qt简单的浏览器
- 1 .pro项目文件配置
- 2 ui设计
- 3 主要的3个类
- 3.1 MyTabWidget
- 3.2 MyWebView类
- 3.3 MainWindow类
- 4 运行结果
1 .pro项目文件配置
添加webengine相关的模块
QT += core gui webenginewidgets
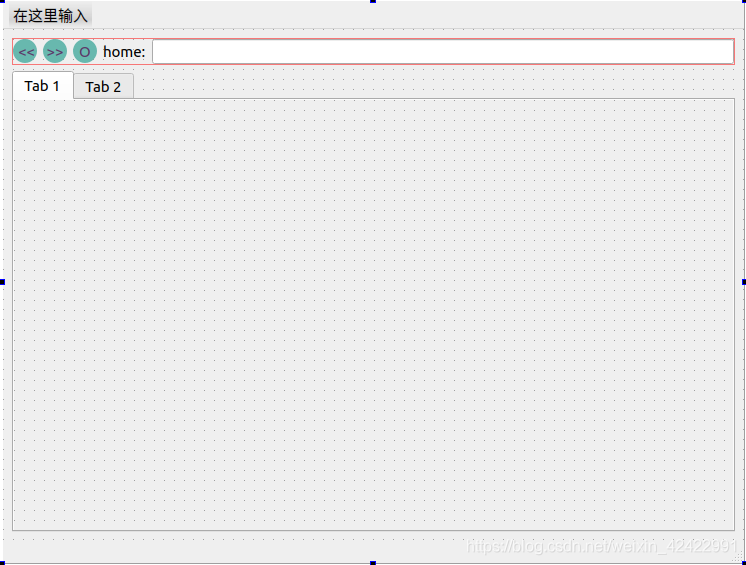
2 ui设计
方左边是三个按钮,分别是后退、前进和重载功能,右边是QLabel和lineEdit,存放网页的地址。
下方是一个QTabWidget组件,默认有两个tabBar,在代码中处理掉一个。在每个tab下的tabView中放入的是QWebEngineView组件(Widget),在代码中处理。

3 主要的3个类
3.1 MyTabWidget
这个是自己新建的类,继承自QTabWidget。在ui中,将对应的QTabWidget组件提升为这个新建的类。
在这个myTabWidget类中,只对tab控件的一些qss属性进行设置,不做多余的改动。
mytabwidget.cpp
#include "mytabwidget.h"MyTabWidget::MyTabWidget(QWidget *parent) : QTabWidget(parent)
{this->setStyleSheet("QTabBar::tab { width:200px;}"); //设置tabBar的宽度固定this->setTabsClosable(true);//设置tabBar上右边的关闭按钮(X)显示出来
}
3.2 MyWebView类
这个类也是自己新建的类,继承自QWebEngineView类,主要目的是生成view用来放在MyTabWidget中。这个类中,需要对createWindow函数进行重写,以便实现功能。其余的修改没有。
//这个函数是重写,参数类型这些都不能修改
//这个函数要返回视图指针,因为也还要给page包装
QWebEngineView* MyWebView::createWindow(QWebEnginePage::WebWindowType type)
{// 需要在头文件中,包含#include"mainwindow.h",才能使用MainWindow这个类。// this->window(),返回的是视图所在的窗口,这个很重要,有了这个可以实现一些数据的交互MainWindow *mainWindow = qobject_cast<MainWindow*>(window());if (!mainWindow)return nullptr;switch (type){case QWebEnginePage::WebBrowserTab: // html网页请求的是打开一个新的tab{// 需要包含MyWebView类的头文件;创建一个新视图MyWebView* webview = new MyWebView; // 在窗口的mytabwidget(成员变量)添加tab,tab的视图为这个新视图mainWindow->mytabwidget->addTab(webview,"");// 获得当前mytabwidget中的tab数目,即打开了多少个网页int index = mainWindow->mytabwidget->count();// 将刚添加进来的tab设置为当前的mainWindow->mytabwidget->setCurrentIndex(index-1);// 这个信号槽是绑定视图的title和mytabwidget对应的tabBar的文字内容connect(webview,&MyWebView::titleChanged,this,[=](QString qs){mainWindow->mytabwidget->setTabText(index-1,qs);});// 这个信号槽是绑定视图的图标和mytabwidget对应的tabBar的图标connect(webview,&MyWebView::iconChanged,this,[=](QIcon ic){mainWindow->mytabwidget->setTabIcon(index-1,ic);});// 这个信号槽是绑定视图的网页地址和地址栏(lineEdit)的文本内容connect(webview,&MyWebView::urlChanged,this,[=](){mainWindow->edit->setText(webview->url().toString());});// 这个信号槽使绑定视图的网页加载进度和状态栏的进度显示connect(webview,&MyWebView::loadProgress,this,[=](int p){if (p ==100) // 加载完成{mainWindow->stabar->showMessage("加载完成");//显示message}else{mainWindow->stabar->showMessage("");//这个不能省略,作用是先屏蔽文字内容,否则不能显示进度条的进度信息mainWindow->progress->setValue(p); //progress成员变量,进度条}});// qlist是QList<_T>的链表,用来存储视图webview,否则便不能再mainwindow中处理视图mainWindow->qlist.append(webview); return webview; //返回新建的视图}case QWebEnginePage::WebBrowserBackgroundTab:{return this;}case QWebEnginePage::WebBrowserWindow: // html网页请求的是打开一个新的窗口,这里没有处理,后续可以完善{return this;}case QWebEnginePage::WebDialog: {// html网页请求的是打开一个对话框,这里没有处理,后续可以完善return this;}}return this;
}
3.3 MainWindow类
代码中进行注释讲解。
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include"mywebview.h"
#include"mytabwidget.h"
#include<QTabWidget>
#include<QPushButton>
#include<QLineEdit>
#include<QList>
#include<QProgressBar>
#include<QStatusBar>QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();// 这几个成员需要能够在MyWebView类中访问,所以需要新建这样的成员变量。MyTabWidget* mytabwidget; //mytabwidgetQLineEdit* edit; // QList<MyWebView*> qlist; //存放tabView视图QProgressBar* progress; // 进度条类QStatusBar* stabar; //状态栏private:Ui::MainWindow *ui;
};
#endif // MAINWINDOW_Hmainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QWebEngineSettings>
#include<QWebChannel>
#include<QUrl>
#include<QDebug>
#include<QProgressBar>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this); progress = new QProgressBar; // 在堆内存上,分配一个进度条this->showMaximized(); //窗口默认最大化打开mytabwidget = ui->tabWidget; // ui->tabWidget是私有属性,转成公有的成员变量,方便访问edit = ui->lineEdit; //同上stabar = ui->statusbar; //同上ui->tabWidget->removeTab(1); //移除两个tab以便重新添加ui->tabWidget->removeTab(0);ui->lineEdit->setText("http://www.baidu.com/"); // 浏览器初始打开网页//下面分成几个部分,太长了看着烦//---------------------------------------------------------------------------------------// 浏览器初始化,即第一个网页的一些设置MyWebView* webview = new MyWebView; qlist.append(webview); //添加视图webview->load(QUrl("http://www.baidu.com/")); //加载网址ui->tabWidget->addTab(webview,"tab"); //将webview添加到窗口的tabwidget中// 设置TabBar的text。注意绑定的是这个新建的viewconnect(webview,&MyWebView::titleChanged,this,[=](){ui->tabWidget->setTabText(0,webview->title());});//设置tabBar的图标connect(webview,&MyWebView::iconChanged,this,[=](QIcon ic){mytabwidget->setTabIcon(0,ic);});//---------------------------------------------------------------------------------------// 对于的MyTabWidget的一些映射操作//tabBar被左键单击两次,则关闭这个tabconnect(mytabwidget,&MyTabWidget::tabBarDoubleClicked,this,[=](int index){mytabwidget->removeTab(index); // 移除这个tabqlist.removeAt(index); //视图链表中,删除这个视图ui->statusbar->showMessage("加载完成");//显示message,避免进度条重新变化});// tabBar右边的×被点击时,同样删除这个tabconnect(mytabwidget,&MyTabWidget::tabCloseRequested,this,[=](int index){mytabwidget->removeTab(index);qlist.removeAt(index);ui->statusbar->showMessage("加载完成");//显示message});// 前进按钮connect(ui->forwardBtn,&QPushButton::clicked,this,[=](){int index = mytabwidget->currentIndex(); // 当前在那个tab下qlist.at(index)->forward(); //对应tab的视图前进。因为新建tab、视图和添加视图是在同时完成的,所以视图链表存储的顺序即是tab的索引顺序});//同上connect(ui->backBtn,&QPushButton::clicked,this,[=](){int index = mytabwidget->currentIndex();qlist.at(index)->back();});//同上connect(ui->reloadBtn,&QPushButton::clicked,this,[=](){int index = mytabwidget->currentIndex();qlist.at(index)->reload();});//---------------------------------------------------------------------------------------// 地址栏的文本框内回车键被按下,则将当前tab中视图的url进行修改,即重定向网页connect(ui->lineEdit,&QLineEdit::returnPressed,this,[=](){int index = mytabwidget->currentIndex();qlist.at(index)->setUrl(QUrl(ui->lineEdit->text()));});// 如果当前tab被删除,或者新建tab等时,则刷新地址栏的网页地址文本内容connect(mytabwidget,&MyTabWidget::currentChanged,this,[=](int index){if (index >= 0 && index< qlist.length())edit->setText(qlist.at(index)->url().toString());});// 状态栏中添加进度条ui->statusbar->addWidget(progress);// 进度条的qs设置progress->setStyleSheet("QProgressBar{\border: none;\color: white;\text-align: center;\background: rgb(68, 69, 73);\}\QProgressBar::chunk {\border: none;\background: rgb(0, 160, 230);}");// 初始化视图的加载进度connect(webview,&MyWebView::loadProgress,this,[=](int p){if (p ==100){ui->statusbar->showMessage("加载完成");//显示message}else{ui->statusbar->showMessage("");progress->setValue(p);}});
}MainWindow::~MainWindow()
{delete ui;
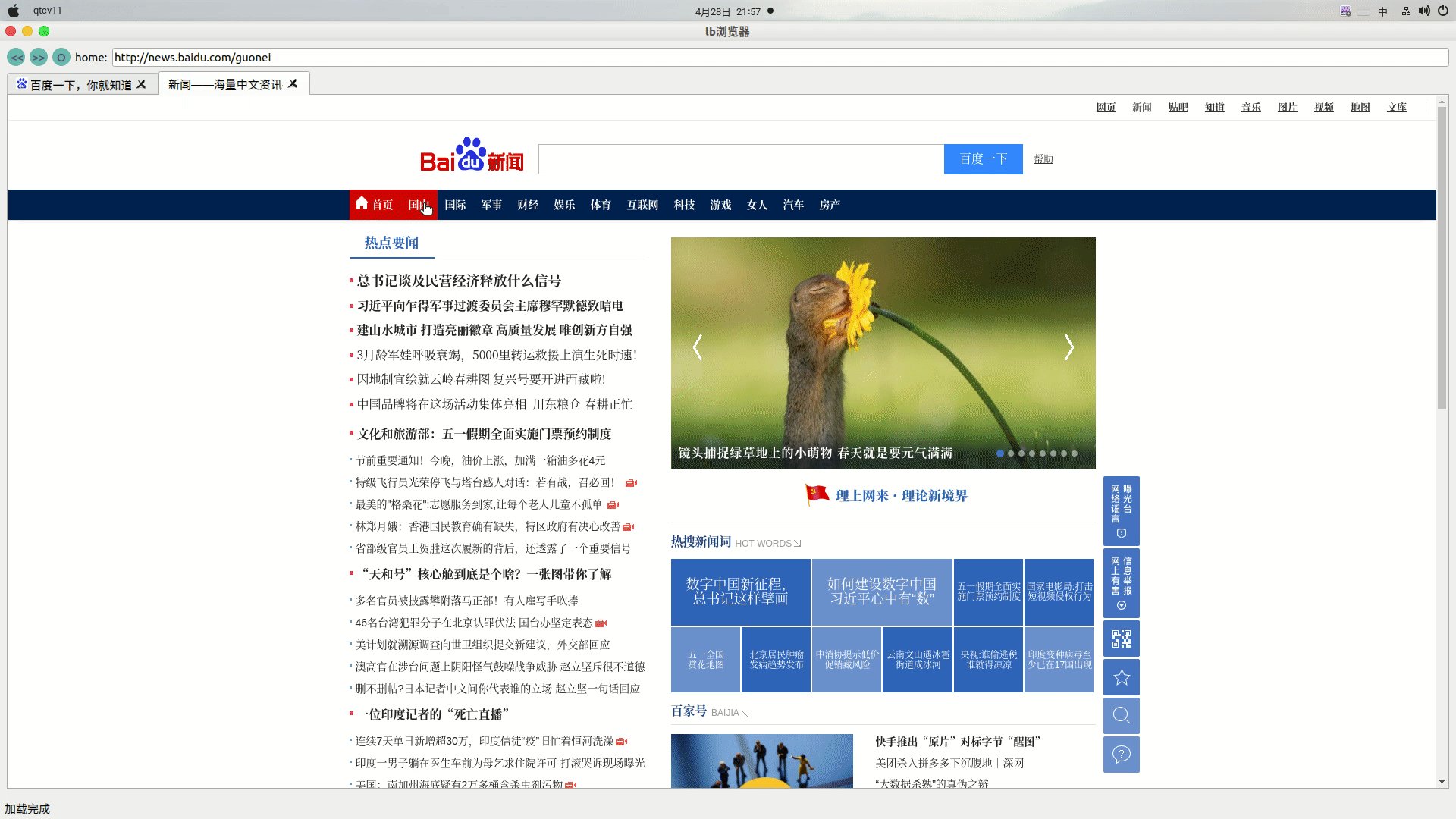
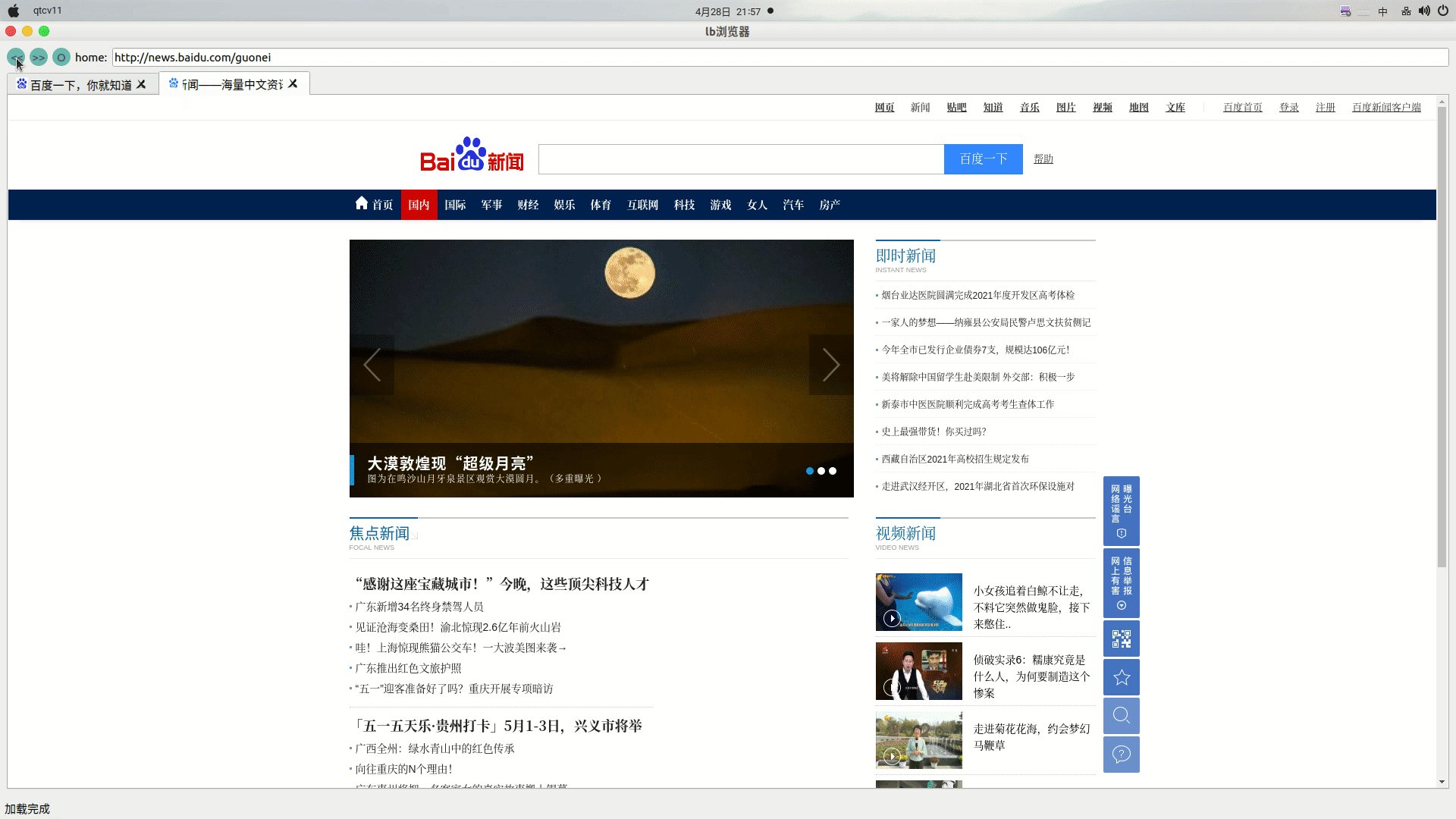
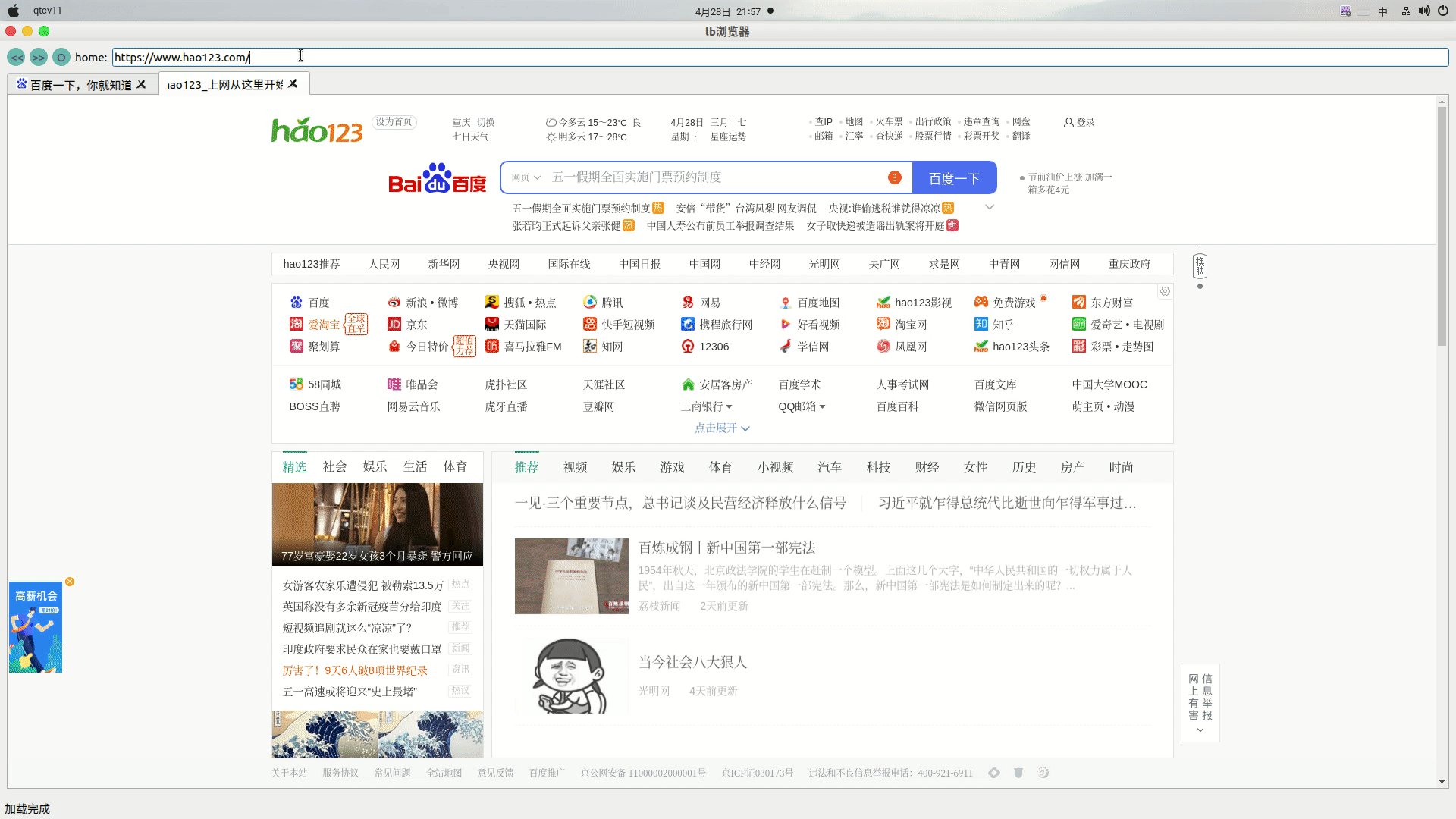
}4 运行结果
可以正常浏览网页,可以在地址栏输入网址回车即可跳转,可以在一个webview中完成前进、后退、重载。可以播放视频。


注:CSDN能够上传的gif图片不能超过5M,太烦了。