引言
既是杂谈,就想到哪说到哪了。
近年来,三维地理信息系统的发展,有了相当大的变化,从功能上,还是或展现的效果上,有一些三维地理信息系统,都应称之为三维展示系统了,像一些基于OpenGL的系统、Unreal Engine的系统、Unity3D的系统,更多的功能是偏重于三维场景、三维模型的特效,如雨雪、夜景、灯光等等,在三维应用的功能上,并没有太大的变换,只是场景变的更加吸引人了,动画的效果炫酷了。
游戏引擎
Unreal Engine 4、Unity3D技术,本身是开发游戏的引擎,转而做三维地理信息系统,需要将游戏中的概念转换到地理信息中,其中包括几方面的转换:
1、地图数据的处理:地图数据包括影像、模型、矢量等,在游戏的虚拟场景,是通过三维制作软件进行渲染制作,在地理信息中,需要将影像数据处理成符合游戏引擎的格式,三维模型数据批量摆放到系统,现有的海量倾斜模型数据处理成合适格式,等等一系列进行转换,这需要开发对应的工具,适用游戏引擎的读取、转换;
2、地理坐标的转换:地图一般采用经纬度的坐标形式,游戏的虚拟场景一般是自建一个坐标系统即可,所以在使用游戏引擎制作地理信息系统的时候,经纬度坐标和本身的坐标转换也是一个需要开发的过程,同时,还要考虑将地图数据放置正确的经纬度位置;
3、动态标绘数据:基本的点、线、面在游戏引擎中也能够进行支持,需要标绘的形状,需要开发算法,实现在游戏引擎进行显示。
当然,为什么要用游戏引擎呢,打游戏的都能清楚,游戏引擎内置了多种特效、粒子、动画效果等等,方便直接拿来进行使用,不需要使用OpenGL进行底层编写。
云渲染
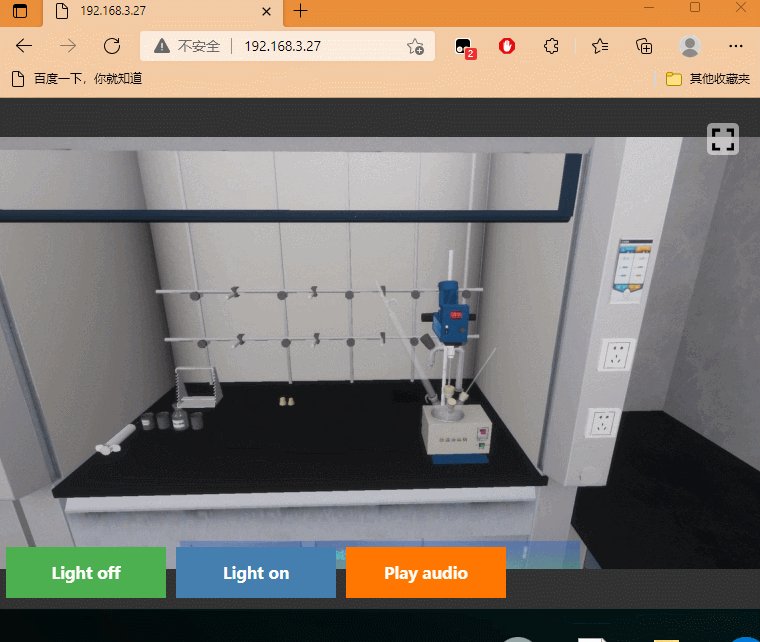
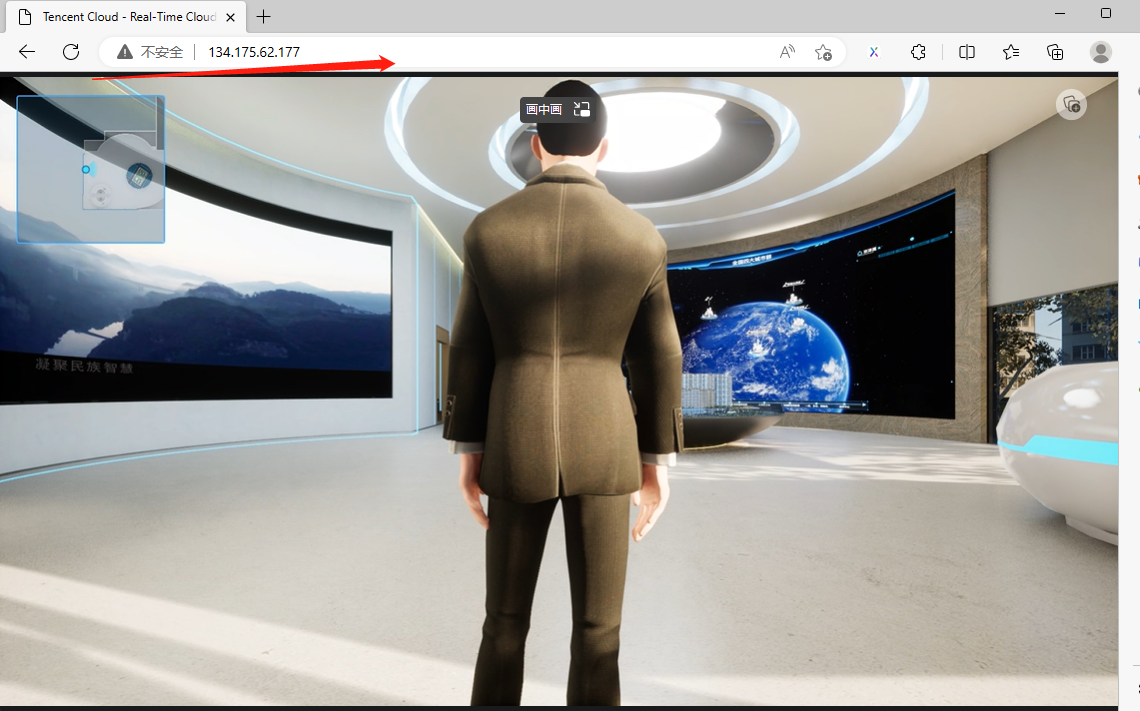
基于游戏引擎开发的三维地理信息系统,一般都是开发成桌面端(CS)的应用程序,一是需要满足大场景的地图渲染,二是保证显示的特效,毕竟按照目前的浏览器,基于webgl的技术,还达不到桌面端游戏引擎的渲染效果,流畅程度。
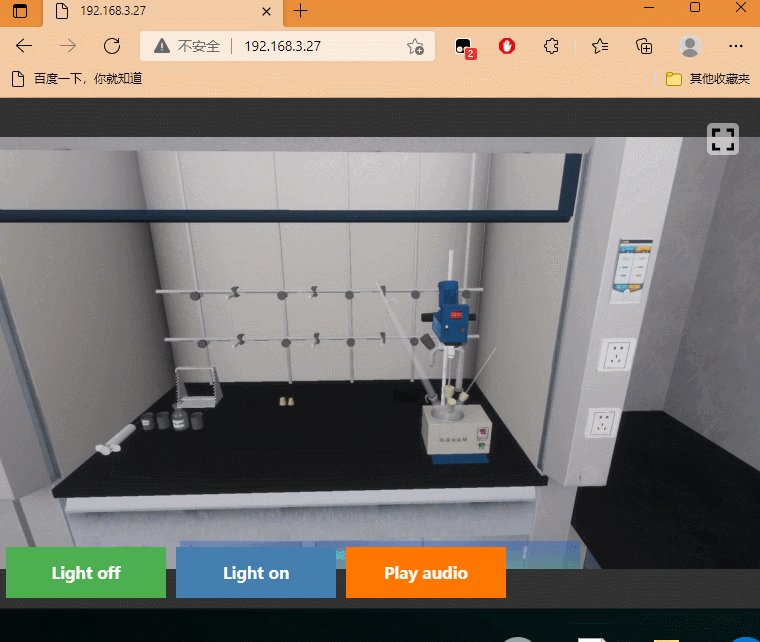
云渲染,给了web端开发的一个解决方案,云渲染是通过在服务器上渲染三维场景,以视频流的形式,传递到客户端的浏览器上进行显示,并给客户端提供了js-sdk,在浏览器上使用js和服务器端进行通信,从而达到在浏览器上拖动、点击等操作,服务器端实时渲染出场景,再反馈到浏览器端进行观看。
从上所知,云渲染需要服务器有良好的性能,能够进行三维实时的渲染,这和传统GIS只是服务器端发布数据是不同的;
云渲染需要保证网络带宽,视频流的传输流畅度,需要足够的带宽,否则会出现卡顿的情况;
浏览器端实现的功能,只会限于服务器上系统具有的功能,因为功能是靠给服务器传递信息,返回的实时视频展示;
系统中的地图标绘展示数据,一般也需要放在服务器上,客户端放置的话,也需要服务器端通过网络地址进行访问。