有babel、webpack这些优秀的框架,为什么使用vite?
因为vite编译快,启动快,使用简单,还自带一个热更新重启的服务器,vite能够自动的帮我打包所用到的依赖,有些依赖只有用到才会导入,不用到不会自动导入,节约体积。最关键的是它会帮我们自动把js进行编译,生成umd.js和common.js适用于所有的环境。一个插件干了两个人的事,这里指的就是babel与webpack。
- UMD(统一模块定义):这种模块语法会自动监测开发人员使用的是 Common.js/AMD/import/export 种的哪种方式,然后再针对各自的语法进行导出,这种方式可以兼容所有其他的模块定义方法。
- Common.js :但在后来伴随 node.js 的出现,就出现了一个 js 文件之间的相互依赖问题,要知道 node.js 中是没有 <script> 标签的,于是乎当时就有了 Common.js 模块依赖的语法,引入时使用 var fs = require('fs'),导出用 module.export a = 1;
babel:Babel 是一个工具链,主要用于将采用 ECMAScript 2015+ 语法编写的代码转换为向后兼容的 JavaScript 语法,以便能够运行在当前和旧版本的浏览器或其他环境中。
webpack:是一个用于现代 JavaScript 应用程序的静态模块打包工具。
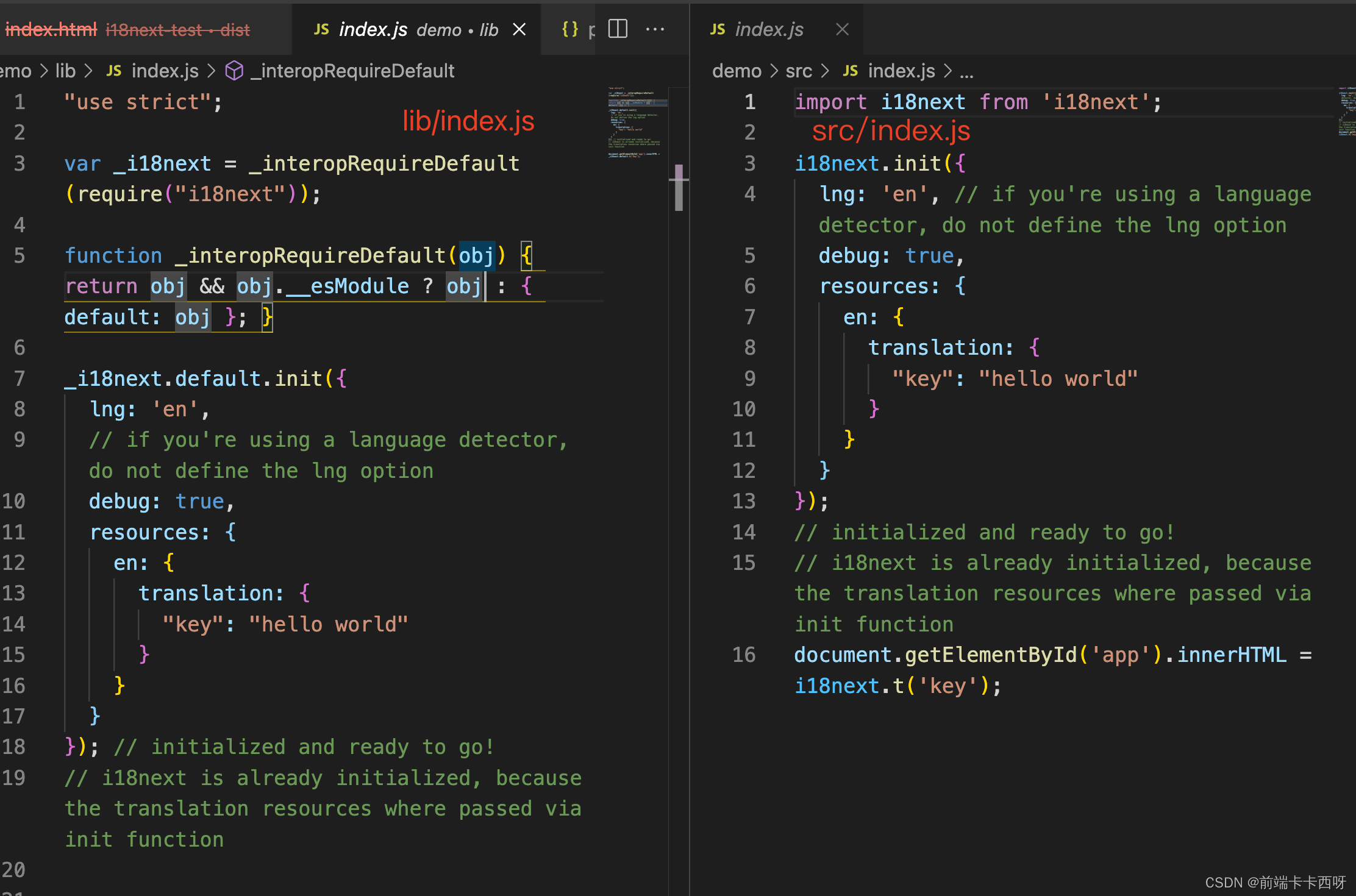
但是一般的项目需要代码编译完成后,供其他文件导入使用,这时需要webpack进行打包。这里举个例子完整的例子点我:
babel代码编译,左边是编译后的,右边是原代码。babel只是翻译解析工具,不会将所有依赖读取合并进来,如果想在最终的某一个js里,包含 所有依赖的代码,那就需要用到打包工具也就是webpack等工具了。node执行这个lib/index.js文件的时候会报错,找不到i18next,因为没有导入依赖,所以还需要安装webpack进行打包,打包的时候会收集用到的依赖,需要创建webpack.config.js去把编译后lib/index.js进行打包等操作。那我还是用vite省心
请注意:babel和webpack都是可以通过配置文件进行编译打包的配置,一个是babel.config.json,一个是webpack.config.js,配置可以自行查找!

通过以上的一些简单介绍,知道编译+打包是有多么的麻烦了吧,如果你感兴趣,那么你可以接着往下看,该文章非脚手架,只是一个入门介绍。vite有帮我们创立了一些脚手架,方便我们快速开发,无需我们关心如何编译打包。
npm create vite@latest
那么首先先通过创建一个简单的vite项目开始,过程如下:
1.首先安装git
命令:npm i vite
vite插件中自带热更新服务器,通过npm run dev时会自动启动一个服务器运行。并且,你可以随心所欲的编写你的代码,不用担心兼容性问题,它每次都会帮我们编译运行
2.vite入口
一定要在根目录建立main.js,如果在根目录创建index.html,启动npm run dev时访问HTML模板就是这个index.html
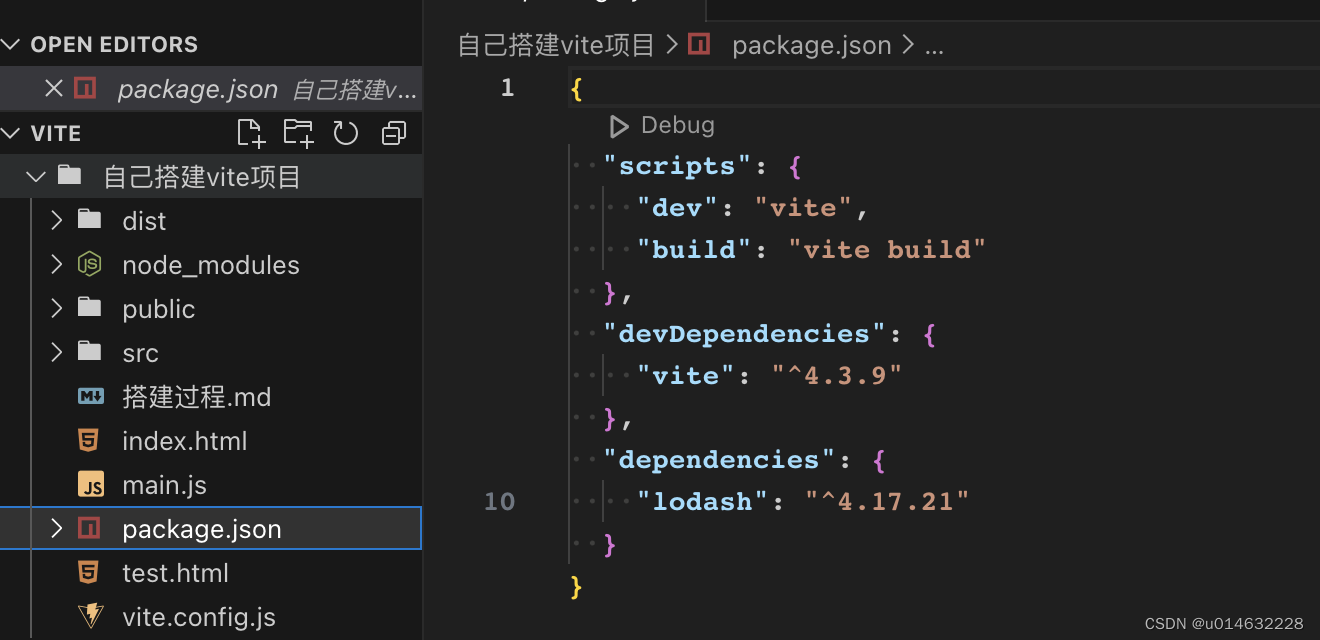
3.在package.json中增加脚本命名,方便启动
"scripts": {
"dev": "vite",//npm run dev等价于在命令行中输入:./node_modules/.bin/vite
"build": "vite build"
},


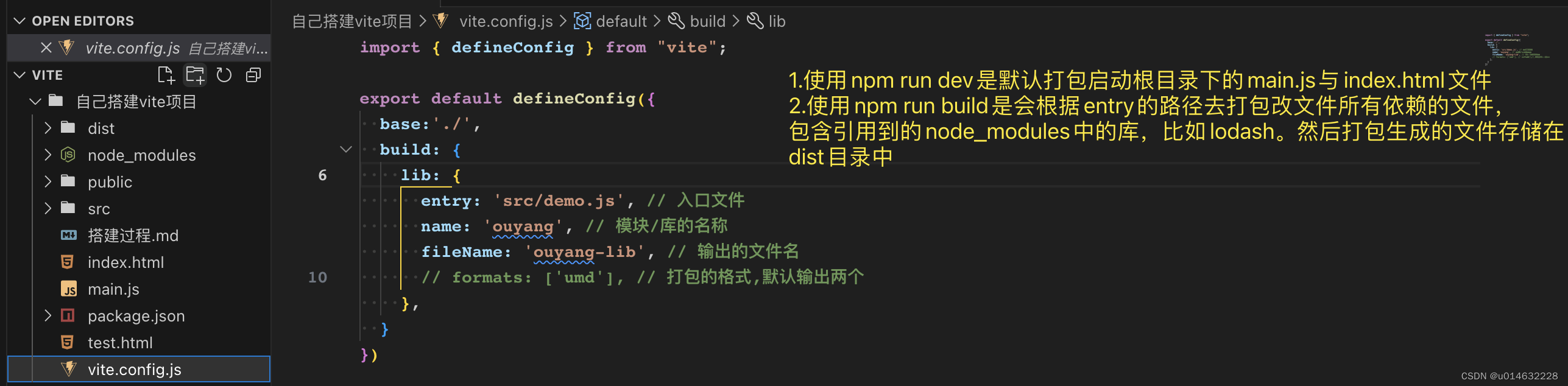
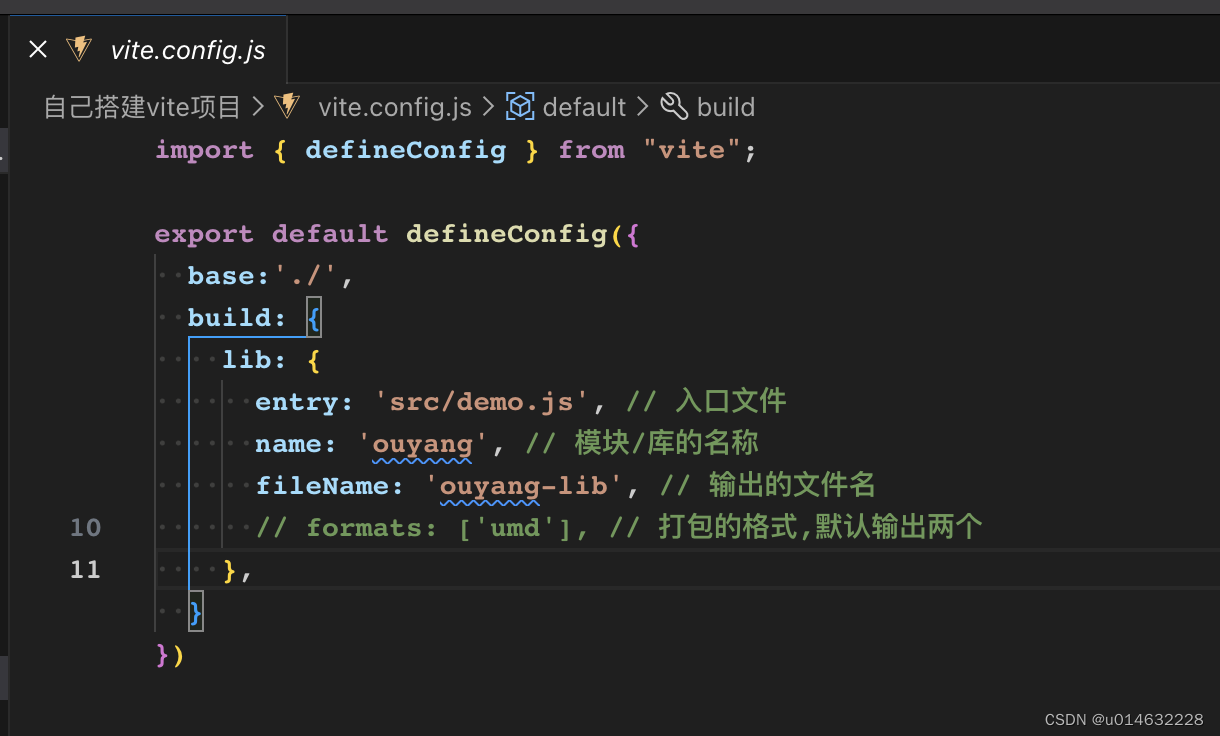
4.打包
默认导出.msj与umd.js两个文件
配置build-lib的话,可以打包给浏览器,node等环境使用的umd.js。注意:在浏览器使用中时,用script引用导出的umd.js文件,然后通过window.模块名称可以访问到你导出的东西并进行调用。
可以通过配置build-lib项,进行库的编写与导出。注意:这里要有一个入口文件,通过这个入口文件可以导出多个模块。

//./src/index.js文件
export _ from './demo'
export setupCounter from './main'//demo.js文件
import _ from 'lodash'
console.log('lodashm,你好啊~',_.capitalize('FRED'))
export default _
//main.js文件
export function setupCounter(num) {return num+1
}
5.使用
参考test.html。需要注意的一点是:.mjs是esmodule(需要开启服务访问,不能直接访问,打包出来的也不行,如果想快速运行体验打包后的项目,推荐使用npx启动)。而umd.js是适用于所有的环境,可以通过script标签的src属性引入直接使用,但是打包出来的模块是挂载在window上面的一个对象,对象名称就是上面build-lib的name属性,里面包含所有导出的属性。
//umd.js 非es module导出<script src="./dist/ouyang-lib.umd.js"></script><script>// 导出的模块console.log('导出的模块:', window.ouyang)// 导出的aaaa变量console.log('导出的aaaa:', window.ouyang.aaaa)// 调用导出的lodashconsole.log(window.ouyang.getLodash().capitalize('aFRED2dF'))//调用默认导出的console.log(window.ouyang.default.capitalize('aFRED2dF'))</script> //.mjs 是 es module必须要开启一个服务访问,不能静态页面打开,否则会因为是es module触发ORGS同源策略,无法访问<script type="module">import _,{getLodash,aaaa} from './ouyang-lib.mjs'console.log(_,getLodash())aaaa('打印一下')</script>6.体验打包后的项目
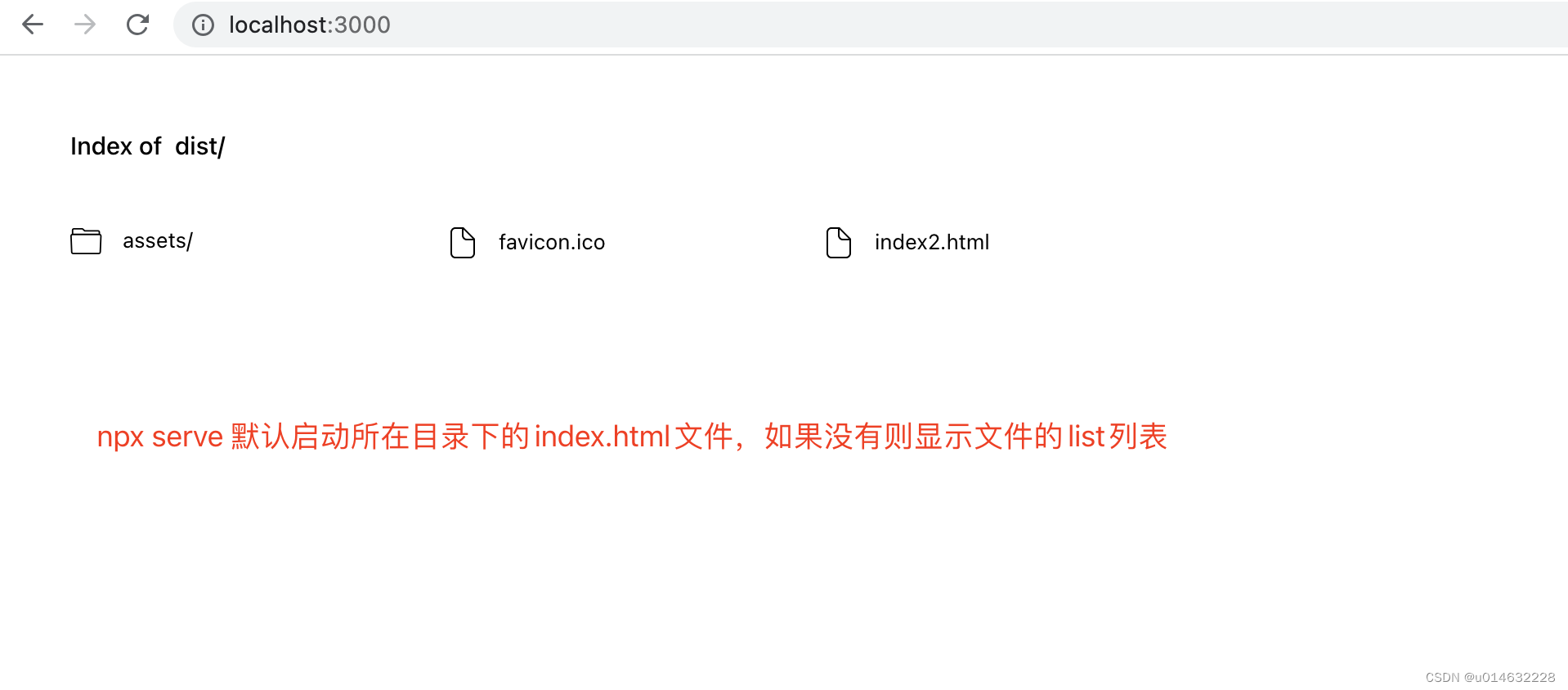
可以通过cd 到dist目录,然后通过在所在目录运行命令npx serve 启动,默认页面是该目录下的index.html文件,如无则显示该目录下列表

7.npx与npm区别
一般来讲都可以安装插件,但是npm一般是用来安装卸载更新插件的使用。而npx属于那种用完即删,不留一点痕迹,它首先回去找本地有没有插件,没有则会自动下载安装,使用完后会自动删除插件,不会与本地的插件进行冲突,使用没有负担和后遗症,适合测试临时启动等。