">运维&从测试 <span>></span></a></li><li><a href="#">UI设计 <span>></span></a></li><li><a href="#">产品 <span>></span></a></li></ul></div></div></div><!-- Banner 模块 - 结束 -->
</body>
</html>
2、CSS 样式
/* 侧导航栏 样式 */
.subnav {/* 设置左浮动 */float: left;/* 左侧侧导航栏 190 x 420 , 左右两侧各 20 像素内边距 */width: 150px;/* 高度 420 像素 */height: 420px;/* 上下没有内边距 , 左右各 20 像素内边距 */padding: 0 20px;/* 背景半透明 黑色背景 0.3 透明度 */background: rgba(0, 0, 0, .3);
}/* 测导航栏 中 无序列表 列表项 高度 45 像素 */
.subnav li {/* 高度 = 行高 , 垂直居中 */height: 45px;line-height: 45px;
}/* 测导航栏 中 列表项 中的链接样式 */
.subnav li a {/* 默认情况下为白色 */color: #fff;/* 字体大小 14 像素 */font-size: 14px;/* 取消链接下方的下划线 */text-decoration: none;
}/* 鼠标经过时 文字颜色变色 */
.subnav li a:hover {color: #00b4ff;
}/* 链接内部的 span 标签 , 右浮动 */
.subnav span {float: right;
}
完整代码 :
/* 清除标签默认的内外边距 */
* {padding: 0; margin: 0;
}/* 清除列表默认样式 ( 主要是前面的点 ) */
li {list-style: none;
}/* 清除按钮默认样式 ( 主要是按钮自带的边框 ) */
button {border: none;
}/* 设置总体背景 */
body {background-color: #f3f5f7;
}/* 版心宽度 1200 像素 , 在浏览器中居中对齐 */
.w {width: 1200px;margin: auto;
}/* 头部盒子样式 */
.header {/* 高度 42 像素 */height: 42px;/* 设置颜色 方便调试 *//*background-color: pink;*//* 上下设置 20 像素外边距 , 左右自动居中 */margin: 30px auto;
}.logo {/* 靠左侧浮动 */float: left;/* 设置与 导航栏盒子 的外边距 */margin-right: 60px;
}/* 导航栏设置 左浮动 */
.nav {float: left;
}/* 导航栏内部 的 无序列表 设置左浮动 */
.nav ul li {/* 设置 无序列表项 从左到右排列 */float: left;
}/* 设置无序列表中的链接样式 */
.nav ul li a {/* 显示模式 块级元素 */display: block;/* 高度 40 像素 , 总高度 42 像素 , 有 2 像素的下边框 */height: 40px;/* 上下内边距 0 像素 , 左右内边距 10 像素 */padding: 0 10px;/* 右外边距 20 像素 */margin-right: 20px;/* 行高 = 内容高度 垂直居中 */line-height: 40px;/* 字体大小 */font-size: 18px;/* 字体颜色 */color: #050505;/* 取消链接下方的横线 */text-decoration: none;/* 调试时使用的背景 *//*background: skyblue;*/
}/* 鼠标经过链接时的样式 */
.nav ul li a:hover {/* 鼠标经过导航栏链接 , 底部显示 2 像素的 #00a4ff 颜色实线 */border-bottom: 2px solid #00a4ff;
}/* 搜索栏盒子模型 */
.search {/* 设置左浮动 排列在 导航栏后面 */float: left;/* 设置左外边距 65 像素 */margin-left: 65px;
}/* 搜索栏 输入框 */
.search input {/* 设置左浮动 , 方便与右侧的按钮进行排列 */float: left;/* 宽度为 360 像素, 但是左侧有 20 像素内边距变为 340 像素 */width: 340px;/* 高度 38 像素 但是盒子大小 42 像素 , 设置 40 加上 2 像素边框正好充满 */height: 40px;/* 1 像素边框 */border: 1px solid #00a4ff;/* 没有右边框 */border-right: 0;/* 文本左侧有 20 像素内边距 */padding-left: 20px;/* 设置文本颜色 */color: #bfbfbf;
}/* 搜索框按钮 */
.search button {/* 设置左浮动 使其与表单在同一行显示 */float: left;/* 按钮宽度 50 像素 */width: 50px;/* 按钮高度 40 像素 但是为了与父容器匹配 这里拉伸到 42 像素 */height: 42px;/* 使用图片背景方式设置按钮图片 */background: url(images/search_button.png);
}/* 用户栏盒子 */
.user {float: left;/* 高度 = 行高 垂直居中 */height: 42px;line-height: 42px;/* 距离左侧 30 像素 左外边距 */margin-left: 30px;/* 文字大小 14 像素 */font-size: 14px;/* 字体颜色 #666666 */color: #666666;
}/* 用户栏 头像样式 */
.user .user-img {float: left;/* 用户头像 30 像素 容器高 42 上下各 6 像素边距 图像垂直居中 */padding: 6px 0;
}/* 用户栏 名字样式 */
.user .user-name {float: left;/* 名字与头像间隔 6 像素 */margin-left: 6px;
}/* Banner 条样式 */
.banner {/* 宽度自动填充整个浏览器, 这里只设置高度 */height: 420px;/* 背景颜色 #1c036c , 背景图片水平居中对齐 */background: #1c036c url(images/banner_bg.png) no-repeat top center;
}/* 侧导航栏 样式 */
.subnav {/* 设置左浮动 */float: left;/* 左侧侧导航栏 190 x 420 , 左右两侧各 20 像素内边距 */width: 150px;/* 高度 420 像素 */height: 420px;/* 上下没有内边距 , 左右各 20 像素内边距 */padding: 0 20px;/* 背景半透明 黑色背景 0.3 透明度 */background: rgba(0, 0, 0, .3);
}/* 测导航栏 中 无序列表 列表项 高度 45 像素 */
.subnav li {/* 高度 = 行高 , 垂直居中 */height: 45px;line-height: 45px;
}/* 测导航栏 中 列表项 中的链接样式 */
.subnav li a {/* 默认情况下为白色 */color: #fff;/* 字体大小 14 像素 */font-size: 14px;/* 取消链接下方的下划线 */text-decoration: none;
}/* 鼠标经过时 文字颜色变色 */
.subnav li a:hover {color: #00b4ff;
}/* 链接内部的 span 标签 , 右浮动 */
.subnav span {float: right;
}
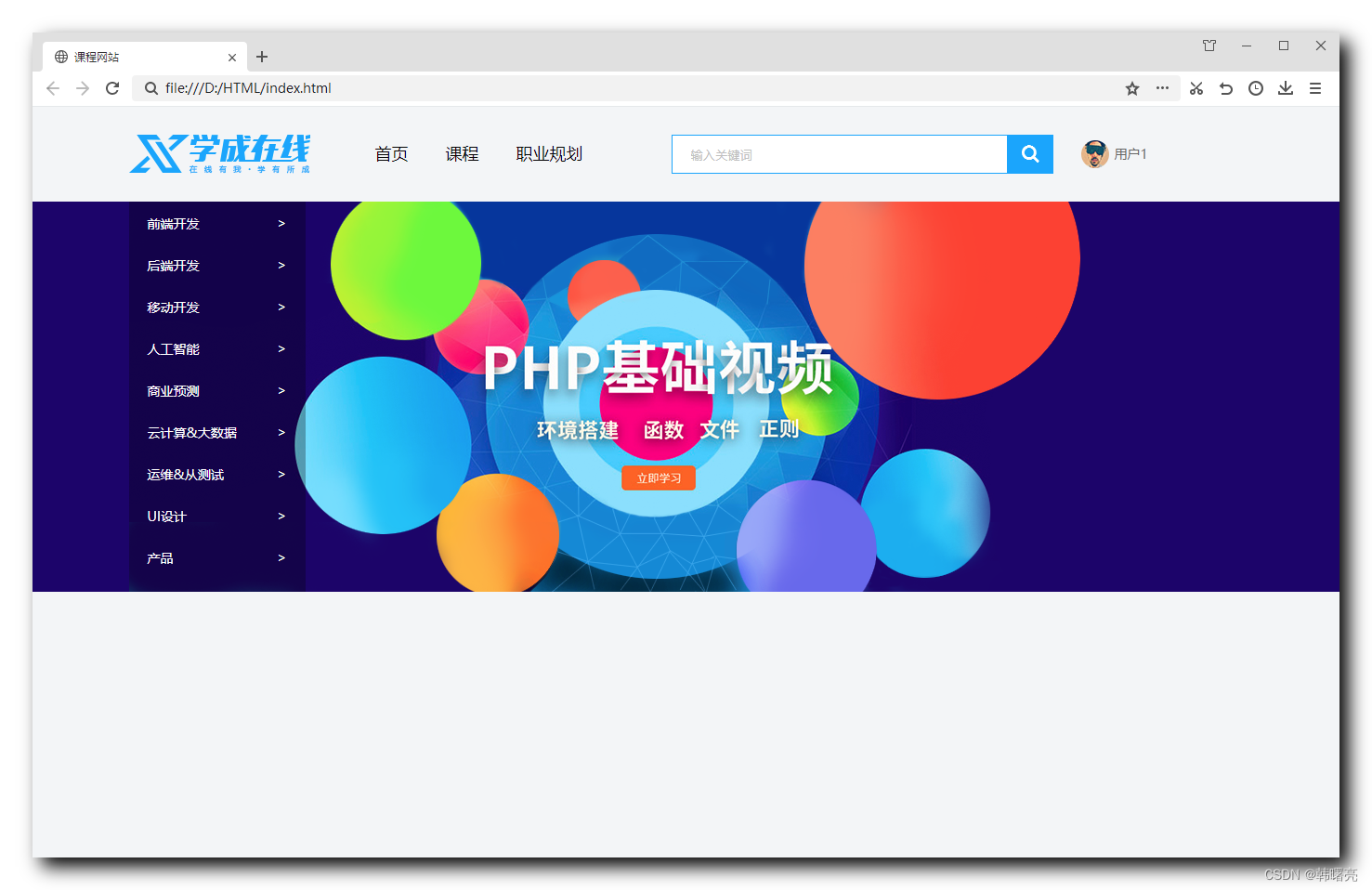
3、展示效果