1、基本格式
<html>//标签<head>//头<titile>网页设计与制作</titile>//网页标题</head><body>//身体内容体</body>
</html>
上:内部
下:内联
控制字体大小:
最大:<h1>内容</h1>
最小:<h6>内容</h6>
头部信息:
①标签:title
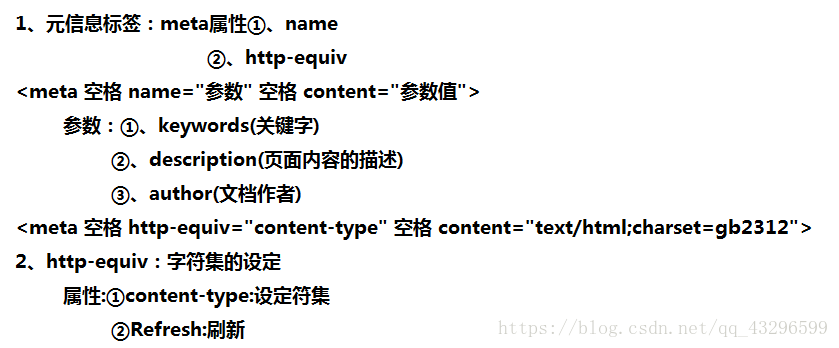
②元信息:meta
③脚本:script
相对路径:
图片:<img空格src="内容"></img>
大小:width="宽px";height="高px";
超链接:<a空格href="路径">名字</a>
绝对路径:
图片:<img空格src="file:///和上面一样"></img>
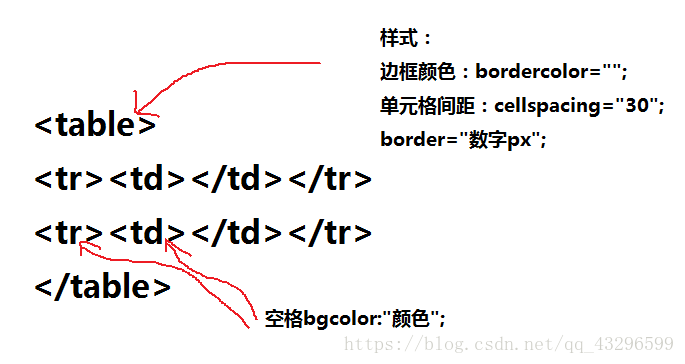
表格标签:table
行标签:<tr>
列标签:<td>
格式:
</tr>中间加列</td>
cellpadding="内边距px";
一些颜色单词:
red 红色
green 绿色
yellow 黄色
pink 粉色
black 黑色
设置边框样式:
在<table后面加>
空格 style="border-collapse:collapse";
跨行属性:
格式:空格 rowspan=“数字”(在<td中加>)
跨列属性:
colspan=“数字”
网页背景图body后面加
空格 style=“background-image:url(‘图片路径’)”;
①段落标签 <p></p>
②换行标签 <br />
③超链接标签 <a空格href=" "></a>
跳转到另一张网页,多加一张网页
空格 target="_blank"
去除超链接标签的下划线:
在超链接<>里写:空格 style="text-decoration:none"
控制字体大小:空格style="font-size: 数字px"
统一图片大小:写在</title>里面</head>
<style 空格 type="text/css">
img{width:数字px;height:数字px;}
</style>
变字体:
a:hover{font-size:5px;font-family:华文行楷}
写在里面
①
容器标签 <div></div>空格 style="background-color:颜色;width:数字px;height:数字px;overflow:hidden"使图片与框架一样大
②设置边框圆角:
style="border-radius:数字px"
③超链接标签变颜色变大:
在</title><style 空格 type="text/css">a:hover{font-size:数字px;color:颜色}
</styel>
定位:
position:relative;left:300px;top:100px;
//位置 相对的 左边 顶部
position:fixed
//使图片定位在屏幕上,不随滚动条移动
外边距:margin
内边距:padding
自动:auto 空格 0
居中:
放在<table>外面
<center></center>
居中:text-align:center;写在标签里
旋转:transform:rotate(45deg);
字体颜色:style="color:颜色"
制作个人博客
<body 空格 style="margin:0">外边距写在</title>里面</head><style 空格 type="text/css">li{float:left;margin:0 空格 50px;//字体像右移成一排}</style>写在<body>里面</body>
<ul><li><a 空格 href=" ">首页</a></li><li><a.......></a></li>
</ul>
<ol>有序列表</ol>@mediascreen and(max-width:像素值){ }
实现网页布局的自适应
字体移动:<marquee>字</marquee>
图片放大:transform:scale(数字);
字体容器:<span>姓名</span>
分割线:<hr>
字体大小:<h1>-- --<h6>
给名字:id="名字"
引用:#名字给名字:class="名字"
引用:.名字
字体变粗:font-weight:bold;
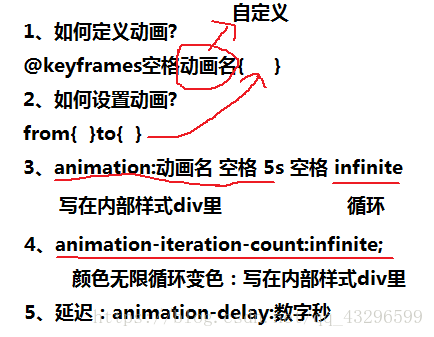
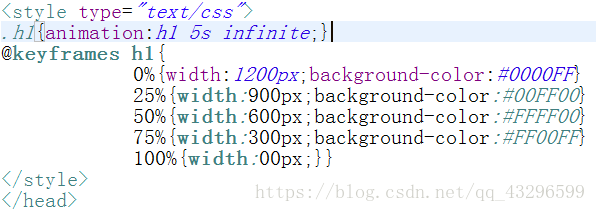
设置动画
①在内部样式里面定义动画
②设置动画
③绑定动画
动画:设置class="h1"在%之多少时有什么效果
网页元素
1、组成:元素和标签
2、形式:<元素名称></元素名称>
3、文档格式: .html
4、文档结构
<meta 空格 http-equiv="refresh" 空格 content="10;url=file:///c:/Users/lenovo-pc/Desktop/11.html">
主体标签:<body>...</bod>
作用:网页主体内容
属性:1、text 2、bgcolor 3、background
4、topmargin 5、leftmargin 6、链接文字颜色
1、text:作用:文本颜色
语法:<body text="颜色值">
2、作用:网页背景颜色
3、作用:网页背景图片
语法:<body background="图片路径">
4、5 作用:上边距、左边距
语法:<body topmargin="xx像素" leftmargin='''>
路径:相对:本地
绝对:互联网
6、作用:link 、 alink 、 vlink
单击过 正在单击 未单击过的文字颜色
<body link="颜色" alink="">
1、引文标签:<blockquote>......</blockquote>
作用:用于较长的文体 格式:右移
2、署名标签:<address>名字</address>
3、注释标签:<!-- 注释 -->
作用:解释
特点:内容不会显示
4、文字标签:
5、特殊字符
 :空格;
<:小于;
&:大于;
&:和;
":引号;
£:镑;
§:节;
©:版权符号;
®:注册商标;
×:乘号;
÷:除号
1、文字修饰标签
标签名称
<i>...</i>:文字变斜体
<b>...</b>:文字变粗体
<u>...</u>:文字添加下划线
<sup>...</sup>:文字设置为上标
<sub>...</sub>:文字设置为下标
<big>...</big>:文本增加一级字号显示
<small>...</small>:文本减小一级字号显示
<em>...</em>:文本定义为强调内容以区别于其他文本,显示为斜体,与<i>相似
<strong>...</strong>:粗体
<strike>...</strike>:文本添加删除线
2、段落排布
<p>...</p>换行、增加行距
<br>换行
<nobr>文本同一行显示</nobr>
<wbr>...</wbr>自动换行
预编排标签:<pre>...</pre>按源代码格式显示
背景音乐
<bgsound src="音乐地址" loop="循环次数">作用:添加背景音乐
<embed src=" " width=" " height=" ">作用:添加多媒体文件 格式:mp4、swf
滚动:
<marquee>文字</marquee>
属性:①direction="left或right"//滚动方向
②behavior="scroll"//滚动方式 循环滚动
③scrollamount="6"滚动速度
④loop="1"//循环次数
⑤align
⑥onmouseover="this.stop()"
⑦onmouseout="this.start()"
垂值:valign=top //上middle //中bottom //下
框架
<frameset>...</frameset>
<fame src="文档路径">
框架完全版:
注意:使用框架不写<body></body>
<frameset 空格 cols="50%,50%">
<frameset 空格 rows="50%,50%">
<frame 空格 src="文件路径">
<frame 空格 src="文件路径">
</frameset>
<frame src="和上面一个路径相同">
</frameset>
rows:上下分割
cols:左右分割
窗口名称:target=“名字”
滚动条:seroll
条不能动:noresize:“no”
不显示滚动条:scrolling="no"
表单
1、表单:<form>...</form>
属性:
id=" 表单号码 "
name=" 表单名字 "
method=" 获取信息的方式 "
//①get
//②post
action=" 信息处理的地址 "
2、输入:
input的type取值:
type取值 含义
text 文本框
radio 单选按钮
password 密码
checkbox 复选框
button 普通按钮(onclick="window.close()"----取消)
submit 提交
reset 重值
file 文件域(浏览按键)
value:值
多行文本框:<textarea>...</textarea>
rows=“行” cols=“字节”(2字节=1汉字)
下拉框标签:
<select>...<option>选项一</option><option>选项二</option>
</select>
css3
css:层叠样式表
语法:选择符{属性:值}
①类型选择符:a{属性:值}(相应的标签使用)
②类选择符:.class{ }(大部分标签可用,常用)
③ID选择符:#ID{ }(大部分标签可用,常用)
注意:用 link:连接使用css
使用:
①外部使用:写在头部
②内容使用:写在头部
③嵌套使用:写在标签内
外部:①格式
<link 空格 rel="stylesheet" 空格 type="text/css" 空格 href="路径.css">
内部:②格式
<style 空格 type="text/css">
内容
</style>
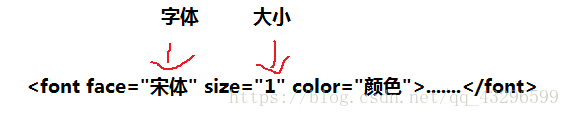
①字体大小:font-size:30px
②字体:font-family:字体
③文本对齐方式:text-align:left
④没有(删除)下划线:text-decoration:none
(加下划线:text-decoration:underline)
⑤文字颜色:color:red(颜色单词)
⑥背景颜色:background-color:red(颜色单词)
⑦背景图平铺方式:background-repeat:no-repeat(不重复)
repeat-y(竖着重复) repeat-x(水平重复)
⑧添加图片:background-image:url(写图片地址)
音乐:
<audio src="路径" controls="controls" autoplay="autoplay">//控制按键 自动播放
文字颜色:text=“颜色”
font-weight:bolder 加粗
font-style:italic 斜体
绝对定位:position:absolute
相对定位:position:relative
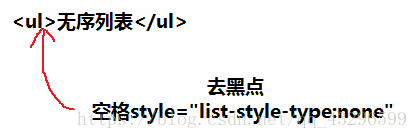
无序列表:
<ul><li>列表内容</li><li>...</li>
</ul>
删除点:style=“list-style:none”
样式:
list-style:①none//没有②circle//空心③square//方形④decimal//数字⑤upper-roman//罗马数字
列表位置属性:
list-style-position:①outside②inside//缩进
列表图像:
list-style-image:url()
补:有序:value=“数字”
// 从这个数字开始排(跳过某些数字)
①外边距:
margin:10px
margin-top
margin-right
margin-bottom
margin-left
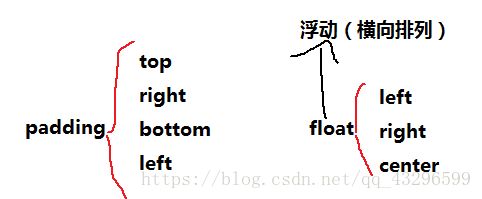
内边距:
padding:10px 20px 30px 40px
// 上 右 下 左
②
③
display:block
//展示 块
border-bottom:5px 空格 solid 空格 #颜色
.on{background-color:颜色;border-radius:30px}
背景像固定不随页面滚动:background-attachment:fixed
背景图片的水印效果:bgproperties=“fixed”
设置尚未访问的超链接的颜色:link=" "
设置已访问的超链接的颜色:vlink=" "
属性用于显示省略的内容:title=" "
<dl>
<dd>...</dd>
</dl>
设置文字或颜色透明:opacity:0.3(0.1–1)
转动需要的时间:transition:2s
转动:
transform:rotateZ(360deg)
// "Z"(可以换成X或Y) 这是转的度数line-height:400px (上下居中)//根据容器大小
设置背景图片大小:background-size:500px 500px
根据倍数放大:transform:scale(2,3);
animation:名称 时间 infinite// 循环
隐藏:overflow:hidden
图片占满整个div:background-size:100% 空格 100%
延迟:transition:2s
.balloon{ }
伪元素:①after ②before
激活伪元素:content
颜色透明:transparent
边框:
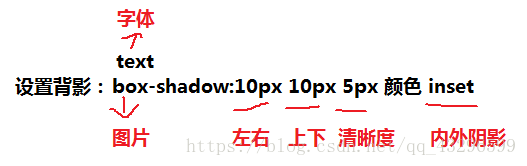
设置背影:
加在图片后面:
渐变:
线性渐变:background-linear-gradient( 加颜色可加多个用逗号隔开 )
径向渐变:background:radial-gradient( )
可以加方向:在()里加 to left top,颜色
径向渐变不能加方向
版权声明
本文仅代表作者观点。
本文系作者授权发表,未经许可,不得转载。