记录在项目中遇到跨域并进行解决的方案
解决方案
- 记录在项目中遇到跨域并进行解决的方案
- 前端代理部分
- nginx转发
- 配置origin限制,修复CORS跨域漏洞
前端代理部分
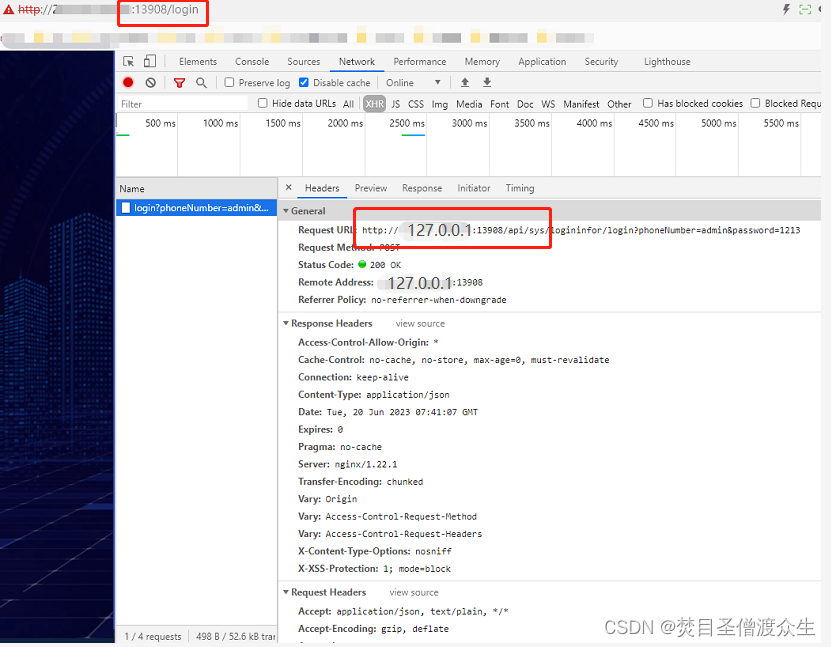
代理后页面请求地址截图:

这里地址栏的地址是:http://127.0.0.1:13908
调用登录接口请求地址是:http://127.0.0.1:13908/api/sys/login
后端网关的端口不是13908,是13909,且没有api,这里是前端加了代理
nginx转发
nginx配置如下,监听前端访问的端口,并且拦截并转发到我们需要的地址。
server {listen 13908; server_name localhost;location / { root /home/cdszwy/phase2Test/web/html;index index.html;try_files $uri $uri/ /index.html; }#/api 会拼在url后面( http://127.0.0.1:13909/api/sys/login) ,/api/ 不会拼在url后面( http://127.0.0.1:13909/sys/login)#拦截 端口 + /api, 然后做转发#遇到/api的请求 nginx 转发到某某 服务器ip端口#13908 是你前端的地址 好或者前端请求的端口location /api/ {proxy_pass http://127.0.0.1:13909/;}
配置origin限制,修复CORS跨域漏洞
第一种:
map $http_origin $allow_cros {default 1;#这里的ip或者域名是你自己服务的,也就是你允许访问的地址进行匹配,可以添加多个,外部地址匹配不上将不允许访问"~^(http://127.0.0.1:13908)$" 1;"~*" 0;}server {listen 13908; server_name localhost;#验证origin是否匹配,不匹配则返回403,不允许访问if ($allow_cros = 0){return 403;}location / { root /home/cdszwy/phase2Test/web/html;index index.html;try_files $uri $uri/ /index.html; }#/api 会拼在url后面( http://127.0.0.1:13909/api/sys/login) ,/api/ 不会拼在url后面( http://127.0.0.1:13909/sys/login)#拦截 端口 + /api, 然后做转发#遇到/api的请求 nginx 转发到某某 服务器ip端口#13908 是你前端的地址 好或者前端请求的端口location /api/ {proxy_pass http://127.0.0.1:13909/;}
第二种配置:
server {listen 13908; server_name localhost;location / { root /home/cdszwy/phase2Test/web/html;index index.html;try_files $uri $uri/ /index.html; }#/api 会拼在url后面( http://127.0.0.1:13909/api/sys/login) ,/api/ 不会拼在url后面( http://127.0.0.1:13909/sys/login)#拦截 端口 + /api, 然后做转发#遇到/api的请求 nginx 转发到某某 服务器ip端口#13908 是你前端的地址 好或者前端请求的端口location /api/ {set $allow_cors 0;# 判断不为空if ($http_origin) {set $allow_cors 1;}# 判断不在白名单内if ($http_origin !~* "(127.0.0.1)" ) {set $allow_cors "${allow_cors}1";}# 判断不为空 且 不在白名单内,返回403if ($allow_cors = "11") {return 403;}add_header 'Access-Control-Allow-Origin' $allow_cors always;add_header 'Access-Control-Allow-Credentials' 'false' always;proxy_pass http://127.0.0.1:13909/;access_log /usr/local/nginx/log/uat-mobileapi-access.log;error_log /usr/local/nginx/log/uat-mobileapi-error.log;}
以上两种测试后都能满足该场景,但是设置:add_header ‘Access-Control-Allow-Origin’ $allow_cors always;并未生效,都是通过匹配原则进行判断来做的返回退出,后面有时间再进行验证 add_header的方式
有什么更好的欢迎留在评论区。
参考文章:
https://blog.csdn.net/qq_20236937/article/details/128640137
https://blog.csdn.net/qq_33204709/article/details/129232198
https://blog.csdn.net/zxd1435513775/article/details/102508463