时序图
序列图是一种交互图,显示进程如何彼此操作以及顺序。
Mermaid可以使用ZenUML渲染序列图。请注意,ZenUML使用的语法与mermaid中的原始序列图不同。
目前,最新版本mermaid v10.2.3 暂时不单独支持zenuml语法,需要配合mermaid-zenuml一起使用,zenuml与sequenceDiagram都是时序图,从时序图的作用和渲染大致框架来说基本没有区别,只是渲染的效果有差异。
你可以使用ZenUML - Workspace在线编写。
代码:
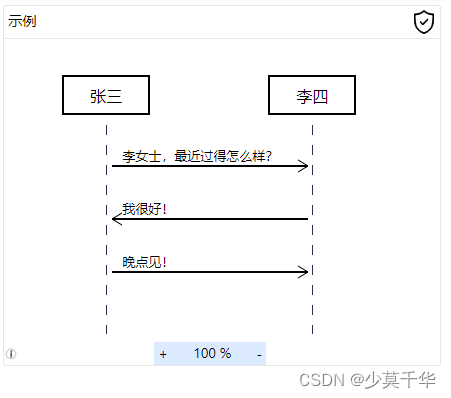
zenumltitle 示例"张三"->"李四": 李女士,最近过得怎么样?"李四"->"张三": 我很好!"张三"->"李四": 晚点见!

语法
参与者
参与者可以像页面上第一个示例那样隐式定义。参与者或角色按照在图表源文本中出现的顺序呈现。 有时您可能希望以不同于其在第一条消息中出现的顺序显示参与者。可以通过以下方式指定演员的出现顺序:
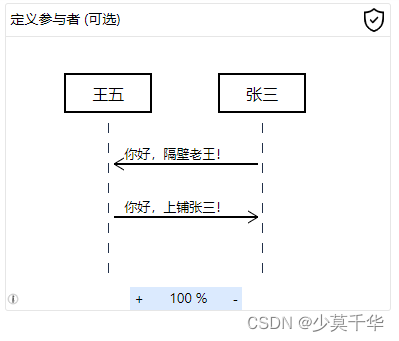
代码:
zenumltitle 定义参与者 (可选)"王五""张三""张三"->"王五": 你好,隔壁老王!"王五"->"张三": 你好,上铺张三!

注释符
如果您想要使用符号而不仅仅是带有文本的矩形,可以使用注释符来声明参与者,如下所示。
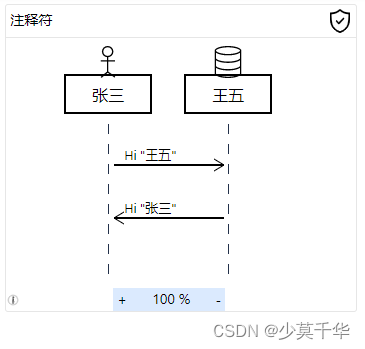
代码:
zenumltitle 注释符@Actor "张三"@Database "王五""张三"->"王五": Hi "王五""王五"->"张三": Hi "张三"

这里是可用的注释符列表:
| | | | | |
| | | | | |
| | | | | |
| | | | | |
| | | | | |
| | | | | |
| | | | | |
| | | | | |
| | | | | |
| | | | | |
| | | | | |
@Actors
别名
参与者可以有方便识别的标识符和描述性标签。
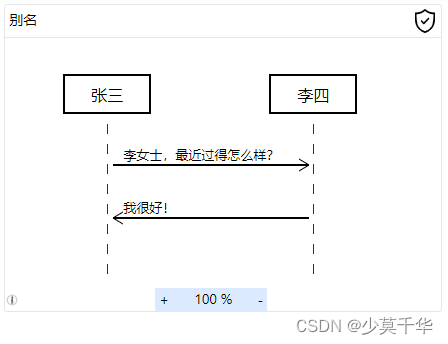
代码:
zenumltitle 别名A as "张三"J as "李四"A->J: 李女士,最近过得怎么样?J->A: 我很好!

消息
消息可以是以下之一:
- 同步消息
- 异步消息
- 创建消息
- 回复消息
同步消息
可以将编程语言中的同步(阻塞)方法理解为等待方法执行完毕并返回结果后再进行下一步操作。
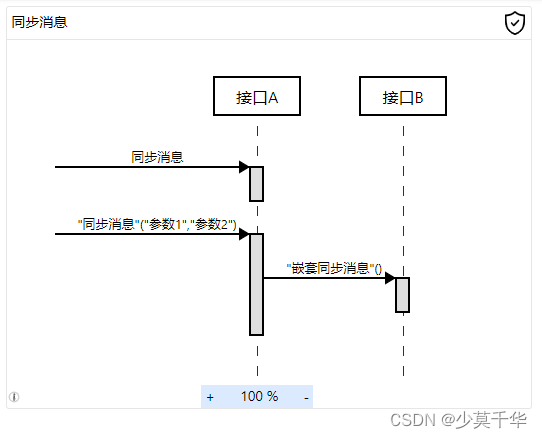
代码:
zenumltitle 同步消息"接口A"."同步消息""接口A"."同步消息"("参数1","参数2") {"接口B"."嵌套同步消息"()}

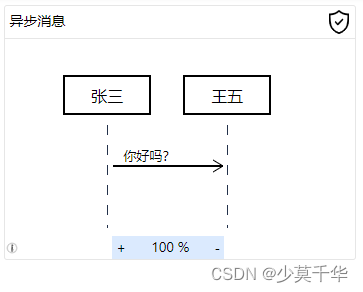
异步消息
可以将编程语言中的异步(非阻塞)方法理解为触发一个事件,然后不需要再考虑它。
代码:
zenumltitle 异步消息"张三"->"王五": 你好吗?

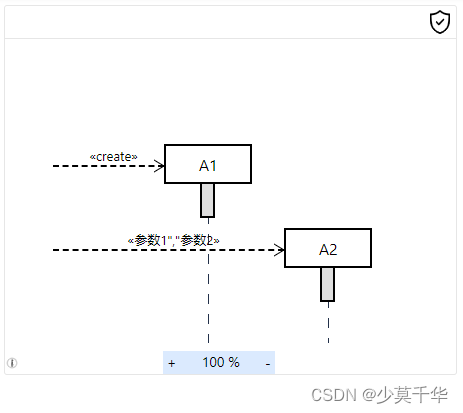
创建消息
我们使用 new 关键字来创建一个消息对象。
代码:
zenumlnew A1new A2("参数1", "参数2")

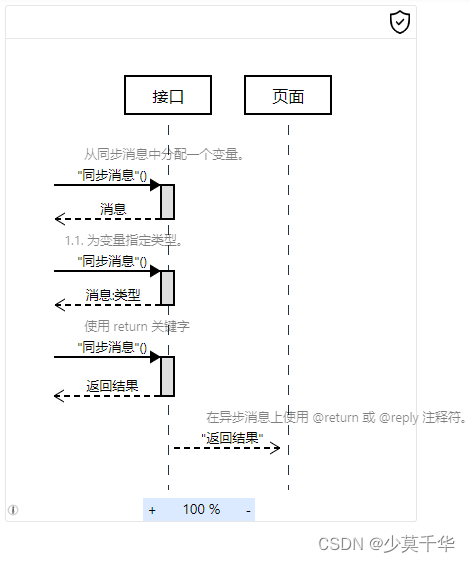
回复消息
有三种方法可以表达回复消息:
代码:
zenuml// 1. 从同步消息中分配一个变量。"消息" = "接口"."同步消息"()// 1.1. 为变量指定类型。"类型" "消息" = "接口"."同步消息"()// 2. 使用 return 关键字"接口"."同步消息"() {return "返回结果"}// 3. 在异步消息上使用 @return 或 @reply 注释符。@return"接口"->"页面": "返回结果"

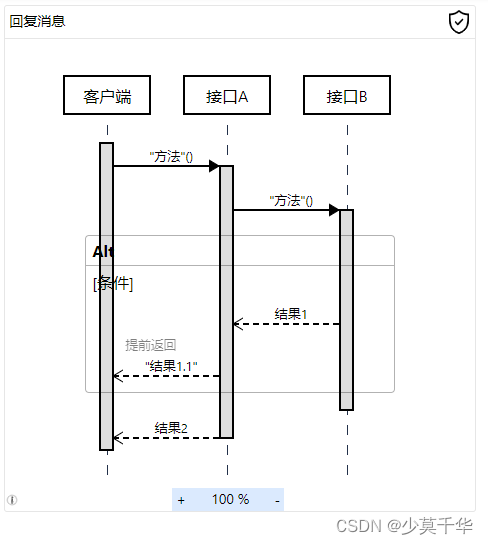
第三种 @return 的用法很少,但在想要返回到上一级时非常有用。
代码:
zenumltitle 回复消息"客户端"->"接口A"."方法"() {"接口B"."方法"() {if("条件") {return "结果1"// 提前返回@return"接口A"->"客户端": "结果1.1"}}return "结果2"}

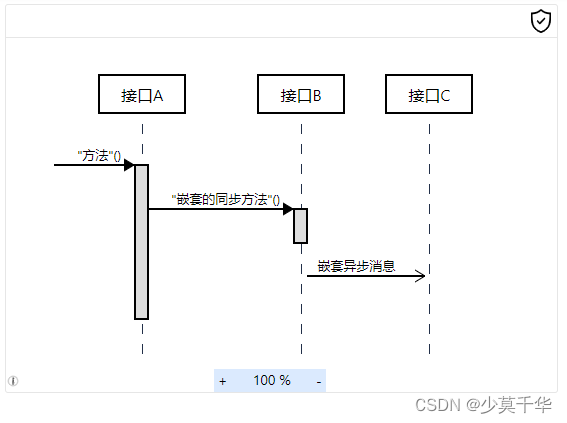
嵌套
同步消息和创建消息可以通过 {} 进行嵌套表示。
代码:
zenuml"接口A"."方法"() {"接口B"."嵌套的同步方法"()"接口B"->"接口C": 嵌套异步消息}

注释
可以使用 // 注释语法在序列图中添加注释。注释将呈现在消息或片段上方。其他位置的注释会被忽略。支持使用 Markdown。
请参考下面的示例:
代码:
zenuml// 对参与者的说明不会被渲染。"书籍服务"// 对消息的说明</br>// 支持**Markdown** 语法"书籍服务"."获取书籍"()

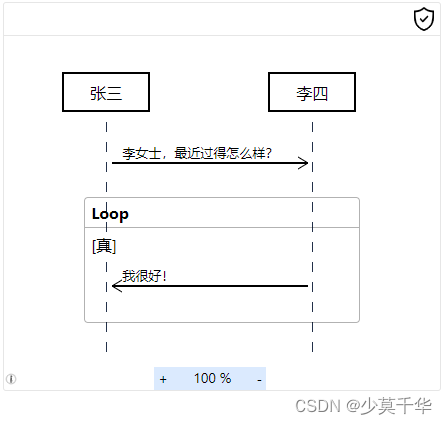
循环
可以在 ZenUML 图表中表达循环结构。这是通过以下任意一种符号进行表示的:
- while
- for
- forEach, foreach
- loop
while(<条件语句>) {<交互语句>
}
请参考下面的示例:
代码:
zenuml"张三"->"李四": 李女士,最近过得怎么样?while("真") {"李四"->"张三": 我很好!}

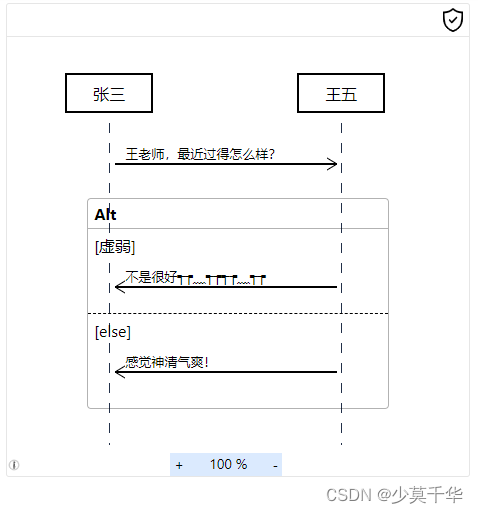
条件/替代
可以在序列图中表达替代路径。这是通过以下符号进行表示的:
if(<条件语句>) {<交互语句>
} else if(<条件语句>) {<交互语句>
} else {<交互语句>
}
请参考下面的示例:
代码:
zenuml"张三"->"王五": 王老师,最近过得怎么样?if("虚弱") {"王五"->"张三": 不是很好┭┮﹏┭┮┭┮﹏┭┮} else {"王五"->"张三": 感觉神清气爽!}

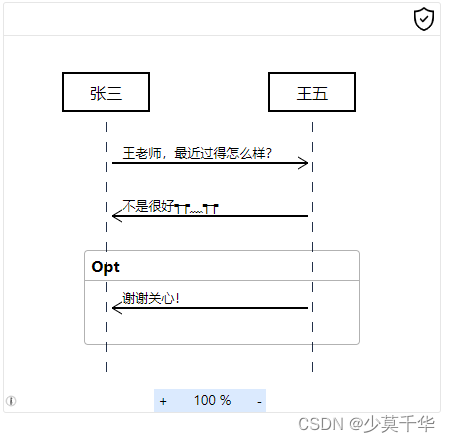
选项
可以渲染一个 opt 片段。这是通过以下符号进行表示的:
opt {<交互语句>
}
请参考下面的示例:
代码:
zenuml"张三"->"王五": 王老师,最近过得怎么样?"王五"->"张三":不是很好┭┮﹏┭┮opt {"王五"->"张三": 谢谢关心!}

并行
可以展示并行发生的操作。
这是通过以下符号表示的:
par {<交互语句1><交互语句2><交互语句3>
}
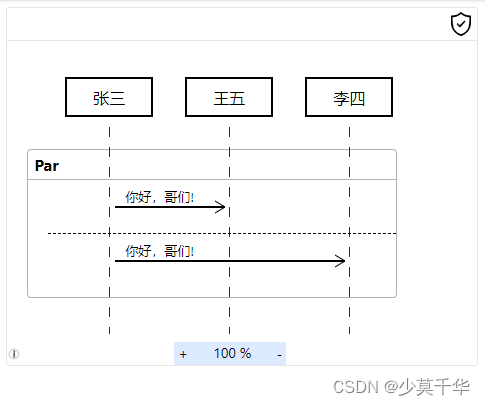
请参考下面的示例:
代码:
zenumlpar {"张三"->"王五": 你好,哥们!"张三"->"李四": 你好,哥们!}

异常中断
可以在流程中指示序列的停止(通常用于模拟异常情况)。
这是通过以下符号表示的:
try {<交互语句>
} catch {<交互语句>
} finally {<交互语句>
}
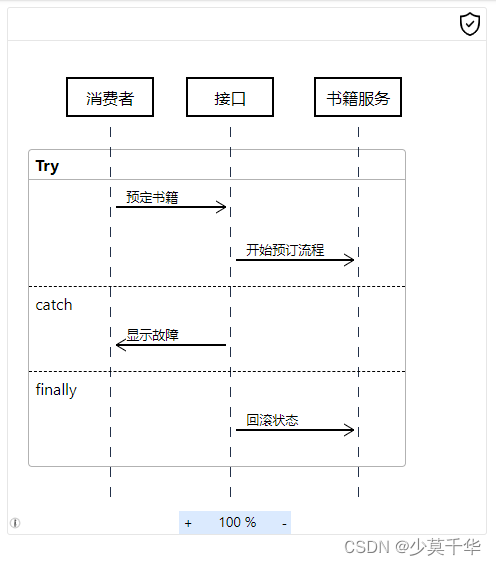
请参考下面的示例:
代码:
zenumltry {"消费者"->"接口": 预定书籍"接口"->"书籍服务": 开始预订流程} catch {"接口"->"消费者": 显示故障} finally {"接口"->"书籍服务": 回滚状态}

与库和网站集成
Zenuml使用实验性的惰性加载和异步呈现功能,这些功能在未来可能会发生变化。
您可以使用此方法将包含Zenuml图表的mermaid添加到网页中:
<script type="module">import mermaid from 'https://cdn.jsdelivr.net/npm/mermaid@10/dist/mermaid.esm.min.mjs';import zenuml from 'https://cdn.jsdelivr.net/npm/@mermaid-js/mermaid-zenuml@0.1.0/dist/mermaid-zenuml.esm.min.mjs';await mermaid.registerExternalDiagrams([zenuml]);
</script>