华为新款入门级智慧屏将在21号发布,据说价格定在了3000以下,有没有可能接替荣耀智慧屏X系列,主打2000+价格段的市场,加上华为的品牌加持,优秀的系统和硬件,必然小米感受到不小的压力!

这款智慧屏定位大众娱乐,主打55寸热销尺寸,并且售价应该不会太贵,同车载智慧屏也可能会同时发布,并且将搭载鸿蒙系统,在智能化以及与手机的联动方面应该会带来不小的惊喜。

有消息称华为智慧屏搭载的鸿蒙2.0将可以实现手机与电视无缝流转,并以新的定制化界面呈现。目前已经支持运行在美的、苏泊尔等品牌的几十款产品上,并且华为高管表示明年计划将有超过一亿台家用设备支持鸿蒙2.0。

早在今年10月份,华为智慧屏系列已开启鸿蒙2.0新版本的内测招募,早在1.0的时候华为智慧屏就是首款搭载鸿蒙系统的设备。另外根据目前大会上的体验视频可以看出,2.0版本更类似智能手机的操作,还新增智慧负一屏,集中了更多常用功能,便于用户接受信息及操作。

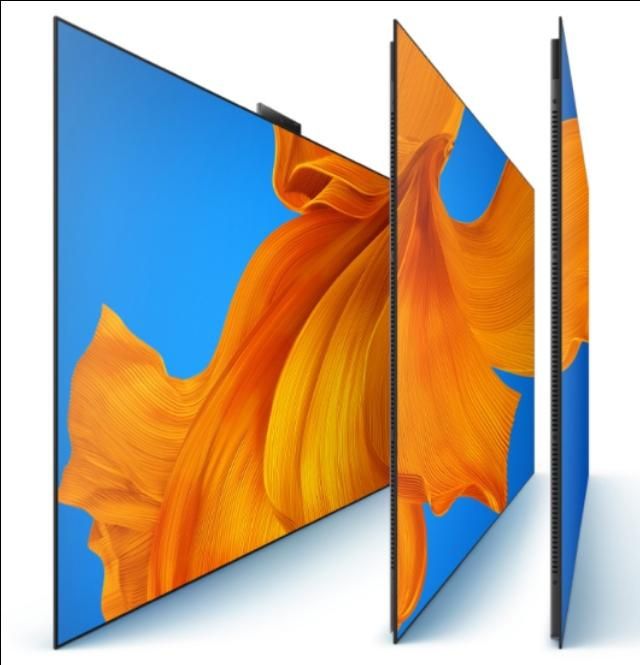
华为电视本身就是奔着高端去的,但是成绩一般,整体表现实在是差强人意,在小米和传统电视厂商等竞争对手的多重压力之下,销量惨淡,倒是定价亲民的荣耀成绩不错。华为冲击高端失败,首先是定位主打高端领域,虽然做工到硬件上都达到了行业标准,但是还欠缺一定的底蕴。

其次华为最为注重的手机或家电产品的互动上,恰巧这方面是年轻人的领域,但是年轻人面对高昂的电视价格实在是很难负担吧,华为确实应该好好的学一学小米了。好在华为品控做的精致而优雅,宣传更是业内翘楚,并且拥有一众忠实粉丝,这次华为推出入门级智慧屏,或许就是参考了友商的策略。

细看华为旗下智慧屏系列,智慧屏X65、V65、V75、V65i、X65、V55i等几款产品定价,价格价格最高达到了两万元以上,最低售价也有4000左右,在普遍55寸电视售价在2000左右的环境下,高出一倍的售价确实让消费者不容易接受。