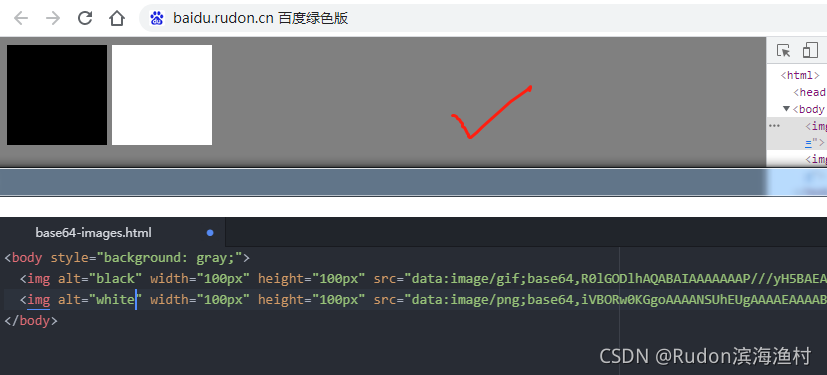
1x1 黑色img
<img alt="black" src="https://img-blog.csdnimg.cn/2022010707124319334.gif" />1x1 白色img
<img alt="white" src="https://img-blog.csdnimg.cn/2022010707124388159.png" />1x1 透明img
<img alt="transparent" src="https://img-blog.csdnimg.cn/2022010707124318838.gif" />如果想修改图片大小,可以:
<img width="100px" height="100px" src="https://img-blog.csdnimg.cn/2022010707124319334.gif" />效果

自己想换颜色?看看以下大神的链接:
转自 :用base64替换URL图片(1×1px)来优化web页面性能 - 工具猫普通的html图片调用代码是这样的:https://www.toolmao.com/781.html
![[白嫖]利用百度图片缓存规则作为图床](https://img-blog.csdnimg.cn/img_convert/1e757f7f4f4c4e779cab24a1e90c5fc3.jpeg)