padding: 10px;
border-bottom: 1px solid #d3d3d3;
background-color: #2e8b57;
}
.second-menu-item {
padding: 10px 10px 10px 20px;
border-bottom: 1px solid #d3d3d3;
background-color: #32cd32;
}
.third-menu-item {
padding: 10px 10px 10px 30px;
border-bottom: 1px solid #d3d3d3;
background-color: #3cb371;
}
.menu-group {
display: none;
}
.drop-down-item {
position: relative;
}
.drop-down-item i {
position: absolute;
right: 14px;
top: 14px;
}
.arrow-rotate {
-webkit-transform: rotate(90deg);
-ms-transform: rotate(90deg);
-o-transform: rotate(90deg);
transform: rotate(90deg);
}
.second-menu-item-selected {
background-color: #32aa32;
}
.third-menu-item-selected {
background-color: #3c8871;
}
</style>
</head>
<body>
<script>
$(document).ready(function() {
$(".drop-down-item").click(function() {
$(this).next(".menu-group").slideToggle();
$(this).parent().siblings().find(".menu-group").slideUp();
var arrow = $(this).children("www.michenggw.com.fa-angle-right");
if (arrow.hasClass("arrow-rotate")) {
arrow.removeClass("arrow-rotate");
} else {
arrow.addClass("arrow-rotate");
}
var arrow_brothers = $(this).parent().siblings().find(".fa-angle-right");
if (arrow_brothers.hasClass("arrow-rotate")) {
arrow_brothers.removeClass("arrow-rotate");
}
});
$(".second-menu-item.menu-link"www.myptvip8.com/).click(function() {
$(".second-menu-item.menu-link").removeClass("second-menu-item-selected");
$(".third-menu-item.menu-link").removeClass("third-menu-item-selected");
$(this).addClass("second-menu-item-selected");
});
$(".third-menu-item.menu-link").click(function() {
$(".second-menu-item.menu-link").removeClass("second-menu-item-selected");
$(".third-menu-item.menu-link").removeClass("third-menu-item-selected");
$(this).addClass("third-menu-item-selected");
<div class="second-menu-item drop-down-item">CSS <i class="fa fa-angle-right"></i></div>
<div class="third-menu-item menu-link">Foundation</div>
<div class="second-menu-item drop-down-item">JavaScript <i class="fa fa-angle-right"></i></div>
<div class="first-menu-item drop-down-item"www.bsptvip8.com>Backend <www.tiaotiaoylzc.com i class="fa fa-angle-right"></i></div>
<ul class="menu-group">
<li>
<div class="second-menu-item menu-link">Java</div>
</li>
<li>
<div class="second-menu-item menu-link">C</div>
</li>
<li>
<div class="second-menu-item menu-link">C++</div>
</li>
<li>
<div class="second-menu-item menu-link">Python</div>
</li>
<li>
<div class="second-menu-item menu-link">PHP</div>
</li>
</ul>
</li>
<li>
<div class="first-menu-item drop-down-item"www.shengyunyule.cn >Mobile <i class="fa fa-angle-right"></i></div>
<ul class="menu-group">
<li>
<div class="second-menu-item menu-link">Android</div>
</li>
<li>
<div class="second-menu-item menu-link">Swift</div>
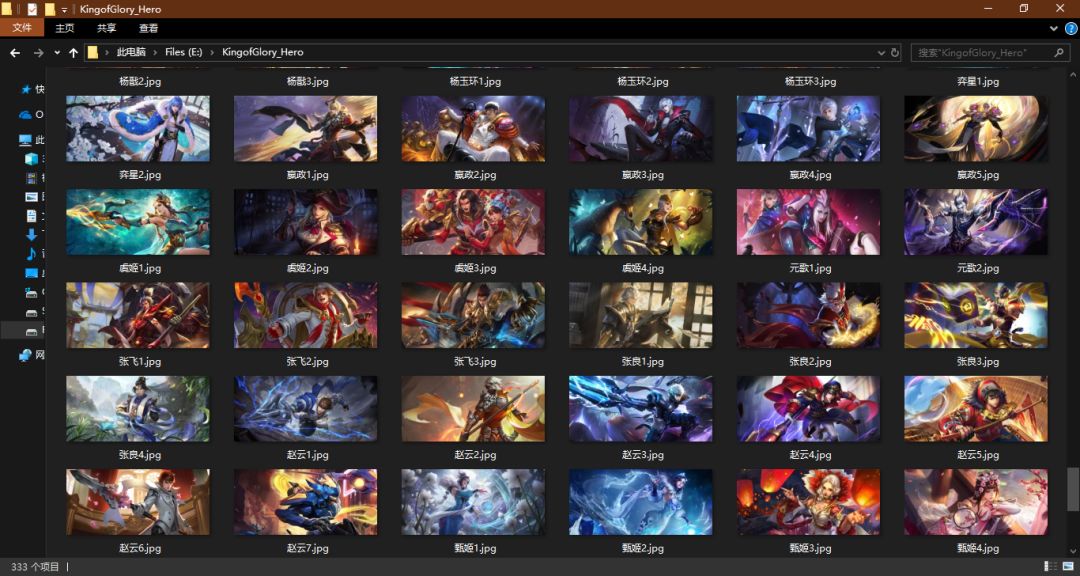
作为一款现象级游戏,王者荣耀,想必大家都玩过或听过,游戏里中各式各样的英雄,每款皮肤都非常精美,用做电脑壁纸再合适不过了。本篇就来教大家如何使用Python来爬取这些精美的英雄皮肤。
1.环境
操作系统:Windows / Linux
Python版本:3.7.2
2.需求分析
我们打开《王者荣耀》官网,找定位到英雄列表的页面
在这个网页中包含了所有的英雄,头像及英雄名称。点击其中一个英雄的头像,如“嫦娥”,进去后如下图:
可以看到这些网址几乎是固定不变的,变化的只是515、127这些数字,这些其实就是代表的英雄数字编号。
那么第一个关键点就来了,怎么找出各个英雄所对应的数字编号呢?
我们回到最初的英雄列表页面,打开浏览器的开发者工具<F12>,刷新页面、仔细观察,你会找到一个herolist.json的文件,如图所示:
python爬虫
这里记录了各个英雄的信息,其中就包含了每个英雄对应的数字编号了,请忽略这里截图中的乱码显示。我们切到herolist.json中的Headers,就可以拿到该请求的URL地址,进而就可以把英雄及其对应的数字,编号都提取出来了。
有了英雄编号的对应关系,再找寻下英雄皮肤的链接规律。
CSS,JavaScript实现手风琴导航菜单
news/2025/1/11 19:57:47/
相关文章
用Python爬取王者农药英雄皮肤 原
padding: 10px; border-bottom: 1px solid #d3d3d3; background-color: #2e8b57; } .second-menu-item { padding: 10px 10px 10px 20px; border-bottom: 1px solid #d3d3d3; background-color: #32cd32; } .t…
利用Python爬取王者荣耀英雄皮肤!
image
0.引言
作为一款现象级游戏,王者荣耀,想必大家都玩过或听过,游戏里中各式各样的英雄,每款皮肤都非常精美,用做电脑壁纸再合适不过了。本篇就来教大家如何使用Python来爬取这些精美的英雄皮肤。 如果有想学习python的程序员,可来我的python学习扣qun:711944363,…
python爬取王者皮肤_利用Python爬取王者荣耀英雄皮肤
原标题:利用Python爬取王者荣耀英雄皮肤 0.引言 作为一款现象级游戏,王者荣耀,想必大家都玩过或听过,游戏里中各式各样的英雄,每款皮肤都非常精美,用做电脑壁纸再合适不过了。本篇就来教大家如何使用Python来爬取这些精美的英雄皮肤。 1.环境 操作系统:Windows / Linux …
用Python爬取农药英雄皮肤
0.引言 作为一款现象级游戏,王者荣耀,想必大家都玩过或听过,游戏里中各式各样的英雄,每款皮肤都非常精美,用做电脑壁纸再合适不过了。本篇就来教大家如何使用Python来爬取这些精美的英雄皮肤。 1.环境 操作系统&#x…
五大自动化测试的Python框架详解
目录
1.Robot Framework
2.Pytest
3.UnitTest/PyUnit
4.Behave
5.Lettuce
结语 在此为大家准备了五种Python类型的自动化测试框架,以供比较和讨论。
1.Robot Framework
作为最重要的Python测试框架之一,Robot Framework主要被用在测试驱动(test-…
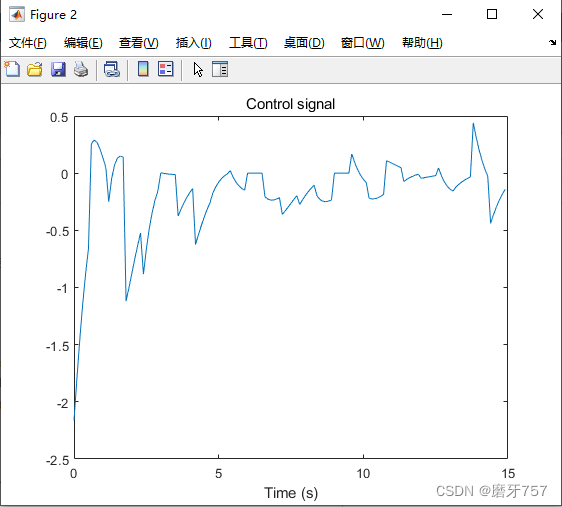
MATLAB输出白色背景图片
在matlab编程输出图像,系统通常默认为灰色,当我们在论文或者word编辑过程中为了美观,往往需要将其设置为白色。
只需要一行代码即可完成(在plot语句前)
set(0,defaultfigurecolor,w)
效果如下 以上就完成了。